Die Anleitung zu Bootstrap Display Utility
1. Bootstrap Display Utility
Display Utility (Das Utility Display) ist ein Teil im Bootstrap. Es baut ein System der Klasse, damit Sie die Elemente anzeigen oder verstecken kontrollieren. Sie kontrollieren, wie die Elemente anzeigen und mit der Größe-Änderungen vom Vater-Element agieren. Diese Klasse haben die Namen in folgenden Format:
.d-{breakpoint}-{value}
Davon:
- {breakpoint}: unzwanghaft.
- {value}: zwanghaft
{breakpoint}:
{breakpoint} | Die Bezeichnung |
sm | (Small). Es funktioniert wenn die Breite des Element >= 567px ist |
md | (Medium). Es funktioniert wenn die Breite des Element >= 768px ist |
lg | (Large). Es funktioniert wenn die Breite des Element >= 992px ist |
xl | (Extra Large). Es funktioniert wenn die Breite des Element >= 1200px ist |
print | die Ausdruck betreffen |
{value}:
{value} | Die Bezeichnung |
none | das Element verstecken machen. |
inline | wie {display: inline}. |
block | wie {display: block}. |
inline-block | wie {display: inline-block}. |
table | wie {display: table}. Es bewirrt, dass das Element das gleiche Verhalten wie Element <table> hat. |
table-row | wie {display: tabled-row}. Es bewirrt, dass das Element das gleiche Verhalten wie Element <tr> hat.. |
table-cell | wie {display: table-cell}. Es bewirrt, dass das Element das gleiche Verhalten wie Element <td> hat.. |
flex | wie {display: flex}. in UnterrichtBootstrap Flex die Details sehen. |
inline-flex | wie {display: inline-flex}. in UnterrichtFlex Utility die Details sehen.. |
2. Class .d-inline, .d-block, .d-inline-block
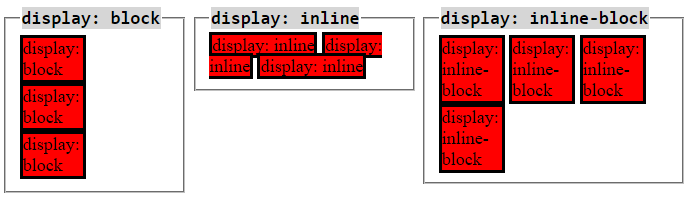
Wenn Sie CSS gelernt haben, gewöhnen Sie sich sicher an : {display: inline}, {display: block}, {display: inline-block}. Bootstrap verwendet die Klasse .d-inline, .d-block, .d-inline-block statt von den obengemeinten property vom CSS. Diese Approaches funktionieren gleich.

.d-block
Das die Klasse .d-block angewendete Element ist ein Rechteck-Block. Es bricht die Line vor und hinter vom ihm. Deshalb werden sie auf die unterschiedlichen Reihen liegen. Wenn das Element die bestimmte Breite nicht festgelegt nicht wird, hat es die Breite von 100%.
Das Beispiel von der Klasse .d-block:
d-block-example
<div class="container-fluid">
<h3 class="mb-3">.d-block example</h3>
<div class="d-block border" style="width:150px;">
.d-block (width:150px)
</div>
<div class="d-block border">
.d-block
</div>
<div class="d-block border" style="height:90px;">
.d-block (height:90px)
</div>
</div>.d-inline
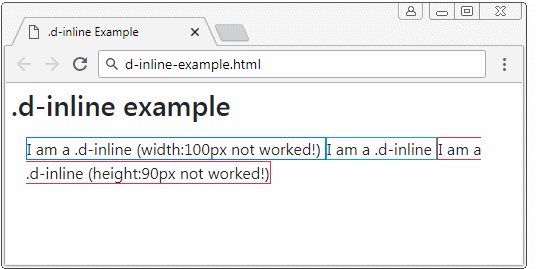
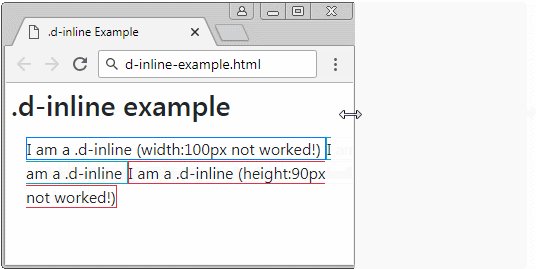
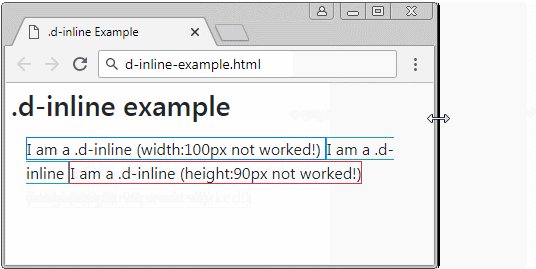
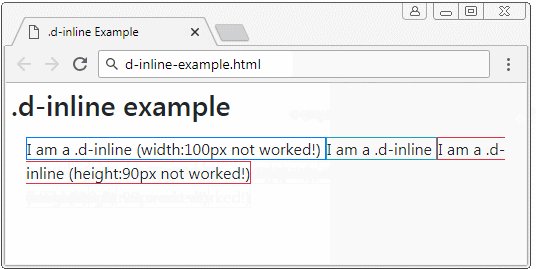
Das Element, das die Klasse .d-inline angewendet wird, ist kein Rechtsteck-Block. Deshalb können Sie ihm die Breite und die Höhe nicht einstellen. Sie liegen oft auf einer gleichen Reihe (row). Wenn die Breite vom Vate-Element aber zu klein ist, werden einige Elemente in die unten Reihe verschoben werden. Die Inhalt eines Element kann auf einer oder vielen Linie (Line) liegen.
Das Beispiel über .d-inline:
d-inline-example
<h3 class="mb-3">.d-inline example</h3>
<div class="container-fluid">
<div class="d-inline border border-primary" style="width:100px;">
I am a .d-inline (width:100px not worked!)
</div>
<div class="d-inline border border-info">
I am a .d-inline
</div>
<div class="d-inline border border-danger" style="height:90px;">
I am a .d-inline (height:90px not worked!)
</div>
</div>
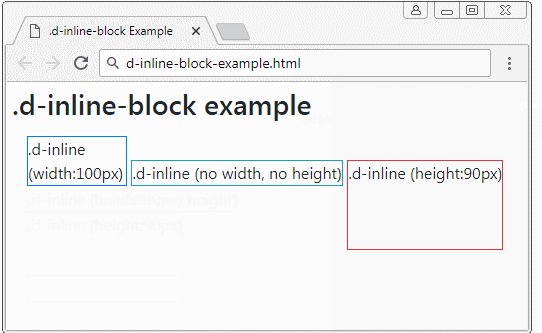
.d-inline-block
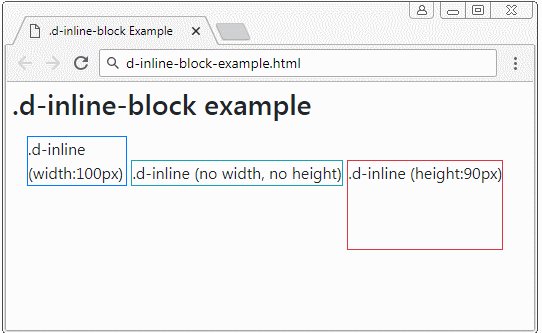
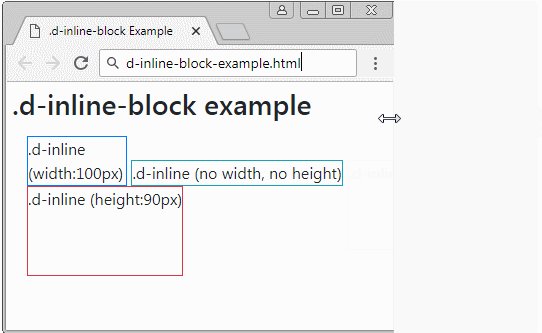
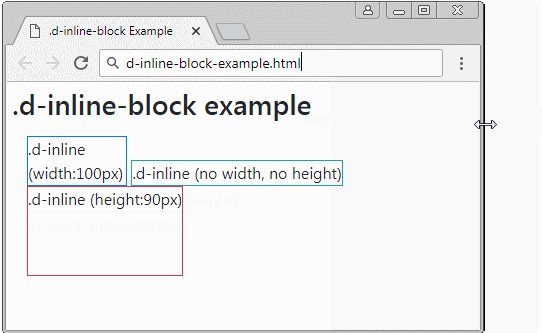
Das Element, das die Klasse .d-inline-block angewendet wird, ist ein Rechtsteck-Block . Sie können auf einer Reihe liegen. Wenn die Breite des Vater-Element zu klein ist, werden einige Elemente in die unten Reihe verschoben werden. Wenn das Element die bestimmte Breite festgelegt wird, wird seine Reihe von der Inhalt abhängig sein
Das Beispiel mit .d-inline-block:
d-inline-block-example
<h3 class="mb-3">.d-inline-block example</h3>
<div class="container-fluid">
<div class="d-inline-block border border-primary" style="width:100px;">
.d-inline (width:100px)
</div>
<div class="d-inline-block border border-info">
.d-inline (no width, no height)
</div>
<div class="d-inline-block border border-danger" style="height:90px;">
.d-inline (height:90px)
</div>
</div>
3. Class .d-flex, .d-inline-flex
Flex (.d-flex, .d-inline-flex) ist ein wichtigstes Utility im Bootstrap, deshalb wird es in einem eigenen Artikel vorgestellt:
4. Class .d-table, .d-table-row, .d-table-cell
Die Klasse | Die Bezeichnung |
.d-table | wie {display: table}. Es bewirkt, dass das Element das gleiche Verhalten wie das Element <table> haben. |
.d-table-row | wie {display: table-row}. Es bewirkt, dass das Element das gleiche Verhalten wie das Element <tr> haben. |
.d-table-cell | wie {display: tabled-cell}. Es bewirkt, dass das Element das gleiche Verhalten wie das Element <td> haben. |
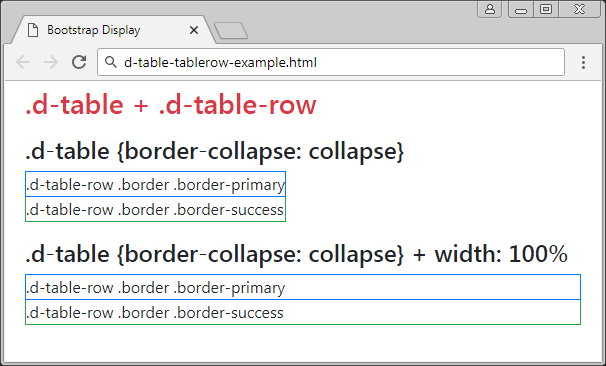
.d-table-row
Das die Klasse .d-table-row angewendete Element muss das Kind vom Element ".d-table" sein, Es kann unabhängig nicht erscheinen. Sie können margin, padding, height, width für es nicht einstellen. Diese property wird durch sein Sub-Element ".d-table-cell" entschieden
Das Element ".d-table-row" kann border nur einstellen wenn es das Kind vom Element ".d-table {border-collapse: collapse}" ist.
d-table-row-example
<div class="container-fluid">
<h3 class="mb-3 text-danger">.d-table + .d-table-row</h3>
<h4>.d-table {border-collapse: collapse}</h4>
<div class="d-table" style="border-collapse: collapse;">
<div class="d-table-row border border-primary">
.d-table-row .border .border-primary
</div>
<div class="d-table-row border border-success" >
.d-table-row .border .border-success
</div>
</div>
<h4 class="mt-3">.d-table {border-collapse: collapse} + width: 100% </h4>
<div class="d-table w-100" style="border-collapse: collapse;">
<div class="d-table-row border border-primary">
.d-table-row .border .border-primary
</div>
<div class="d-table-row border border-success" >
.d-table-row .border .border-success
</div>
</div>
</div>
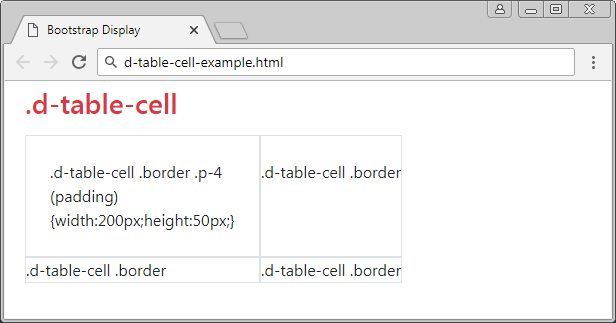
.table-cell
Das die Klasse .d-table-cell angewendeten Elemente werden das Verhalten wie das Element <td> haben. Sie können padding, width, height, border aber nicht margin für es einstellen. Die Elemente ".d-table-cell" können die direkten Sub-Elementen vom ".d-table-row" oder ".d-table" sein.

d-table-cell-example
<div class="container-fluid">
<h3 class="mb-3 text-danger">.d-table-cell</h3>
<div class="d-table">
<div class="d-table-row">
<div class="d-table-cell border p-4" style="width:200px;height:50px;">
.d-table-cell .border .p-4 (padding)
{width:200px;height:50px;}
</div>
<div class="d-table-cell border">
.d-table-cell .border
</div>
</div>
<div class="d-table-row">
<div class="d-table-cell border">
.d-table-cell .border
</div>
<div class="d-table-cell border">
.d-table-cell .border
</div>
</div>
</div>
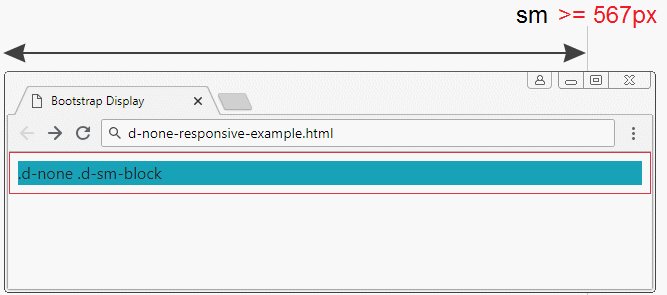
</div>5. Das Element (.d-none) verstecken
Die Klasse .d-none wendet für ein Element an, das dieses Element versteckt. Es ist wie Sie Css property {display: none} benutzen. Umgekehrt wenn Sie eine der Klasse .d-inline, .d-inline-block, .d-block verwenden, wird das Element anzeigen.
Die Klasse .d-inline, .d-inline-block, .d-block wurde oben gemeint.
Die anderen Klasse in der Situation "Responsive":
- .d-none
- .d-sm-none
- .d-md-none
- .d-lg-none
- .d-xl-none
Unten sind sie einige Situationen von der Anwendung der obengemeinten Klasse für ein Element und die Erklärungen ihrer Operation:
.d-none | Das Element wird in allen Bildschirmsgröße versteckt. |
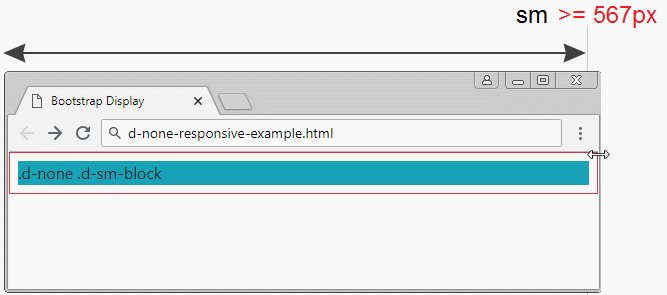
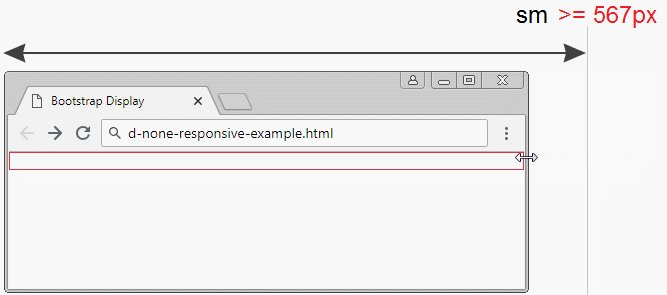
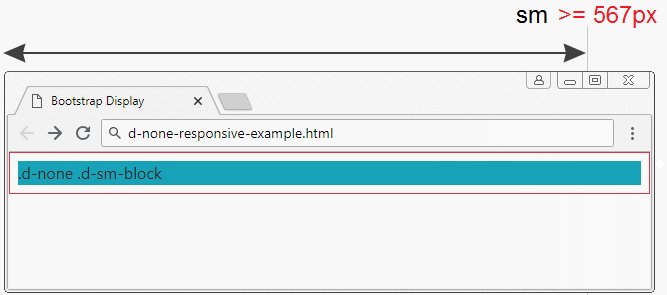
.d-none .d-sm-block | Das Element wird in Bildschirmsgröße von xs (Extra Small) (<567px) versteckt. |
.d-sm-none .d-md-block | Das Element wird in Bildschirmsgröße von [567px-768px) versteckt. |
.d-md-none .d-lg-block | Das Element wird in Bildschirmsgröße von [768px-992px) versteckt. |
.d-lg-none .d-xl-block | Das Element wird in Bildschirmsgröße von [992px-1200px) versteckt. |
.d-xl-none | Das Element wird in Bildschirmsgröße von xl (Extra Large) (>=1200px) versteckt. |
.d-block | Das Element wird in Bildschirmsgröße anzeigen |
.d-block .d-sm-none | Das Element wird in Bildschirmsgröße von xs (Extra Small) (<567px) anzeigen. |
.d-none .d-sm-block .d-md-none | Das Element wird in Bildschirmsgröße von [567px,768px) anzeigen. |
.d-none .d-md-block .d-lg-none | Das Element wird in Bildschirmsgröße von [768px,992px) anzeigen. |
.d-none .d-lg-block .d-xl-none | Das Element wird in Bildschirmsgröße von [992px,1200px) anzeigen. |
.d-none .d-xl-block | Das Element wird in Bildschirmsgröße von xl (Extra Large) (>=1200px) anzeigen. |

d-none-responsive-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Display</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid border border-danger p-2">
<h3 class="mb-3 text-danger">.d-none</h3>
<div class="d-none d-sm-block bg-info">
.d-none .d-sm-block
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>6. anzeigen wenn In (.d-print-*)
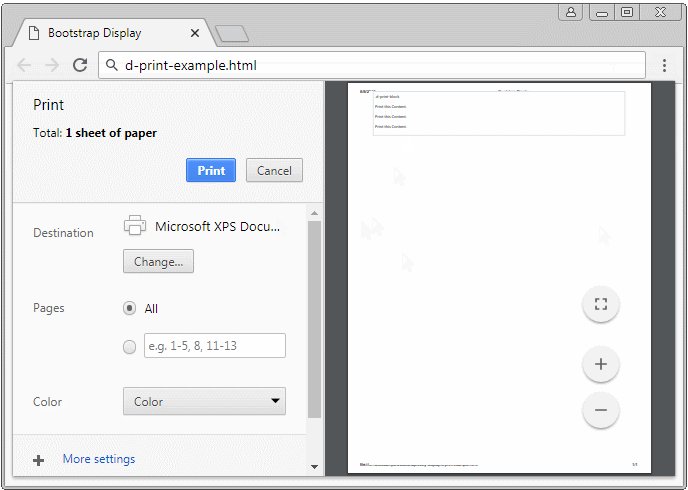
Manchmal möchte der Benutzer die Inhalt einer Seite ausdrucken. Aber eigentlich gibt es auf Seite die unnötigen Inhalte zum Ausdrucken, die die Papiers für den Benutzer kostet. Bootstrap gibt einige Klasse, damit Sie die Gebiete beim Ausdrucken verstecken oder anzeigen können.

Unten ist es die Klasse über das Anzeigen oder Versteckung der Elementen wenn ausdrucken:
- .d-print-none
- .d-print-inline
- .d-print-inline-block
- .d-print-block
- .d-print-table
- .d-print-table-row
- .d-print-table-cell
- .d-print-flex
- .d-print-inline-flex
Zum Beispiel
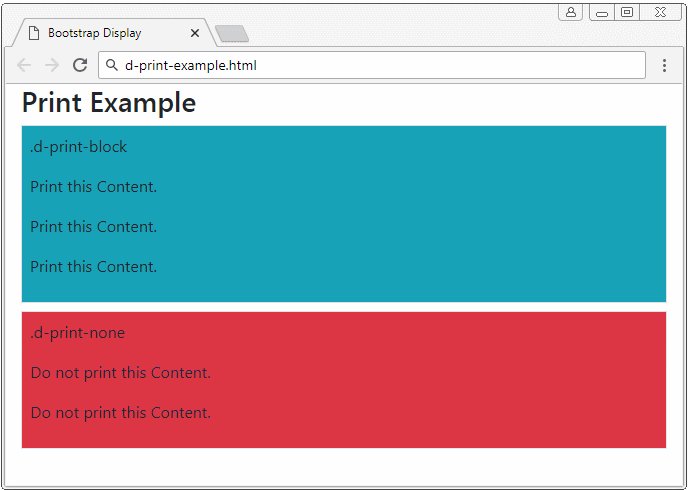
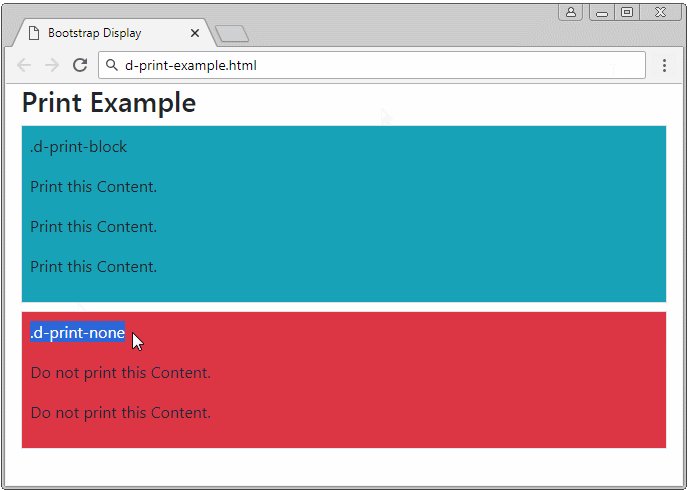
d-print-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Display</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid">
<h3 class="d-print-none">Print Example</h3>
<div class="d-print-block border bg-info mb-2 p-2">
<p>.d-print-block</p>
<p>Print this Content.</p>
<p>Print this Content.</p>
<p>Print this Content.</p>
</div>
<div class="d-print-none border bg-danger p-2">
<p>.d-print-none</p>
<p>Do not print this Content.</p>
<p>Do not print this Content.</p>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>Anleitungen Bootstrap
- Die Anleitung zu Bootstrap Jumbotron
- Die Anleitung zu Bootstrap Dropdown
- Die Anleitung zu Bootstrap Alert
- Die Anleitung zu Bootstrap Button
- Die Anleitung zu Bootstrap Button Group
- Die Anleitung zu Bootstrap Popover (Tooltip)
- Die Anleitung zu Bootstrap Spinner
- Einführung in Bootstrap
- Die Anleitung zu Bootstrap Grid System
- Die Anleitung zu Bootstrap Card
- Die Anleitung zu Bootstrap Container
- Die Anleitung zu Bootstrap Nav, Tab, Pill
- Die Anleitung zu Bootstrap NavBar
- Die Anleitung zu Bootstrap Table
- Die Anleitung zu Bootstrap Modal
- Die Anleitung zu Bootstrap Form
- Die Anleitung zu Bootstrap Pagination
- Die Anleitung zu Bootstrap Badge
- Die Anleitung zu Bootstrap Input Group
- Die Anleitung zu Bootstrap List Group
- Die Anleitung zu Bootstrap ProgressBar
- Die Anleitung zu Bootstrap Collapse und Accordion
- Die Anleitung zu Bootstrap Scrollspy
- Die Anleitung zu Bootstrap Breadcrumb
- Die Anleitung zu Bootstrap Carousel
- Die Anleitung zu Bootstrap Spacing Utility
- Die Anleitung zu Bootstrap Border Utility
- Die Anleitung zu Bootstrap Color Utility
- Die Anleitung zu Bootstrap Text Utility
- Die Anleitung zu Bootstrap Sizing Utility
- Die Anleitung zu Bootstrap Position Utility
- Die Anleitung zu Bootstrap Flex Utility
- Die Anleitung zu Bootstrap Display Utility
- Die Anleitung zu Bootstrap Visibility Utility
- Die Anleitung zu Bootstrap Embed Utility
Show More