Die Anleitung zu Bootstrap Modal
1. Bootstrap Modal
Modal ist ein Dialog oder ein Popup , das oben auf allen anderen Inhalte der momentanen Seite anzeigt. Das Zweck vom Modal ist, dem Benutzer etwas von der Applikation zu informieren oder auf die Informationeingabe aus dem Benutzer zu warten.
Obwohl unterstützt Javascript einige verschiedenen dialog wie Confirm, Alert, Open File, Save file,.. aber es ist klar, dass dialog nicht anpassen können. So hoffen Sie auf etwas besser

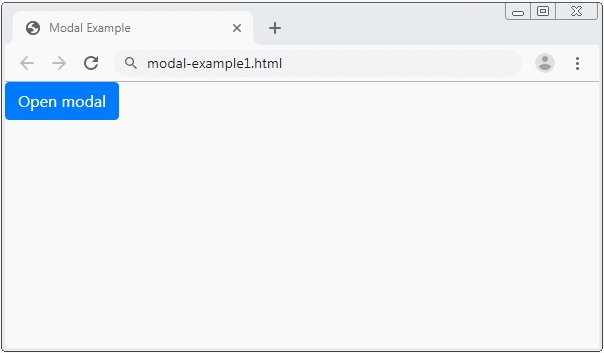
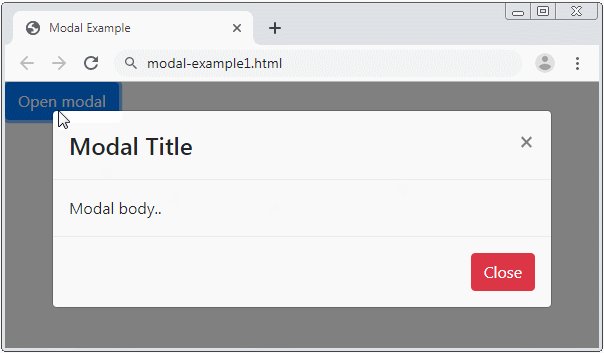
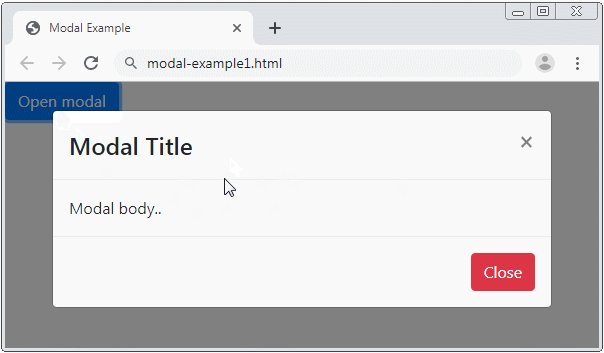
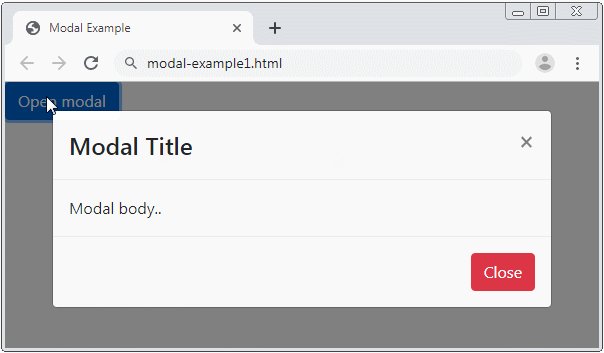
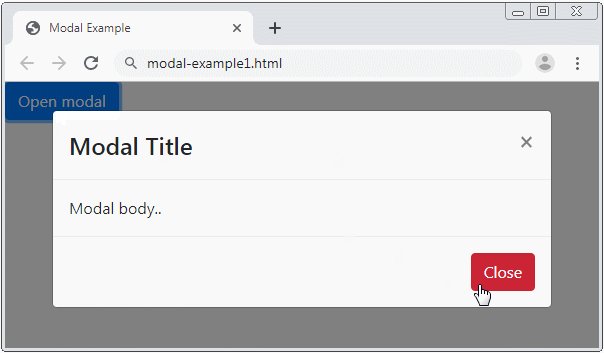
Zuerst sehen Sie ein Beispiel

modal-example1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Modal Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<!-- Button to Open the Modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">
Open modal
</button>
<!-- The Modal -->
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Modal Heading</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
Modal body..
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
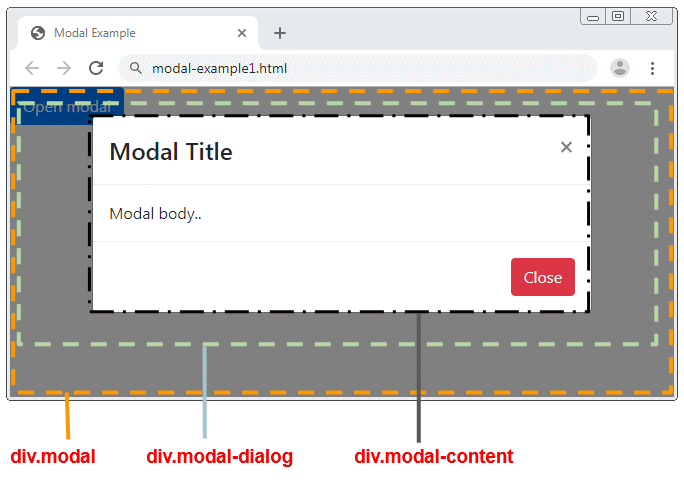
</html>Unten ist es die Struktur eines Modal. Das Element div.modal-content ist der Ort, wofür Sie die Sorge haben. Es fasst 3 Regionen Header, Body & Footer um und Sie können auf allen 3 Regionen anpassen können.

Modal Attributes
<div class="modal" id="myModal"
data-backdrop="static"
data-keyboard="false"
tabindex="-1"
aria-labelledby="myModalLabel"
aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Modal Title</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
Modal body..
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Das Attribut | Die Bezeichnung |
data-backdrop | Das Attribut hat 2 Werte true oder static. Das Default ist true, d.h der Benutzer kann auf die Background klicken um Modal zu schließen. |
data-keyboard | Das Attribut hat 2 Werte true oder false. Das Default ist false, wenn es true ist, kann der Benutzer durch Klicken auf ESCModal schließen. |
aria-labelledby | Das Attribut vom HTML5 |
aria-hidden | Das Attribut vom HTML5 |
Die Klasse .fade erlaubt Sie, die Auswirkungen zu erstellen wenn das Modal anzeigt oder versteckt.
.fade
<div class="modal fade" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">Modal Title</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<div class="modal-body">
Modal body..
</div>
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
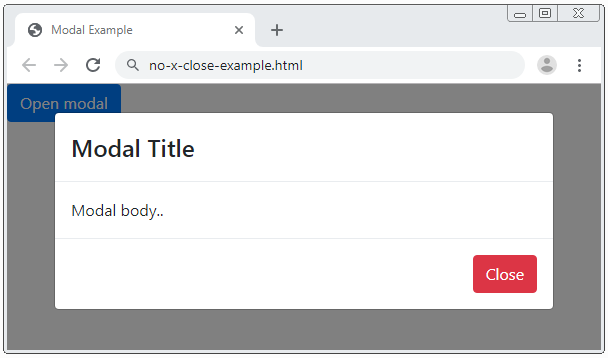
Zum Beispiel: Ein Modal ohne die Enthaltung von Button "X" (in die oben rechte Echte vom Modal gesehen).
Modal without X button
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">Modal Title</h4>
</div>
<div class="modal-body">
Modal body..
</div>
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
2. Modal & jQuery
Sie können JQuery verwenden um mit Modal zu interaktieren, z. B Modal anzeigen oder verstecken.
$('#myModal').modal('toggle');
$('#myModal').modal('show');
$('#myModal').modal('hide');Oder voller:
$('#myModal').modal(options);
// Example:
var options = {
'backdrop' : 'static',
'keyboard' : true,
'show' : true,
'focus' : false
}Die Option | Die Bezeichnung |
backdrop | Die Option hat 2 Werte true oder static. Das Default ist true, d.h der Benutzer kann auf den Hintergrund um Modal zu schließen. |
keyboard | Die Option hat 2 Werte true oder false. Das Default ist false, wenn es true ist, kann der Benutzer Modal durch Klicken auf ESC schließen. |
show | Die Option hat 2 Werte true oder false. Es wird benutzt um Modal anzuzeigen oder zu verstecken. |
focus | Die Option hat 2 Werte true oder false, Das Default ist false. Wenn es true ist, wird Modal bei der Erstellung fokusiert. |
3. Das Event vom Modal
Einige Events werden geworfen (fired) wenn Modal öffnet oder schließt. Und Sie können diese Event etwas tun machen. Benutzen Sie die Methode "on" vom jQuery um das Event mit der Behandlungsfunktion zu verbinden
Das Event | Die Bezeichnung |
show.bs.modal | Das Event wird geworfen (fired) sofort bevor Modal anzeigt. |
shown.bs.modal | Das Event wird geworfen sofort nachdem Modal anzeigt. |
hide.bs.modal | Das Event wird geworfen sofort bevor Modal versteckt wird |
hidden.bs.modal | Das Event wird geworfen sofort nachdem Modal versteckt wird. |
Sie können ein der oben Events wie folgend behandeln
$('#myModal').on('shown.bs.modal', function (e) {
alert('Modal is successfully shown!');
});Anleitungen Bootstrap
- Die Anleitung zu Bootstrap Jumbotron
- Die Anleitung zu Bootstrap Dropdown
- Die Anleitung zu Bootstrap Alert
- Die Anleitung zu Bootstrap Button
- Die Anleitung zu Bootstrap Button Group
- Die Anleitung zu Bootstrap Popover (Tooltip)
- Die Anleitung zu Bootstrap Spinner
- Einführung in Bootstrap
- Die Anleitung zu Bootstrap Grid System
- Die Anleitung zu Bootstrap Card
- Die Anleitung zu Bootstrap Container
- Die Anleitung zu Bootstrap Nav, Tab, Pill
- Die Anleitung zu Bootstrap NavBar
- Die Anleitung zu Bootstrap Table
- Die Anleitung zu Bootstrap Modal
- Die Anleitung zu Bootstrap Form
- Die Anleitung zu Bootstrap Pagination
- Die Anleitung zu Bootstrap Badge
- Die Anleitung zu Bootstrap Input Group
- Die Anleitung zu Bootstrap List Group
- Die Anleitung zu Bootstrap ProgressBar
- Die Anleitung zu Bootstrap Collapse und Accordion
- Die Anleitung zu Bootstrap Scrollspy
- Die Anleitung zu Bootstrap Breadcrumb
- Die Anleitung zu Bootstrap Carousel
- Die Anleitung zu Bootstrap Spacing Utility
- Die Anleitung zu Bootstrap Border Utility
- Die Anleitung zu Bootstrap Color Utility
- Die Anleitung zu Bootstrap Text Utility
- Die Anleitung zu Bootstrap Sizing Utility
- Die Anleitung zu Bootstrap Position Utility
- Die Anleitung zu Bootstrap Flex Utility
- Die Anleitung zu Bootstrap Display Utility
- Die Anleitung zu Bootstrap Visibility Utility
- Die Anleitung zu Bootstrap Embed Utility
Show More