Die Anleitung zu Bootstrap Badge
1. Bootstrap Badge
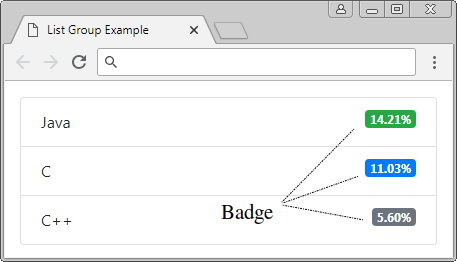
Badge (das Abzeichen) ist eine kleine Interface-Element. Es wird zur Dekoration eines Element verwendet. Folgend sind das einige Illustratorsphoto, wie Badge in der Seite verwendet.


Bootstrap verwendet die Klasse .badge für ein Tag um eine Badge zu erstellen. Einige zusätzlichen Klassen wie .badge-primary, .badge-secondary, .badge-danger,.. helfen bei der Erstellung der Hintergrundsfarbe vom Badge, Sie können sie in die entsprechenden Kontext benutzen.
- badge-primary
- badge-secondary
- badge-success
- badge-danger
- badge-warning
- badge-info
- badge-light
- badge-dark
- badge-link
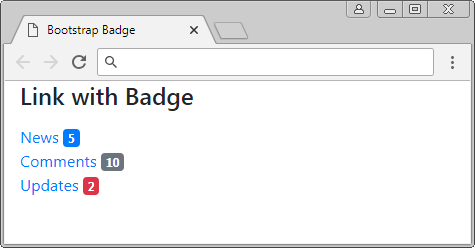
Das Beispiel von der Verwendung Badge um die Link zu dekorieren:
Link with Badge
<a href="#">News <span class="badge badge-primary">5</span></a><br>
<a href="#">Comments <span class="badge badge-secondary">10</span></a><br>
<a href="#">Updates <span class="badge badge-danger">2</span></a>
Das volle Beispiel sehen
badge-link-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Badge</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h4 class="mb-3">Link with Badge</h4>
<a href="#">News <span class="badge badge-primary">5</span></a><br>
<a href="#">Comments <span class="badge badge-secondary">10</span></a><br>
<a href="#">Updates <span class="badge badge-danger">2</span></a>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
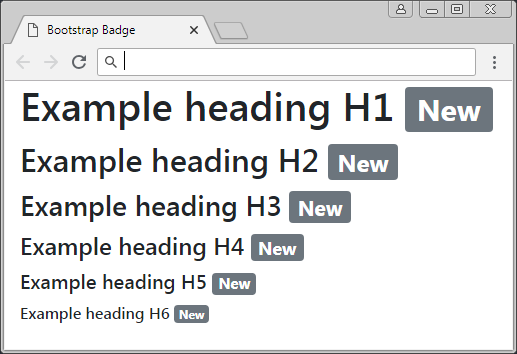
</html>Nach Default werden Badge die Größe Font in Höhe von 75% von der Größe Font des Vater-Element eingestellt.
<h1>Example heading H1 <span class="badge badge-secondary">New</span></h1>
<h2>Example heading H2 <span class="badge badge-secondary">New</span></h2>
<h3>Example heading H3 <span class="badge badge-secondary">New</span></h3>
<h4>Example heading H4 <span class="badge badge-secondary">New</span></h4>
<h5>Example heading H5 <span class="badge badge-secondary">New</span></h5>
<h6>Example heading H6 <span class="badge badge-secondary">New</span></h6>
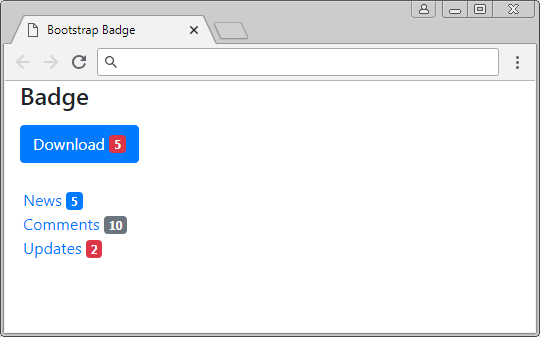
Badge wird zur Dekoration für Button verwendet. Zum Beispiel ein Button, der Benutzer klickt auf diesen Button um die File herunterzuladen, Badge wird verwendet um die Gesamtzeiten, die die File durch die Benutzer heruntergeladet werden, anzuzeigen.
<button class="btn btn-primary">
Download <span class="badge badge-light">5</span>
</button>
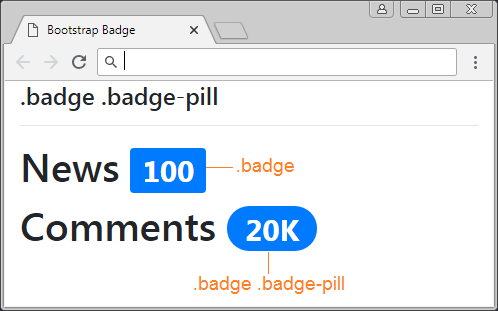
2. Badge (.badge-pill)
Die Verwendung der Klasse .badge-pill macht Ihre 4 Badge -Ecke runder. Das folgende Foto bestimmt den Unterschied zwischen eine normale Badge und eine Badge mit der Verwendung der Klasse .badge-pill:

.badge .badge-pill
<h1>
News
<span class="badge badge-primary">100</span>
</h1>
<h1>
Comments
<span class="badge badge-pill badge-primary">20K</span>
</h1>Anleitungen Bootstrap
- Die Anleitung zu Bootstrap Jumbotron
- Die Anleitung zu Bootstrap Dropdown
- Die Anleitung zu Bootstrap Alert
- Die Anleitung zu Bootstrap Button
- Die Anleitung zu Bootstrap Button Group
- Die Anleitung zu Bootstrap Popover (Tooltip)
- Die Anleitung zu Bootstrap Spinner
- Einführung in Bootstrap
- Die Anleitung zu Bootstrap Grid System
- Die Anleitung zu Bootstrap Card
- Die Anleitung zu Bootstrap Container
- Die Anleitung zu Bootstrap Nav, Tab, Pill
- Die Anleitung zu Bootstrap NavBar
- Die Anleitung zu Bootstrap Table
- Die Anleitung zu Bootstrap Modal
- Die Anleitung zu Bootstrap Form
- Die Anleitung zu Bootstrap Pagination
- Die Anleitung zu Bootstrap Badge
- Die Anleitung zu Bootstrap Input Group
- Die Anleitung zu Bootstrap List Group
- Die Anleitung zu Bootstrap ProgressBar
- Die Anleitung zu Bootstrap Collapse und Accordion
- Die Anleitung zu Bootstrap Scrollspy
- Die Anleitung zu Bootstrap Breadcrumb
- Die Anleitung zu Bootstrap Carousel
- Die Anleitung zu Bootstrap Spacing Utility
- Die Anleitung zu Bootstrap Border Utility
- Die Anleitung zu Bootstrap Color Utility
- Die Anleitung zu Bootstrap Text Utility
- Die Anleitung zu Bootstrap Sizing Utility
- Die Anleitung zu Bootstrap Position Utility
- Die Anleitung zu Bootstrap Flex Utility
- Die Anleitung zu Bootstrap Display Utility
- Die Anleitung zu Bootstrap Visibility Utility
- Die Anleitung zu Bootstrap Embed Utility
Show More