Die Anleitung zu Flutter Stack
1. Stack
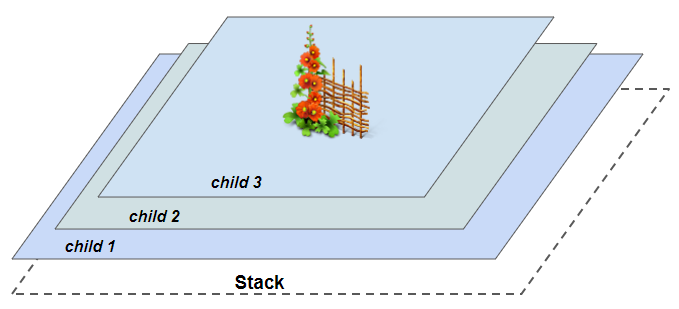
Im Flutter ist Stack ein Container, mit dem die untergeordneten Elemente übereinander gestellt werden können. Das erste untergeordnete Widget wird unten Platziert. Stack ist eine Methode zum Sparen des Anwendungsraum. Sie können die Reihenfolge der untergeordneten Widgets ändern um eine einfache Animation zu erstellen.

Stack ordnet seine untergeordneten Widget nach dem Grundsatz: das erste untergeordnete widget wird am unteren platztiert, das neuest untergeordnet Widget oben platziert. Wenn Sie die Reihenfolge der untergeordneten Widget ändern, wird Stack wieder gezeichnet. Wenn die Anzahl und die Reihenfolge der untergeordneten Widget immer ändern, wird jede untergeordnete Widget einen bestimmten und einzigen Wert Key angeboten. Das hilft Stack bei der effizienten Verwaltung der untergeordneten Widget.

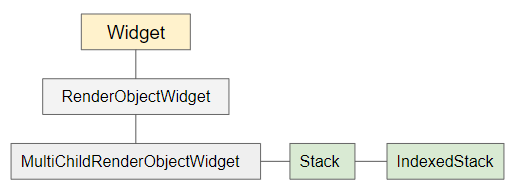
IndexedStack ist eine Unterklasse von Stack. Anders mit Stack zeigt IndexedStack in einer Zeitpunkt am meisten ein untergeordnetes Widget. Die anderen untergeordneten WIdget werden versteckt. Sie können bestimmen, welche untergeordnete Widget durch das Property index angezeigt werden. Wenn die Wert von indexnull ist, werden keine untergeordnete Widget angezeigt.
Stack Constructor
Stack(
{Key key,
List<Widget> children: const <Widget>[],
AlignmentGeometry alignment: AlignmentDirectional.topStart,
TextDirection textDirection,
StackFit fit: StackFit.loose,
Overflow overflow: Overflow.clip,
Clip clipBehavior: Clip.hardEdge
}
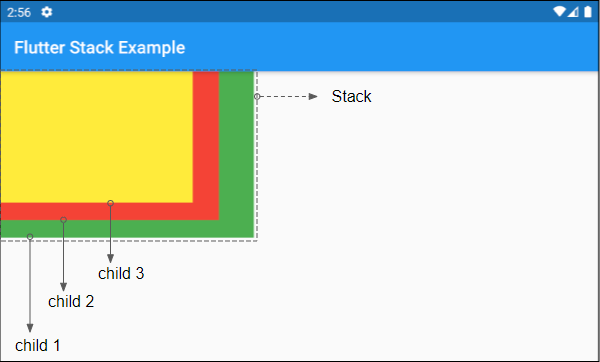
)Hier ist ein einfaches Beipiel, ein Stack mit 3 untergeordneten Widgets. Standardmäßig befinden sie sich in der oberen rechten Ecke vom Stack. Sie können sehen, dass sie sich überlappen:

(ex1)
Stack(
children: <Widget>[
Container(
width: 290,
height: 190,
color: Colors.green,
),
Container(
width: 250,
height: 170,
color: Colors.red,
),
Container(
width: 220,
height: 150,
color: Colors.yellow,
),
],
)Im Grunde ist die Größe von Stack so klein wie möglich und versucht zu größer als seine allen untergeordneten Widget zu sein.(außer der untergeordneten Widget Positioned oder Transform, sehen Sie Property overflow mehr).
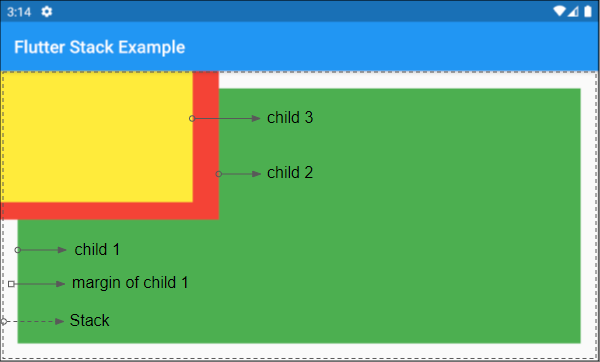
Sehen Sie ein Beispiel: Ein Stack mit einem untergeordneten Widget, das eine maximale Größe hat.

(ex2)
Stack(
children: <Widget>[
Container( // First child (child 1)
width: double.infinity,
height: double.infinity,
color: Colors.green,
margin: EdgeInsets.all(20)
),
Container(
width: 250,
height: 170,
color: Colors.red,
),
Container(
width: 220,
height: 150,
color: Colors.yellow,
),
],
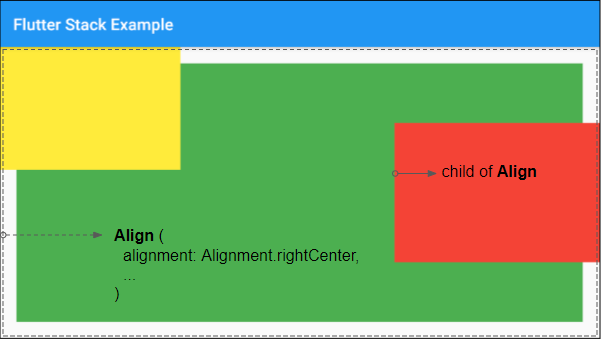
)Wenn Sie die Position eines untergeordneten Widgets (von Stack) ausrichten möchten, setzen Sie es inAlign.
HInweis: Wenn widthFactor und heightFactor nicht angegeben sind, wird child jedoch angegeben, wird Align so größ wie möglich sein.

(ex3)
Stack(
children: <Widget>[
Container(
width: double.infinity,
height: double.infinity,
color: Colors.green,
margin: EdgeInsets.all(20)
),
Align (
alignment: Alignment.centerRight,
child: Container(
width: 250,
height: 170,
color: Colors.red,
),
),
Container(
width: 220,
height: 150,
color: Colors.yellow,
),
],
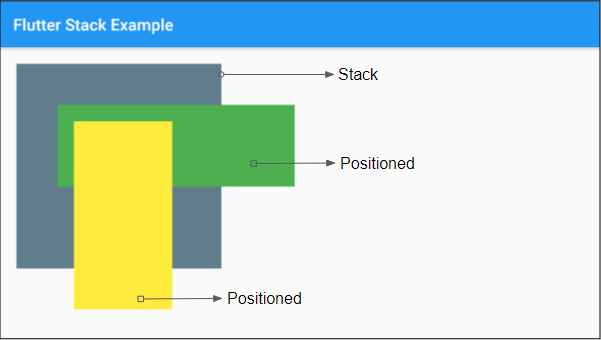
)Sie können eine Position eines untergeordneten Widget (vom Stack) einrichten, mit dem Sie es in Positioned stellen.
2. children
children - ist die Liste der untergeordneten Widget vom Stack.
List<Widget> children: const <Widget>[]3. alignment
Das Property alignment wird benutzt um die untergeordneten Widget anders als Positioned einzurichten. Sein Defaultwert ist AlignmentDirectional.topStart.
AlignmentGeometry alignment: AlignmentDirectional.topStart- Die Anleitung zu Flutter AlignmentDirectional
Das folgende Beispiel zeigt, dass das Property alignment vom Stack auf die untergeordneten Widgetals Positioned wirkt nicht.

SizedBox (
width: double.infinity,
height: double.infinity,
child: Stack(
alignment: Alignment.centerLeft,
children: <Widget>[
Container(
width: 290,
height: 190,
color: Colors.green,
),
Container(
width: 220,
height: 130,
color: Colors.yellow,
),
Positioned (
bottom: 10,
right: 10,
child: Container(
width: 150,
height: 90,
color: Colors.red,
),
),
],
)
)4. textDirection
Das Property textDirection wird benutzt um die Richtung des Text einzustellen. Sein Text wirkt auf das Verhalten des Property alignment.
TextDirection textDirection5. fit
Das Property fit zeigt, "Wie wird die Größe von untergeordneten Widget nicht Positioned vom IndexedStack angegeben". Seine Defaultwert ist StackFit.loose.
StackFit fit: StackFit.loose
// Enum:
StackFit.expand
StackFit.loose
StackFit.passthrough- Die Anleitung zu Flutter StackFit
6. overflow
Das Property overflow wird benutzt um anzugeben, wie Stack die untergeordneten Widgets für den Überlauf behandelt. Die Behandlung kann sein, den Überlauf zu schneiden oder den Überlauf sichtbar zu machen. Der Standardwert für overflow ist Overflow.clip.
Overflow overflow: Overflow.clip
// Enum:
Overflow.clip
Overflow.visibleDie Prüfungsergebnisse zeigt, overflow:Overflow.visible arbeitet mit einigen Typ vom untergeordneten Widget (z.B Positioned oder Transform).
- Die Anleitung zu Flutter Positioned
- Die Anleitung zu Flutter Transform
Zum Beispiel

overflow (ex1)
Container (
width: 250,
height: 250,
color: Colors.blueGrey,
margin: EdgeInsets.all(20),
child: Stack (
overflow: Overflow.visible,
children: <Widget>[
Positioned(
top: 50,
left: 50,
child: Container(
width: 290,
height: 100,
color: Colors.green,
),
),
Positioned(
top: 70,
left: 70,
child: Container(
width: 120,
height: 230,
color: Colors.yellow,
),
)
],
)
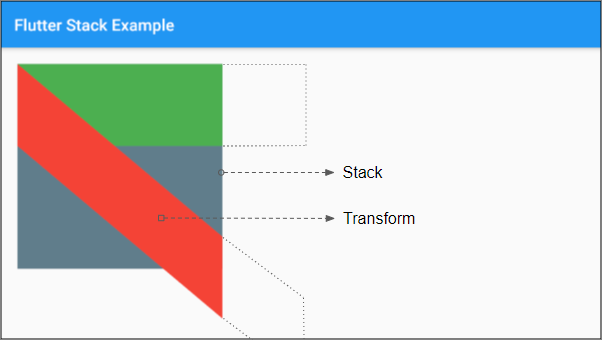
)Z.B: Ein schräge Transform (skew) entlang der Achse Y, es kann ein Überlauf (overflow) aus Stack sein. Der Überlauf entlang der Achse Y wird angezeigt, der Überlauf entlang der Achse wird abgeschnitten (clip).

overflow (ex2)
Container (
width: 250,
height: 250,
margin: EdgeInsets.all(20),
color: Colors.blueGrey,
child: Stack (
overflow: Overflow.visible,
children: <Widget>[
Container(
height: 100,
width: 300,
color: Colors.green,
),
Transform(
alignment: FractionalOffset.topLeft,
transform: Matrix4.skewY(0.7), // skew will not go out of y bounds
child: Container(
height: 100,
width: 300,
color: Colors.red,
),
),
],
)
)- Die Anleitung zu Flutter Transform
Anleitungen Flutter
- Die Anleitung zu Flutter Column
- Die Anleitung zu Flutter Stack
- Die Anleitung zu Flutter IndexedStack
- Die Anleitung zu Flutter Spacer
- Die Anleitung zu Flutter Expanded
- Die Anleitung zu Flutter SizedBox
- Die Anleitung zu Flutter Tween
- Installieren Sie das Flutter SDK unter Windows
- Installieren Sie das Flutter Plugin für Android Studio
- Erstellen Sie Ihre erste Flutter-Anwendung - Hello Flutter
- Die Anleitung zu Flutter Scaffold
- Die Anleitung zu Flutter AppBar
- Die Anleitung zu Flutter BottomAppBar
- Die Anleitung zu Flutter TextButton
- Die Anleitung zu Flutter ElevatedButton
- Die Anleitung zu Flutter EdgeInsetsGeometry
- Die Anleitung zu Flutter EdgeInsets
- Die Anleitung zu Flutter CircularProgressIndicator
- Die Anleitung zu Flutter LinearProgressIndicator
- Die Anleitung zu Flutter Center
- Die Anleitung zu Flutter Align
- Die Anleitung zu Flutter Row
- Die Anleitung zu Flutter SplashScreen
- Die Anleitung zu Flutter Alignment
- Die Anleitung zu Flutter Positioned
- Die Anleitung zu Flutter SimpleDialog
- Die Anleitung zu Flutter AlertDialog
- Die Anleitung zu Flutter Navigation und Routing
- Die Anleitung zu Flutter TabBar
- Die Anleitung zu Flutter Banner
- Die Anleitung zu Flutter BottomNavigationBar
- Die Anleitung zu Flutter FancyBottomNavigation
- Die Anleitung zu Flutter Card
- Die Anleitung zu Flutter Border
- Die Anleitung zu Flutter ContinuousRectangleBorder
- Die Anleitung zu Flutter RoundedRectangleBorder
- Die Anleitung zu Flutter CircleBorder
- Die Anleitung zu Flutter StadiumBorder
- Die Anleitung zu Flutter Container
- Die Anleitung zu Flutter RotatedBox
- Die Anleitung zu Flutter CircleAvatar
- Die Anleitung zu Flutter IconButton
- Die Anleitung zu Flutter FlatButton
- Die Anleitung zu Flutter SnackBar
Show More