Die Anleitung zu Bootstrap Flex Utility
1. Die Überblick von Bootstrap Flex
Bevor wir Flex im Bootstrap lernen, gebe ich einige Begriffe, die im Artikel verwendet werden.
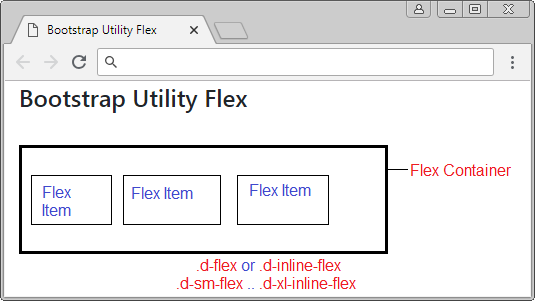
- An element applied the .d-flex class or .d-inline-flex class is refered to as "Flex Container".
- Direct Child elements of "Flex Container" is refered to as "Flex Item".

Basically, Flex Container can change its size, for example, when the size of browser changes, the Flex Items will grow or shrink their size to react the changes. Bootstrap provides Flex Utility Classes to help you control the acts of Flex Items.
2. Flex Container
Ein Element (element) die eine der folgenden Klasse angewendet wird, wird Flex Container genannt:
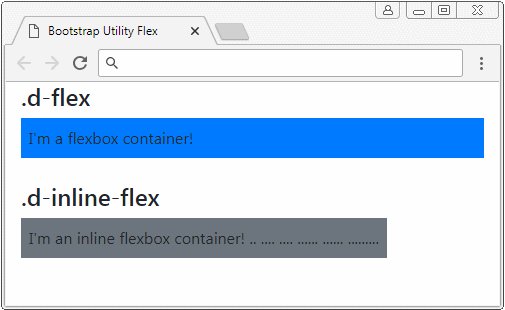
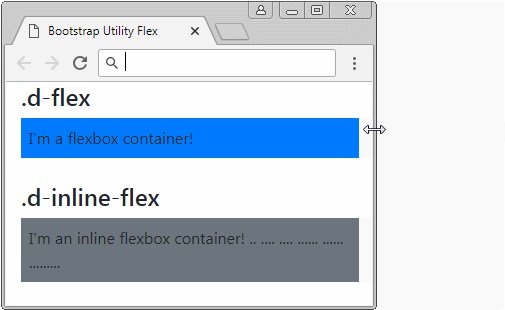
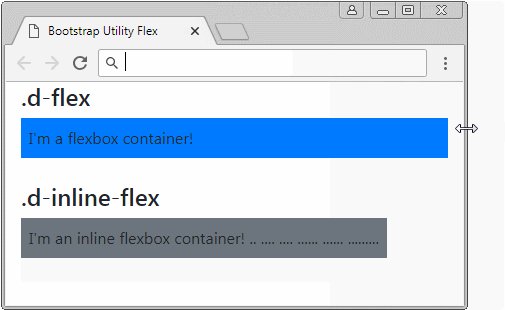
- .d-flex
- .d-inline-flex
- .d-sm-flex
- .d-sm-inline-flex
- .d-md-flex
- .d-md-inline-flex
- .d-lg-flex
- .d-lg-inline-flex
- .d-xl-flex
- .d-xl-inline-flex
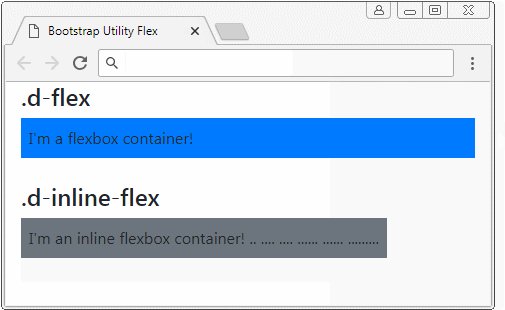
Zuerst sehen Sie ein Beispiel um den Unterschied zwischen 2 Klasse .d-flex und .d-inline-flex:

d-flex-d-line-flex-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Utility Flex</title>
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid">
<h4>.d-flex</h4>
<div class="d-flex p-2 bg-primary">
I'm a flexbox container!
</div>
<h4 class="mt-4">.d-inline-flex</h4>
<div class="d-inline-flex p-2 bg-secondary">
I'm an inline flexbox container!
.. .... .... ...... ...... .........
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>Same Row
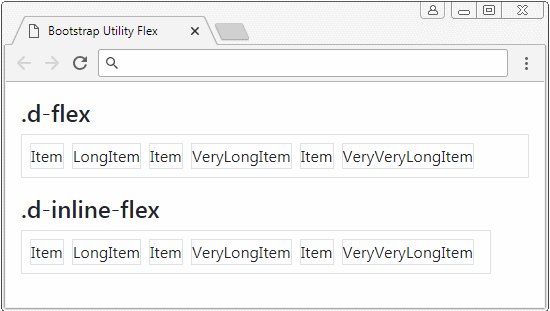
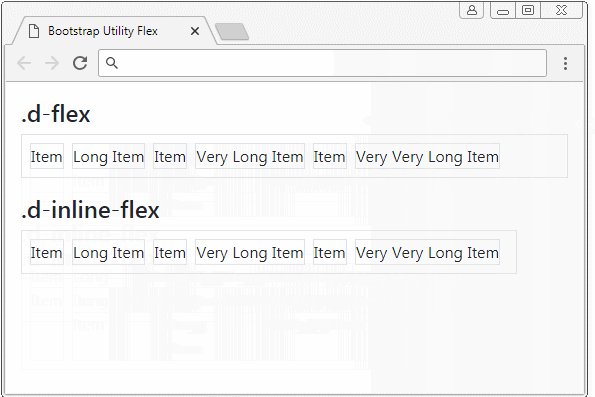
Flex Container stellt die direkten Sub-Elemente in einer Reihe.

<div class="container-fluid mt-3">
<h4>.d-flex</h4>
<div class="d-flex p-2 border">
<div class="mr-2 border">Item</div>
<div class="mr-2 border">LongItem</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">VeryLongItem</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">VeryVeryLongItem</div>
</div>
<h4 class="mt-3">.d-inline-flex</h4>
<div class="d-inline-flex p-2 border">
<div class="mr-2 border">Item</div>
<div class="mr-2 border">LongItem</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">VeryLongItem</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">VeryVeryLongItem</div>
</div>
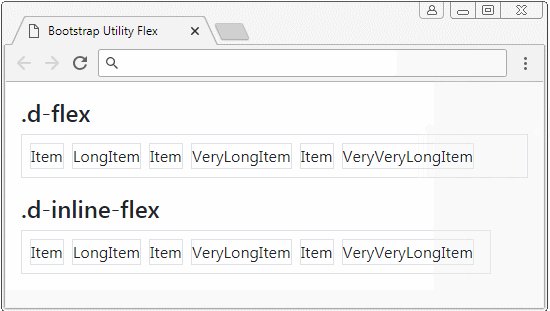
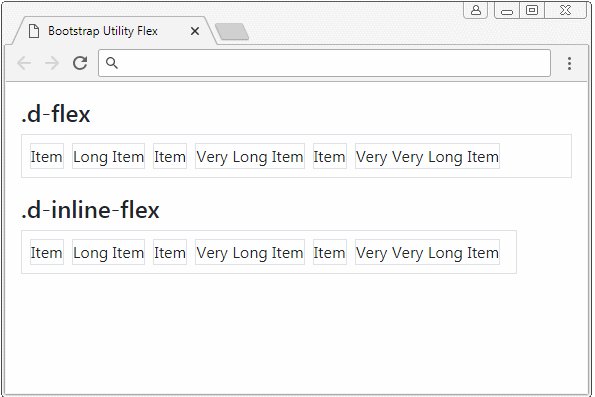
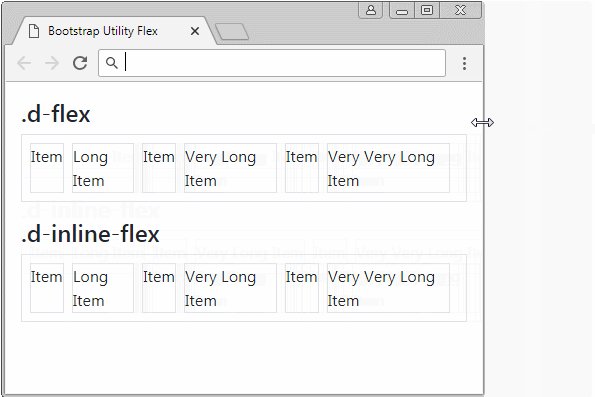
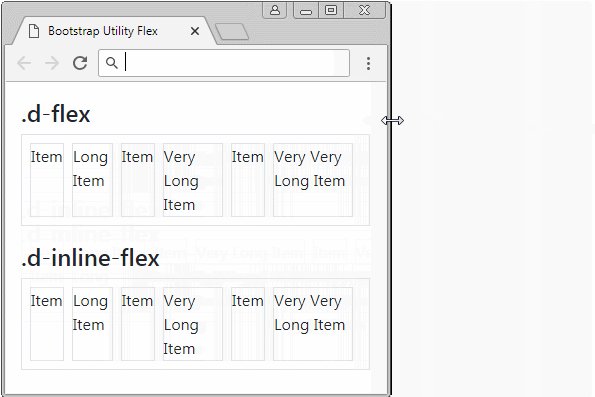
</div>Flex Item Height
Die direkten Sub-Elemente von einem Flex Container haben die gleichen Höhe:

flex-item-height-example.html
<div class="container-fluid mt-3">
<h4>.d-flex</h4>
<div class="d-flex p-2 border">
<div class="mr-2 border">Item</div>
<div class="mr-2 border">Long Item</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">Very Long Item</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">Very Very Long Item</div>
</div>
<h4 class="mt-3">.d-inline-flex</h4>
<div class="d-inline-flex p-2 border">
<div class="mr-2 border">Item</div>
<div class="mr-2 border">Long Item</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">Very Long Item</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">Very Very Long Item</div>
</div>
</div>.d-(sm|md|lg|xl)-flex
Die Klasse | Die Bezeichnung |
.d-sm-flex | .d-sm-flex ist so gleich wie .d-flex, aber es funktioniert nur wenn das Vater-Element die Breite >= 567pxhat. |
.d-md-flex | .d-md-flex ist so gleich wie .d-flex, aber es funktioniert nur wenn das Vater-Element die Breite >= 768px hat. |
.d-lg-flex | .d-lg-flex ist so gleich wie .d-flex, aber es funktioniert nur wenn das Vater-Element die Breite >= 992px hat. |
.d-xl-flex | .d-xl-flex ist so gleich wie .d-flex, aber es funktioniert nur wenn das Vater-Element die Breite >= 1200px hat. |
.d-inline-(sm|md|lg|xl)-flex
Lớp (Class) | Mô tả |
.d-sm-inline-flex | .d-sm-inline-flex ist so gliech wie .d-inline-flex, aber es funktioniert nur wenn das Vater-Element die Breite >= 567px hat. |
.d-md-inline-flex | .d-md-inline-flex ist so gliech wie .d-inline-flex, aber es funktioniert nur wenn das Vater-Element die Breite >= 768px hat. |
.d-lg-inline-flex | .d-lg-inline-flex ist so gliech wie .d-inline-flex, aber es funktioniert nur wenn das Vater-Element die Breite >= 992px hat. |
.d-xl-inline-flex | .d-xl-inline-flex ist so gliech wie .d-inline-flex, aber es funktioniert nur wenn das Vater-Element die Breite >= 1200px hat. |
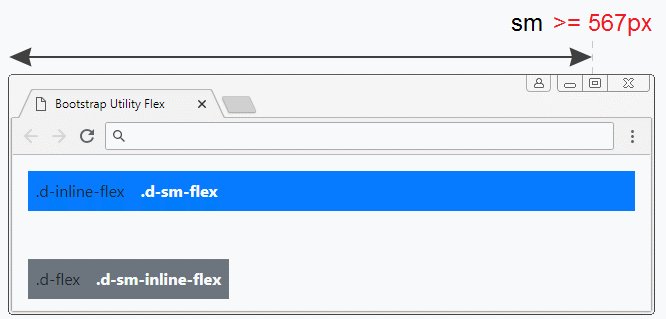
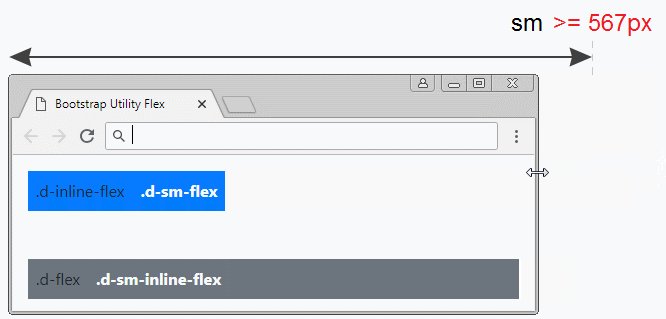
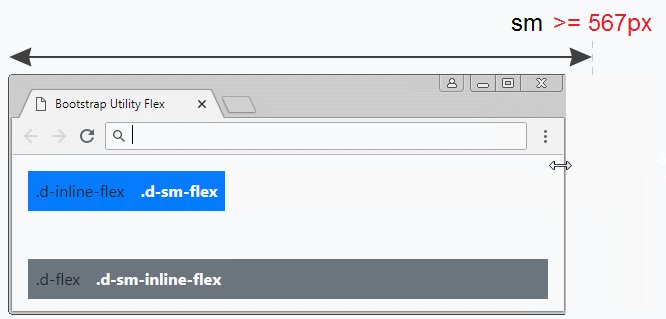
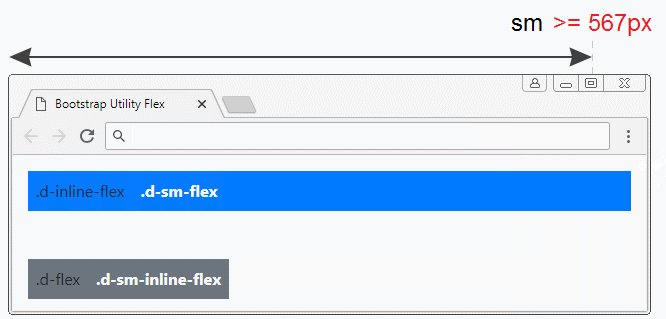
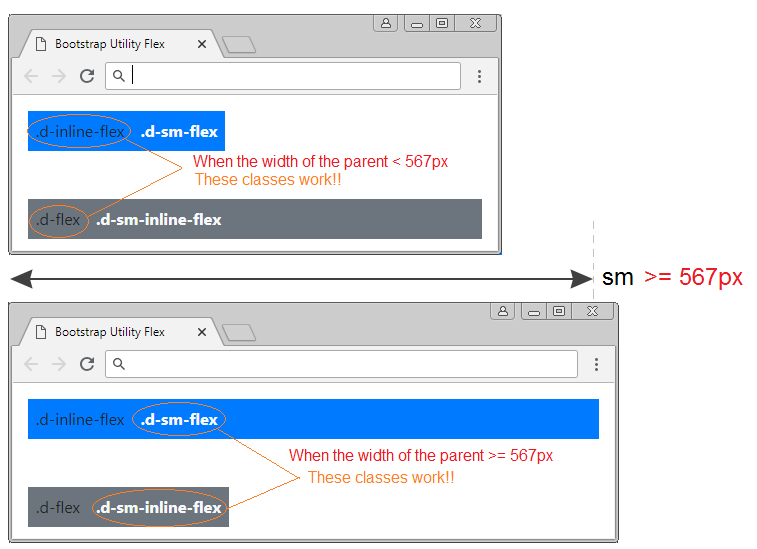
Sie können die Kombination von der Klassen .d-flex, .d-(sm|md|lg|xl)-flex, .d-inline-flex, .d-(sm|md|lg|xl)-inline-flex für ein Element verwenden. Sie funktionieren nach dem Bildchirmsgröße flexibel.

<div class="container-fluid mt-3">
<div class="d-inline-flex d-sm-flex p-2 mb-5 bg-primary">
.d-inline-flex <b class="ml-3 text-light">.d-sm-flex</b>
</div>
<div class="d-flex d-sm-inline-flex p-2 bg-secondary">
.d-flex <b class="ml-3 text-light">.d-sm-inline-flex</b>
</div>
</div>
3. Die Richtung vom Flex (Flex Direction)
.flex-row, .flex-row-reserve
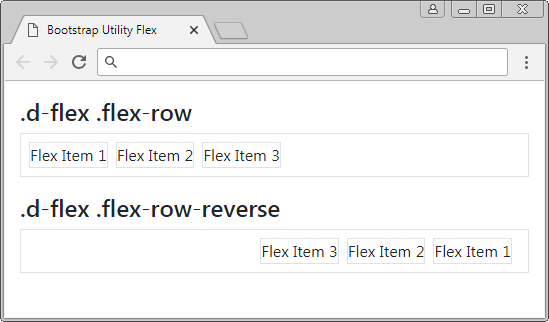
Flex Container stellt seine direkten Sub-Elemente auf einer Reihe nach der Default-Richtung des Browser (oft vom linken nach rechten) . Allerdings können Sie die Klasse .flex-row-reverse um die Richtung umzukehren.
Die Klasse | Die Bezeichnung |
.flex-row | (Default). Die Sub-Elemente werden auf einer Reihe nach der Default-Richtung des Browser gestellt (oft vom linken nach rechten). |
.flex-row-reverse | Die Sub-Elemente werden auf einer Reihe nach der umgekehrten Richtung des Browser gestellt (oft vom rechten nach linken). |

.d-flex .flex-row-reverse
<div class="container-fluid mt-3">
<h4>.d-flex .flex-row</h4>
<div class="d-flex flex-row p-2 border">
<div class="mr-2 border">Flex Item 1</div>
<div class="mr-2 border">Flex Item 2</div>
<div class="mr-2 border">Flex Item 3</div>
</div>
<h4 class="mt-3">.d-flex .flex-row-reverse</h4>
<div class="d-flex flex-row-reverse p-2 border">
<div class="mr-2 border">Flex Item 1</div>
<div class="mr-2 border">Flex Item 2</div>
<div class="mr-2 border">Flex Item 3</div>
</div>
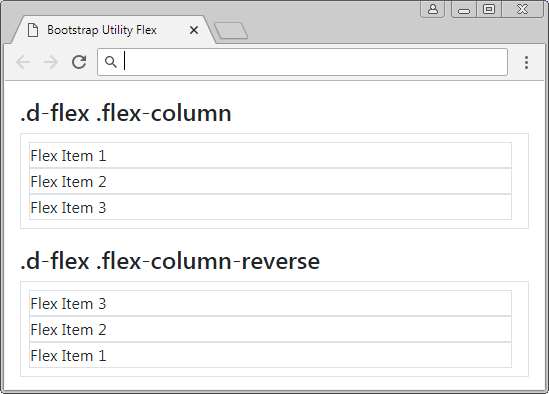
</div>.flex-column, .flex-column-reverse
Nach Default stellt Flex Container seine Sub-Elemente horizontal. Allerdings wird es die Sub-Elemente vertikal stellen wenn die Klasse .flex-column oder .flex-column-reverse angewendet wird.
Die Klasse | Die Bezeichnung |
.flex-column | Die Sub-Elemente werden auf einer Säule nach der Default-Richtung vom Browser gestellt (normalerweise vom oben nach unten) |
.flex-column-reverse | Die Sub-Elemente werden auf einer Säule nach der umgekehrten Richtung vom Browser gestellt (normalerweise vom unten nach unten) |

.flex-column, .flex-column-reverse
<div class="container-fluid mt-3">
<h4>.d-flex .flex-column</h4>
<div class="d-flex flex-column p-2 border">
<div class="mr-2 border">Flex Item 1</div>
<div class="mr-2 border">Flex Item 2</div>
<div class="mr-2 border">Flex Item 3</div>
</div>
<h4 class="mt-3">.d-flex .flex-column-reverse</h4>
<div class="d-flex flex-column-reverse p-2 border">
<div class="mr-2 border">Flex Item 1</div>
<div class="mr-2 border">Flex Item 2</div>
<div class="mr-2 border">Flex Item 3</div>
</div>
</div>Responsive Flex
Unten ist das die Liste der anderen Klasse zur Einstellung der Richtung vom Flex Container. Sie können sie verbinden um ein Interface-Element, das mit den Geräte mit den unterschiedlichen Bildschirmsbreite kompatile ist, zu erstellen.
- .flex-row
- .flex-row-reverse
- .flex-column
- .flex-column-reverse
- .flex-sm-row
- .flex-sm-row-reverse
- .flex-sm-column
- .flex-sm-column-reverse
- .flex-md-row
- .flex-md-row-reverse
- .flex-md-column
- .flex-md-column-reverse
- .flex-lg-row
- .flex-lg-row-reverse
- .flex-lg-column
- .flex-lg-column-reverse
- .flex-xl-row
- .flex-xl-row-reverse
- .flex-xl-column
- .flex-xl-column-reverse
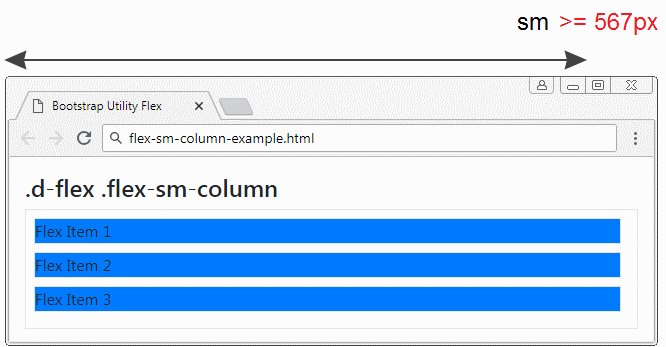
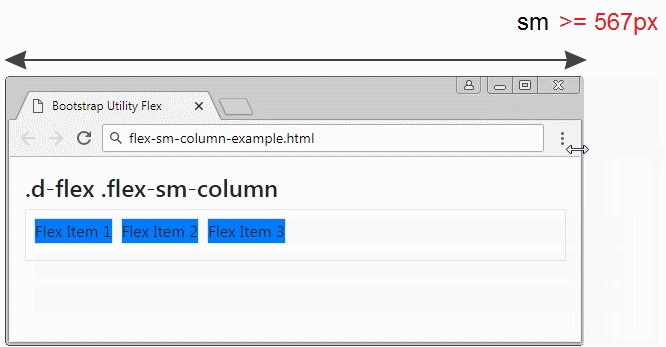
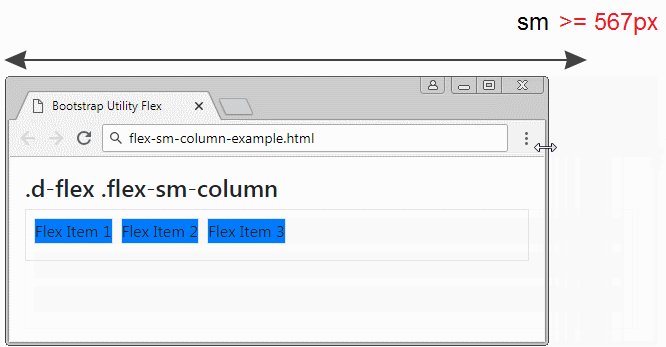
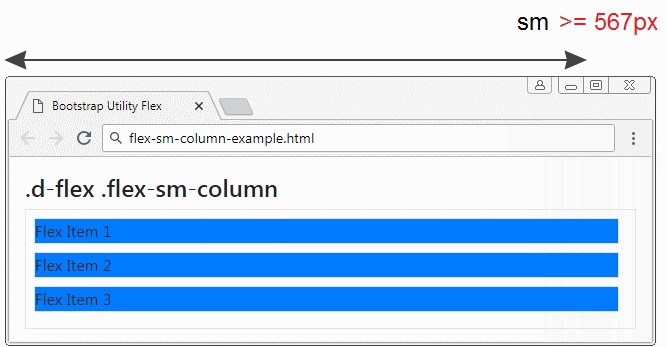
Zum Beispiel: Wenden Sie die Klasse .flex-sm-column für Flex Container an. Die Sub-Elemente vom Flex Container werden auf eine Säule liegen wenn die Breite vom Flex Container >= 567px ist. Umgekehrt funktioniert .flex-sm-column nicht, Flex Container wird seine Sub-Elemente auf einer Reihe stellen.

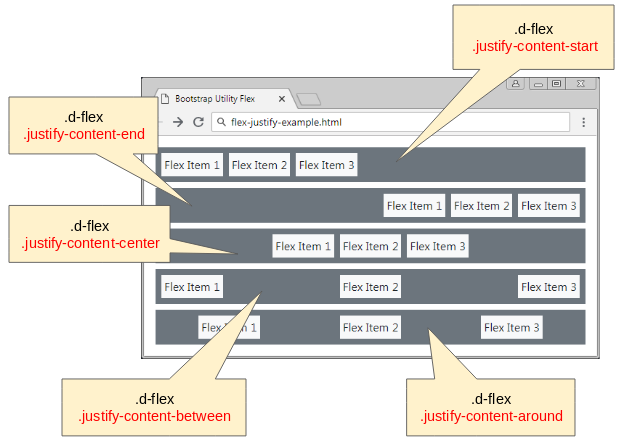
4. Die Inhalt berechtigen (Justify content)
Einige Klasse hilft Ihnen bei der Berechtigung der Position der Sub-Elemente vom Flex Container. Im Grunde gibt es 5 Wege zur Berechtigung:
- .justify-content-start
- .justify-content-end
- .justify-content-center
- .justify-content-between
- .justify-content-around

<div class="container-fluid mt-3">
<div class="d-flex justify-content-start p-1 mb-2 bg-secondary">
<div class="m-1 p-1 bg-light">Flex Item 1</div>
<div class="m-1 p-1 bg-light">Flex Item 2</div>
<div class="m-1 p-1 bg-light">Flex Item 3</div>
</div>
<div class="d-flex justify-content-end p-1 mb-2 bg-secondary">
<div class="m-1 p-1 bg-light">Flex Item 1</div>
<div class="m-1 p-1 bg-light">Flex Item 2</div>
<div class="m-1 p-1 bg-light">Flex Item 3</div>
</div>
<div class="d-flex justify-content-center p-1 mb-2 bg-secondary">
<div class="m-1 p-1 bg-light">Flex Item 1</div>
<div class="m-1 p-1 bg-light">Flex Item 2</div>
<div class="m-1 p-1 bg-light">Flex Item 3</div>
</div>
<div class="d-flex justify-content-between p-1 mb-2 bg-secondary">
<div class="m-1 p-1 bg-light">Flex Item 1</div>
<div class="m-1 p-1 bg-light">Flex Item 2</div>
<div class="m-1 p-1 bg-light">Flex Item 3</div>
</div>
<div class="d-flex justify-content-around p-1 mb-2 bg-secondary">
<div class="m-1 p-1 bg-light">Flex Item 1</div>
<div class="m-1 p-1 bg-light">Flex Item 2</div>
<div class="m-1 p-1 bg-light">Flex Item 3</div>
</div>
</div>Folgend ist es die volle Liste der Klasses, damit Sie die Position der Sub-Elemente vom Flex Container können:
- .justify-content-start
- .justify-content-end
- .justify-content-center
- .justify-content-between
- .justify-content-around
- .justify-content-sm-start
- .justify-content-sm-end
- .justify-content-sm-center
- .justify-content-sm-between
- .justify-content-sm-around
- .justify-content-md-start
- .justify-content-md-end
- .justify-content-md-center
- .justify-content-md-between
- .justify-content-md-around
- .justify-content-lg-start
- .justify-content-lg-end
- .justify-content-lg-center
- .justify-content-lg-between
- .justify-content-lg-around
- .justify-content-xl-start
- .justify-content-xl-end
- .justify-content-xl-center
- .justify-content-xl-between
- .justify-content-xl-around
Example:
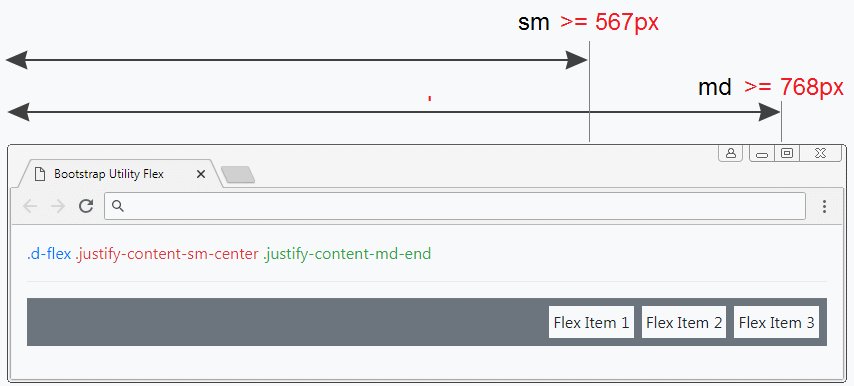
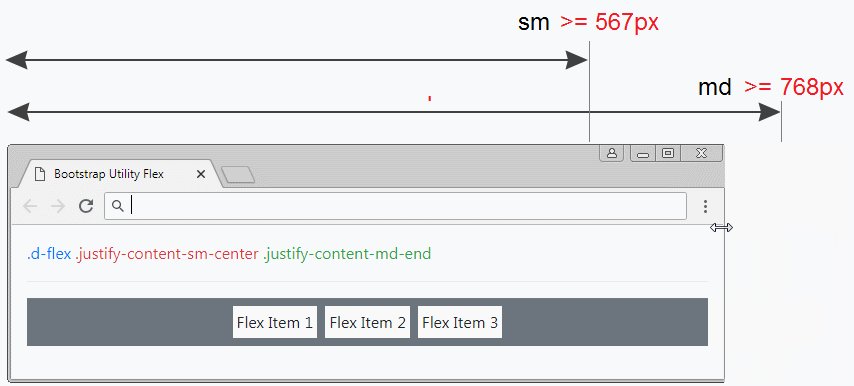
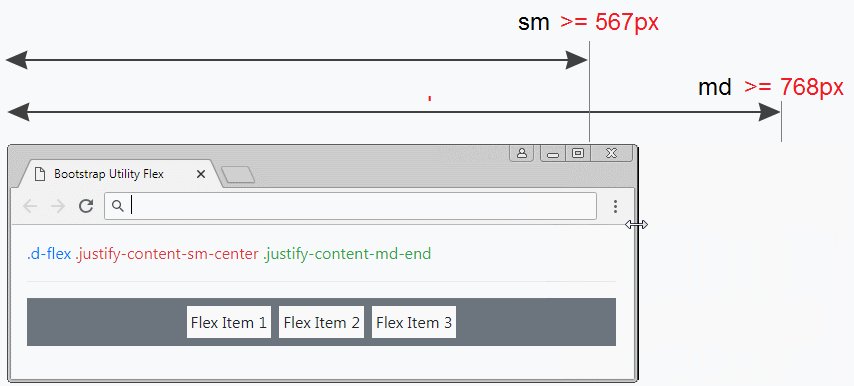
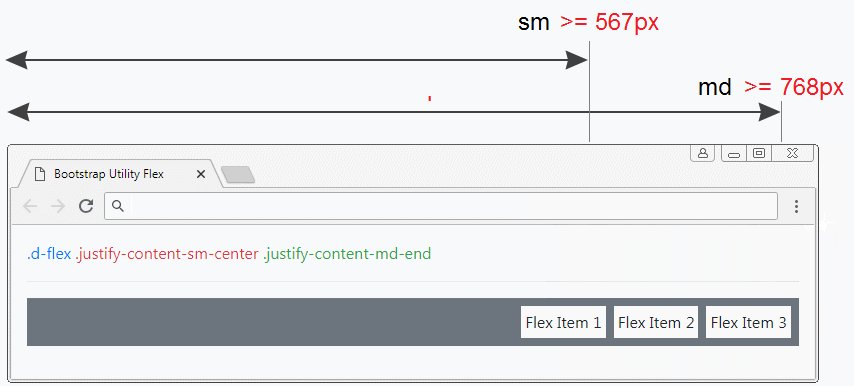
Und jetzt ist das Beispiel. Wir verwenden .justify-content-sm-center, .justify-content-md-end für ein Flex Container. Sie können die Änderung der Position der Sub-Elemenete vom Flex Container beobachten wenn die Breite vom Flex Container ändert sich
- .justify-content-md-end funktioniert wenn die Breite vom Flex Container >= 768px ist
- .justify-content-sm-center funktioniert wenn die Breite vom Flex Container >= 567px ist.

<div class="container-fluid mt-3">
<span class="text-primary">.d-flex</span>
<span class="text-danger">.justify-content-sm-center</span>
<span class="text-success">.justify-content-md-end</span>
<hr>
<div class="d-flex justify-content-sm-center justify-content-md-end p-1 mb-2 bg-secondary">
<div class="m-1 p-1 bg-light">Flex Item 1</div>
<div class="m-1 p-1 bg-light">Flex Item 2</div>
<div class="m-1 p-1 bg-light">Flex Item 3</div>
</div>
</div>5. Fill/ Equals Width
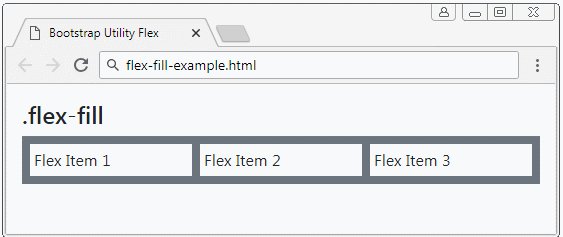
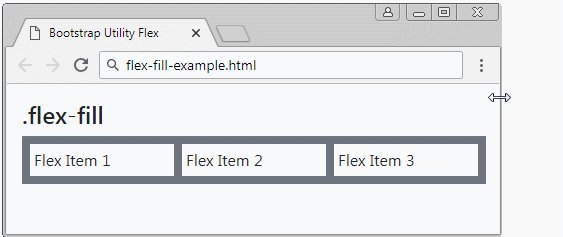
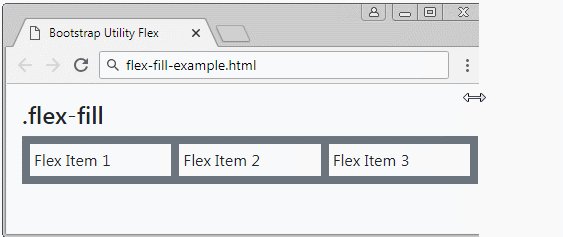
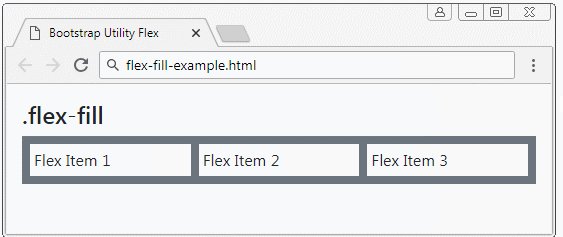
Die Verwendung der Klasse .flex-fill für die direkten Sub-Elemente vom Flex Container macht die Breite dieser Elemente gleich und die Breite vom Flex Container erfüllen (sehen Sie die Illustrator).

.flex-fill
<div class="d-flex p-1 mb-2 bg-secondary">
<div class="flex-fill m-1 p-1 bg-light">Flex Item 1</div>
<div class="flex-fill m-1 p-1 bg-light">Flex Item 2</div>
<div class="flex-fill m-1 p-1 bg-light">Flex Item 3</div>
</div>Einige anderen Klasse
- .flex-fill
- .flex-sm-fill
- .flex-md-fill
- .flex-lg-fill
- .flex-xl-fill
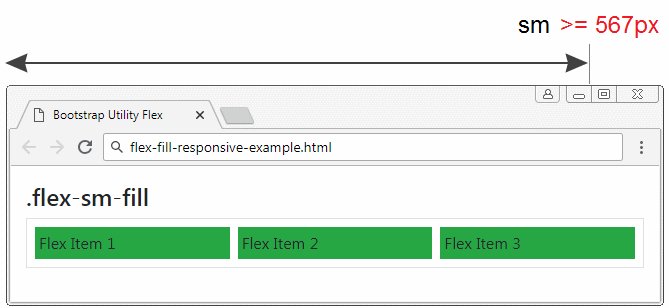
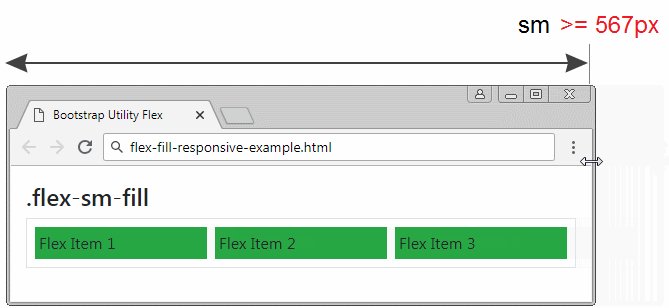
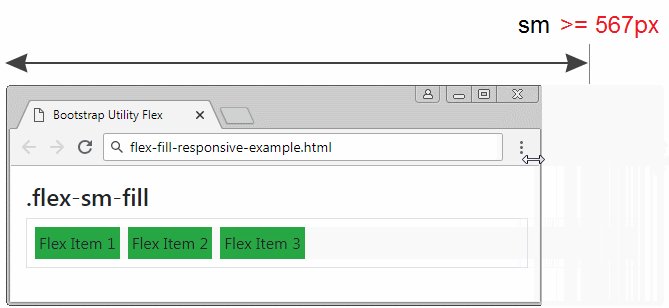
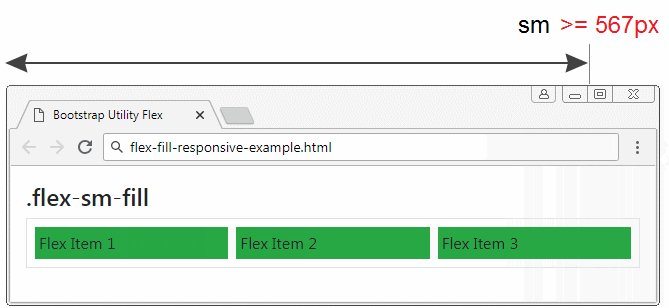
Im folgenden Beispiel : Wir verwenden die Klasse .flex-sm-fill für die direkten Sub-Elemente vom Flex Container. Wie werden die gleichen Breite haben und die Breite vom Flex Container erfüllen wenn die Breite vom Flex Container >= 567px ist.

<div class="d-flex p-1 mb-2 border">
<div class="flex-sm-fill m-1 p-1 bg-success">Flex Item 1</div>
<div class="flex-sm-fill m-1 p-1 bg-success">Flex Item 2</div>
<div class="flex-sm-fill m-1 p-1 bg-success">Flex Item 3</div>
</div>6. Vergrößen und verkleinen (Grow & shrink)
Grow
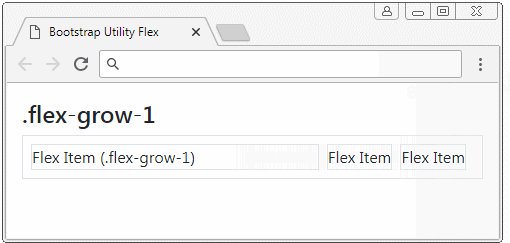
Die Klasse .flex-grow-1 wird für Flex-Item verwendet damit das Element seine Größe zur Erfüllung des verfügbaren Raum steigern kann. Umgekehrt wenn die Klasse .flex-grow-0 für Flex-Item angewendet wird, wird das Element in dem normalen Status rückgekehrt.

flex-grow-example
<div class="d-flex p-2 border">
<div class="mr-2 flex-grow-1 border">Flex Item (.flex-grow-1)</div>
<div class="mr-2 border">Flex Item</div>
<div class="mr-2 border">Flex Item</div>
</div>Einige ähnlichen Klasse für die Situation "Responsive":
- .flex-grow-0
- .flex-grow-1
- .flex-sm-grow-0
- .flex-sm-grow-1
- .flex-md-grow-0
- .flex-md-grow-1
- .flex-lg-grow-0
- .flex-lg-grow-1
- .flex-xl-grow-0
- .flex-xl-grow-1
Keywork | Die Bezeichnung |
.flex-sm-grow-* | Diese Klasse wird für Flex-Item angewendet, sie funktioniert wenn die Breite vom Flex Container >= 567px ist. |
.flex-md-grow-* | Diese Klasse wird für Flex-Item angewendet, sie funktioniert wenn die Breite vom Flex Container >= 768px ist. |
.flex-lg-grow-* | Diese Klasse wird für Flex-Item angewendet, sie funktioniert wenn die Breite vom Flex Container >= 992px ist. |
.flex-xl-grow-* | Diese Klasse wird für Flex-Item angewendet, sie funktioniert wenn die Breite vom Flex Container >= 1200px ist. |
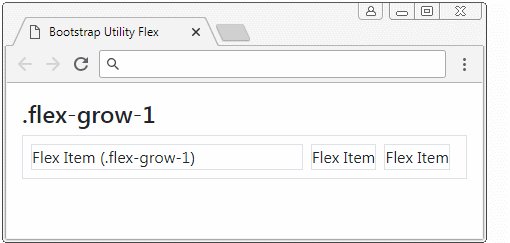
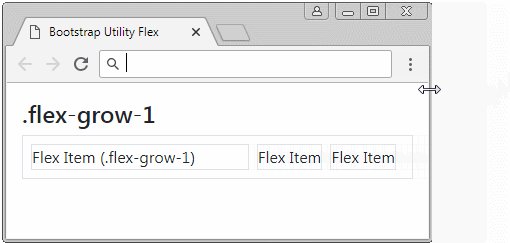
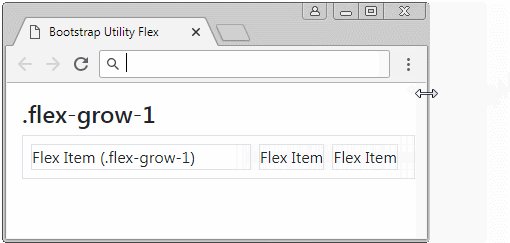
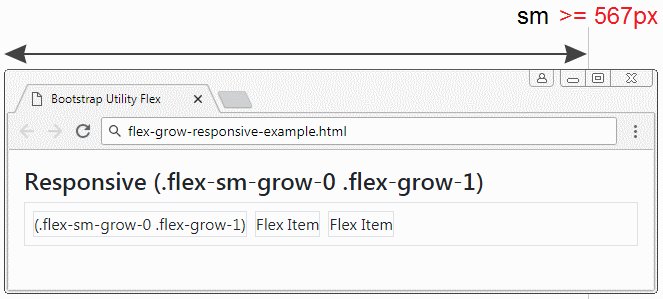
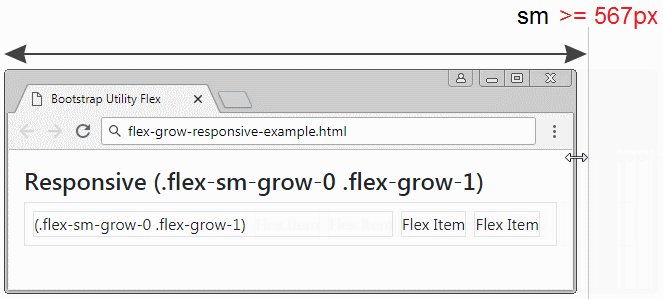
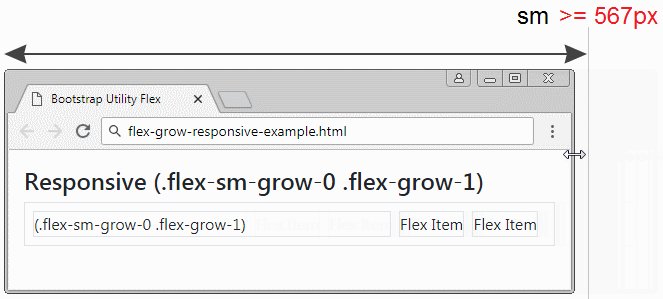
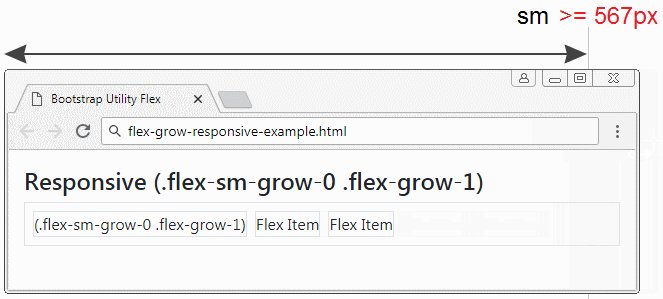
Folgend ist es ein Beispiel Responsive, ein Flex Container mit 3 Flex Item. Sie werden die Änderung wenn die Breite vom Flex Container >= 567px ist und die Breite vom Flex Container < 567px ist.

flex-grow-responsive-example
<h4>Responsive (.flex-sm-grow-0 .flex-grow-1)</h4>
<div class="d-flex p-2 border">
<div class="mr-2 flex-sm-grow-0 flex-grow-1 border">(.flex-sm-grow-0 .flex-grow-1)</div>
<div class="mr-2 border">Flex Item</div>
<div class="mr-2 border">Flex Item</div>
</div>Shrink
7. Der Auto-Rand (Auto Margin)
Die Klasse .mr-auto, .ml-auto (Margin right auto, Margin left auto) werden auch für Flex Item verwendet um die rechten und linken Auto-Rande zu erstellen.
Folgend ist es das Beispiel von Verwendung der Klasse .mr-auto, .ml-auto:
margin-auto-example
<h4>Margin Auto (.mr-auto, .ml-auto)</h4>
<div class="d-flex p-2 mb-2 border border-success">
<div class="mr-auto border">Flex Item (.mr-auto)</div>
<div class="mr-2 border">Flex Item</div>
<div class="mr-2 border">Flex Item</div>
</div>
<div class="d-flex p-2 mb-2 border border-success">
<div class="mr-2 border">Flex Item</div>
<div class="mr-auto border">Flex Item (.mr-auto)</div>
<div class="mr-2 border">Flex Item</div>
</div>
<div class="d-flex p-2 mb-2 border border-success">
<div class="mr-2 border">Flex Item</div>
<div class="mr-2 border">Flex Item</div>
<div class="ml-auto border">Flex Item (.ml-auto)</div>
</div>
<div class="d-flex p-2 mb-2 border border-success">
<div class="mr-auto border">Flex Item (.mr-auto)</div>
<div class="mr-2 border">Flex Item</div>
<div class="ml-auto border">Flex Item (.ml-auto)</div>
</div>8. Wickeln (wrap)
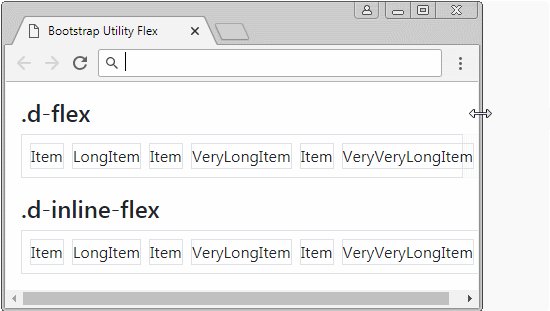
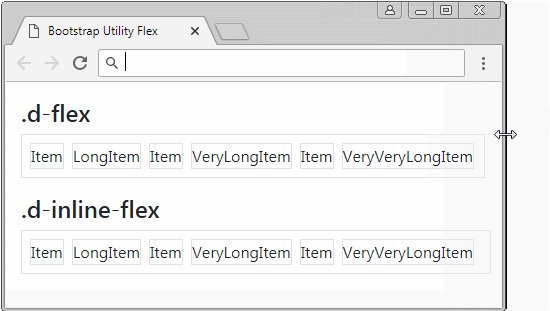
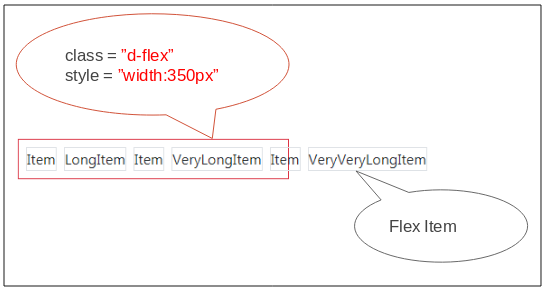
Oft stellen die Flex Container die Flex Item auf einer Reihe, auch wenn seine Breite zu klein ist, wie die folgende Illustrator :

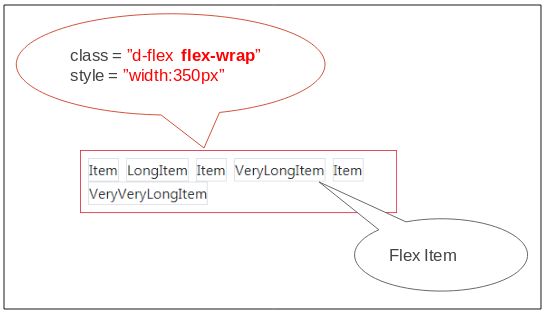
Verwenden Sie die Klasse .flex-wrap für Flex Container , können Sie ihr Verhalten ändern, wenn die Breite vom Flex Container kleiner ist, kann Flex Item in die unten Reihe geschoben werden.

flex-wrap-example
<h4>.d-flex .flex-wrap</h4>
<div class="d-flex flex-wrap p-2 border border-danger" style="width:350px">
<div class="mr-2 border">Item</div>
<div class="mr-2 border">LongItem</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">VeryLongItem</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">VeryVeryLongItem</div>
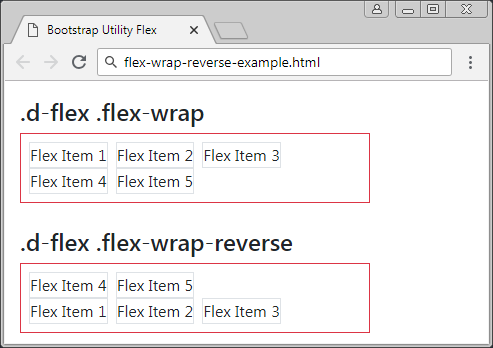
</div>.flex-wrap-reverse

flex-wrap-reverse-example
<h4>.d-flex .flex-wrap</h4>
<div class="d-flex flex-wrap p-2 border border-danger" style="width:350px">
<div class="mr-2 border">Flex Item 1</div>
<div class="mr-2 border">Flex Item 2</div>
<div class="mr-2 border">Flex Item 3</div>
<div class="mr-2 border">Flex Item 4</div>
<div class="mr-2 border">Flex Item 5</div>
</div>
<h4>.d-flex .flex-wrap-reverse</h4>
<div class="d-flex flex-wrap-reverse p-2 border border-danger" style="width:350px">
<div class="mr-2 border">Flex Item 1</div>
<div class="mr-2 border">Flex Item 2</div>
<div class="mr-2 border">Flex Item 3</div>
<div class="mr-2 border">Flex Item 4</div>
<div class="mr-2 border">Flex Item 5</div>
</div>.flex-nowrap
Verwenden Sie die Klasse .flex-nowrap für Flex Container damit Flex Item auf einer Reihe immer liegen (Das ist ein Default-Verhalten vom Flex Container). Manchmal brauchen Sie es in der Situation "Responsive" benutzen.
Responsive:
Einige ähnlichen Klasse für die Situation "Responsive":
- .flex-nowrap
- .flex-wrap
- .flex-wrap-reverse
- .flex-sm-nowrap
- .flex-sm-wrap
- .flex-sm-wrap-reverse
- .flex-md-nowrap
- .flex-md-wrap
- .flex-md-wrap-reverse
- .flex-lg-nowrap
- .flex-lg-wrap
- .flex-lg-wrap-reverse
- .flex-xl-nowrap
- .flex-xl-wrap
- .flex-xl-wrap-reverse
9. Die Reihenfolge (Order)
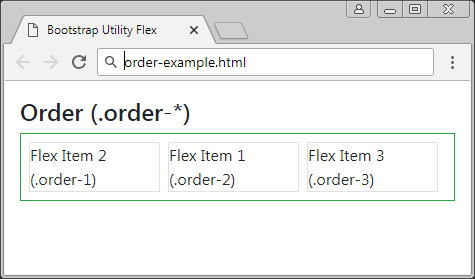
Bootstrap bietet einige Klasse für Flex Item an um ihre Reihenfolge zu bestimmen. Die Klasse sind .order-1, .order-2, ... , .order-12.

order-example
<h4>Order (.order-*)</h4>
<div class="d-flex p-2 mb-2 border border-success">
<div class="order-2 mr-2 border">Flex Item 1 (.order-2)</div>
<div class="order-1 mr-2 border">Flex Item 2 (.order-1)</div>
<div class="order-3 mr-2 border">Flex Item 3 (.order-3)</div>
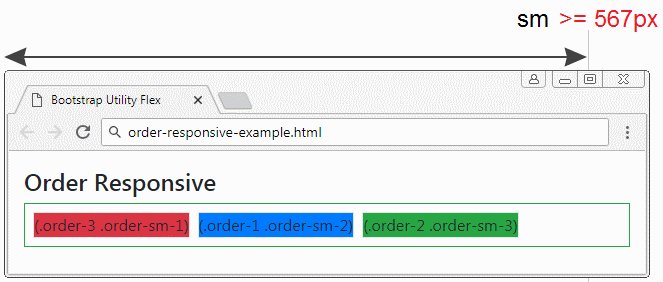
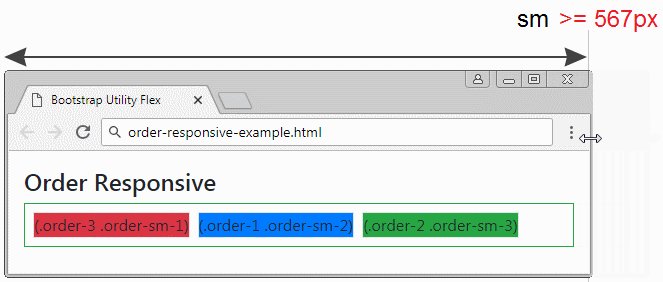
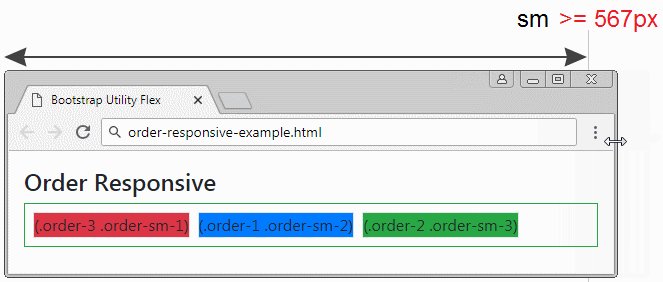
</div>Die sonstigen Klasse werden in die Situation "Responsive" verwendet:
- .order-*
- .order-sm-*
- .order-md-*
- .order-lg-*
- .order-xl-*

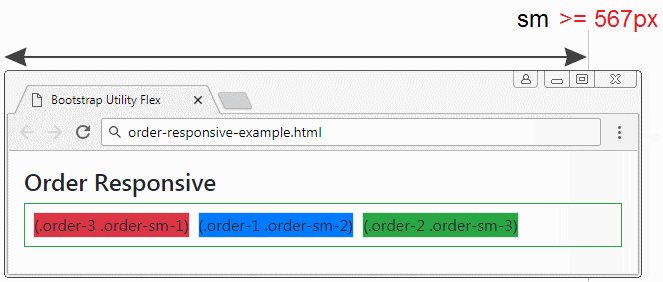
order-responsive-example
<h4>Order Responsive</h4>
<div class="d-flex p-2 mb-2 border border-success">
<div class="order-2 order-sm-3 mr-2 border bg-success">(.order-2 .order-sm-3)</div>
<div class="order-1 order-sm-2 mr-2 border bg-primary">(.order-1 .order-sm-2)</div>
<div class="order-3 order-sm-1 mr-2 border bg-danger">(.order-3 .order-sm-1)</div>
</div>No ADS
Anleitungen Bootstrap
- Die Anleitung zu Bootstrap Jumbotron
- Die Anleitung zu Bootstrap Dropdown
- Die Anleitung zu Bootstrap Alert
- Die Anleitung zu Bootstrap Button
- Die Anleitung zu Bootstrap Button Group
- Die Anleitung zu Bootstrap Popover (Tooltip)
- Die Anleitung zu Bootstrap Spinner
- Einführung in Bootstrap
- Die Anleitung zu Bootstrap Grid System
- Die Anleitung zu Bootstrap Card
- Die Anleitung zu Bootstrap Container
- Die Anleitung zu Bootstrap Nav, Tab, Pill
- Die Anleitung zu Bootstrap NavBar
- Die Anleitung zu Bootstrap Table
- Die Anleitung zu Bootstrap Modal
- Die Anleitung zu Bootstrap Form
- Die Anleitung zu Bootstrap Pagination
- Die Anleitung zu Bootstrap Badge
- Die Anleitung zu Bootstrap Input Group
- Die Anleitung zu Bootstrap List Group
- Die Anleitung zu Bootstrap ProgressBar
- Die Anleitung zu Bootstrap Collapse und Accordion
- Die Anleitung zu Bootstrap Scrollspy
- Die Anleitung zu Bootstrap Breadcrumb
- Die Anleitung zu Bootstrap Carousel
- Die Anleitung zu Bootstrap Spacing Utility
- Die Anleitung zu Bootstrap Border Utility
- Die Anleitung zu Bootstrap Color Utility
- Die Anleitung zu Bootstrap Text Utility
- Die Anleitung zu Bootstrap Sizing Utility
- Die Anleitung zu Bootstrap Position Utility
- Die Anleitung zu Bootstrap Flex Utility
- Die Anleitung zu Bootstrap Display Utility
- Die Anleitung zu Bootstrap Visibility Utility
- Die Anleitung zu Bootstrap Embed Utility
Show More