Die Anleitung zu Flutter Positioned
1. Positioned
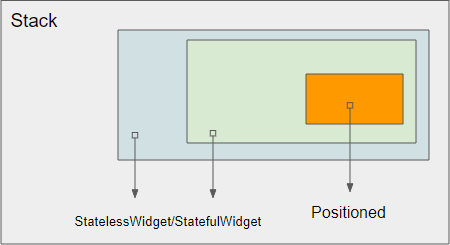
Widget Positioned wird benutzt um einen Unterwidget eines Stack zu positionieren.

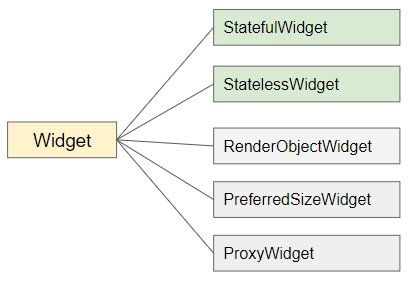
Positioned wird nur wie eine direkt Untergeordnete Widget (oder Nachfrage) eines Stack verwendet. Auf dem Pfad vom Positioned zum Stack besteht es aus die Typen von StatelessWidget oder StatefulWidget. Die anderen Widget wird nicht erlaubt werden (Z.B RenderObjectWidget).

Positioned constructor
const Positioned(
{Key key,
double left,
double top,
double right,
double bottom,
double width,
double height,
@required Widget child}
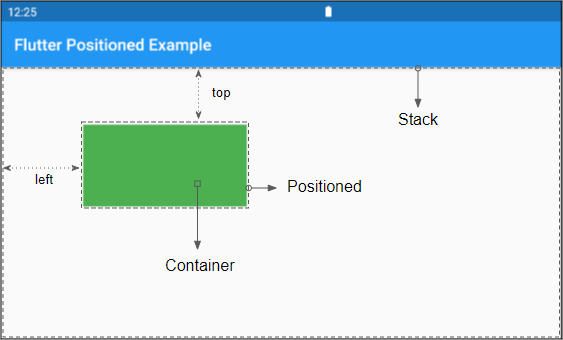
)Zum Beispiel:

(ex1)
SizedBox (
width: double.infinity,
height: double.infinity,
child: Stack(
alignment: Alignment.centerLeft,
children: <Widget>[
Positioned (
left: 100,
top: 70,
child: Container(
width: 200,
height: 100,
color: Colors.green,
),
)
],
)
)Die Größe von Positioned und seiner Kinder sind immer gleich.
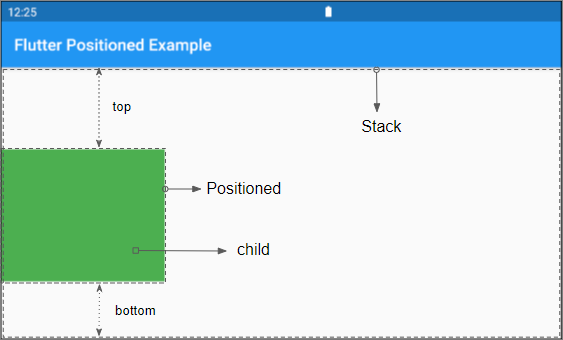
Sehen Sie sich an ein Beispiel an: Ein Positioned mit top und bottom änders als null zwingt, dass die Höhe des untergeordneten Widgets sich ändert, um dieser Einschränkungen zu entsprechen.

(ex2)
SizedBox (
width: double.infinity,
height: double.infinity,
child: Stack(
alignment: Alignment.centerLeft,
children: <Widget>[
Positioned (
top: 100,
bottom: 70,
child: Container (
width: 200,
height: 30, // !!
color: Colors.green,
),
)
],
)
)Wenn alle drei Paramter left, right, widthnull sind, wird das Property Stack.alignment verwendet um die untergeordneten Widget horizontal zu positionieren. Wenn alle drei Paramter top, bottom, heightnull sind, wird das Property Stack.alignment verwendet um das untergeordneten Widget vertikal zu positionieren.
2. Positioned.directional constructor
Positioned.directional wird benutzt um ein Positioned basierend auf die Richtung der Text zu erstellen.
Positioned.directional constructor
Positioned.directional(
{Key key,
@required TextDirection textDirection,
double start,
double top,
double end,
double bottom,
double width,
double height,
@required Widget child}
)Der Parameter textDirection ist zwinghaft und anders als null. Es akzeptiert den Wert TextDirection.ltr (Left to Right) oder TextDirection.rtl (Right to Left).
Wenn textDirectionTextDirection.ltr ist, entsprechen die Parameter (start, end)(left, right). Umgekehrt entspricht (start, end)(right, left).
3. Positioned.fill constructor
Positioned.fill ist ein Konstruktor mit den Parameter left, right, top, bottom, deren Defaultwert 0 sind
Positioned.fill constructor
const Positioned.fill(
{Key key,
double left: 0.0,
double top: 0.0,
double right: 0.0,
double bottom: 0.0,
@required Widget child}
)4. Positioned.fromRect constructor
Positioned.fromRect erstellt ein Objekt Positioned mit den durch Objekt Rect angegebenen Werten.
Positioned.fromRect constructor
Positioned.fromRect(
{Key key,
Rect rect,
@required Widget child}
)- Die Anleitung zu Flutter Rect
5. Positioned.fromRelativeRect constructor
Positioned.fromRelativeRect erstellt ein Objekt Positioned mit den durch das Objekt RelativeRect angegebenen Werten.
Positioned.fromRelativeRect constructor
Positioned.fromRelativeRect(
{Key key,
RelativeRect rect,
@required Widget child}
)- Flutter RelativeRect
Anleitungen Flutter
- Die Anleitung zu Flutter Column
- Die Anleitung zu Flutter Stack
- Die Anleitung zu Flutter IndexedStack
- Die Anleitung zu Flutter Spacer
- Die Anleitung zu Flutter Expanded
- Die Anleitung zu Flutter SizedBox
- Die Anleitung zu Flutter Tween
- Installieren Sie das Flutter SDK unter Windows
- Installieren Sie das Flutter Plugin für Android Studio
- Erstellen Sie Ihre erste Flutter-Anwendung - Hello Flutter
- Die Anleitung zu Flutter Scaffold
- Die Anleitung zu Flutter AppBar
- Die Anleitung zu Flutter BottomAppBar
- Die Anleitung zu Flutter TextButton
- Die Anleitung zu Flutter ElevatedButton
- Die Anleitung zu Flutter EdgeInsetsGeometry
- Die Anleitung zu Flutter EdgeInsets
- Die Anleitung zu Flutter CircularProgressIndicator
- Die Anleitung zu Flutter LinearProgressIndicator
- Die Anleitung zu Flutter Center
- Die Anleitung zu Flutter Align
- Die Anleitung zu Flutter Row
- Die Anleitung zu Flutter SplashScreen
- Die Anleitung zu Flutter Alignment
- Die Anleitung zu Flutter Positioned
- Die Anleitung zu Flutter SimpleDialog
- Die Anleitung zu Flutter AlertDialog
- Die Anleitung zu Flutter Navigation und Routing
- Die Anleitung zu Flutter TabBar
- Die Anleitung zu Flutter Banner
- Die Anleitung zu Flutter BottomNavigationBar
- Die Anleitung zu Flutter FancyBottomNavigation
- Die Anleitung zu Flutter Card
- Die Anleitung zu Flutter Border
- Die Anleitung zu Flutter ContinuousRectangleBorder
- Die Anleitung zu Flutter RoundedRectangleBorder
- Die Anleitung zu Flutter CircleBorder
- Die Anleitung zu Flutter StadiumBorder
- Die Anleitung zu Flutter Container
- Die Anleitung zu Flutter RotatedBox
- Die Anleitung zu Flutter CircleAvatar
- Die Anleitung zu Flutter IconButton
- Die Anleitung zu Flutter FlatButton
- Die Anleitung zu Flutter SnackBar
Show More