Die Anleitung zu Flutter Card
1. Card
In Flutter ist Card ein Widget, mit dem ein rechteckiger Bereich mit vier abgerundeten Ecken und einem Schatteneffekt an den Kanten erstellt wird. Card enthält die Informationen wie Album, geografischer Position, Kontaktdaten...

Card Constructor
const Card(
{Key key,
Widget child,
Color color,
Color shadowColor,
double elevation,
ShapeBorder shape,
bool borderOnForeground: true,
EdgeInsetsGeometry margin,
Clip clipBehavior,
bool semanticContainer: true}
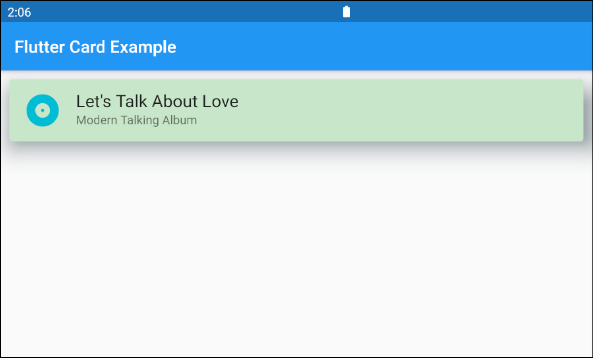
)Zum Beispiel:

main.dart (ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter Card Example")
),
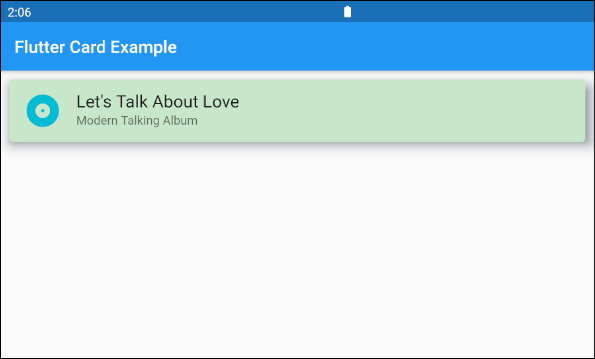
body: Card (
margin: EdgeInsets.all(10),
color: Colors.green[100],
shadowColor: Colors.blueGrey,
elevation: 10,
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
const ListTile(
leading: Icon (
Icons.album,
color: Colors.cyan,
size: 45
),
title: Text(
"Let's Talk About Love",
style: TextStyle(fontSize: 20),
),
subtitle: Text('Modern Talking Album'),
),
],
),
),
);
}
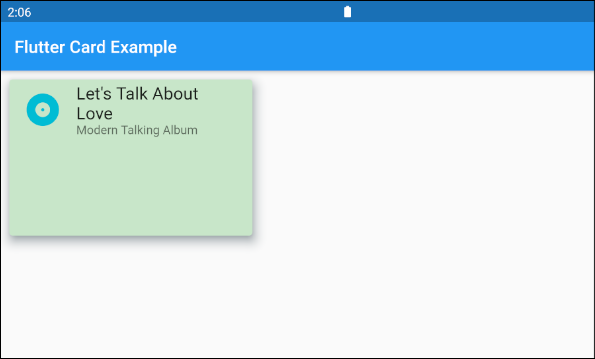
}Wenn Sie die Größe von Card anpassen möchten, legen Sie sie in einem Container oder SizedBox.
SizedBox (
width: 300,
height: 200,
child: Card (
margin: EdgeInsets.all(10),
color: Colors.green[100],
shadowColor: Colors.blueGrey,
elevation: 10,
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
const ListTile(
leading: Icon (
Icons.album,
color: Colors.cyan,
size: 45
),
title: Text(
"Let's Talk About Love",
style: TextStyle(fontSize: 20),
),
subtitle: Text('Modern Talking Album'),
),
],
),
),
)
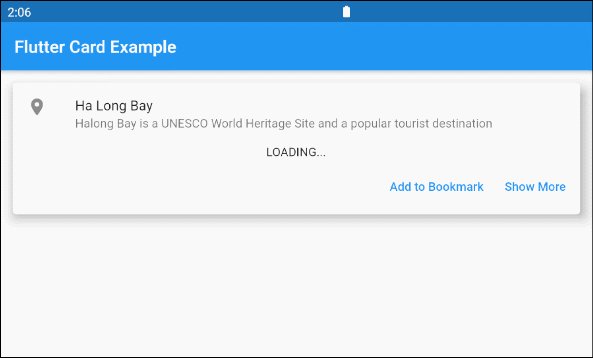
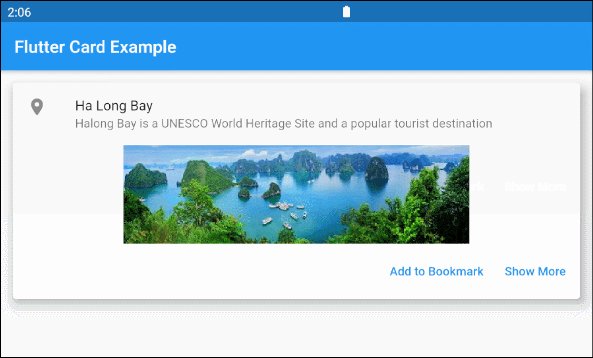
2. Card Example
Ein Beispiel von Card mit mehr komplizierten Interface:

main.dart (ex3)
import 'package:flutter/material.dart';
import 'dart:async';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
Future<Widget> getImage() async {
final Completer<Widget> completer = Completer();
final url = 'https://s3.o7planning.com/images/ha-long-bay.png';
final image = NetworkImage(url);
//
final load = image.resolve(const ImageConfiguration());
// Delay 1 second.
await Future.delayed(Duration(seconds: 1));
final listener = new ImageStreamListener((ImageInfo info, isSync) async {
print(info.image.width);
print(info.image.height);
completer.complete(Container(child: Image(image: image)));
});
load.addListener(listener);
return completer.future;
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter Card Example")
),
body: Container(
margin: EdgeInsets.all(10) ,
child: Column(
children: <Widget>[
Card(
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
const ListTile(
leading: Icon(Icons.place),
title: Text('Ha Long Bay'),
subtitle: Text('Halong Bay is a UNESCO World Heritage Site and a popular tourist destination'),
),
Container(
alignment: Alignment.center,
child: FutureBuilder<Widget>(
future: getImage(),
builder: (context, snapshot) {
if (snapshot.hasData) {
return snapshot.data;
} else {
return Text('LOADING...');
}
},
),
) ,
ButtonBarTheme ( // make buttons use the appropriate styles for cards
data: ButtonBarThemeData(),
child: ButtonBar(
children: <Widget>[
TextButton(
child: const Text('Add to Bookmark'),
onPressed: () {},
),
TextButton(
child: const Text('Show More'),
onPressed: () {},
),
],
),
),
],
),
elevation: 10,
),
],
)
)
);
}
}4. color
Das Property color wird benutzt um die HIntergrundsfarbe für Card einzusetzen.
Wenn das Property null ist, wird CardTheme.color von ThemeData.cardTheme benutzt. Wenn CardTheme.color auch null ist, wird ThemeData.cardColor verwendet.
Color color5. shadowColor
shadowColor ist die Farbe, die verwendet wird, Schatten (shadow) von Card zu zeichen
Color shadowColor6. elevation
elevation sind die Koordinate entlang der Achse Z von Card, die sich auf die Größe des Schatten von Card auswirken.
Wenn das Property null ist, wird CardTheme.elevation von ThemeData.cardTheme verwendet. Wenn CardTheme.elevation auch null ist, beträgt die Standardwert 1.0.
double elevationZum Beispiel:
elevation (ex1)
Card (
margin: EdgeInsets.all(10),
color: Colors.green[100],
shadowColor: Colors.blueGrey,
elevation: 20,
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
const ListTile(
leading: Icon (
Icons.album,
color: Colors.cyan,
size: 45
),
title: Text(
"Let's Talk About Love",
style: TextStyle(fontSize: 20),
),
subtitle: Text('Modern Talking Album'),
),
],
),
)
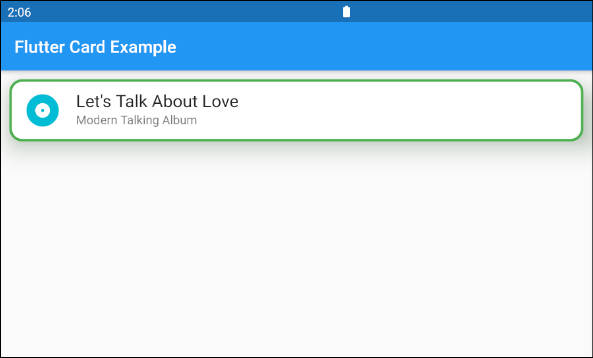
7. shape
Das Property shape wird benutzt um die Form der Ränder von Card zu definieren.
Wenn das Property null ist, wird CardTheme.shape von ThemeData.cardTheme verwendet. Wenn CardTheme.shape auch null ist, wird die Form ein RoundedRectangleBorder mit der abgerundeten Ecke Radius in Höhe von 4.0 sein.
ShapeBorder shape- Die Anleitung zu Flutter ShapeBorder
Zum Beispiel:

shape (ex1)
Card (
margin: EdgeInsets.all(10),
elevation: 20,
shape: RoundedRectangleBorder(
side: BorderSide(color: Colors.green,width: 3),
borderRadius: BorderRadius.all(Radius.circular(15))
),
shadowColor: Colors.green[100],
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
const ListTile(
leading: Icon (
Icons.album,
color: Colors.cyan,
size: 45
),
title: Text(
"Let's Talk About Love",
style: TextStyle(fontSize: 20),
),
subtitle: Text('Modern Talking Album'),
),
],
),
)8. borderOnForeground
Wenn borderOnForegroundtrue ist, wird der Rand von shape vor child gezeichnet. Umgekehrt wird hinter child der Rand gezeichnet.
bool borderOnForeground: true9. margin
Das Property margin wird benutzt um einen leeren Raum um Card herum zu erstellen.
EdgeInsetsGeometry marginAnleitungen Flutter
- Die Anleitung zu Flutter Column
- Die Anleitung zu Flutter Stack
- Die Anleitung zu Flutter IndexedStack
- Die Anleitung zu Flutter Spacer
- Die Anleitung zu Flutter Expanded
- Die Anleitung zu Flutter SizedBox
- Die Anleitung zu Flutter Tween
- Installieren Sie das Flutter SDK unter Windows
- Installieren Sie das Flutter Plugin für Android Studio
- Erstellen Sie Ihre erste Flutter-Anwendung - Hello Flutter
- Die Anleitung zu Flutter Scaffold
- Die Anleitung zu Flutter AppBar
- Die Anleitung zu Flutter BottomAppBar
- Die Anleitung zu Flutter TextButton
- Die Anleitung zu Flutter ElevatedButton
- Die Anleitung zu Flutter EdgeInsetsGeometry
- Die Anleitung zu Flutter EdgeInsets
- Die Anleitung zu Flutter CircularProgressIndicator
- Die Anleitung zu Flutter LinearProgressIndicator
- Die Anleitung zu Flutter Center
- Die Anleitung zu Flutter Align
- Die Anleitung zu Flutter Row
- Die Anleitung zu Flutter SplashScreen
- Die Anleitung zu Flutter Alignment
- Die Anleitung zu Flutter Positioned
- Die Anleitung zu Flutter SimpleDialog
- Die Anleitung zu Flutter AlertDialog
- Die Anleitung zu Flutter Navigation und Routing
- Die Anleitung zu Flutter TabBar
- Die Anleitung zu Flutter Banner
- Die Anleitung zu Flutter BottomNavigationBar
- Die Anleitung zu Flutter FancyBottomNavigation
- Die Anleitung zu Flutter Card
- Die Anleitung zu Flutter Border
- Die Anleitung zu Flutter ContinuousRectangleBorder
- Die Anleitung zu Flutter RoundedRectangleBorder
- Die Anleitung zu Flutter CircleBorder
- Die Anleitung zu Flutter StadiumBorder
- Die Anleitung zu Flutter Container
- Die Anleitung zu Flutter RotatedBox
- Die Anleitung zu Flutter CircleAvatar
- Die Anleitung zu Flutter IconButton
- Die Anleitung zu Flutter FlatButton
- Die Anleitung zu Flutter SnackBar
Show More