Die Anleitung zu Flutter Column
1. Column
Column ist ein Widget, das seine untergeordneten Widget in einer Spalte anzeigt. Eine andere Variante ist Row, bei der die untergeordneten Widget in einer Zeile angezeigt werden.
Um ein untergeordnetes Widget von Column zu erweitern, dass es den verfügbaren vertikalen Raum ausfüllt, können Sie es in ein Objekt Expanded einschließen.
Column platziert seine untergeordneten Elemente in einer Spalte und kann nicht gescrollt werden. Wenn Sie einen ähnlichen und scrollbaren Container haben möchten, sollten Sie ListView verwenden.
Column Constructor:
Column Constructor
Column(
{Key key,
List<Widget> children: const <Widget>[],
MainAxisAlignment mainAxisAlignment: MainAxisAlignment.start,
MainAxisSize mainAxisSize: MainAxisSize.max,
CrossAxisAlignment crossAxisAlignment: CrossAxisAlignment.center,
TextDirection textDirection,
VerticalDirection verticalDirection: VerticalDirection.down,
TextBaseline textBaseline
}
)2. children
Das Property children wird verwendet, um eine Liste der untergeordneten Widgets von Column zu definieren.
Sie können die untergeordneten Widgets zu children einfügen oder Widgets aus children entfernen. Sie müssen jedoch die im Abschnitt "Add/Remove Children" genannte Regel befolgen.
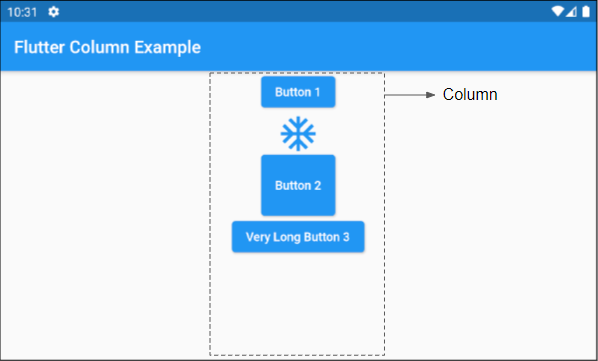
List<Widget> children: const <Widget>[]Beginnen wir mit unserem ersten Beispiel, einer Column mit vier untergeordneten Widgets:

main.dart (children ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter Column Example")
),
body: Center(
child: Column (
children: [
ElevatedButton(child: Text("Button 1"), onPressed:(){}),
Icon(Icons.ac_unit, size: 48, color: Colors.blue),
ElevatedButton(
child: Text("Button 2"),
onPressed:(){},
style: ButtonStyle(
minimumSize: MaterialStateProperty.all(Size.square(70))
)
),
ElevatedButton(child: Text("Very Long Button 3"), onPressed:(){}),
]
)
),
);
}
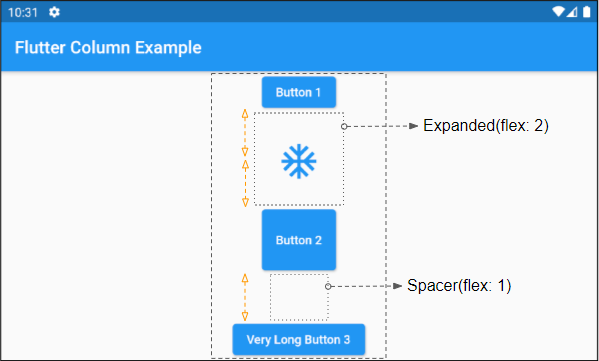
}Einige untergeordnete Widgets mit flex > 0 können ihre Höhe erweitern, um den verbleibenden Platz vertikal auszufüllen. z.B Expanded, Spacer,.. Sie werden häufig verwendet, um den Abstand zwischen den untergeordneten Widgets von Column anzupassen. Hier ist ein Beispiel:

children (ex2)
Column (
children: [
ElevatedButton(child: Text("Button 1"), onPressed:(){}),
Expanded (
flex: 2,
child: Icon(Icons.ac_unit, size: 48, color: Colors.blue)
),
ElevatedButton(
child: Text("Button 2"),
onPressed:(){},
style: ButtonStyle(
minimumSize: MaterialStateProperty.all(Size.square(70))
)
),
Spacer(flex: 1),
ElevatedButton(child: Text("Very Long Button 3"), onPressed:(){}),
]
)3. Add/Remove children
Sie können einige untergeordneten Widgets in einen Column hinzufügen oder einige davon aus der Column entfernen. Und die folgenden Ausführung kann zu unerwarteten Ergebnissen führen:
** Not Working! **
class SomeWidgetState extends State<SomeWidget> {
List<Widget> _children;
void initState() {
_children = [];
}
void someHandler() {
setState(() {
_children.add(newWidget);
});
}
Widget build(BuildContext context) {
// Reusing `List<Widget> _children` here is problematic.
return Column(children: this._children);
}
}Um das oben genannten Problem zu lösen, müssen Sie die folgenden Regeln einhalten:
- Die untergeordneten Widgets muss explizit einen Wert Key zugewiesen werden, damit Flutter alte oder neue untergeordnete Widgets erkennt, wenn sich die Anzahl der untergeordneten Widgets ändert.
- Ein neues Objekt List für Column.children erstellt werden, wenn sich ein bestimmtes untergeordnetes Widget ändert oder die Anzahl der untergeordneten Widget ändert.
** Worked! **
class SomeWidgetState extends State<SomeWidget> {
List<Widget> _children;
void initState() {
this._children = [];
}
// Add or remove some children..
void someHandler() {
setState(() {
// The key here allows Flutter to reuse the underlying render
// objects even if the children list is recreated.
this._children.add(newWidget(key: ...));
});
}
Widget build(BuildContext context) {
// Always create a new list of children as a Widget is immutable.
var newChildren = List.from(this._children);
this._children = newChildren;
return Column(children: this._children);
}
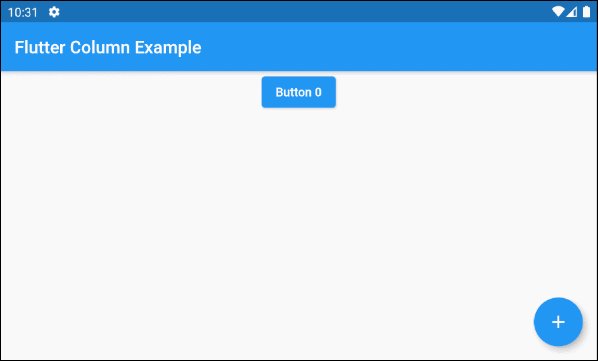
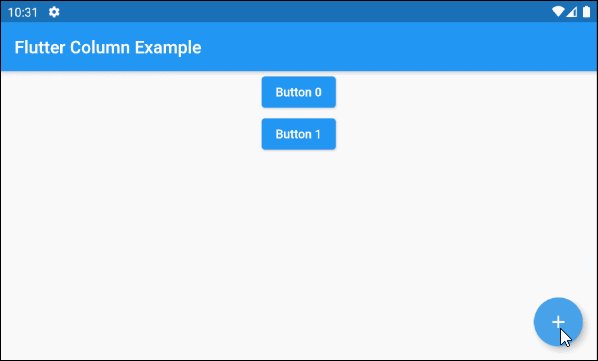
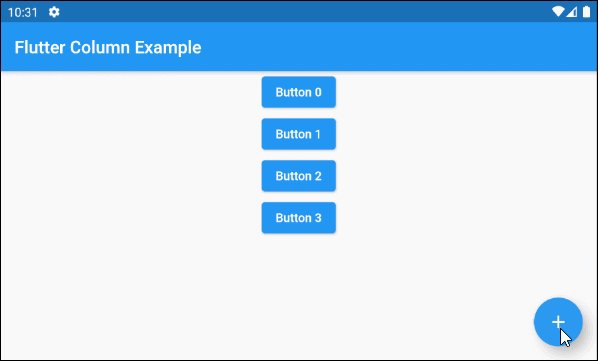
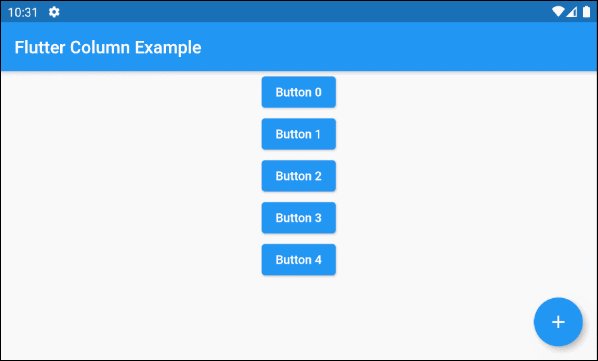
}z.B:

main.dart (children ex3)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
State<StatefulWidget> createState() {
return MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
List<Widget> _children = [];
int idx = 0;
@override
void initState() {
super.initState();
this._children = [
ElevatedButton(
key: Key(this.idx.toString()),
child: Text("Button " + idx.toString()),
onPressed: (){}
)
];
}
void addChildHandler() {
this.idx++;
this.setState(() {
var newChild = ElevatedButton(
key: Key(this.idx.toString()),
child: Text("Button " + idx.toString()),
onPressed: (){}
);
this._children.add(newChild);
});
}
@override
Widget build(BuildContext context) {
// Create new List object:
this._children = this._children == null? [] : List.from(this._children);
return Scaffold(
appBar: AppBar(
title: Text("Flutter Column Example")
),
body: Center(
child: Column (
children: this._children
)
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
onPressed: () {
this.addChildHandler();
}
),
);
}
}4. mainAxisAlignment
Mit Property mainAxisAlignment wird angegeben, wie die untergeordneten Widgets auf der Hauptachse angeordnet werden. Bei Column ist die Hauptachse die vertikale Achse.
MainAxisAlignment mainAxisAlignment: MainAxisAlignment.startMainAxisAlignment.start
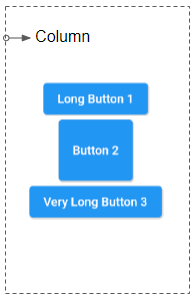
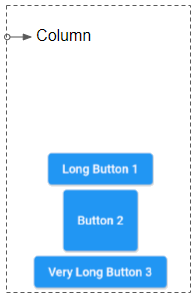
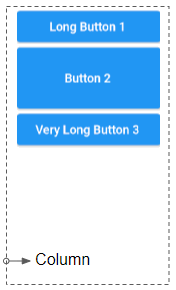
Wenn verticalDirection = VerticalDirection.down (Standard) und mainAxisAlignment = MainAxisAlignment.start sind, werden die untergeordneten Widget von Column nebeneinander von oben nach unten platziert.

MainAxisAlignment.start
Column (
mainAxisAlignment: MainAxisAlignment.start,
children: [
ElevatedButton(child: Text("Long Button 1"), onPressed:(){}),
ElevatedButton(
child: Text("Button 2"),
onPressed:(){},
style: ButtonStyle(
minimumSize: MaterialStateProperty.all(Size.square(70))
)
),
ElevatedButton(child: Text("Very Long Button 3"), onPressed:(){})
]
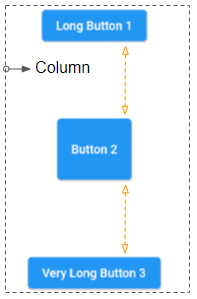
)MainAxisAlignment.center

mainAxisAlignment: MainAxisAlignment.centerMainAxisAlignment.end
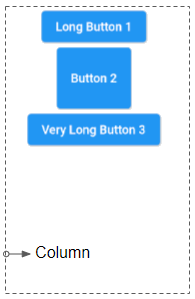
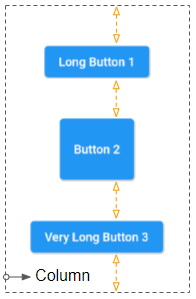
Mit verticalDirection = VerticalDirection.down (Standard) und mainAxisAlignment = MainAxisAlignment.end werden die untergeordneten Widget von Column von unten nach oben nebeneinander platziert.

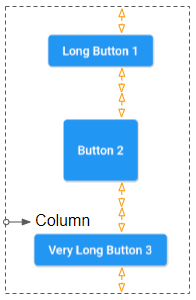
mainAxisAlignment: MainAxisAlignment.endMainAxisAlignment.spaceBetween

mainAxisAlignment: MainAxisAlignment.spaceBetweenMainAxisAlignment.spaceEvenly

mainAxisAlignment: MainAxisAlignment.spaceEvenlyMainAxisAlignment.spaceAround

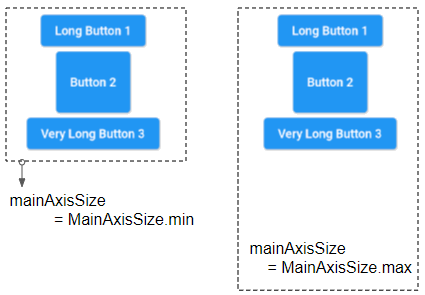
mainAxisAlignment: MainAxisAlignment.spaceAround5. mainAxisSize
Das Property mainAxisSize gibt an, wie viel vertikaler Raum von Column belegt werden soll. Der Standardwert ist MainAxisSize.max. Das bedeutet, dass Column versucht, so viel vertikalen Raum wie möglich einzunehmen.
Wenn es ein untergeordnetes Widget mit "flex > 0 && fit != FlexFit.loose" gibt, versucht Column so viel Speicherplatz wie möglich zu belegen, die unabhängig vom Wert von mainAxisSize ist.
Umgekehrt wenn mainAxisSize = MainAxisSize.min ist, hat Column eine ausreichende Höhe für alle untergeordnete Widgets.
MainAxisSize mainAxisSize: MainAxisSize.max
6. crossAxisAlignment
Mit dem Property crossAxisAlignment wird angegeben, wie die untergeordneten Widgets auf der Querachse angeordnet werden. Bei Column ist die Querachse (cross axis) die horizontale Achse.
CrossAxisAlignment crossAxisAlignment: CrossAxisAlignment.centerCrossAxisAlignment.start
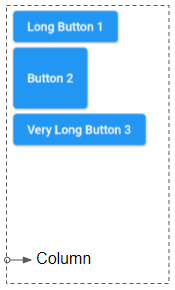
Falls textDirection = TextDirection.ltr (Standard) und crossAxisAlignment = CrossAxisAlignment.start, werden die untergeordneten Widgets von Column nahe am linken Rand platziert.

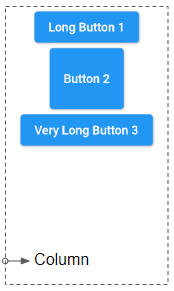
CrossAxisAlignment.center (Default).

crossAxisAlignment: CrossAxisAlignment.centerCrossAxisAlignment.end
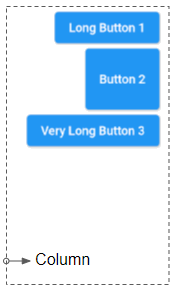
Falls textDirection = TextDirection.ltr (Standard) und crossAxisAlignment = CrossAxisAlignment.end, werden die untergeordneten Widgets von Column nahe am rechten Rand der Column platziert.

crossAxisAlignment: CrossAxisAlignment.endCrossAxisAlignment.stretch

crossAxisAlignment: CrossAxisAlignment.stretchCrossAxisAlignment.baseline
crossAxisAlignment: CrossAxisAlignment.baseline,
textBaseline: TextBaseline.alphabetic7. textDirection
Das Property textDirection gibt an, wie die untergeordneten Widgets von Column auf der horizontalen Achse angeordnet werden und wie die Wörter "start" und "end" interpretiert werden.
TextDirection textDirection
// TextDirection enum:
TextDirection.ltr (Left to Right) (Default)
TextDirection.rtl (Right to Left)Wenn textDirection = TextDirection.ltr (Standard), entspricht das Wort "start""left" und das Wort "end""right".
Im Gegensatz dazu entspricht im Fall von textDirection = TextDirection.rtl, das Wort "start""right" und das Wort "end""left".
8. verticalDirection
Die Eigenschaft verticalDirection gibt an, wie die untergeordneten Widgets von Column auf der Hauptachse (Vertikale Achse) angeordnet werden und wie die Wörter "start" und "end" interpretiert werden.
VerticalDirection verticalDirection: VerticalDirection.down
// VerticalDirection enum:
VerticalDirection.down (Default)
VerticalDirection.upWenn verticalDirection = VerticalDirection.down (Standard), entspricht das Wort "start""top" und das Wort "end""bottom".
Umgekehrt wenn verticalDirection = VerticalDirection.up, entspricht das Wort "start""bottom" und das Wort "end""top".
9. textBaseline
Wenn Sie die untergeordneten Widgets basierend auf der Grundlinie ausrichten, gibt das Property textBaseline an, welche Art von Grundlinie verwendet wird.
TextBaseline textBaseline: TextBaseline.alphabetic
// TextBaseline enum:
TextBaseline.alphabetic (Default)
TextBaseline.ideographic
Zum Beispiel:
crossAxisAlignment: CrossAxisAlignment.baseline,
textBaseline: TextBaseline.alphabeticAnleitungen Flutter
- Die Anleitung zu Flutter Column
- Die Anleitung zu Flutter Stack
- Die Anleitung zu Flutter IndexedStack
- Die Anleitung zu Flutter Spacer
- Die Anleitung zu Flutter Expanded
- Die Anleitung zu Flutter SizedBox
- Die Anleitung zu Flutter Tween
- Installieren Sie das Flutter SDK unter Windows
- Installieren Sie das Flutter Plugin für Android Studio
- Erstellen Sie Ihre erste Flutter-Anwendung - Hello Flutter
- Die Anleitung zu Flutter Scaffold
- Die Anleitung zu Flutter AppBar
- Die Anleitung zu Flutter BottomAppBar
- Die Anleitung zu Flutter TextButton
- Die Anleitung zu Flutter ElevatedButton
- Die Anleitung zu Flutter EdgeInsetsGeometry
- Die Anleitung zu Flutter EdgeInsets
- Die Anleitung zu Flutter CircularProgressIndicator
- Die Anleitung zu Flutter LinearProgressIndicator
- Die Anleitung zu Flutter Center
- Die Anleitung zu Flutter Align
- Die Anleitung zu Flutter Row
- Die Anleitung zu Flutter SplashScreen
- Die Anleitung zu Flutter Alignment
- Die Anleitung zu Flutter Positioned
- Die Anleitung zu Flutter SimpleDialog
- Die Anleitung zu Flutter AlertDialog
- Die Anleitung zu Flutter Navigation und Routing
- Die Anleitung zu Flutter TabBar
- Die Anleitung zu Flutter Banner
- Die Anleitung zu Flutter BottomNavigationBar
- Die Anleitung zu Flutter FancyBottomNavigation
- Die Anleitung zu Flutter Card
- Die Anleitung zu Flutter Border
- Die Anleitung zu Flutter ContinuousRectangleBorder
- Die Anleitung zu Flutter RoundedRectangleBorder
- Die Anleitung zu Flutter CircleBorder
- Die Anleitung zu Flutter StadiumBorder
- Die Anleitung zu Flutter Container
- Die Anleitung zu Flutter RotatedBox
- Die Anleitung zu Flutter CircleAvatar
- Die Anleitung zu Flutter IconButton
- Die Anleitung zu Flutter FlatButton
- Die Anleitung zu Flutter SnackBar
Show More