Die Anleitung zu Flutter IconButton
1. Flutter IconButton
In Flutter ist IconButton ein Button mit einem Symbol, auf das der Benutzer klicken kann, um eine Aktion auszuführen. IconButton enthält keinen Textinhalt. Wenn Sie einen Button mit Symbol und Text wünschen, verwenden Sie FlatButton oder RaisedButton.

IconButton Constructor:
IconButton Contructor
const IconButton (
{Key key,
double iconSize: 24.0,
VisualDensity visualDensity,
EdgeInsetsGeometry padding: const EdgeInsets.all(8.0),
AlignmentGeometry alignment: Alignment.center,
double splashRadius,
@required Widget icon,
Color color,
Color focusColor,
Color hoverColor,
Color highlightColor,
Color splashColor,
Color disabledColor,
@required VoidCallback onPressed,
MouseCursor mouseCursor: SystemMouseCursors.click,
FocusNode focusNode,
bool autofocus: false,
String tooltip,
bool enableFeedback: true,
BoxConstraints constraints}
)IconButton wird als action in der Property AppBar.actions verwendet, die auch in vielen anderen Situationen verwendet wird.
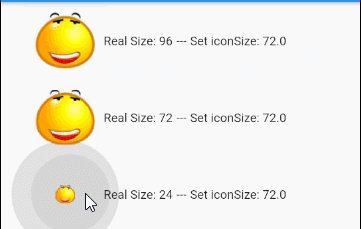
Der Trefferbereich (hit region) von IconButton reagiert empfindlich auf die Interaktion des Benutzers. Es hat die kleinste Größe von kMinInteractiveDimension (48.0) unabhängig von der tatsächlichen Größe des Symbols.

2. icon
Das Property icon wird verwendet um ein Symbol für IconButton anzugeben.
@required Widget icon
main.dart (icon ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Title of Application',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("IconButton Example"),
),
body: Center(
child: IconButton (
icon: Icon(Icons.directions_bus),
onPressed: () {
print("Pressed");
}
)
),
);
}
}Sie können ein beliebiges Objekt Widget für Property IconButton.icon zuweisen. Es sollte jedoch ein Symbol (icon) oder ein Bild (image) enthalten, da es sonst nicht für den Designzweck von IconButton geeignet ist.

ImageButton - icon (ex2)
IconButton (
icon: Image.network("https://raw.githubusercontent.com/o7planning/rs/master/flutter/feel_good_24.png"),
onPressed: () {
print("Pressed");
}
)Sehen Sie, was passiert, wenn IconButton.icon ein Objekt Text ist?

ImageButton - icon (ex3)
IconButton (
icon: Text("???????????"),
onPressed: () {
print("Pressed");
}
)- Die Anleitung zu Flutter Icon
3. iconSize
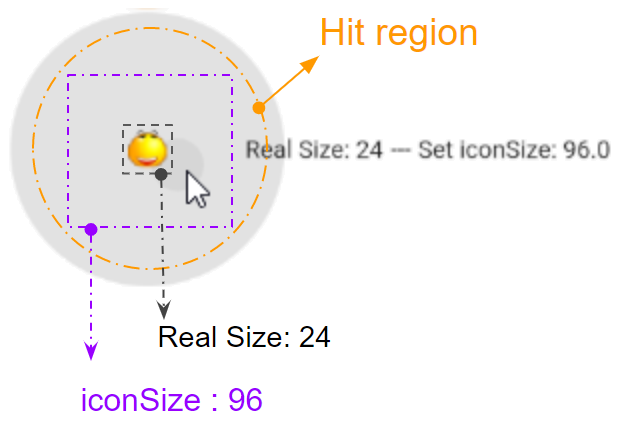
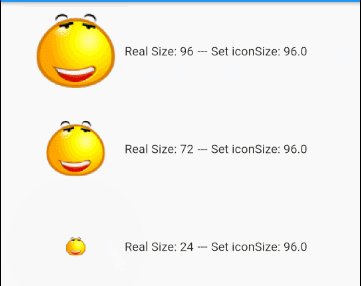
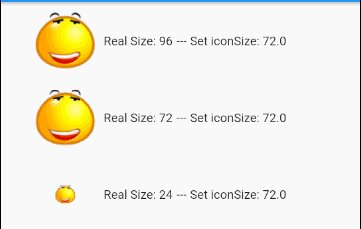
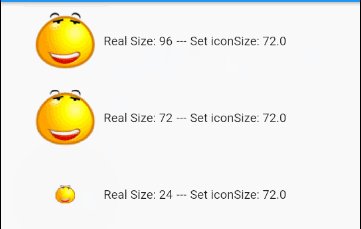
Die Property iconSize wird verwendet, um die Größe des Symbols anzugeben, dessen Standardwert 24 ist. Wenn die tatsächliche Größe von Symbol größer als iconSize ist, wird es bei der Anzeige so gleich wie iconSize verkleinert. Andernfalls ändert sich die Symbol bei der Anzeige nicht.
double iconSize: 24.0Zum Beispiel:
IconButton (
icon: Image.network("https://raw.githubusercontent.com/o7planning/rs/master/flutter/feel_good_24.png"),
onPressed: () {
print("Pressed");
},
iconSize: 96
)
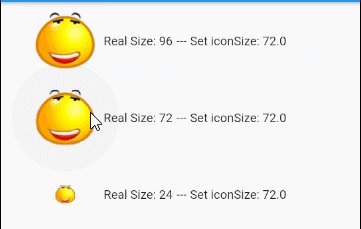
Der Treffbereich (Hit region) von IconButton reagiert auf die Interaktion des Benutzers, z.B einen Klick. Je größer der Wert von iconSize ist, desto größer ist der Trefferbereich, unabhängig von der tatsächlichen Größe des Symbols. Der Trefferbereich hat jedoch die kleinste Größe kMinInteractiveDimension (48.0) um sicherzustellen, dass er nicht zu klein für die Interaktion mit dem Benutzer ist.

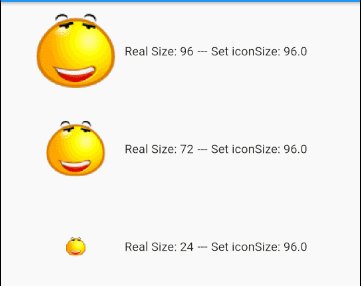
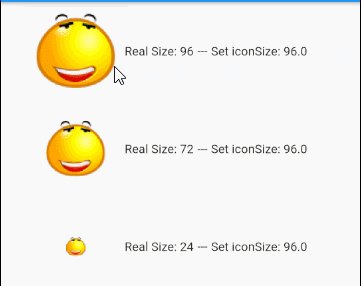
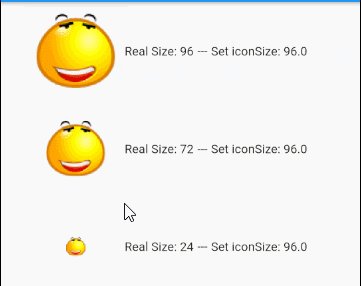
Wenn die tatsächliche Größe des Symbol größer als die iconSize ist, wird es bei der Anzeige auf die gleiche Größe wie die iconSize verkleinert.

main.dart (iconSize ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Title of Application',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold (
appBar: AppBar(
title: Text("IconButton Example"),
),
body: Center(
child: getIconButtons()
),
);
}
Widget getIconButtons() {
double MAX_SIZE = 96;
double LEFT = 30;
return Center(
child: Column (
children: [
Row (
children: [
SizedBox(width: LEFT),
IconButton (
icon: Image.network("https://raw.githubusercontent.com/o7planning/rs/master/flutter/feel_good_96.png"),
onPressed: () {
print("Pressed");
},
iconSize: MAX_SIZE,
),
Text("Real Size: 96"),
Text(" --- "),
Text("Set iconSize: " + MAX_SIZE.toString()),
]
),
Row (
children: [
SizedBox(width: LEFT),
IconButton (
icon: Image.network("https://raw.githubusercontent.com/o7planning/rs/master/flutter/feel_good_72.png"),
onPressed: () {
print("Pressed");
},
iconSize: MAX_SIZE,
),
Text("Real Size: 72"),
Text(" --- "),
Text("Set iconSize: " + MAX_SIZE.toString()),
]
),
Row (
children: [
SizedBox(width: LEFT),
IconButton (
icon: Image.network("https://raw.githubusercontent.com/o7planning/rs/master/flutter/feel_good_24.png"),
onPressed: () {
print("Pressed");
},
iconSize: MAX_SIZE,
),
Text("Real Size: 24"),
Text(" --- "),
Text("Set iconSize: " + MAX_SIZE.toString()),
]
),
])
);
}
}4. onPressed
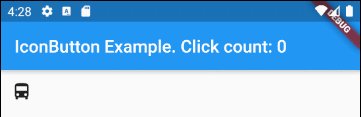
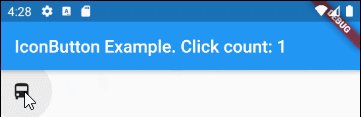
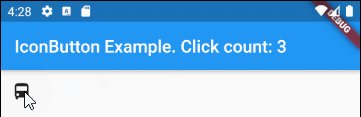
onPressed ist eine Funktion callback , die aufgerufen wird, wenn der Benutzer auf IconButton klickt. Wenn onPressed nicht angegeben ist, wird IconButton deaktiviert. Dies bedeutet, dass keine Anwort erfolgt, wenn der Benutzer darauf klickt.
@required VoidCallback onPressed;IconButton (
icon: Icon(Icons.directions_bus),
onPressed: () {
print("Pressed");
}
)
// Or:
Function onPressedHandler = () {
print("Pressed");
};
....
IconButton (
icon: Icon(Icons.directions_bus),
onPressed: onPressedHandler
)Zum Beispiel:

main.dart (onPressed ex2)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Title of Application',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
State<StatefulWidget> createState() {
return MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
int clickCount = 0;
@override
Widget build(BuildContext context) {
return Scaffold (
appBar: AppBar(
title: Text("IconButton Example. Click count: " + this.clickCount.toString()),
),
body: IconButton (
icon: Icon(Icons.directions_bus),
onPressed: () {
setState(() {
this.clickCount++;
});
}
)
);
}
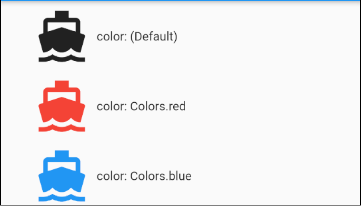
}5. color
Die Property color gibt die Farbe des Symbols im IconButton an wenn der IconButton aktiviert ist.
Color color
color (ex1)
IconButton (
icon: Icon(Icons.directions_boat),
onPressed: () {
print("Pressed");
},
iconSize: MAX_SIZE,
color: Colors.blue,
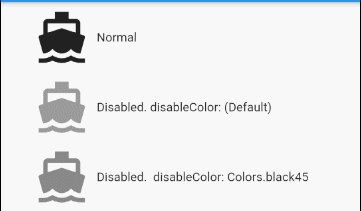
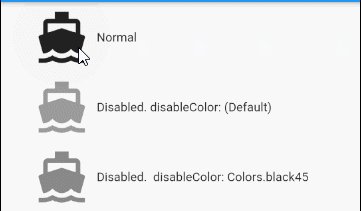
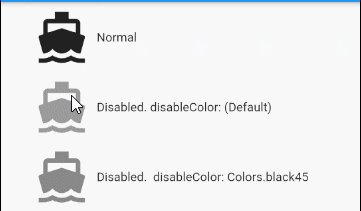
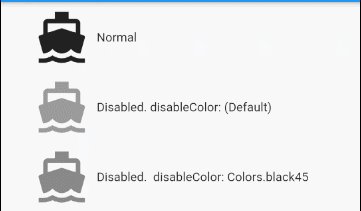
),6. disabledColor
Die Property disabledColor gibt die Farbe des Symbols im IconButton an, wenn dieser IconButton deaktiviert ist. Ein IconButton wird deaktiviert wenn onPressednull oder nicht angegeben ist.
Color disabledColor
disabledColor (ex1)
IconButton (
icon: Icon(Icons.directions_boat),
iconSize: 64
disabledColor: Colors.black45,
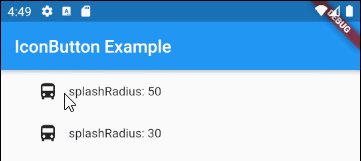
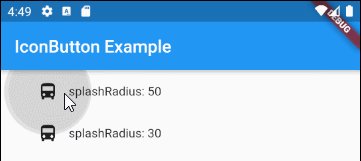
),7. splashRadius
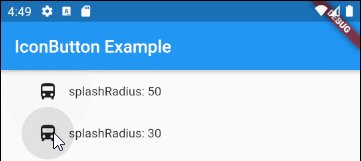
Die Property splashRadius gibt den Radius des Blitzes an,der IconButton umgibt, wenn der Benutzer den IconButton drückt. Sein Standardwert ist defaultSplashRadius (35).
double splashRadius
splashRadius (ex1)
IconButton (
icon: Icon(Icons.directions_bus),
onPressed: () {
print("Pressed");
},
splashRadius: 50,
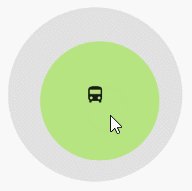
)8. splashColor
Die Property splashColor gibt die Primärfarbe des Blitzes an, der den Punkt umgibt, an dem der Benutzer den IconButton drückt.
Color splashColor
splashColor (ex1)
IconButton (
icon: Icon(Icons.directions_bus),
onPressed: () {
print("Pressed");
},
splashRadius: 100,
splashColor: Colors.lightGreenAccent
)9. highlightColor
Die Property splashColor gibt die Sekundärfarbe des Blitzes an, der den Punkt umgibt, an dem der Benutzer den IconButton drückt.
Color highlightColor
highlightColor (ex1)
IconButton (
icon: Icon(Icons.directions_bus),
onPressed: () {
print("Pressed");
},
splashRadius: 100,
splashColor: Colors.blue,
highlightColor: Colors.red,
),12. tooltip
Der Property tooltip ist ein beschreibender Text von IconButto. Es wird angezeigt, wenn der Benutzer auf diesen IconButton klickt.
String tooltip
tooltip (ex1)
IconButton (
icon: Icon(Icons.directions_bus),
onPressed: () {
print("Pressed");
},
iconSize: 64,
tooltip: "Bus Direction",
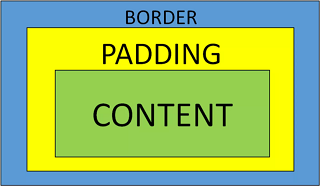
)17. padding
Mit der Property padding wird der Abstand innerhalb des Rahmens und um den Inhalt der Button festgelegt.

EdgeInsetsGeometry padding: const EdgeInsets.all(8.0)
padding (ex1)
IconButton (
icon: Icon(Icons.directions_bus),
onPressed: () {},
color: Colors.blue,
padding: EdgeInsets.all(10)
)
IconButton (
icon: Icon(Icons.directions_car),
onPressed: () {},
color: Colors.blue,
padding: EdgeInsets.fromLTRB(50, 10, 30, 10)
)Anleitungen Flutter
- Die Anleitung zu Flutter Column
- Die Anleitung zu Flutter Stack
- Die Anleitung zu Flutter IndexedStack
- Die Anleitung zu Flutter Spacer
- Die Anleitung zu Flutter Expanded
- Die Anleitung zu Flutter SizedBox
- Die Anleitung zu Flutter Tween
- Installieren Sie das Flutter SDK unter Windows
- Installieren Sie das Flutter Plugin für Android Studio
- Erstellen Sie Ihre erste Flutter-Anwendung - Hello Flutter
- Die Anleitung zu Flutter Scaffold
- Die Anleitung zu Flutter AppBar
- Die Anleitung zu Flutter BottomAppBar
- Die Anleitung zu Flutter TextButton
- Die Anleitung zu Flutter ElevatedButton
- Die Anleitung zu Flutter EdgeInsetsGeometry
- Die Anleitung zu Flutter EdgeInsets
- Die Anleitung zu Flutter CircularProgressIndicator
- Die Anleitung zu Flutter LinearProgressIndicator
- Die Anleitung zu Flutter Center
- Die Anleitung zu Flutter Align
- Die Anleitung zu Flutter Row
- Die Anleitung zu Flutter SplashScreen
- Die Anleitung zu Flutter Alignment
- Die Anleitung zu Flutter Positioned
- Die Anleitung zu Flutter SimpleDialog
- Die Anleitung zu Flutter AlertDialog
- Die Anleitung zu Flutter Navigation und Routing
- Die Anleitung zu Flutter TabBar
- Die Anleitung zu Flutter Banner
- Die Anleitung zu Flutter BottomNavigationBar
- Die Anleitung zu Flutter FancyBottomNavigation
- Die Anleitung zu Flutter Card
- Die Anleitung zu Flutter Border
- Die Anleitung zu Flutter ContinuousRectangleBorder
- Die Anleitung zu Flutter RoundedRectangleBorder
- Die Anleitung zu Flutter CircleBorder
- Die Anleitung zu Flutter StadiumBorder
- Die Anleitung zu Flutter Container
- Die Anleitung zu Flutter RotatedBox
- Die Anleitung zu Flutter CircleAvatar
- Die Anleitung zu Flutter IconButton
- Die Anleitung zu Flutter FlatButton
- Die Anleitung zu Flutter SnackBar
Show More