Die Anleitung zu Bootstrap Card
1. Bootstrap Card
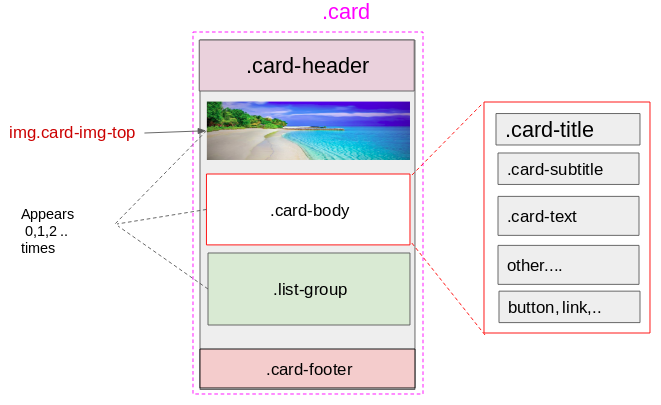
Card ist ein strukturierter, flexibler und erweiterbarer Inhalt-Behälter (content container) . Er kann die Optionen wie header, footer, und die inhaltliche Hintergrundsfarben ... umfassen. Grundsätzlich ist die Struktur vom Card so gleich wie die folgende Illustration:

- Alle Komponente (component) wie .card-header, img.card-img*, .card-body, .list-group, .card-footer sind nicht zwanghaft.
- Die Komponente .card-body, .list-group können 0 oder mehrmals auftreten.
- Die Komponente .card-header, .card-footer, img.card-img*können 0 oder 1 mal.
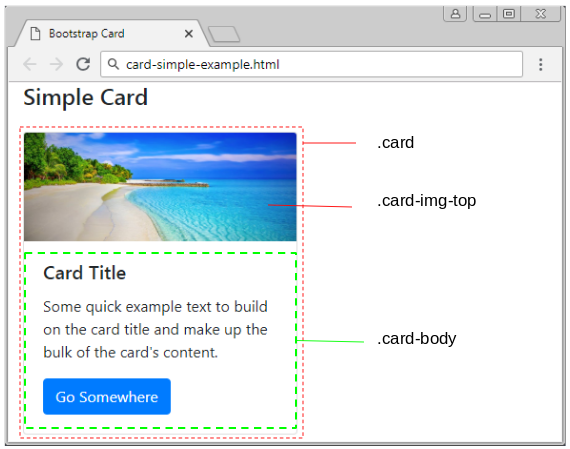
Card (img.card-img-top + .card-body)
Folgend ist ein Beispiel über ein einfaches Card , das 2 Teile img.card-img-top & .card-body umfasst:

simple-card-example
<h4 class="mb-4">Simple Card</h4>
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="../images/beach.png" alt="">
<div class="card-body">
<h5 class="card-title">Card Title</h5>
<p class="card-text">
Some quick example text to build on the card
title and make up the bulk of the card's content.
</p>
<a href="#" class="btn btn-primary">Go Somewhere</a>
</div>
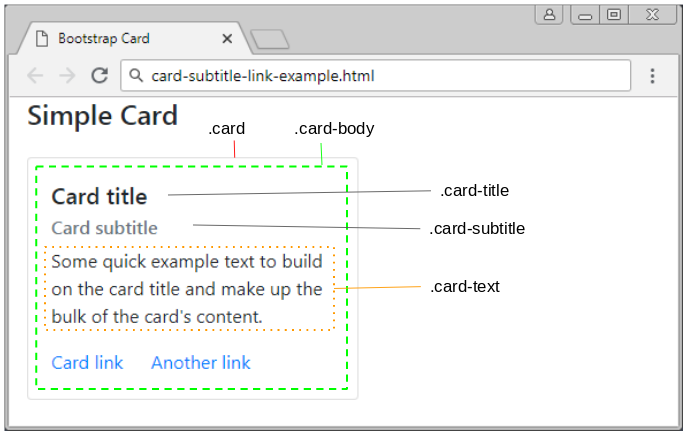
</div>Card (.card-body):
Das Beispiel vom einfachen Card , das .card-body umfasst:
card-subtitle-link-example
<h4 class="mb-4">Simple Card</h4>
<div class="card" style="width: 18rem;">
<div class="card-body">
<h5 class="card-title">Card Title</h5>
<h6 class="card-subtitle mb-2 text-muted">Card subtitle</h6>
<p class="card-text">
Some quick example text to build on
the card title and make up the bulk of the card's content.
</p>
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
</div>
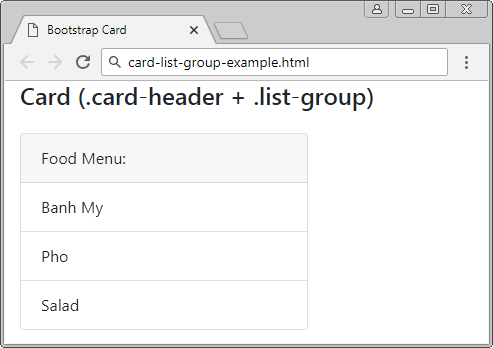
Card (.card-header + .list-group)
card-list-group-example
<h4 class="mb-4">Card (.card-header + .list-group)</h4>
<div class="card" style="width: 18rem;">
<div class="card-header">
Food Menu:
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">Banh My</li>
<li class="list-group-item">Pho</li>
<li class="list-group-item">Salad</li>
</ul>
</div>
Card (.card-header + .card-footer)
card-header-footer-example
<h4 class="mb-4">Card (.card-header + .card-footer)</h4>
<div class="card text-center">
<div class="card-header">
Featured
</div>
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">
With supporting text below as a natural
lead-in to additional content.
</p>
<a href="#" class="btn btn-primary">
Go somewhere
</a>
</div>
<div class="card-footer text-muted">
2 days ago
</div>
</div>Ein kompliziertes Beispiel
card-comple-example
<h4 class="mb-4">Card Complex Example</h4>
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="../images/beach.png" alt="">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
Some quick example text to build on the card title
and make up the bulk of the card's content.
</p>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
<div class="card-body">
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
</div>2. Card mit Image (Foto)
Es gibt einige durch Bootstrap eingebauten Klasse damit Sie die Fotos (Image), die im Card erscheinen anwenden können. Diese Klasse stellen die Breite von 100% für das Foto (image) ein und runden die Ecke der Foto. và làm tròn (round) các góc của ảnh. Das ist die Definition dieser Klasse :
- .card-img-top
- .card-img-bottom
- .card-img
.card-img-*
/* Code see in Bootstrap */
.card-img-top {
width: 100%;
border-top-left-radius: calc(.25rem - 1px);
border-top-right-radius: calc(.25rem - 1px);
}
.card-img-bottom {
width: 100%;
border-bottom-right-radius: calc(.25rem - 1px);
border-bottom-left-radius: calc(.25rem - 1px);
}
.card-img {
width: 100%;
border-radius: calc(.25rem - 1px);
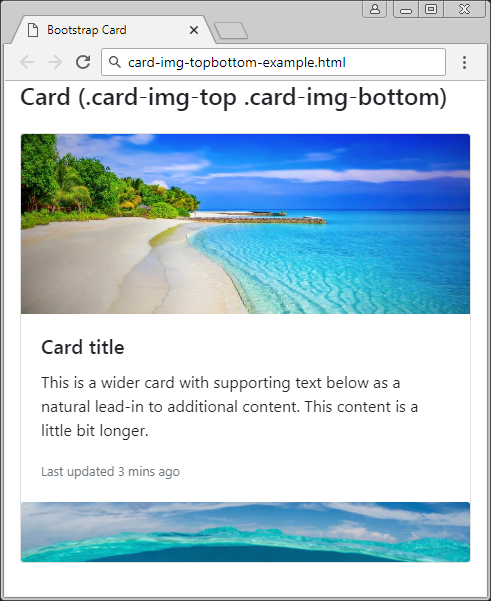
}card-img-top-bottom-example
<h4 class="mb-4">Card (.card-img-top .card-img-bottom)</h4>
<div class="card mb-3">
<img class="card-img-top" src="../images/beach.png" alt="">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This is a wider card with supporting text below as
a natural lead-in to additional content.
This content is a little bit longer.
</p>
<p class="card-text">
<small class="text-muted">Last updated 3 mins ago</small>
</p>
</div>
<img class="card-img" src="../images/beach2.png" alt="">
</div>
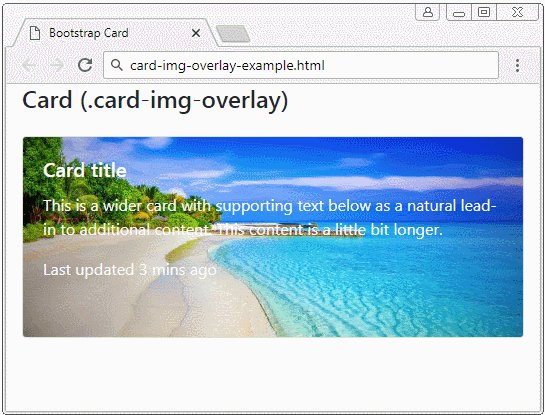
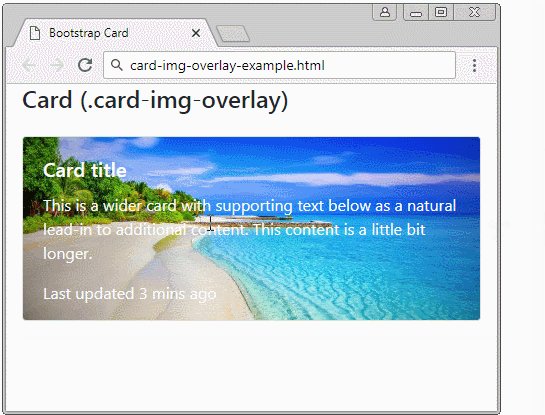
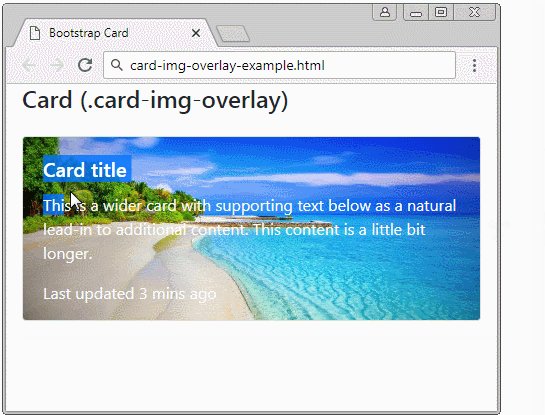
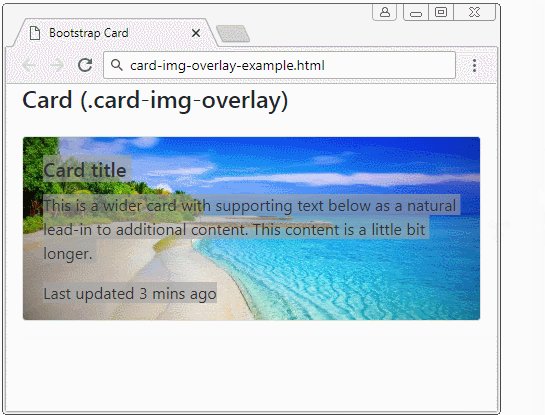
.card-img-overlap
Eine der anderen nutzlichen Optionen als das Foto ist, dass Sie die Text auf das Foto überschreiben können. Damit wird der Raum vom Card gespeichert.
card-img-overlay-example
<h4 class="mb-4">Card (.card-img-overlay)</h4>
<div class="card mb-3">
<img class="card-img" src="../images/beach.png" alt="">
<div class="card-img-overlay">
<h5 class="card-title text-light">Card title</h5>
<p class="card-text text-light">
This is a wider card with supporting text below
as a natural lead-in to additional content.
This content is a little bit longer.
</p>
<p class="card-text text-light">
Last updated 3 mins ago
</p>
</div>
</div>
.card-img-overlay
/* Code see in Bootstrap */
.card-img-overlay {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
padding: 1.25rem;
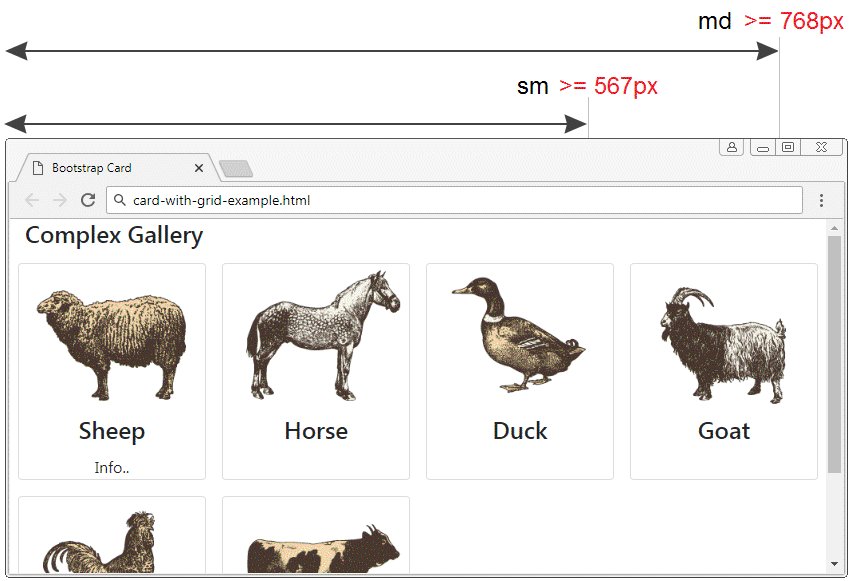
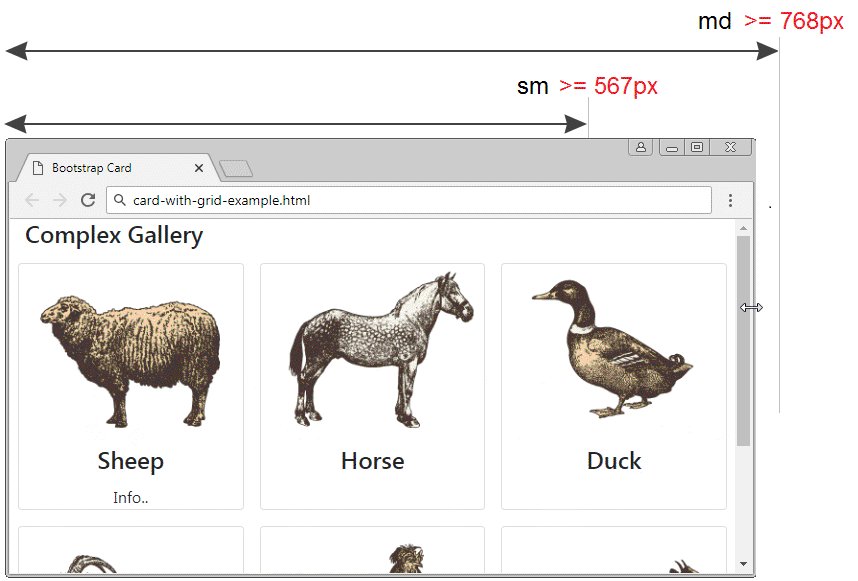
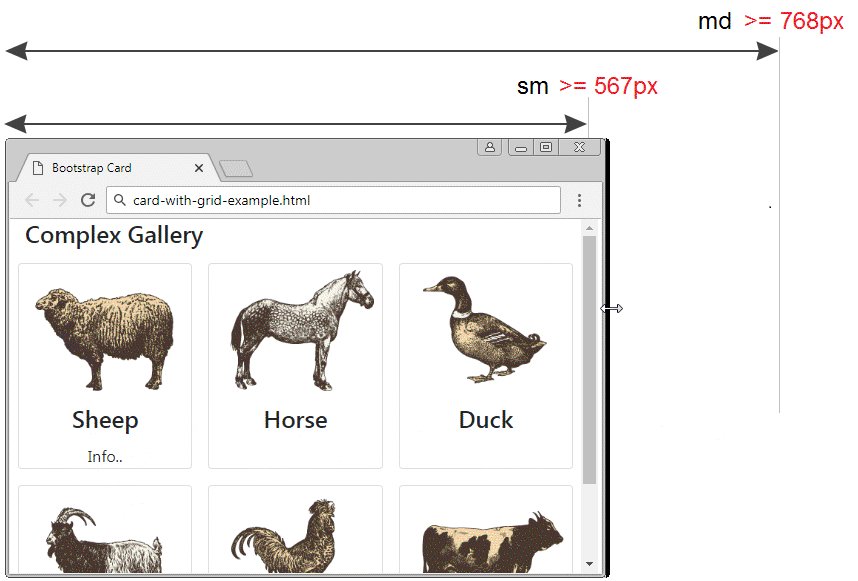
}3. Card mit dem Netzsystem
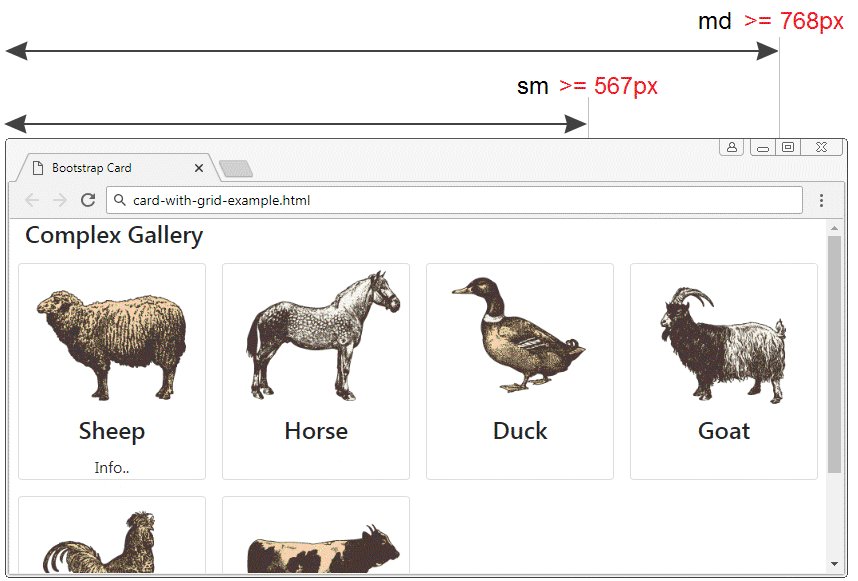
Sie können Card mit dem Netzsystem (Grid System) kombinieren um ein schönes Gallery und kompatibel mit der Geräten mit der unterschiedlichen Breiten zu schaffen.

card-with-grid-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Card</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class= "container-fluid">
<h4>Complex Gallery</h4>
<div class= "row d-inline-flex">
<!-- Gallery Item 1 -->
<div class ="col-6 col-sm-4 col-md-3 p-2">
<div class="card h-100">
<img class="card-img-top" src="../images/animal1.png"/>
<h4 class="card-title text-center">Sheep</h4>
<p class="card-text text-center">Info..</p>
</div>
</div>
<!-- Gallery Item 2 -->
<div class ="col-6 col-sm-4 col-md-3 p-2">
<div class="card h-100">
<img class="card-img-top" src="../images/animal2.png"/>
<h4 class="card-title text-center">Horse</h4>
</div>
</div>
<!-- Gallery Item 3 -->
<div class ="col-6 col-sm-4 col-md-3 p-2">
<div class="card h-100">
<img class="card-img-top" src="../images/animal3.png"/>
<h4 class="card-title text-center">Duck</h4>
</div>
</div>
<!-- Gallery Item 4 -->
<div class ="col-6 col-sm-4 col-md-3 p-2">
<div class="card h-100">
<img class="card-img-top" src="../images/animal4.png"/>
<h4 class="card-title text-center">Goat</h4>
</div>
</div>
<!-- Gallery Item 5 -->
<div class ="col-6 col-sm-4 col-md-3 p-2">
<div class="card h-100">
<img class="card-img-top" src="../images/animal5.png"/>
<h4 class="card-title text-center">Chicken</h4>
</div>
</div>
<!-- Gallery Item 6 -->
<div class ="col-6 col-sm-4 col-md-3 p-2">
<div class="card h-100">
<img class="card-img-top" src="../images/animal6.png"/>
<h4 class="card-title text-center">Cow</h4>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>4. Card Group (.card-group)
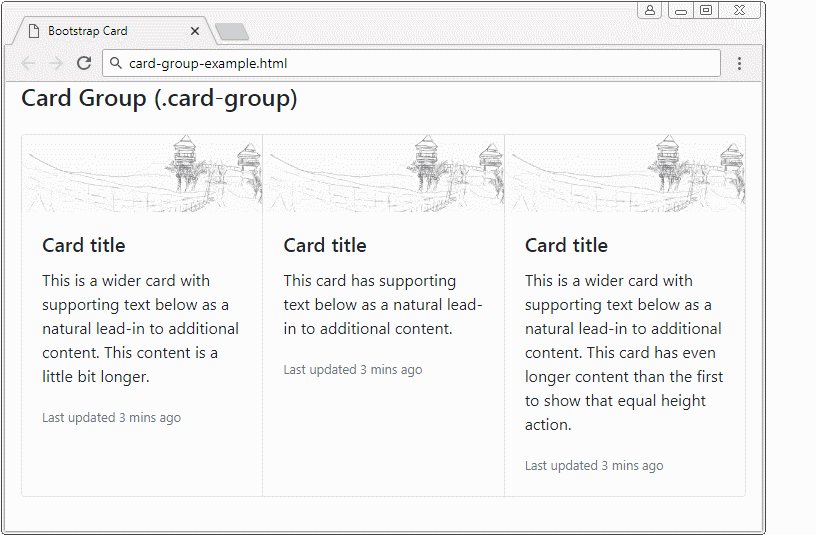
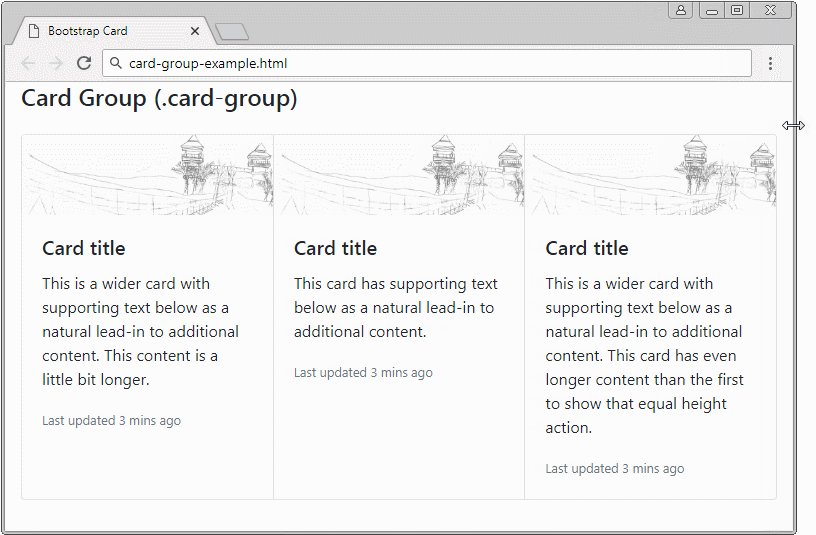
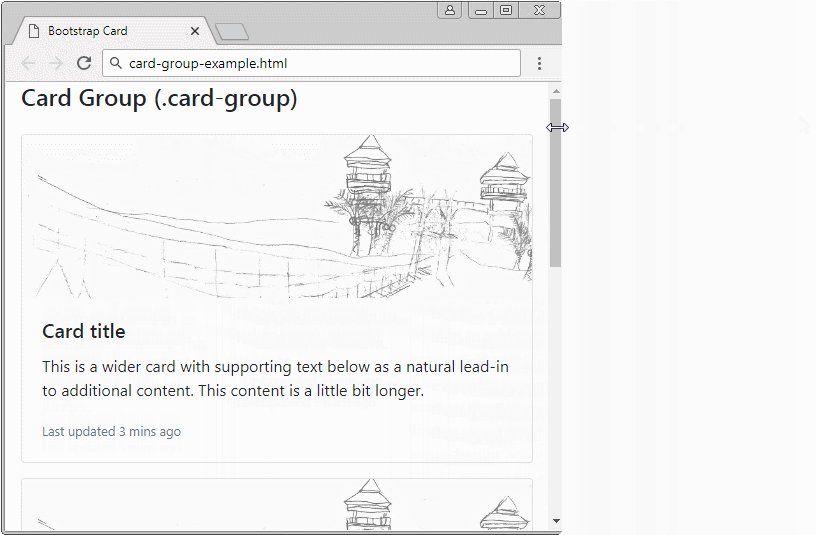
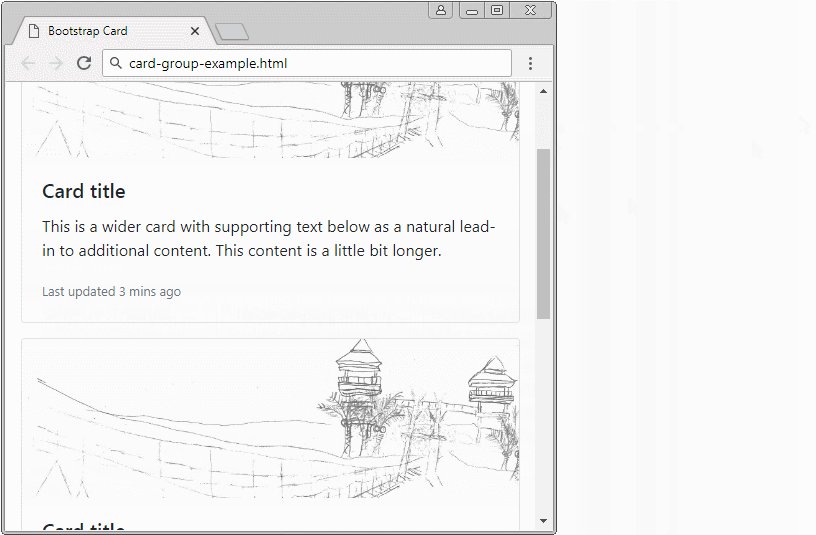
Die Elemente ".card" innerhalb eines Element ".card-group" einwickeln hilft den Elemente ".card" bei der Schaffung der gleichen Breite und Höhe. Der Grund liegt, dass ".card-group" benutzt {display: flex}, gleichtzeitig werden die Elemente ".card" eng miteinander gestellt (Der Abstand = 0).

card-group-example
<h4 class="mb-4">Card Group (.card-group)</h4>
<div class="card-group">
<div class="card">
<img class="card-img-top" src="../images/picture.png" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This is a wider card with supporting text below
as a natural lead-in to additional content.
This content is a little bit longer.
</p>
<p class="card-text">
<small class="text-muted">Last updated 3 mins ago</small>
</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="../images/picture.png" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This card has supporting text below as a natural lead-in to additional content.
</p>
<p class="card-text">
<small class="text-muted">Last updated 3 mins ago</small>
</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="../images/picture.png" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This is a wider card with supporting text
below as a natural lead-in to additional content.
This card has even longer content than the first to show that equal height action.
</p>
<p class="card-text">
<small class="text-muted">Last updated 3 mins ago</small>
</p>
</div>
</div>
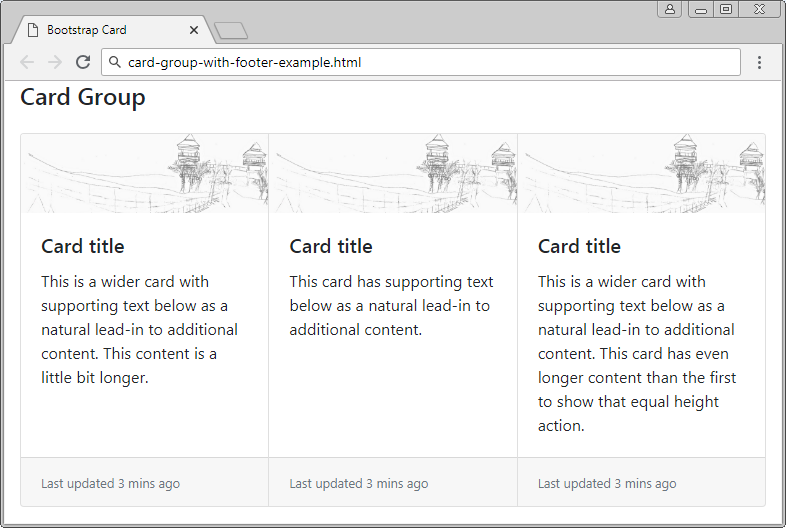
</div>Wenn die Elemente ".card" im Card-Groupfooter haben, werden die footer aufstellen (line-up).

card-group-with-footers-example
<h4 class="mb-4">Card Group</h4>
<div class="card-group">
<div class="card">
<img class="card-img-top" src="../images/picture.png" alt="">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This is a wider card with supporting text below
as a natural lead-in to additional content.
This content is a little bit longer.
</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<img class="card-img-top" src="../images/picture.png" alt="">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This card has supporting text below as a natural lead-in to additional content.
</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<img class="card-img-top" src="../images/picture.png" alt="">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This is a wider card with supporting text
below as a natural lead-in to additional content.
This card has even longer content than the first to show that equal height action.
</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
</div>5. Card Deck (.card-deck)
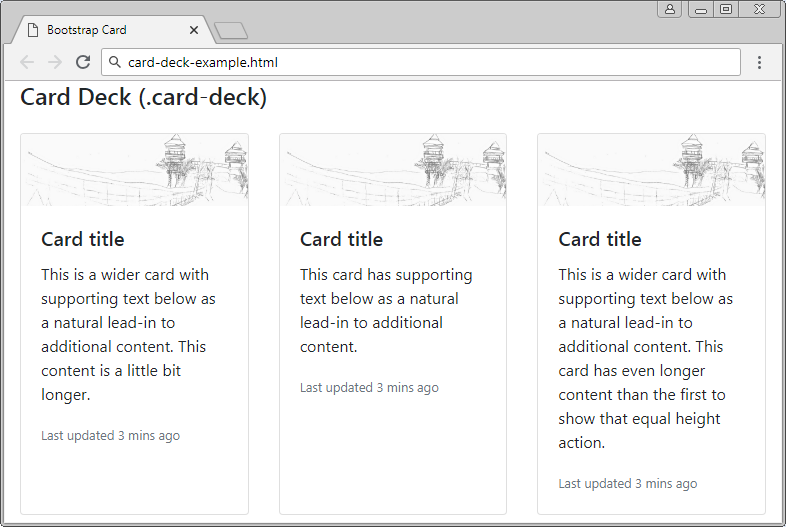
Wenn Sie ein Set von ".card" haben, die die gleichen Breite und Höhe haben und sind getrennt. Setzen Sie sie in dem Element ".card-deck". Achten: .card-deck funktioniert so gleich wie .card-group. Der einzige Unterschied ist darin, die Sub-Elemente von ihm (.card) werden miteinander nicht geklebt.

card-deck-example
<h4 class="mb-4">Card Deck (.card-deck)</h4>
<div class="card-deck">
<div class="card">
<img class="card-img-top" src="../images/picture.png" alt="">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This is a wider card with supporting text below
as a natural lead-in to additional content.
This content is a little bit longer.
</p>
<p class="card-text">
<small class="text-muted">Last updated 3 mins ago</small>
</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="../images/picture.png" alt="">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This card has supporting text below as a natural lead-in to additional content.
</p>
<p class="card-text">
<small class="text-muted">Last updated 3 mins ago</small>
</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="../images/picture.png" alt="">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This is a wider card with supporting text
below as a natural lead-in to additional content.
This card has even longer content than the first to show that equal height action.
</p>
<p class="card-text">
<small class="text-muted">Last updated 3 mins ago</small>
</p>
</div>
</div>
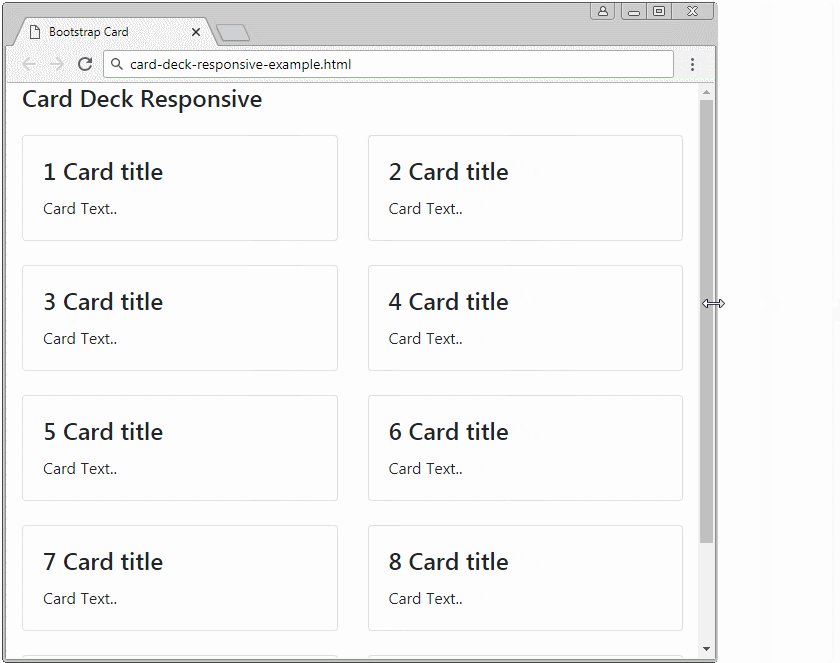
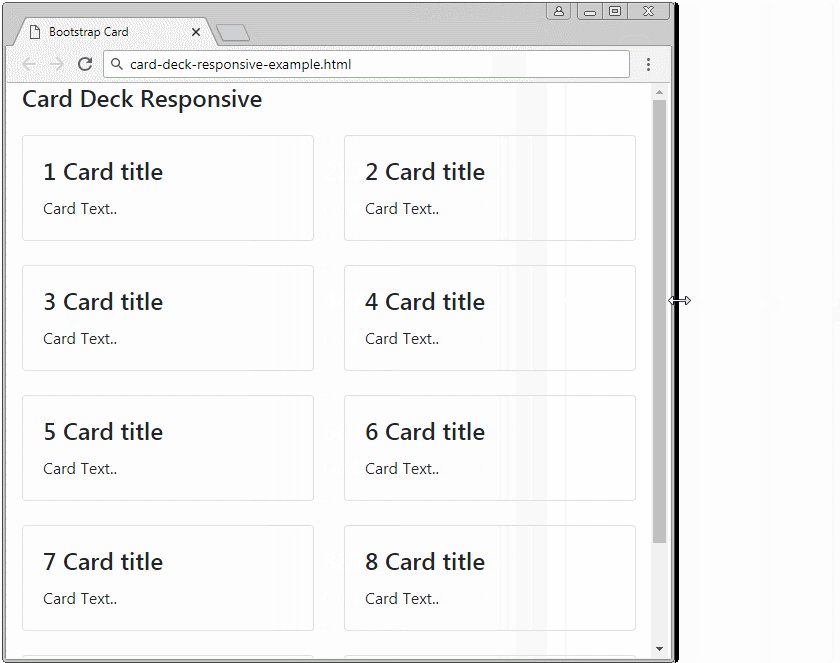
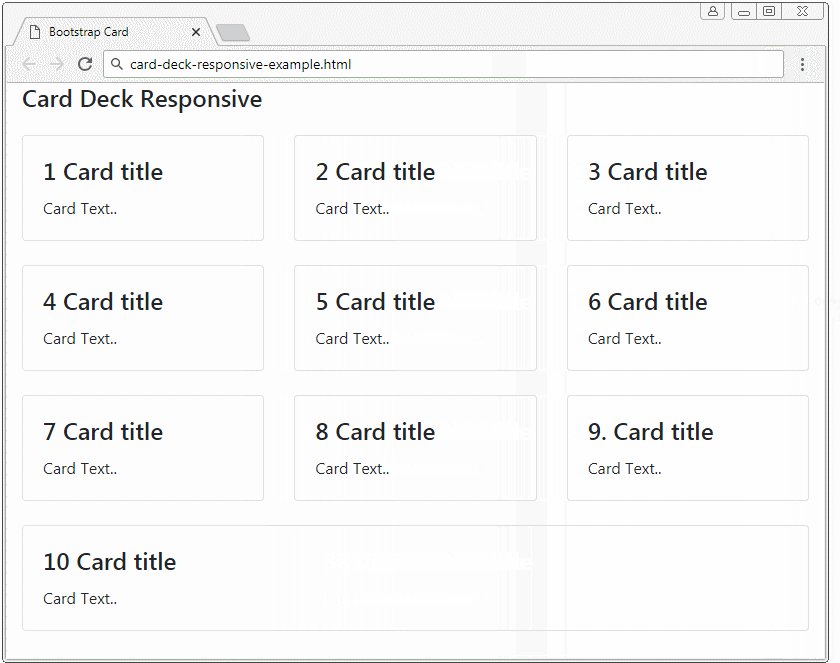
</div>6. Responsive .card-group, .card-deck
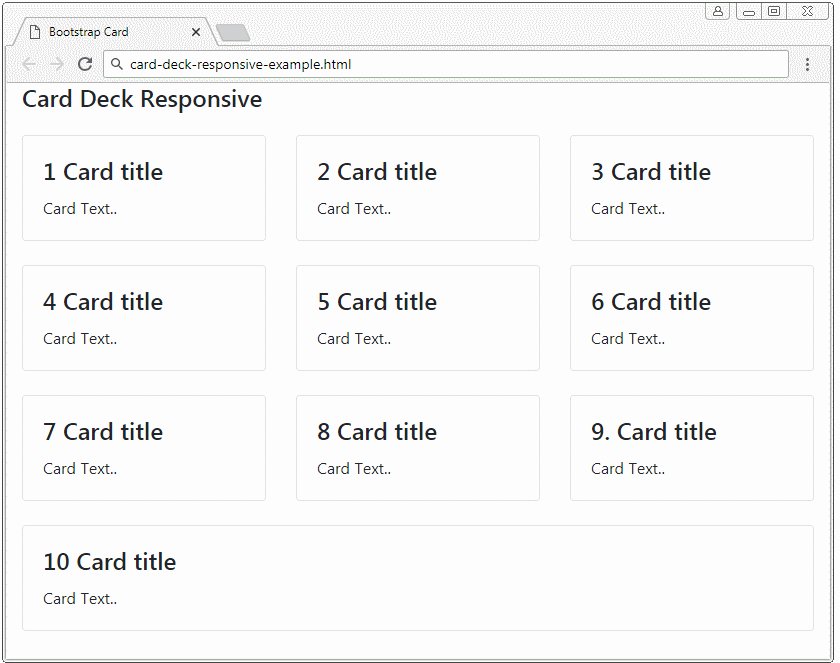
Durch die flexible Verwendung der Klasse .d-*-none, .d-*-block, .w-100 können Sie ein Responsive Card Deck oder Responsive Card Group erstellen.
.d-*-none, .d-*-block, .w-100 (?)

card-deck-responsive-example
<h4 class="mb-4">Card Deck Responsive</h4>
<div class="card-deck">
<div class="card mb-4">
<div class="card-body">
<h4 class="card-title">1 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="card mb-4">
<div class="card-body">
<h4 class="card-title">2 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="w-100 d-none d-sm-block d-md-none">
<!-- wrap every 2 on sm-->
</div>
<div class="card mb-4">
<div class="card-body">
<h4 class="card-title">3 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="w-100 d-none d-md-block d-lg-none">
<!-- wrap every 3 on md-->
</div>
<div class="card mb-4">
<div class="card-body">
<h4 class="card-title">4 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="w-100 d-none d-sm-block d-md-none">
<!-- wrap every 2 on sm-->
</div>
<div class="w-100 d-none d-lg-block d-xl-none">
<!-- wrap every 4 on lg-->
</div>
<div class="card mb-4">
<div class="card-body">
<h4 class="card-title">5 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="w-100 d-none d-xl-block">
<!-- wrap every 5 on xl-->
</div>
<div class="card mb-4">
<div class="card-body">
<h4 class="card-title">6 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="w-100 d-none d-sm-block d-md-none">
<!-- wrap every 2 on sm-->
</div>
<div class="w-100 d-none d-md-block d-lg-none">
<!-- wrap every 3 on md-->
</div>
<div class="card mb-4">
<div class="card-body">
<h4 class="card-title">7 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="card mb-4">
<div class="card-body">
<h4 class="card-title">8 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="w-100 d-none d-sm-block d-md-none">
<!-- wrap every 2 on sm-->
</div>
<div class="w-100 d-none d-lg-block d-xl-none">
<!-- wrap every 4 on lg-->
</div>
<div class="card mb-4">
<div class="card-body">
<h4 class="card-title">9. Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="w-100 d-none d-md-block d-lg-none">
<!-- wrap every 3 on md-->
</div>
<div class="card mb-4">
<div class="card-body">
<h4 class="card-title">10 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
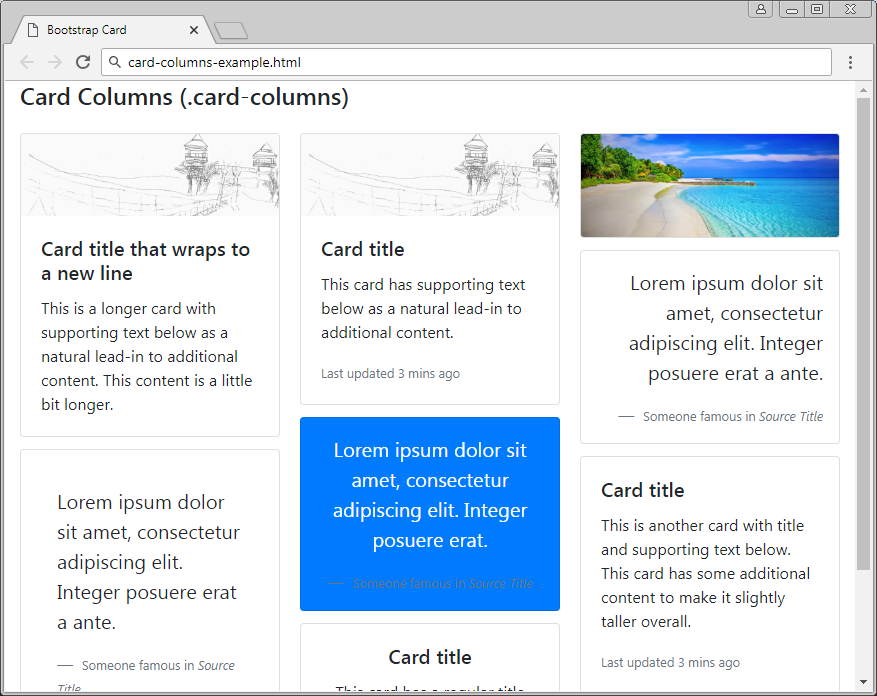
</div>7. Card Columns (.card-columns)
Wenn die ".card" in einem Element ".card-columns" gestellt werden, werden sie vom oben nach unten, vom links nach rechts aufgestellt und liegen auf drei Säule wie die folgende Illustration. . Achten Sie darauf, die Klasse .card-columns wird nach CSS property statt vom Flexbox gebaut. Die Elemente ".card" haben die gleichen Breite aber die unterschiedliche Höhe. Sie können die Anzahl der Säule nach der Größe des Bildschirm anpassen. Nach Default ist die Anzahl der Säule 3.

card-columns-example
<h4 class="mb-4">Card Columns (.card-columns)</h4>
<div class="card-columns">
<div class="card">
<img class="card-img-top" src="../images/picture.png" alt="">
<div class="card-body">
<h5 class="card-title">Card title that wraps to a new line</h5>
<p class="card-text">
This is a longer card with supporting text below
as a natural lead-in to additional content.
This content is a little bit longer.
</p>
</div>
</div>
<div class="card p-3">
<blockquote class="blockquote mb-0 card-body">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Integer posuere erat a ante.
</p>
<footer class="blockquote-footer">
<small class="text-muted">
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card">
<img class="card-img-top" src="../images/picture.png" alt="">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This card has supporting text below as a natural lead-in to additional content.
</p>
<p class="card-text">
<small class="text-muted">Last updated 3 mins ago</small>
</p>
</div>
</div>
<div class="card bg-primary text-white text-center p-3">
<blockquote class="blockquote mb-0">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Integer posuere erat.
</p>
<footer class="blockquote-footer">
<small>
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card text-center">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This card has a regular title and short paragraphy of text below it.
</p>
<p class="card-text">
<small class="text-muted">Last updated 3 mins ago</small>
</p>
</div>
</div>
<div class="card">
<img class="card-img" src="../images/beach.png" alt="">
</div>
<div class="card p-3 text-right">
<blockquote class="blockquote mb-0">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Integer posuere erat a ante.
</p>
<footer class="blockquote-footer">
<small class="text-muted">
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This is another card with title and supporting text below.
This card has some additional content to make it slightly taller overall.
</p>
<p class="card-text">
<small class="text-muted">Last updated 3 mins ago</small>
</p>
</div>
</div>
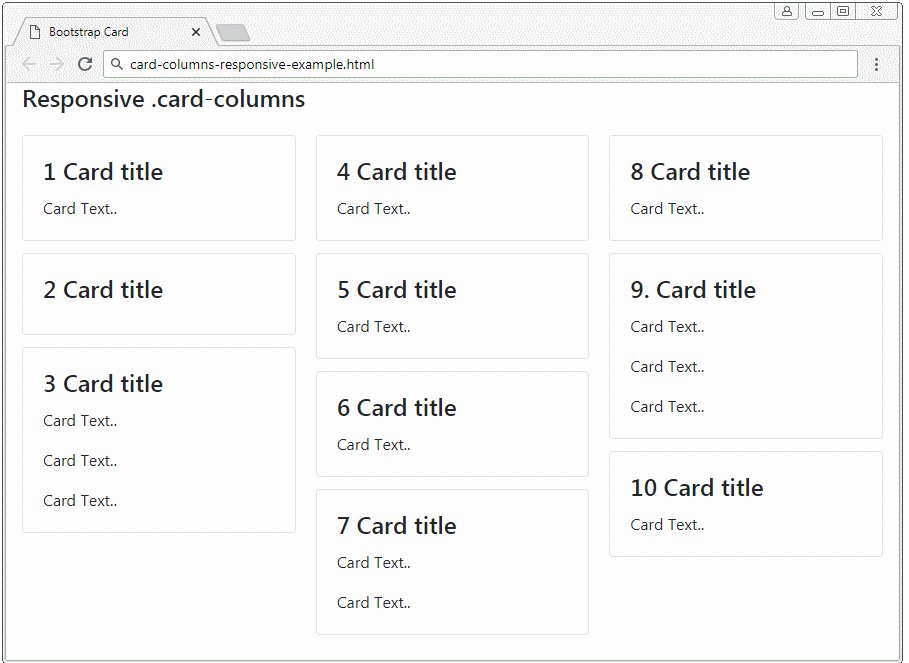
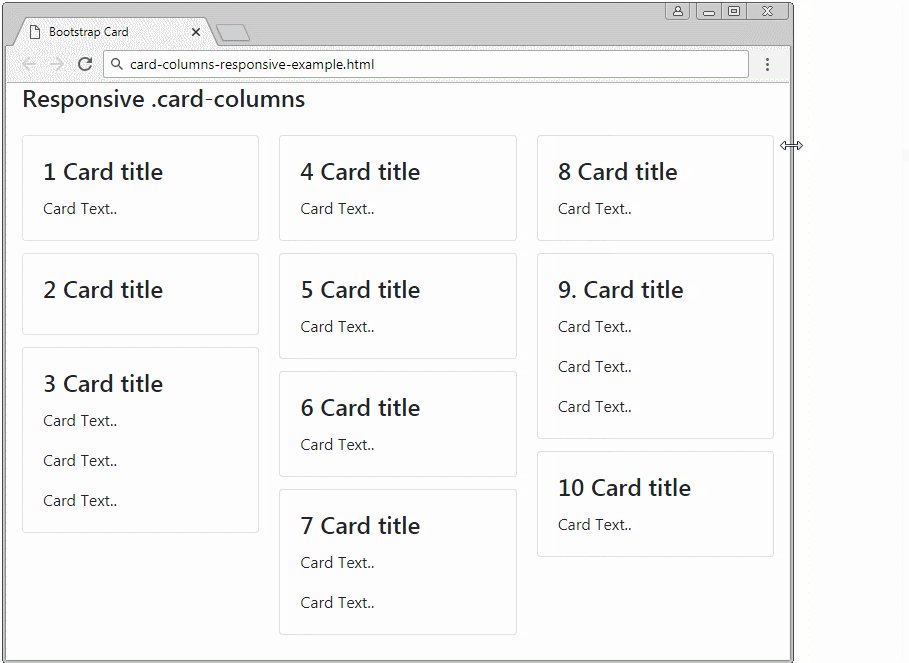
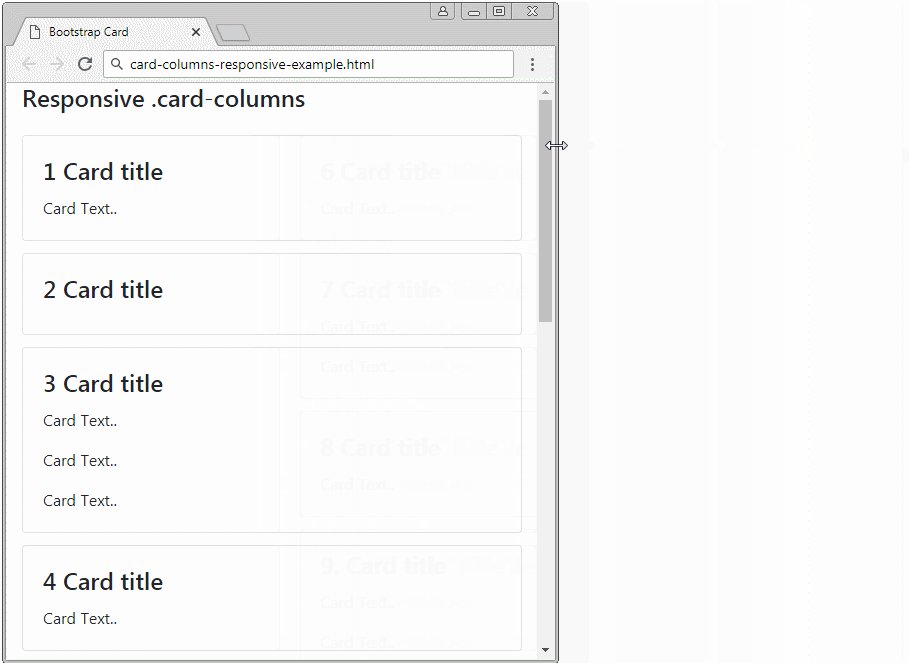
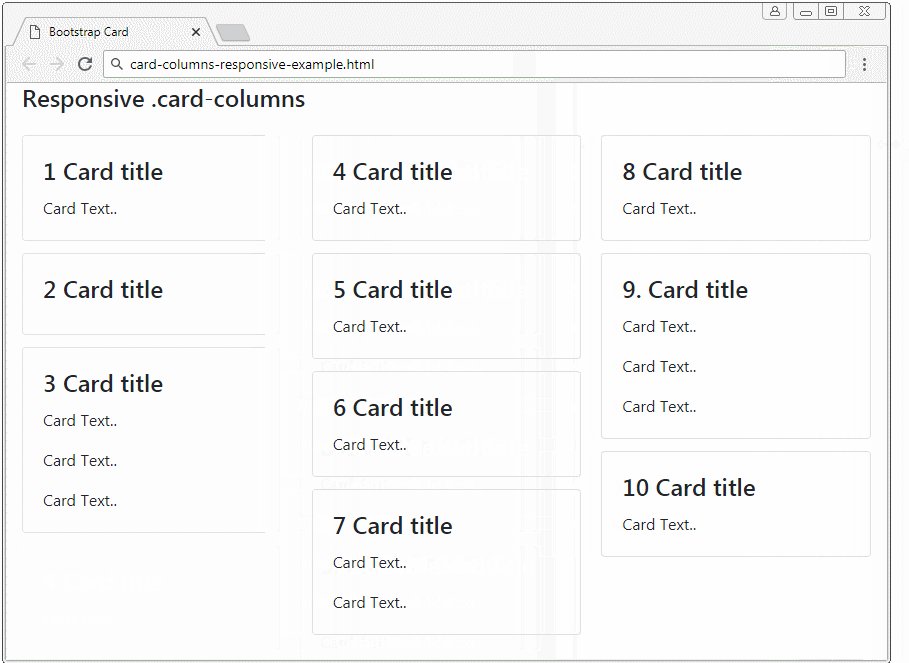
</div>8. Responsive .card-columns
Angenommen, Sie möchten ein Responsive .card-columns , das nach dem folgende Grundsatz funktioniert : Die Elemente Card werden auf fünft Säulen anzeigen wenn das Gerat die Größe von xl hat oder àuf 4 Säulen anzeigen wenn das Gerat die Größe von lg hat, auf 3 Säule anzeigen wenn die Größe des Gerat md ist, auf 2 Säulen anzeigen wenn die Größe des Gerat sm ist, auf 1 Säule anzeigen wenn die Größe des Gerat Extra-Small ist.

Sie haben 2 Wege um das zu machen:
- SASS Mixin verwenden.
- CSS verwenden.
SASS mixin
.card-columns {
@include media-breakpoint-only(xl) {
column-count: 5;
}
@include media-breakpoint-only(lg) {
column-count: 4;
}
@include media-breakpoint-only(md) {
column-count: 3;
}
@include media-breakpoint-only(sm) {
column-count: 2;
}
}CSS
@media (min-width: 576px) {
.card-columns {
column-count: 2;
}
}
@media (min-width: 768px) {
.card-columns {
column-count: 3;
}
}
@media (min-width: 992px) {
.card-columns {
column-count: 4;
}
}
@media (min-width: 1200px) {
.card-columns {
column-count: 5;
}
}card-columns-responsive-example
<h4 class="mb-4">Responsive .card-columns</h4>
<div class="card-columns">
<div class="card">
<div class="card-body">
<h4 class="card-title">1 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="card">
<div class="card-body">
<h4 class="card-title">2 Card title</h4>
</div>
</div>
<div class="card">
<div class="card-body">
<h4 class="card-title">3 Card title</h4>
<p class="card-text">Card Text..</p>
<p class="card-text">Card Text..</p>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="card">
<div class="card-body">
<h4 class="card-title">4 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="card">
<div class="card-body">
<h4 class="card-title">5 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="card">
<div class="card-body">
<h4 class="card-title">6 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="card">
<div class="card-body">
<h4 class="card-title">7 Card title</h4>
<p class="card-text">Card Text..</p>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="card">
<div class="card-body">
<h4 class="card-title">8 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="card">
<div class="card-body">
<h4 class="card-title">9. Card title</h4>
<p class="card-text">Card Text..</p>
<p class="card-text">Card Text..</p>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="card">
<div class="card-body">
<h4 class="card-title">10 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
</div>Anleitungen Bootstrap
- Die Anleitung zu Bootstrap Jumbotron
- Die Anleitung zu Bootstrap Dropdown
- Die Anleitung zu Bootstrap Alert
- Die Anleitung zu Bootstrap Button
- Die Anleitung zu Bootstrap Button Group
- Die Anleitung zu Bootstrap Popover (Tooltip)
- Die Anleitung zu Bootstrap Spinner
- Einführung in Bootstrap
- Die Anleitung zu Bootstrap Grid System
- Die Anleitung zu Bootstrap Card
- Die Anleitung zu Bootstrap Container
- Die Anleitung zu Bootstrap Nav, Tab, Pill
- Die Anleitung zu Bootstrap NavBar
- Die Anleitung zu Bootstrap Table
- Die Anleitung zu Bootstrap Modal
- Die Anleitung zu Bootstrap Form
- Die Anleitung zu Bootstrap Pagination
- Die Anleitung zu Bootstrap Badge
- Die Anleitung zu Bootstrap Input Group
- Die Anleitung zu Bootstrap List Group
- Die Anleitung zu Bootstrap ProgressBar
- Die Anleitung zu Bootstrap Collapse und Accordion
- Die Anleitung zu Bootstrap Scrollspy
- Die Anleitung zu Bootstrap Breadcrumb
- Die Anleitung zu Bootstrap Carousel
- Die Anleitung zu Bootstrap Spacing Utility
- Die Anleitung zu Bootstrap Border Utility
- Die Anleitung zu Bootstrap Color Utility
- Die Anleitung zu Bootstrap Text Utility
- Die Anleitung zu Bootstrap Sizing Utility
- Die Anleitung zu Bootstrap Position Utility
- Die Anleitung zu Bootstrap Flex Utility
- Die Anleitung zu Bootstrap Display Utility
- Die Anleitung zu Bootstrap Visibility Utility
- Die Anleitung zu Bootstrap Embed Utility
Show More