Die Anleitung zu Bootstrap Visibility Utility
1. Boostrap Visibility
Im CSS gibt es 2 Maßnahmen damit Sie ein Element verstecken:
- CSS Property: {display: none} verwenden.
- CSS Property: {visibility: hidden} verwenden.
Jetzt werde ich den Unterschied zwischen 2 obengemeinten Maßnahmen erklären.
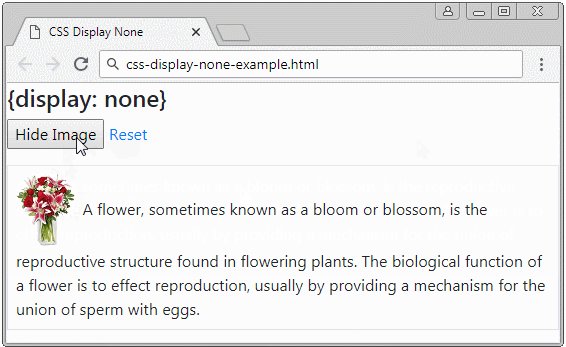
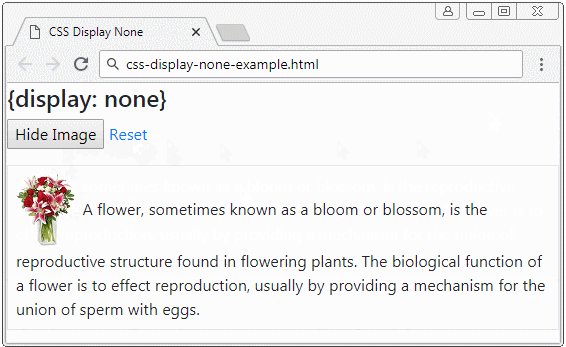
{display: none}
{display: none} macht das Element verstecken, gleichzeitig befreit den durch Element besetzten Raum. D.h Nachdem das Element versteckt wird, können die anderen Elementen ihren Raum besetzen.

{visibility: hidden}
{visibility: hidden} macht das Element verstecken, aber es befreit den durch Element besetzten Raum nicht

Wenn das Element durch {visibility: hidden} versteckt wird, sollen Sie {visibility: visible} verwenden um es wieder anzuzeigen.
Bootstrap Visibility
Statt von der Verwendung von CSS {visibility: hidden} & {visibility: visible} gibt Bootstrap Ihnen 2 Klasse .invisible & .visible:
.visible, .invisible
// Class
.visible {
visibility: visible;
}
.invisible {
visibility: hidden;
}Anleitungen Bootstrap
- Die Anleitung zu Bootstrap Jumbotron
- Die Anleitung zu Bootstrap Dropdown
- Die Anleitung zu Bootstrap Alert
- Die Anleitung zu Bootstrap Button
- Die Anleitung zu Bootstrap Button Group
- Die Anleitung zu Bootstrap Popover (Tooltip)
- Die Anleitung zu Bootstrap Spinner
- Einführung in Bootstrap
- Die Anleitung zu Bootstrap Grid System
- Die Anleitung zu Bootstrap Card
- Die Anleitung zu Bootstrap Container
- Die Anleitung zu Bootstrap Nav, Tab, Pill
- Die Anleitung zu Bootstrap NavBar
- Die Anleitung zu Bootstrap Table
- Die Anleitung zu Bootstrap Modal
- Die Anleitung zu Bootstrap Form
- Die Anleitung zu Bootstrap Pagination
- Die Anleitung zu Bootstrap Badge
- Die Anleitung zu Bootstrap Input Group
- Die Anleitung zu Bootstrap List Group
- Die Anleitung zu Bootstrap ProgressBar
- Die Anleitung zu Bootstrap Collapse und Accordion
- Die Anleitung zu Bootstrap Scrollspy
- Die Anleitung zu Bootstrap Breadcrumb
- Die Anleitung zu Bootstrap Carousel
- Die Anleitung zu Bootstrap Spacing Utility
- Die Anleitung zu Bootstrap Border Utility
- Die Anleitung zu Bootstrap Color Utility
- Die Anleitung zu Bootstrap Text Utility
- Die Anleitung zu Bootstrap Sizing Utility
- Die Anleitung zu Bootstrap Position Utility
- Die Anleitung zu Bootstrap Flex Utility
- Die Anleitung zu Bootstrap Display Utility
- Die Anleitung zu Bootstrap Visibility Utility
- Die Anleitung zu Bootstrap Embed Utility
Show More