Installieren Sie das Flutter Plugin für Android Studio
1. Flutter Plugin
Wie Sie alle wissen, ist Android Studio eine IDE , mit der die Anwendungen Android entwickelt und von Google erstellt werden. Sie können auch Android Studio verwenden, um die Sprache Dart zu lernen oder die Anwendungen Flutter zu entwickeln, für die Sie weitere verwandte Plugins installieren müssen. Alle drei, Android Studio, Dart und Flutter werden von Google erstellt. Daher ist Android Studio aufgrund seiner größten Unterstützung definitiv die am besten geeignete IDE für die Entwicklung der Anwendungen Flutter .

Flutter ist ein Mobile UI Framework. Es benutzt die Sprache Dart um die Anwendungen zu schreiben, daher stellen Sie sicher, dass Sie Dart SDK installiert haben:
Und installieren Sie Dart Plugin in Android Studio:
Zunächst installieren Sie Flutter SDK:
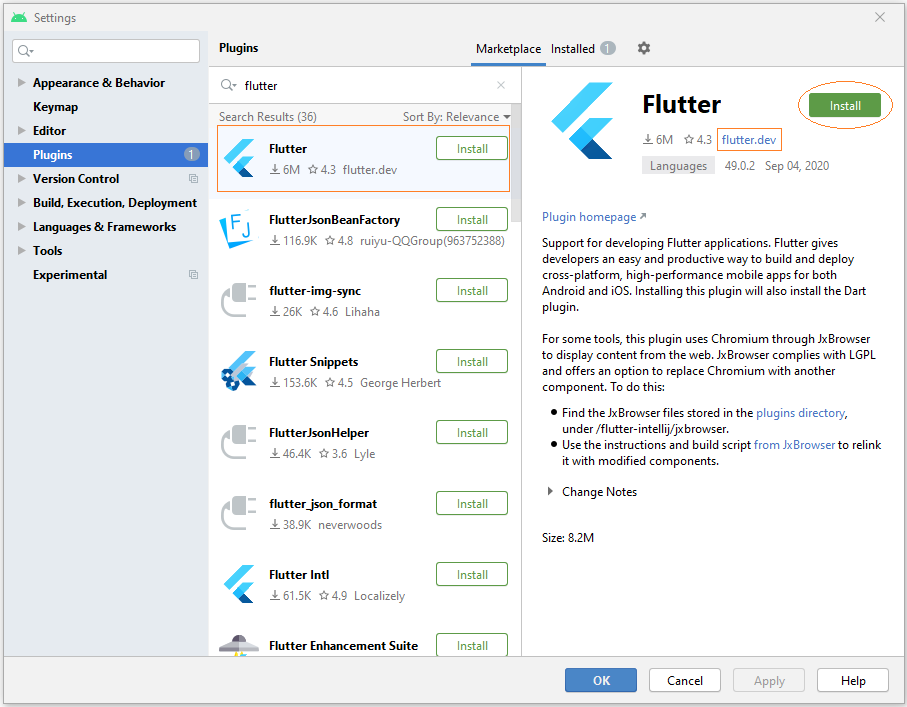
Um Flutter Plugin zu installieren,öffen Sie Android Studio und wählen Sie aus:
- File > Settings... > Plugins (Windows)
- Preferences > Plugins (Mac OS)

Nach der Installation von Flutter Plugin sollten Sie Android Studio neu starten damit die Änderungen wirksam werden.
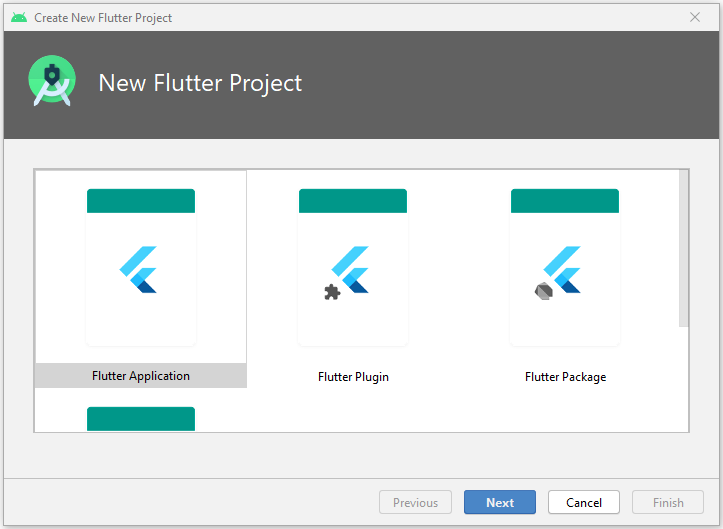
Überprüfen Sie, ob die Funktionalität zum Erstellen eines neuen Projekt Flutter in Android Studio verfügbar ist.
- File > New > New Flutter Project...

Anleitungen Flutter
- Die Anleitung zu Flutter Column
- Die Anleitung zu Flutter Stack
- Die Anleitung zu Flutter IndexedStack
- Die Anleitung zu Flutter Spacer
- Die Anleitung zu Flutter Expanded
- Die Anleitung zu Flutter SizedBox
- Die Anleitung zu Flutter Tween
- Installieren Sie das Flutter SDK unter Windows
- Installieren Sie das Flutter Plugin für Android Studio
- Erstellen Sie Ihre erste Flutter-Anwendung - Hello Flutter
- Die Anleitung zu Flutter Scaffold
- Die Anleitung zu Flutter AppBar
- Die Anleitung zu Flutter BottomAppBar
- Die Anleitung zu Flutter TextButton
- Die Anleitung zu Flutter ElevatedButton
- Die Anleitung zu Flutter EdgeInsetsGeometry
- Die Anleitung zu Flutter EdgeInsets
- Die Anleitung zu Flutter CircularProgressIndicator
- Die Anleitung zu Flutter LinearProgressIndicator
- Die Anleitung zu Flutter Center
- Die Anleitung zu Flutter Align
- Die Anleitung zu Flutter Row
- Die Anleitung zu Flutter SplashScreen
- Die Anleitung zu Flutter Alignment
- Die Anleitung zu Flutter Positioned
- Die Anleitung zu Flutter SimpleDialog
- Die Anleitung zu Flutter AlertDialog
- Die Anleitung zu Flutter Navigation und Routing
- Die Anleitung zu Flutter TabBar
- Die Anleitung zu Flutter Banner
- Die Anleitung zu Flutter BottomNavigationBar
- Die Anleitung zu Flutter FancyBottomNavigation
- Die Anleitung zu Flutter Card
- Die Anleitung zu Flutter Border
- Die Anleitung zu Flutter ContinuousRectangleBorder
- Die Anleitung zu Flutter RoundedRectangleBorder
- Die Anleitung zu Flutter CircleBorder
- Die Anleitung zu Flutter StadiumBorder
- Die Anleitung zu Flutter Container
- Die Anleitung zu Flutter RotatedBox
- Die Anleitung zu Flutter CircleAvatar
- Die Anleitung zu Flutter IconButton
- Die Anleitung zu Flutter FlatButton
- Die Anleitung zu Flutter SnackBar
Show More