Die Anleitung zu Flutter FancyBottomNavigation
1. Flutter FancyBottomNavigation
Die Gemeinschaft Flutter stellt die zahlreichen Bibliotheken zur Verfügung, mit denen Sie eine Navigationsbar erstellen können, die der BottomNavigationBar ähnelt. Eine davon ist FacyBottomNavigation.

FancyBottomNavigation Constructor
FancyBottomNavigation(
{Key key,
@required List<TabData> tabs,
@required Function(int position) onTabChangedListener,
int initialSelection = 0,
Color circleColor,
Color activeIconColor,
Color inactiveIconColor,
Color textColor,
Color barBackgroundColor}
)Mit FacyBottomNavigation kann nur die Anzahl der Tab größer als 1 und kleiner als 5 sein. Wenn Sie eine Anwendungsleiste mit 5 oder mehr als 5 Tab möchten, sollten Sie eine andere Bibliothek suchen.
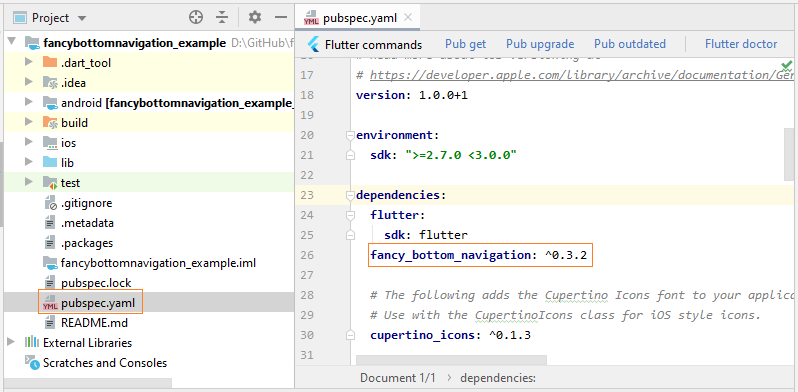
Um die FacyBottomNavigation verwenden zu können, müssen Sie diese Bibliothek mit dem Projekt deklarieren. Öffnen Sie insbesondere die Datei pubspect.yaml und fügen Sie den folgenden Inhalt hinzu:
pubspect.yaml
dependencies:
...
fancy_bottom_navigation: ^0.3.2
Sie können die Hauptseite dieser Bibliothek auf GitHub besuchen, um die Information der neuesten Version zu erhalten:
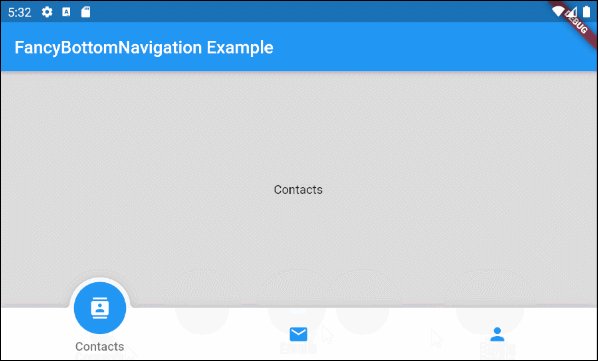
2. FancyBottomNavigation Example
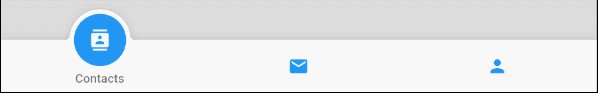
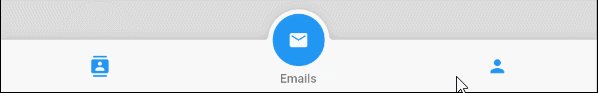
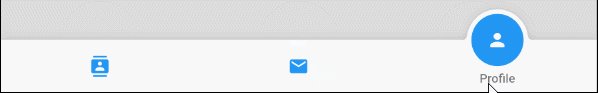
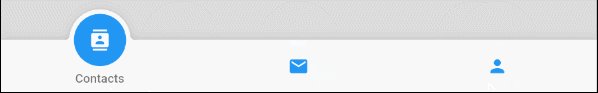
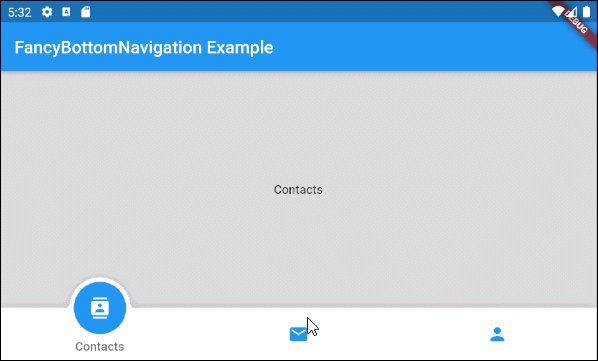
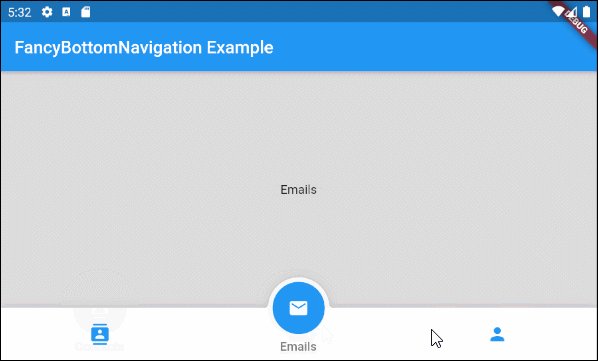
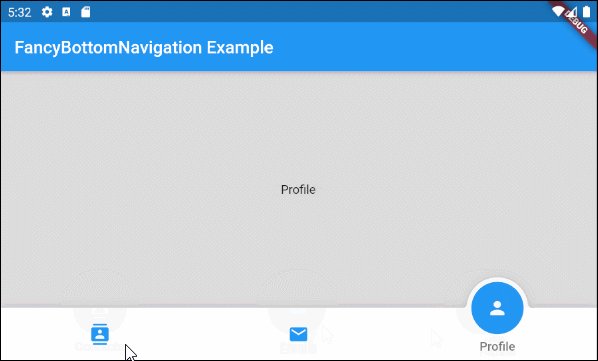
Unten ist das ein einfaches Beispiel von FancyBottomNavigation:

main.dart (ex1)
import 'package:fancy_bottom_navigation/fancy_bottom_navigation.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Title of Application',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
State<StatefulWidget> createState() {
return MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
int currentPage = 0;
Widget _myContacts = MyContacts();
Widget _myEmails = MyEmails();
Widget _myProfile = MyProfile();
@override
Widget build(BuildContext context) {
FancyBottomNavigation a;
return Scaffold(
appBar: AppBar(
title: Text("FancyBottomNavigation Example"),
),
body: Container(
color: Colors.black12,
child: getPage(),
constraints: BoxConstraints.expand(),
),
bottomNavigationBar: FancyBottomNavigation(
tabs: [
TabData(iconData: Icons.contacts, title: "Contacts"),
TabData(iconData: Icons.mail, title: "Emails"),
TabData(iconData: Icons.person, title: "Profile")
],
onTabChangedListener: (position) {
setState(() {
currentPage = position;
});
},
)
);
}
Widget getPage() {
if(this.currentPage == 0) {
return this._myContacts;
} else if(this.currentPage==1) {
return this._myEmails;
} else {
return this._myProfile;
}
}
}
class MyContacts extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(child: Text("Contacts"));
}
}
class MyEmails extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(child: Text("Emails"));
}
}
class MyProfile extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(child: Text("Profile"));
}
}Anleitungen Flutter
- Die Anleitung zu Flutter Column
- Die Anleitung zu Flutter Stack
- Die Anleitung zu Flutter IndexedStack
- Die Anleitung zu Flutter Spacer
- Die Anleitung zu Flutter Expanded
- Die Anleitung zu Flutter SizedBox
- Die Anleitung zu Flutter Tween
- Installieren Sie das Flutter SDK unter Windows
- Installieren Sie das Flutter Plugin für Android Studio
- Erstellen Sie Ihre erste Flutter-Anwendung - Hello Flutter
- Die Anleitung zu Flutter Scaffold
- Die Anleitung zu Flutter AppBar
- Die Anleitung zu Flutter BottomAppBar
- Die Anleitung zu Flutter TextButton
- Die Anleitung zu Flutter ElevatedButton
- Die Anleitung zu Flutter EdgeInsetsGeometry
- Die Anleitung zu Flutter EdgeInsets
- Die Anleitung zu Flutter CircularProgressIndicator
- Die Anleitung zu Flutter LinearProgressIndicator
- Die Anleitung zu Flutter Center
- Die Anleitung zu Flutter Align
- Die Anleitung zu Flutter Row
- Die Anleitung zu Flutter SplashScreen
- Die Anleitung zu Flutter Alignment
- Die Anleitung zu Flutter Positioned
- Die Anleitung zu Flutter SimpleDialog
- Die Anleitung zu Flutter AlertDialog
- Die Anleitung zu Flutter Navigation und Routing
- Die Anleitung zu Flutter TabBar
- Die Anleitung zu Flutter Banner
- Die Anleitung zu Flutter BottomNavigationBar
- Die Anleitung zu Flutter FancyBottomNavigation
- Die Anleitung zu Flutter Card
- Die Anleitung zu Flutter Border
- Die Anleitung zu Flutter ContinuousRectangleBorder
- Die Anleitung zu Flutter RoundedRectangleBorder
- Die Anleitung zu Flutter CircleBorder
- Die Anleitung zu Flutter StadiumBorder
- Die Anleitung zu Flutter Container
- Die Anleitung zu Flutter RotatedBox
- Die Anleitung zu Flutter CircleAvatar
- Die Anleitung zu Flutter IconButton
- Die Anleitung zu Flutter FlatButton
- Die Anleitung zu Flutter SnackBar
Show More