Die Anleitung zu Flutter Tween
1. Tween
Im Flutter versucht die Klasse Tween, eine "linear interpolation" zu simulieren.Bevor wir darüber sprechen, müssen wird das Konzept der linear interpolation und Interpolation klären.
Die Interpolation ist der Prozess zum Schätzung der unbekannte Datenpunkte zwischen bekannte Datenpunkten.
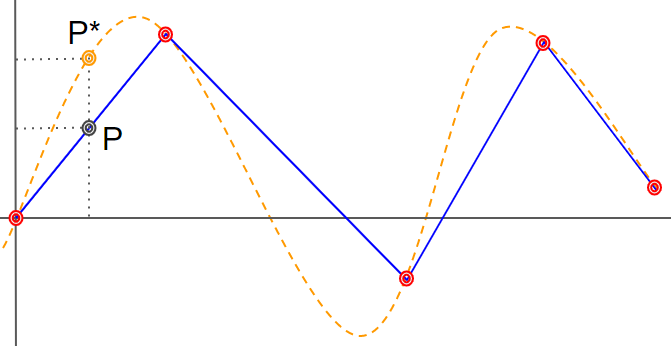
Zur Einfachheit sehen Sie die Abbildung unten an. Die rosa Kurve enthält tatsächliche Datenpunkte, aber wir kennen nur einige tatsächliche Datenpunkte (in rot). Die Frage ist, wie können wird andere Punkte schätzen?

Lineare Interpolationsmethode von Newton besagt, dass die Punkte mit zunehmenden X Koordinaten verbunden werden, um eine Polylinie (Blau) zu erstellen, und dass Sie andere Datenpunkte schätzen können.
Nach der Abbildung oben ist P eine Punkte in die Polylinie (blau), die nach der lineare Interpolationsmethode geschätzt wird, ist P* die aktuelle Datenpunkte. Offensichtlich gibt es einige Fehler.
Tweet<T>
Zurück zur Klasse Tweet<T> wird eine lineare Interpolation mit 2 bekannten Datenpunkten (Start- und Endpunkt) simuliert. In diesem Fall ist die Polylinie nur eine gerade Linie.
const Offset(
double dx,
double dy
)Wie üblich beginnen wir mit einem einfachen Beispiel: Ein Tweet<T> mit dem Parameter <T> ist vom Typ Offset. Während des Zeitraums von 0 bis 1 bewegt sich ein Objekt gleichmäßig in einer geraden Linie von Position P0(2,10) zu Position P1(20,4). Wir können die Position eines Objekts zu jedem Zeitpunkt berechnen.

Tween<Offset> tween = Tween<Offset>(begin: Offset(2, 10), end: Offset(20,4));
var times = [0.0, 0.25, 0.5, 0.75, 1.0];
for(var t in times) {
Offset point = tween.transform(t);
print("t = " + t.toString() +". x/y = " + point.dx.toString() +"/" + point.dy.toString());
}Output:
I/flutter (22119): t = 0.0. x/y = 2.0/10.0
I/flutter (22119): t = 0.25. x/y = 6.5/8.5
I/flutter (22119): t = 0.5. x/y = 11.0/7.0
I/flutter (22119): t = 0.75. x/y = 15.5/5.5
I/flutter (22119): t = 1.0. x/y = 20.0/4.0So wird Tweet<T> bei nur der Bereitstelung von 2 Datenpunkten viele andere Datenpunkte schätzen. Sie können als unterschiedliche Zustände in einem Animationsprozess verwendet werden.
2. Tween classes
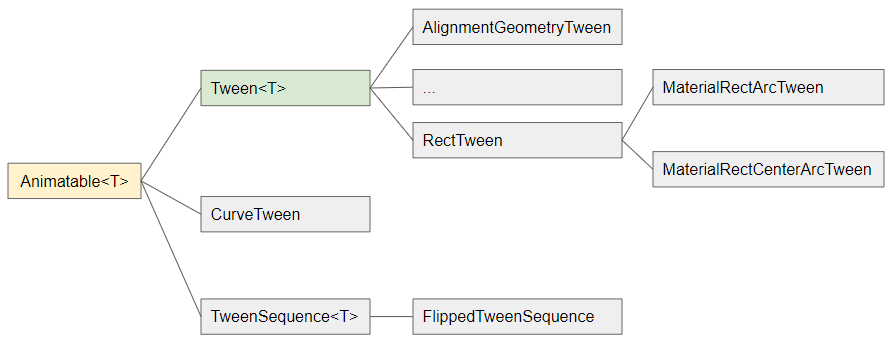
Die Hierarchie der Klasse:

Die Liste der Nachfrageklasse von Tween:
- AlignmentGeometryTween
- AlignmentTween
- BorderRadiusTween
- BorderTween
- BoxConstraintsTween
- ColorTween
- ConstantTween
- DecorationTween
- EdgeInsetsGeometryTween
- EdgeInsetsTween
- FractionalOffsetTween
- IntTween
- MaterialPointArcTween
- Matrix4Tween
- RectTween
- MaterialRectArcTween
- MaterialRectCenterArcTween
- RelativeRectTween
- ReverseTween
- ShapeBorderTween
- SizeTween
- StepTween
- TextStyleTween
- ThemeDataTween
Die Klasse Tweet<T> hat ziemlich viele Unterklasse. Einige Unterklasse werden für die bestimmten Typen vom Parameter <T> erstellt. Z.B: Die Klasse AlignmentGeometryTween erweitert aus Tween<AlignmentGeometry>, das eine lineare Interpolation zwischen 2 AlignmentGeomery ist.
Anleitungen Flutter
- Die Anleitung zu Flutter Column
- Die Anleitung zu Flutter Stack
- Die Anleitung zu Flutter IndexedStack
- Die Anleitung zu Flutter Spacer
- Die Anleitung zu Flutter Expanded
- Die Anleitung zu Flutter SizedBox
- Die Anleitung zu Flutter Tween
- Installieren Sie das Flutter SDK unter Windows
- Installieren Sie das Flutter Plugin für Android Studio
- Erstellen Sie Ihre erste Flutter-Anwendung - Hello Flutter
- Die Anleitung zu Flutter Scaffold
- Die Anleitung zu Flutter AppBar
- Die Anleitung zu Flutter BottomAppBar
- Die Anleitung zu Flutter TextButton
- Die Anleitung zu Flutter ElevatedButton
- Die Anleitung zu Flutter EdgeInsetsGeometry
- Die Anleitung zu Flutter EdgeInsets
- Die Anleitung zu Flutter CircularProgressIndicator
- Die Anleitung zu Flutter LinearProgressIndicator
- Die Anleitung zu Flutter Center
- Die Anleitung zu Flutter Align
- Die Anleitung zu Flutter Row
- Die Anleitung zu Flutter SplashScreen
- Die Anleitung zu Flutter Alignment
- Die Anleitung zu Flutter Positioned
- Die Anleitung zu Flutter SimpleDialog
- Die Anleitung zu Flutter AlertDialog
- Die Anleitung zu Flutter Navigation und Routing
- Die Anleitung zu Flutter TabBar
- Die Anleitung zu Flutter Banner
- Die Anleitung zu Flutter BottomNavigationBar
- Die Anleitung zu Flutter FancyBottomNavigation
- Die Anleitung zu Flutter Card
- Die Anleitung zu Flutter Border
- Die Anleitung zu Flutter ContinuousRectangleBorder
- Die Anleitung zu Flutter RoundedRectangleBorder
- Die Anleitung zu Flutter CircleBorder
- Die Anleitung zu Flutter StadiumBorder
- Die Anleitung zu Flutter Container
- Die Anleitung zu Flutter RotatedBox
- Die Anleitung zu Flutter CircleAvatar
- Die Anleitung zu Flutter IconButton
- Die Anleitung zu Flutter FlatButton
- Die Anleitung zu Flutter SnackBar
Show More