Die Anleitung zu Bootstrap ProgressBar
1. Progress Bar
Progress Bar ist ein visuelles Interface-Komponent um den Fortschritt einer Arbeit zu bezeichnen, z.B den Fortschritt des Herunterladen, der Installation. Progress Bar erlaubt dem Benutzer kennen, wieviele Prozent der Aufgabe-Erledigung und veranschlagt die Zeit wann die Aufgabe erledigt wird.
Bootstrap bietet einige Klasse an damit Sie ein Progress Bar bauen.
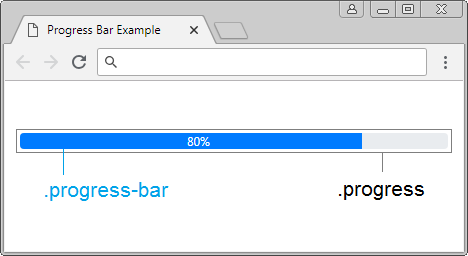
- .progress-bar: Diese Klasse wird für das Element verwendet, das den aktuellen Arbeitsforschritt bezeichnet.
- .progress: Die Klasse wird für das das Element .progress-bar wickelnde Element verwenden, das die maximale Wert der Fortschritt-leiste.

<div class="progress">
<div class="progress-bar"
role="progressbar"
aria-valuenow="80"
aria-valuemin="0" aria-valuemax="100"
style="width:80%">
80%
</div>
</div>Die Erklärung von code:
Das Attribute | Die Bezeichnung |
aria-valuemin aria-valuemax aria-valuenow | die mindeste Wert, die maximale Wert und die aktuelle Wert des Fortschritt (progress). Diese Attribute hat keine Bedeutung für das Anzeigen der Länge des Progress-bar, das Sie auf die Interface sehen. Aber diese Attribute erlauben Sie, durch Javascript diese Wert zu holen. |
style="width:80%" | Das ist der Weg für das Anzeigen der Länge (die Prozent) vom progress-bar, das Sie auf die Interface sehen. |
Das volle Beispiel schauen
progressbar-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Progress Bar Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<h4>Progress Bar:</h4>
<div class="progress">
<div class="progress-bar" role="progressbar"
aria-valuenow="80"
aria-valuemin="0" aria-valuemax="100"
style="width:80%">
80%
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>Colors:
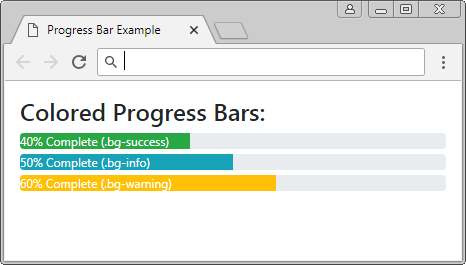
Sie können die Hintergrundsfarbe für Progress-bar anwenden. Unten ist das die vordefinierte Liste der Hintergrundsfarbe vom Bootstrap.
- bg-primary
- bg-secondary
- bg-success
- bg-danger
- bg-warning
- bg-info
- bg-light
- bg-dark
- bg-muted
- bg-white

colored-progressbar-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Progress Bar Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
<style>
.progress {
margin: 5px 0px;
}
</style>
</head>
<body>
<div class="container mt-3">
<h4>Colored Progress Bars:</h4>
<div class="progress">
<div class="progress-bar bg-success text-left"
role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width:40%">
40% Complete (.bg-success)
</div>
</div>
<div class="progress">
<div class="progress-bar bg-info text-left"
role="progressbar" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100" style="width:50%">
50% Complete (.bg-info)
</div>
</div>
<div class="progress">
<div class="progress-bar bg-warning text-left"
role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:60%">
60% Complete (.bg-warning)
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>Height:
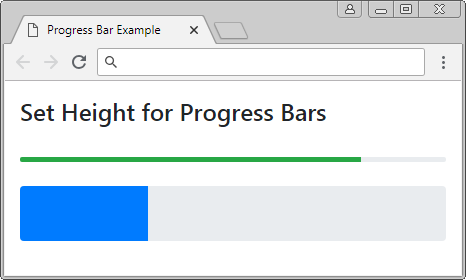
Sie sollen die Höhe für .progress einstellen. Alle innere .progress-bar werden die Höhe automatisch geändert werden.

Set Height for Progress
<div class="progress" style="height:5px;">
<div class="progress-bar bg-success" role="progressbar"
aria-valuenow="80"
aria-valuemin="0" aria-valuemax="100"
style="width:80%">
</div>
</div>
<br>
<div class="progress" style="height:55px;">
<div class="progress-bar" role="progressbar"
aria-valuenow="30"
aria-valuemin="0" aria-valuemax="100"
style="width:30%">
</div>
</div>2. Striped Progress Bar
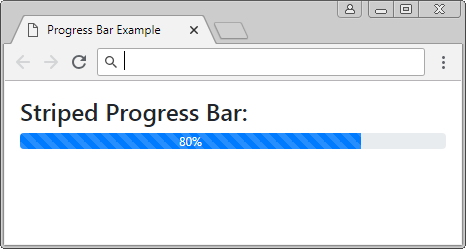
Mit der Verwendung der Kombination der Klasse .striped-progress-bar mit .progress-bar können Sie eine Fortschritt-Leiste (progress bar) mit der Streifen (Stripe)

Striped Progress Bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar"
aria-valuenow="80"
aria-valuemin="0" aria-valuemax="100"
style="width:80%">
80%
</div>
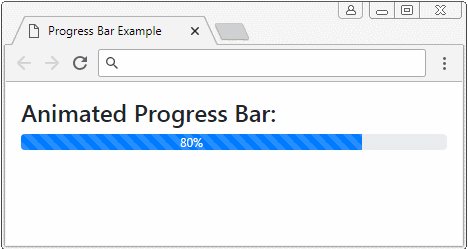
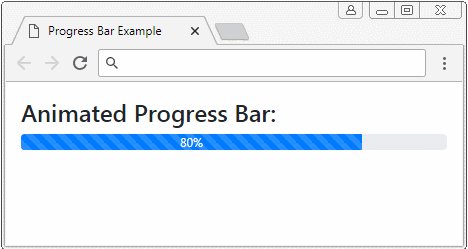
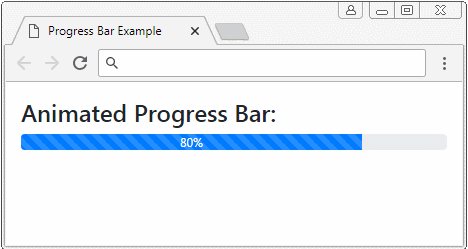
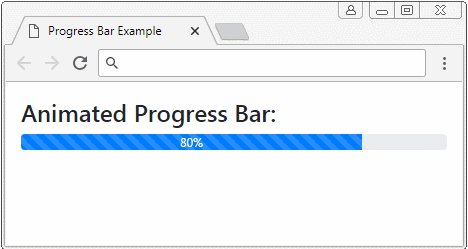
</div>Durch die Verbindung der 2 Klasse .progress-bar-striped & .progress-bar-animated können Sie mit der Animationsauswirkung eine Progressleiste erstellen.

Animated Progress Bar
<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated"
role="progressbar"
aria-valuenow="80"
aria-valuemin="0" aria-valuemax="100"
style="width:80%">
80%
</div>
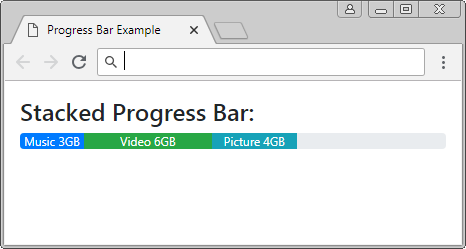
</div>3. Stacked Progress Bar
Die Progress-Leiste (progress-bar) können auch gestapelt werden. Sie sind so gleich wie die folgende Illustration.

Stacked Progress Bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%"
aria-valuenow="15" aria-valuemin="0" aria-valuemax="100">
Music 3GB
</div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%"
aria-valuenow="30" aria-valuemin="0" aria-valuemax="100">
Video 6GB
</div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%"
aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
Picture 4GB
</div>
</div>Anleitungen Bootstrap
- Die Anleitung zu Bootstrap Jumbotron
- Die Anleitung zu Bootstrap Dropdown
- Die Anleitung zu Bootstrap Alert
- Die Anleitung zu Bootstrap Button
- Die Anleitung zu Bootstrap Button Group
- Die Anleitung zu Bootstrap Popover (Tooltip)
- Die Anleitung zu Bootstrap Spinner
- Einführung in Bootstrap
- Die Anleitung zu Bootstrap Grid System
- Die Anleitung zu Bootstrap Card
- Die Anleitung zu Bootstrap Container
- Die Anleitung zu Bootstrap Nav, Tab, Pill
- Die Anleitung zu Bootstrap NavBar
- Die Anleitung zu Bootstrap Table
- Die Anleitung zu Bootstrap Modal
- Die Anleitung zu Bootstrap Form
- Die Anleitung zu Bootstrap Pagination
- Die Anleitung zu Bootstrap Badge
- Die Anleitung zu Bootstrap Input Group
- Die Anleitung zu Bootstrap List Group
- Die Anleitung zu Bootstrap ProgressBar
- Die Anleitung zu Bootstrap Collapse und Accordion
- Die Anleitung zu Bootstrap Scrollspy
- Die Anleitung zu Bootstrap Breadcrumb
- Die Anleitung zu Bootstrap Carousel
- Die Anleitung zu Bootstrap Spacing Utility
- Die Anleitung zu Bootstrap Border Utility
- Die Anleitung zu Bootstrap Color Utility
- Die Anleitung zu Bootstrap Text Utility
- Die Anleitung zu Bootstrap Sizing Utility
- Die Anleitung zu Bootstrap Position Utility
- Die Anleitung zu Bootstrap Flex Utility
- Die Anleitung zu Bootstrap Display Utility
- Die Anleitung zu Bootstrap Visibility Utility
- Die Anleitung zu Bootstrap Embed Utility
Show More