Die Anleitung zu Bootstrap Container
1. Bootstrap Container
Im HTML ist ein container ein Element, das die anderen Elemente enthalten kann, z.B <div>, <span>, .. Die Klasse .container oder .container-fluid können für diese Elemente verwendet werden. OK jetzt werde ich Sie den Unterschied von 2 Klassen oben erklären.
.container-fluid
Die Klasse .container-fluid wird bei der Anwendung für ein Element dieses Element seine Breite von 100% haben macht.

container-fluid-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Container Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<h4>.container-fluid Example</h4>
<div class="container-fluid" style="background: #cdd;">
.container-fluid
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>.container
Nach der Breite des Bildschirm von der Geräte verteilt Bootstrap in 5 Typen:
- Die Geräte, deren Breite kleiner als 567px ist, wird Extra Small (besonders klein) genannt.
- Die Geräte, deren Breite größer als oder so gleich wie 567px ist, wird Small (klein) oder sm-Gerät genannt .
- Die Geräte, deren Breite größer als oder so gleich wie 768px ist, wird Medium (durchschnittlich) oder md-Gerät genannt .
- Die Geräte, deren Breite größer als oder so gleich wie 992px ist, wird Large (groß) oder lg-Gerät genannt .
- Die Geräte, deren Breite größer als oder so gleich wie 1200px ist, wird Extra Large (besonders groß) oder xl-Gerät genannt .
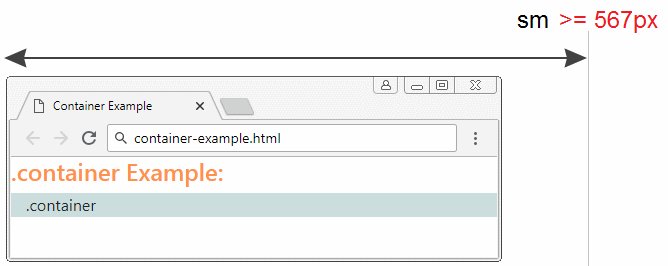
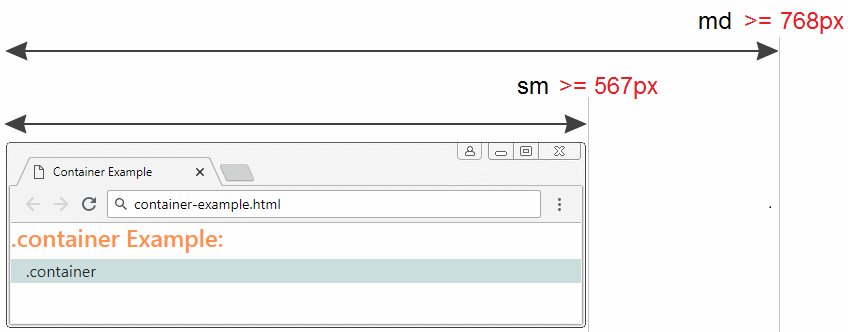
Wenn ein Element die Klasse .container angewendet wird, was dann passiert?
container-example
<h4 style="color:#ff9249">.container Example:</h4>
<div class="container" style="background: #cdd;">
.container
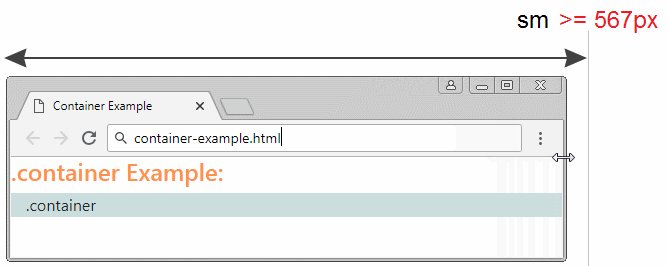
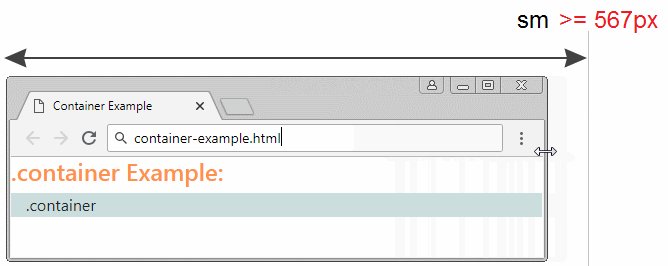
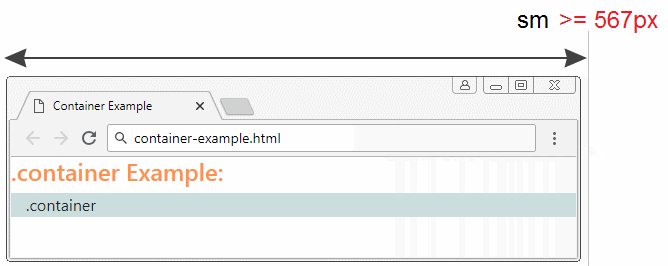
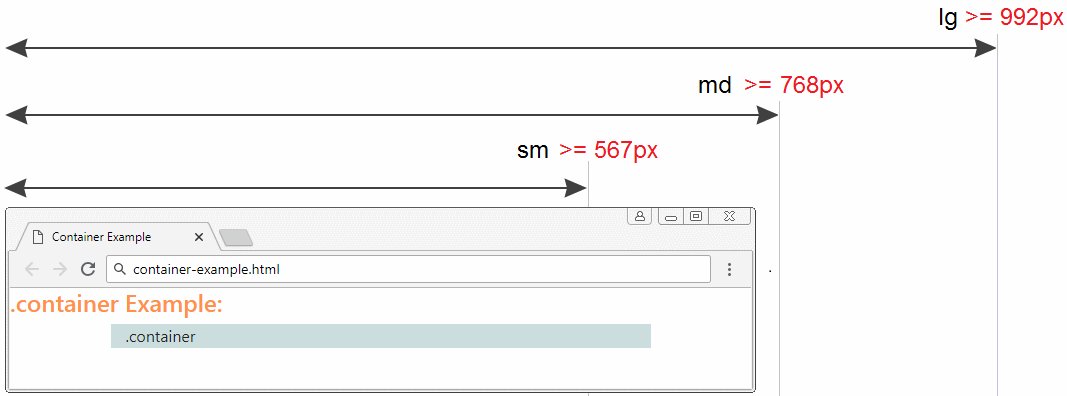
</div>Der Fall 1: Wenn die Breite des Gerät kleiner als 567px ist, hat das Element die Breite in Höhe von 100%.

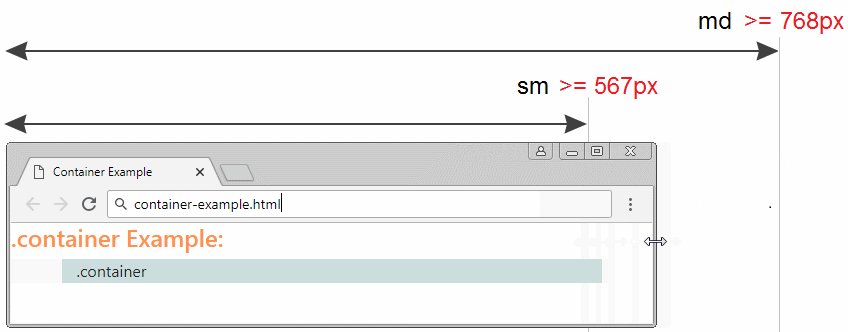
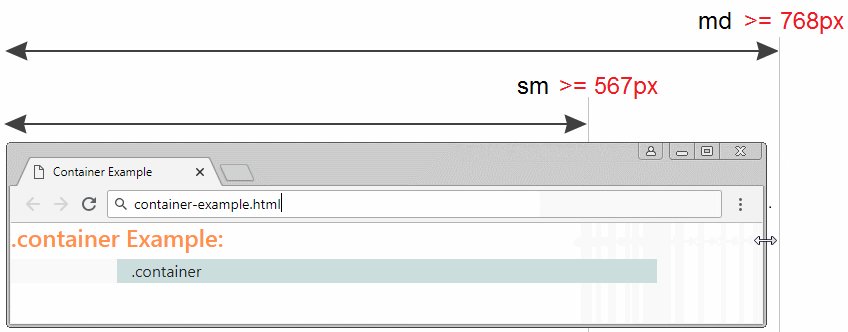
Der Fall 2: Wenn die Breite des Gerät größer als oder so gleich wie 567px und kleiner als 768px ist, wird das Element in der Mittel anzeigen und hat die Breite von 567px.

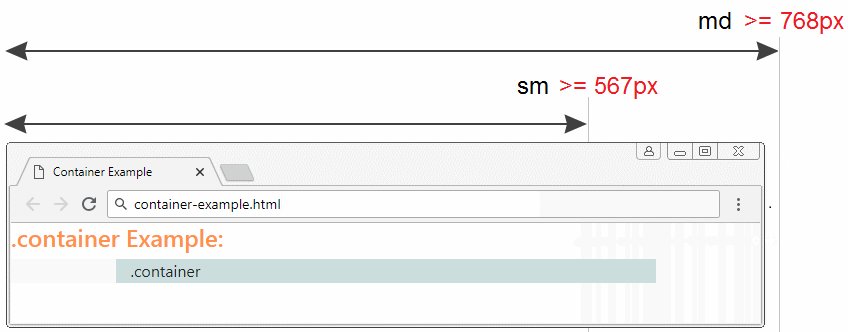
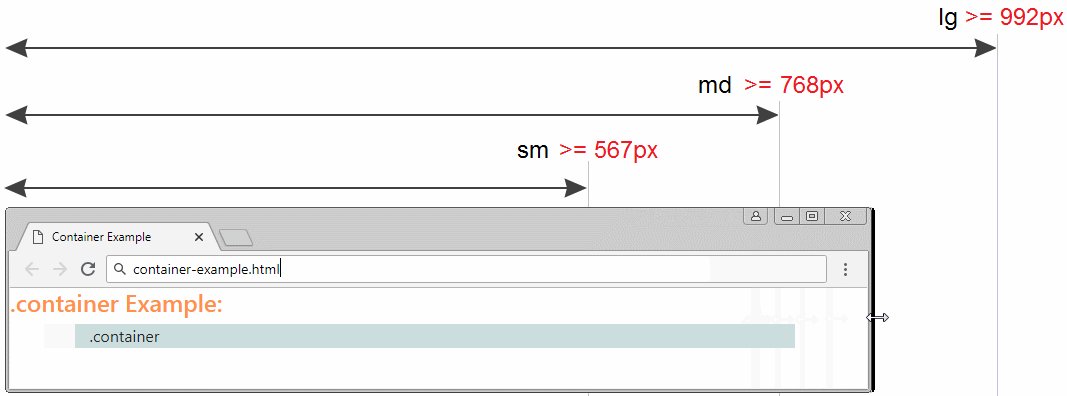
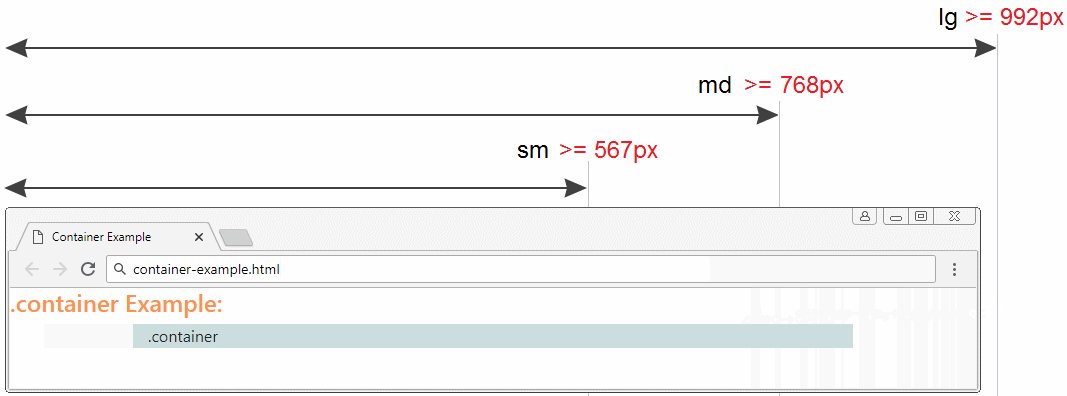
Der Fall 3: Wenn die Breite des Gerät größer als oder so gleich wie 768px und kleiner als 992px ist, wird das Element in der Mittel anzeigen und die Breite in Höhe von 768px haben

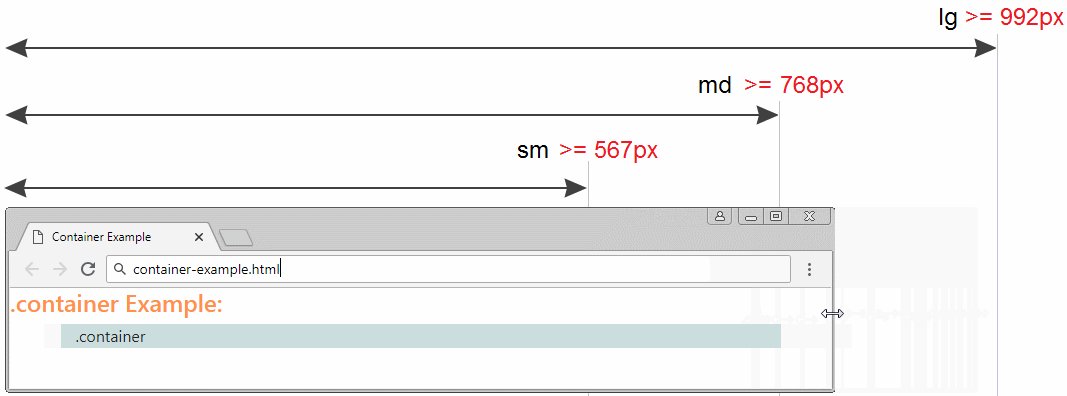
Der Fall 4: Wenn die Breite des Gerät größer als oder so gleich wie 992px und kleiner als 1200px ist, wird das Element in der Mittel anzeigen und die Breite von 992px haben.
Der Fall 5: Wenn die Breite des Gerät größer als oder so gleich wie 1200px ist, wird das Element in der Mittel anzeigen und die Breite von 1200px haben.
container-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Container Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<h4 style="color:#ff9249">.container Example:</h4>
<div class="container" style="background: #cdd;">
.container
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>Anleitungen Bootstrap
- Die Anleitung zu Bootstrap Jumbotron
- Die Anleitung zu Bootstrap Dropdown
- Die Anleitung zu Bootstrap Alert
- Die Anleitung zu Bootstrap Button
- Die Anleitung zu Bootstrap Button Group
- Die Anleitung zu Bootstrap Popover (Tooltip)
- Die Anleitung zu Bootstrap Spinner
- Einführung in Bootstrap
- Die Anleitung zu Bootstrap Grid System
- Die Anleitung zu Bootstrap Card
- Die Anleitung zu Bootstrap Container
- Die Anleitung zu Bootstrap Nav, Tab, Pill
- Die Anleitung zu Bootstrap NavBar
- Die Anleitung zu Bootstrap Table
- Die Anleitung zu Bootstrap Modal
- Die Anleitung zu Bootstrap Form
- Die Anleitung zu Bootstrap Pagination
- Die Anleitung zu Bootstrap Badge
- Die Anleitung zu Bootstrap Input Group
- Die Anleitung zu Bootstrap List Group
- Die Anleitung zu Bootstrap ProgressBar
- Die Anleitung zu Bootstrap Collapse und Accordion
- Die Anleitung zu Bootstrap Scrollspy
- Die Anleitung zu Bootstrap Breadcrumb
- Die Anleitung zu Bootstrap Carousel
- Die Anleitung zu Bootstrap Spacing Utility
- Die Anleitung zu Bootstrap Border Utility
- Die Anleitung zu Bootstrap Color Utility
- Die Anleitung zu Bootstrap Text Utility
- Die Anleitung zu Bootstrap Sizing Utility
- Die Anleitung zu Bootstrap Position Utility
- Die Anleitung zu Bootstrap Flex Utility
- Die Anleitung zu Bootstrap Display Utility
- Die Anleitung zu Bootstrap Visibility Utility
- Die Anleitung zu Bootstrap Embed Utility
Show More