Die Anleitung zu Flutter SizedBox
1. SizedBox
im Gegensatz zu Container ist SizedBox ist ein transparentes Bo, für das Sie den Stil nicht festlegen können (z.B Hintergrundfarbe, margin, padding,...). Wenn Sie eine bestimmte Größe für SizedBox angeben, gilt diese Größe auch für das untergeordnete widget. Wenn andernfalls die Breite von SizedBox nicht angegeben oder null ist, hat das untergeordnete widget die Breite durch seine eigene Einstellung oder gleich 0 (falls nicht festgelegt). Mit der Höhe hat auch ähnliches Verhalten.
Alle Parameter zur Beteiligung an der Erstellung eines SizedBox wie width, height, size, child sind optional.
Die Konstruktor vom SizedBox:
SizedBox constructor
const SizedBox(
{Key key,
double width,
double height,
Widget child}
)SizedBox.fromSize constructor
SizedBox.fromSize(
{Key key,
Widget child,
Size size}
)SizedBox.expand constructor
const SizedBox.expand(
{Key key,
Widget child}
)SizedBox.shrink constructor
const SizedBox.shrink(
{Key key,
Widget child}
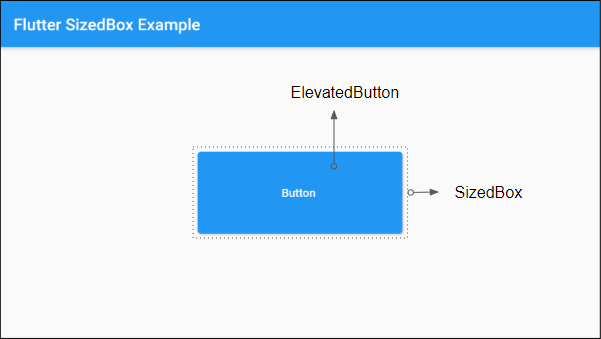
)Wenn Sie eine bestimmte Größe für SizedBox durch die Parameter width, height oder size angeben, gilt diese Größe auch für das untergeordnete widget.
Zum Beispiel: Stellen Sie ein ElevatedButton in eine 250x100SizedBox ein. Diese Größe gilt auch für den ElevatedButton:
(ex1)
SizedBox(
width: 250,
height: 100,
child: ElevatedButton(
child: Text("Button "),
onPressed: (){},
)
)
Sie können das Objekt SizedBox auch für den Konstruktor SizedBox.fromSize erstellen:
SizedBox.fromSize (
size: Size(250, 100),
child: ElevatedButton(
child: Text("Button"),
onPressed: (){},
)
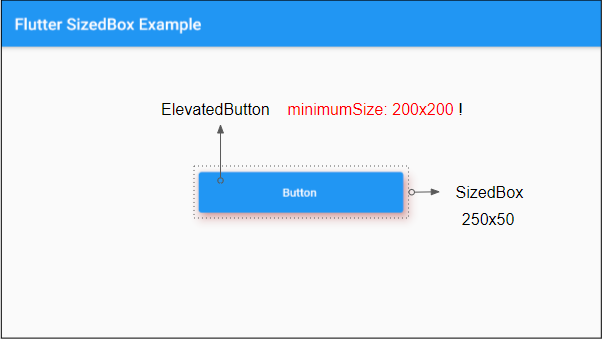
)Beispiel: Ein ElevatedButton ist auf die Mindestgröße 200x200 eingestellt. Wenn er jedoch in eine SizedBox einer bestimmten Größe (z.B 250x50) eingefügt wird, entspricht er der Größe vom SizedBox.
(ex3)
SizedBox (
width:250,
height: 50,
child: ElevatedButton(
child: Text("Button "),
onPressed: (){},
style: ElevatedButton.styleFrom(
shadowColor : Colors.redAccent,
elevation: 10,
minimumSize: Size(200, 200 )
)
)
)
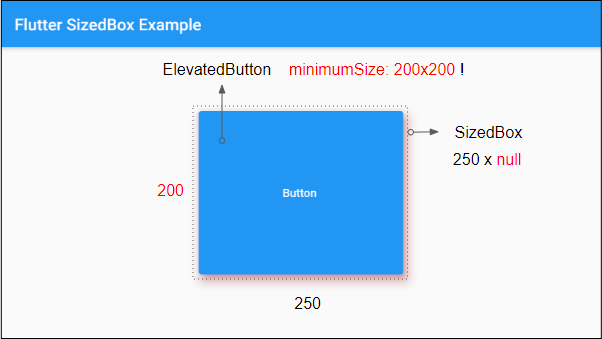
Ein weiteres Beispiel: Wenn die Höhe vom SizedBox nicht angegeben (oder null) ist, wird die Höhe vom untergeordneten widget durch seine eigenen Einstellungen festgelegt oder ist gleich 0 (wenn keine eigene Einstellungen vorhanden sind)
(ex4)
SizedBox (
width:250,
child: ElevatedButton(
child: Text("Button "),
onPressed: (){},
style: ElevatedButton.styleFrom(
shadowColor : Colors.redAccent,
elevation: 10,
minimumSize: Size(200, 200 )
)
)
)
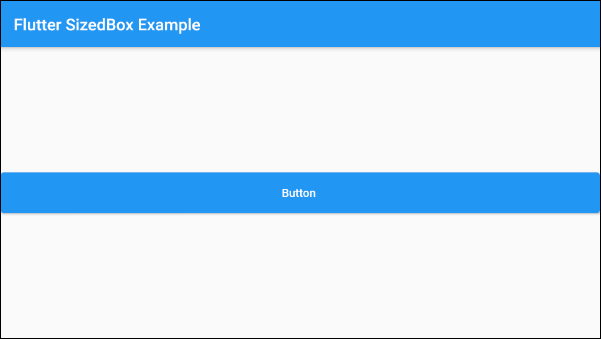
Z.B: Wenn Sie double.infinity auf die Breite von SizedBox festlegen, wird die Breite in die Berechtigung von übergeordneten widget so groß wie möglich sein.
(ex5)
SizedBox (
width: double.infinity,
height: 50,
child: ElevatedButton(
child: Text("Button "),
onPressed: (){}
)
)
2. SizedBox.fromSize
Der Konstructor SizedBox.fromSize wird verwendet, um ein SIzedBox mit der angegebenen Größe durch einen optionalen Paramter - size zu erstellen.
SizedBox.fromSize Constructor
SizedBox.fromSize(
{Key key,
Widget child,
Size size}
)Zum Beispiel:
SizedBox.fromSize (
size: Size(250, 100),
child: ElevatedButton(
child: Text("Button "),
onPressed: (){},
)
)3. SizedBox.expand
Der Konstructor SizedBox.expand wird verwendet, um ein SizedBox mit der Breite und Höhe von double.infinity zu erstellen. Das bedeutet, dass die Größe von SizedBox in die Berechtigung vom übergeordneten widget so groß wie möglich ist.
SizedBox.expand constructor
const SizedBox.expand(
{Key key,
Widget child}
)4. SizedBox.shrink
Der Konstructor SizedBox.shrink wird verwendet, um ein SizedBox mit der kleinsten Größe zu erstellen, wie vom übergeordneten widget vorgeschlagen.
SizedBox.shrink Constructor
const SizedBox.shrink(
{Key key,
Widget child}
)In diesem Beispiel haben wir ein SizedBox , die vom Konstruktor SizedBox.shrink erstellt wurde, und das übergeordnete widget , ein ConstrainedBox , ist mit der Mindestgröße von 80x20 festgelegt. SizedBox verkleinert ihre Größe um sie an die Mindestgröße vom übergeordneten widget zu entsprechen.
(ex6)
ConstrainedBox(
constraints: new BoxConstraints( // Min: 80x20
minWidth: 80.0,
minHeight: 20.0
),
child: SizedBox.shrink(
child: ElevatedButton(
child: Text('Button'),
onPressed: () {},
),
)
)
- Die Anleitung zu Flutter ConstrainedBox
Anleitungen Flutter
- Die Anleitung zu Flutter Column
- Die Anleitung zu Flutter Stack
- Die Anleitung zu Flutter IndexedStack
- Die Anleitung zu Flutter Spacer
- Die Anleitung zu Flutter Expanded
- Die Anleitung zu Flutter SizedBox
- Die Anleitung zu Flutter Tween
- Installieren Sie das Flutter SDK unter Windows
- Installieren Sie das Flutter Plugin für Android Studio
- Erstellen Sie Ihre erste Flutter-Anwendung - Hello Flutter
- Die Anleitung zu Flutter Scaffold
- Die Anleitung zu Flutter AppBar
- Die Anleitung zu Flutter BottomAppBar
- Die Anleitung zu Flutter TextButton
- Die Anleitung zu Flutter ElevatedButton
- Die Anleitung zu Flutter EdgeInsetsGeometry
- Die Anleitung zu Flutter EdgeInsets
- Die Anleitung zu Flutter CircularProgressIndicator
- Die Anleitung zu Flutter LinearProgressIndicator
- Die Anleitung zu Flutter Center
- Die Anleitung zu Flutter Align
- Die Anleitung zu Flutter Row
- Die Anleitung zu Flutter SplashScreen
- Die Anleitung zu Flutter Alignment
- Die Anleitung zu Flutter Positioned
- Die Anleitung zu Flutter SimpleDialog
- Die Anleitung zu Flutter AlertDialog
- Die Anleitung zu Flutter Navigation und Routing
- Die Anleitung zu Flutter TabBar
- Die Anleitung zu Flutter Banner
- Die Anleitung zu Flutter BottomNavigationBar
- Die Anleitung zu Flutter FancyBottomNavigation
- Die Anleitung zu Flutter Card
- Die Anleitung zu Flutter Border
- Die Anleitung zu Flutter ContinuousRectangleBorder
- Die Anleitung zu Flutter RoundedRectangleBorder
- Die Anleitung zu Flutter CircleBorder
- Die Anleitung zu Flutter StadiumBorder
- Die Anleitung zu Flutter Container
- Die Anleitung zu Flutter RotatedBox
- Die Anleitung zu Flutter CircleAvatar
- Die Anleitung zu Flutter IconButton
- Die Anleitung zu Flutter FlatButton
- Die Anleitung zu Flutter SnackBar
Show More