Die Anleitung zu Bootstrap List Group
1. List Group
Das Zweck vom Bootstrap bei der Erstellung von "List Group" ist eine List in die Liste-Format anzeigen. In der Praxis können Sie durch die Verwendung von den Tag <ul> & <li> mit normalen HTML eine Liste erstellen. Bootstrap bietet die Klasse .list-group & .list-group-item an. Es ist wie ein Standard um eine komplizierte Liste zu erstellen.
.list-group & .list-group-item
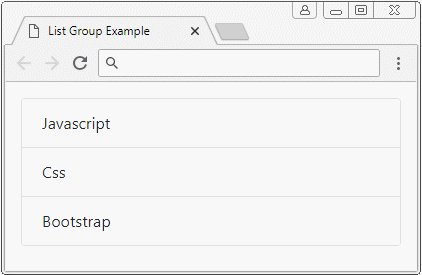
Das folgende Beispiel ist sehr einfach, die Benutzung von der Klasse .list-group ist für den Tag <ul> und .list-group-item für den Tag <li>:

list-group-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>List Group Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<ul class="list-group">
<li class="list-group-item">Javascript</li>
<li class="list-group-item">Css</li>
<li class="list-group-item">Bootstrap</li>
</ul>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>Für die 2 Klasse .list-group & .list-group-item können Sie ohne die Verwendung von dem Tag-Paar <ul>,<li> erstellen:
<div class="list-group">
<div class="list-group-item">Java</div>
<div class="list-group-item">C</div>
<div class="list-group-item">C++</div>
</div>2. List Group & .badge
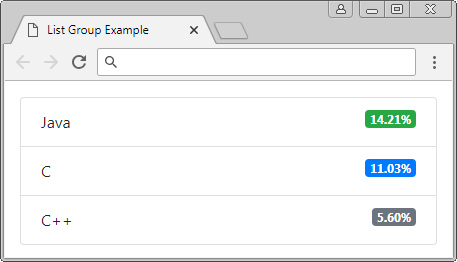
Bootstrap bietet die Klasse .badge an, Sie können es benutzen um etwas zur Dekoration eines Element der Liste zu erstellen.

.badge
<ul class="list-group">
<li class="list-group-item">Java <span class="badge badge-success float-right">14.21%</span></li>
<li class="list-group-item">C <span class="badge badge-primary float-right">11.03%</span></li>
<li class="list-group-item">C++ <span class="badge badge-secondary float-right">5.60%</span></li>
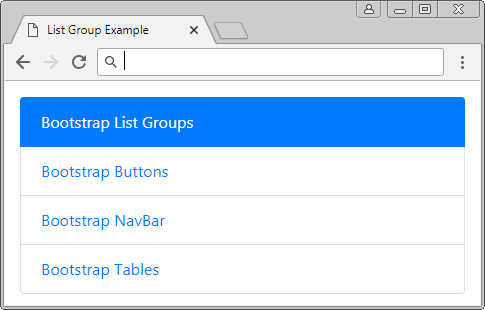
</ul>3. List Group & Link
Ein einfaches Beispiel, in dem list-group-item die Link ist.
<div class="list-group">
<a href = "#" class = "list-group-item active">
Bootstrap List Groups
</a>
<a href = "#" class = "list-group-item">Bootstrap Buttons</a>
<a href = "#" class = "list-group-item">Bootstrap NavBar</a>
<a href = "#" class = "list-group-item">Bootstrap Tables</a>
</div>
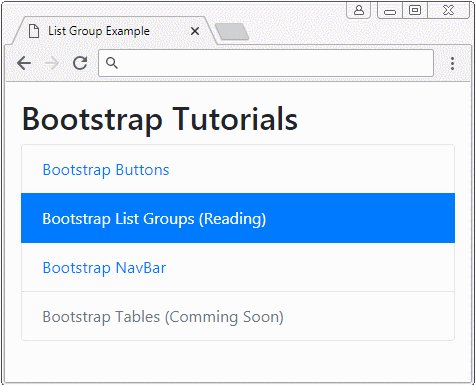
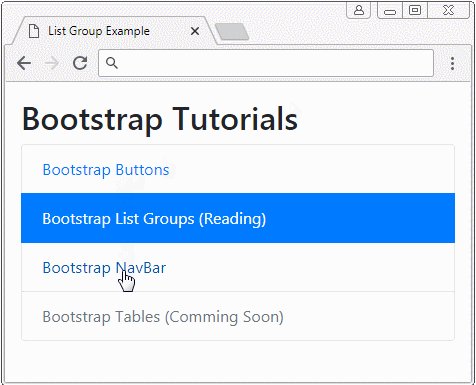
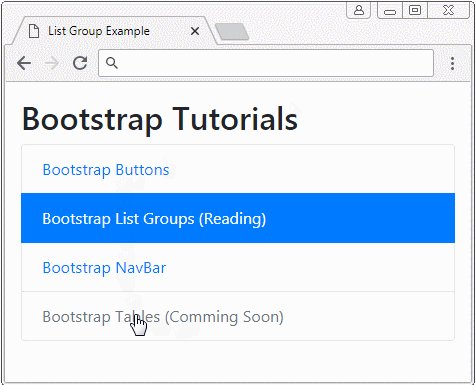
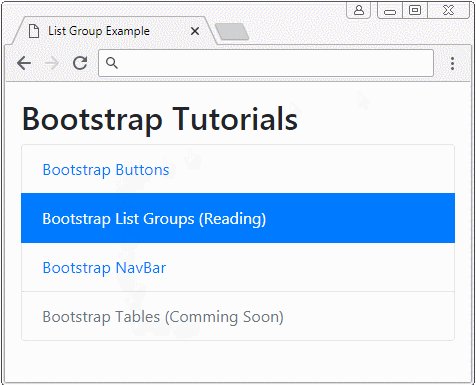
4. List Group & .active,.disabled
Die Klasse .active wird mit .list-group-item verwendet wenn Sie die aktuellen list-group-item hervorheben möchten um zu betonen, dass list-group-item gewählt gerade wird. Umgekehrt wenn Sie den Benutzer mit einem list-group-item interaktivieren möchten, können Sie die Klasse .disable um es zu deaktivieren.

<div class="container mt-3">
<h2>Bootstrap Tutorials</h2>
<div class="list-group">
<a href = "#" class = "list-group-item">Bootstrap Buttons</a>
<a href = "#" class = "list-group-item active">
Bootstrap List Groups (Reading)
</a>
<a href = "#" class = "list-group-item">Bootstrap NavBar</a>
<a href = "#" class = "list-group-item disabled">Bootstrap Tables (Comming Soon)</a>
</div>
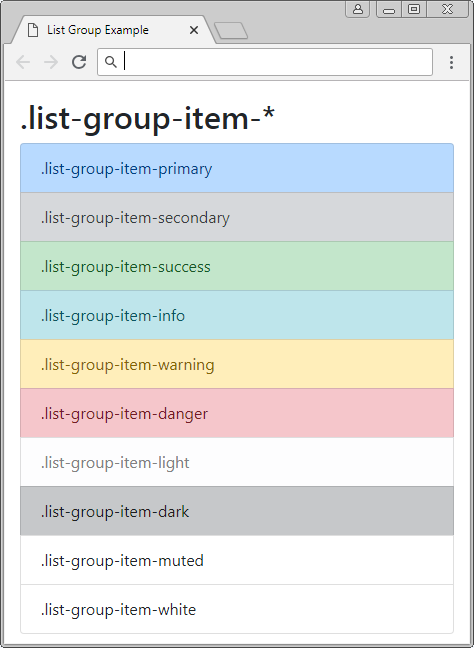
</div>5. List Group & Color
Einige zusätzlichen Klassen werden mit .list-group-item verwendet, damit Sie die Farbe des Hintergrund oder der Text für list-group-item einstellen können. Es soll mit der verschiedenene Kontexte in der Applikation verwendet werden.
- .list-group-item-primary
- .list-group-item-secondary
- .list-group-item-success
- .list-group-item-danger
- .list-group-item-warning
- .list-group-item-info
- .list-group-item-light
- .list-group-item-dark
- .list-group-item-muted
- .list-group-item-white

.list-group-item-*
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>List Group Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<h2>.list-group-item-*</h2>
<ul class="list-group">
<li class="list-group-item list-group-item-primary">.list-group-item-primary</li>
<li class="list-group-item list-group-item-secondary">.list-group-item-secondary</li>
<li class="list-group-item list-group-item-success">.list-group-item-success</li>
<li class="list-group-item list-group-item-info">.list-group-item-info</li>
<li class="list-group-item list-group-item-warning">.list-group-item-warning</li>
<li class="list-group-item list-group-item-danger">.list-group-item-danger</li>
<li class="list-group-item list-group-item-light">.list-group-item-light</li>
<li class="list-group-item list-group-item-dark">.list-group-item-dark</li>
<li class="list-group-item list-group-item-muted">.list-group-item-muted</li>
<li class="list-group-item list-group-item-white">.list-group-item-white</li>
</ul>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
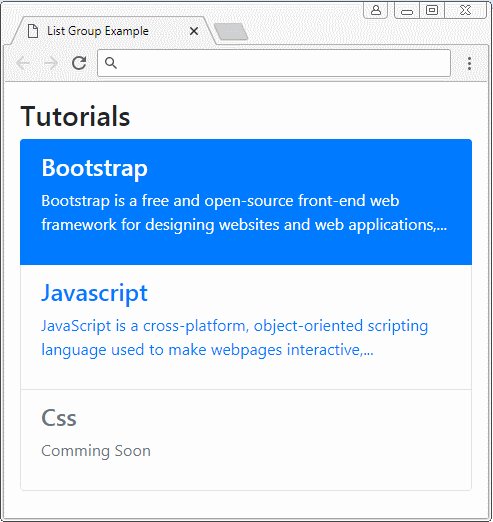
</html>6. List Group anpassen
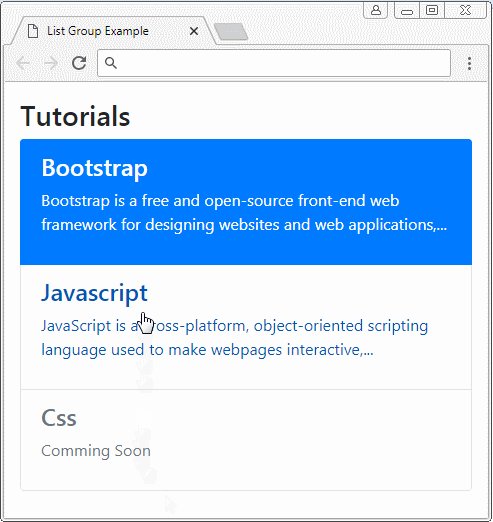
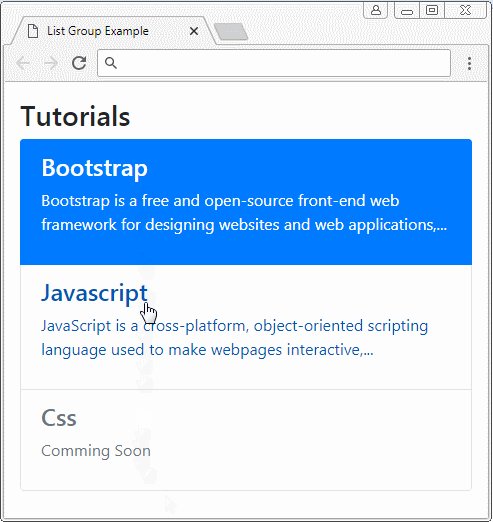
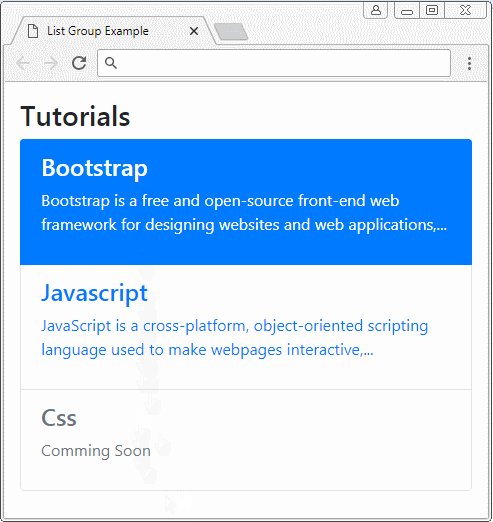
Sie können ein Benutzerdefinierter List Group erstellen, davon List-group-item hat die Inhalt HTML, bitte erinnern Sie sich, Bootstrap unterstützt 2 Klasse .list-group-item-heading & .list-group-item-text, sie sind nutzlich in dieser Situation.
<h3>Tutorials</h3>
<div class = "list-group">
<a href = "#" class = "list-group-item active">
<h4 class = "list-group-item-heading">
Bootstrap
</h4>
<p class = "list-group-item-text">
Bootstrap is a free and open-source front-end web framework for designing websites and web applications,...
</p>
</a>
<a href = "#" class="list-group-item">
<h4 class = "list-group-item-heading">
Javascript
</h4>
<p class = "list-group-item-text">
JavaScript is a cross-platform, object-oriented scripting language used to make webpages interactive,...
</p>
</a>
<a href = "#" class = "list-group-item disabled">
<h4 class = "list-group-item-heading">Css</h4>
<p class = "list-group-item-text">Comming Soon</p>
</a>
</div>
Anleitungen Bootstrap
- Die Anleitung zu Bootstrap Jumbotron
- Die Anleitung zu Bootstrap Dropdown
- Die Anleitung zu Bootstrap Alert
- Die Anleitung zu Bootstrap Button
- Die Anleitung zu Bootstrap Button Group
- Die Anleitung zu Bootstrap Popover (Tooltip)
- Die Anleitung zu Bootstrap Spinner
- Einführung in Bootstrap
- Die Anleitung zu Bootstrap Grid System
- Die Anleitung zu Bootstrap Card
- Die Anleitung zu Bootstrap Container
- Die Anleitung zu Bootstrap Nav, Tab, Pill
- Die Anleitung zu Bootstrap NavBar
- Die Anleitung zu Bootstrap Table
- Die Anleitung zu Bootstrap Modal
- Die Anleitung zu Bootstrap Form
- Die Anleitung zu Bootstrap Pagination
- Die Anleitung zu Bootstrap Badge
- Die Anleitung zu Bootstrap Input Group
- Die Anleitung zu Bootstrap List Group
- Die Anleitung zu Bootstrap ProgressBar
- Die Anleitung zu Bootstrap Collapse und Accordion
- Die Anleitung zu Bootstrap Scrollspy
- Die Anleitung zu Bootstrap Breadcrumb
- Die Anleitung zu Bootstrap Carousel
- Die Anleitung zu Bootstrap Spacing Utility
- Die Anleitung zu Bootstrap Border Utility
- Die Anleitung zu Bootstrap Color Utility
- Die Anleitung zu Bootstrap Text Utility
- Die Anleitung zu Bootstrap Sizing Utility
- Die Anleitung zu Bootstrap Position Utility
- Die Anleitung zu Bootstrap Flex Utility
- Die Anleitung zu Bootstrap Display Utility
- Die Anleitung zu Bootstrap Visibility Utility
- Die Anleitung zu Bootstrap Embed Utility
Show More