Die Anleitung zu Flutter LinearProgressIndicator
1. LinearProgressIndicator
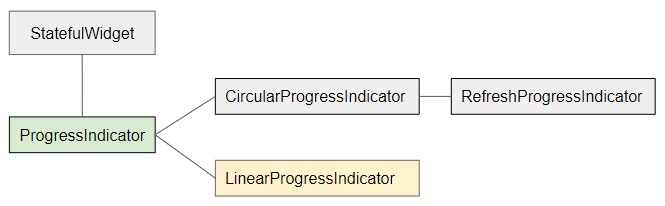
LinearProgressIndicator ist eine Unterklasse von ProgressIndicator. Es wird eine horizontale Fortschritt-Bar-Anzeige (progress bar indicator) erstellt. Sie können jedoch auch eine vertikale Fortschritt-Bar-Anzeige erstellen, wenn Sie diese in einer um 90 Grad drehbaren RotatedBox platzieren.


- CircularProgressIndicator
- ProgressIndicator
LinearProgressIndicator wird in 2 Typen erteilt:
Determinate
Determinate (bestimmt): Eine Forschrittsanzeige, die dem Benutzer den Prozentsatz der abgeschlossenen Arbeit basierend auf dem Wert der Property value (im Bereich von 0 bis 1) anzeigt.
Indeterminate
Indeterminate (unbestimmt): eine Fortschrittsanzeige, die weder den Prozentsatz der abgeschlossenen Arbeit noch die Endzeit angibt.
LinearProgressIndicator Constructor:
LinearProgressIndicator constructor
const LinearProgressIndicator(
{Key key,
double value,
Color backgroundColor,
Animation<Color> valueColor,
double minHeight,
String semanticsLabel,
String semanticsValue}
)2. Example: Indeterminate
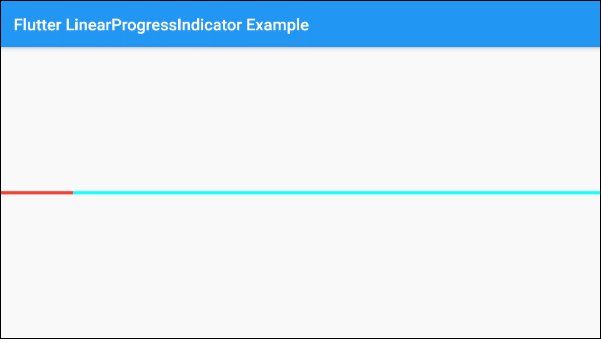
Beginnen wir mit dem einfachsten Beispiel: Ein LinearProgressIndicator simuliert einen aktiven Prozess, kennt aber nicht den Prozentsatz der abgeschlossenen Arbeit sowie die Endzeit.

main.dart (ex 1)
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
home: HomePage(),
);
}
}
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter LinearProgressIndicator Example'),
),
body: Center(
child: LinearProgressIndicator(
backgroundColor: Colors.cyan[100],
valueColor: new AlwaysStoppedAnimation<Color>(Colors.green),
),
),
);
}
}Standardmäßig hat LinearProgressIndicator eine relativ kleine Größe. Wenn Sie jedoch die Größe anpassen möchten, fügen Sie in eine SizedBox ein.

SizedBox(
width: 250,
height: 20,
child: LinearProgressIndicator(
backgroundColor: Colors.cyan[100],
valueColor: new AlwaysStoppedAnimation<Color>(Colors.green),
),
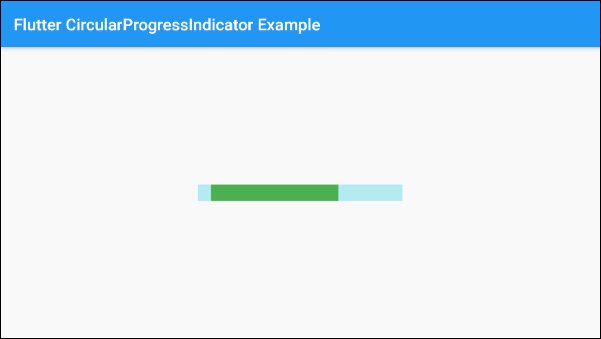
)Der Parameter valueColor wird verwendet, um eine Farbanimation für den Forschritt von LinearProgressIndicator anzugeben, z.B:
valueColor: new AlwaysStoppedAnimation<Color>(Colors.red)AlwaysStoppedAnimation<Color> stoppt immer die Animation von LinearProgressIndicator , wenn der Parameter ein bestimmter value und kein Wert null ist.
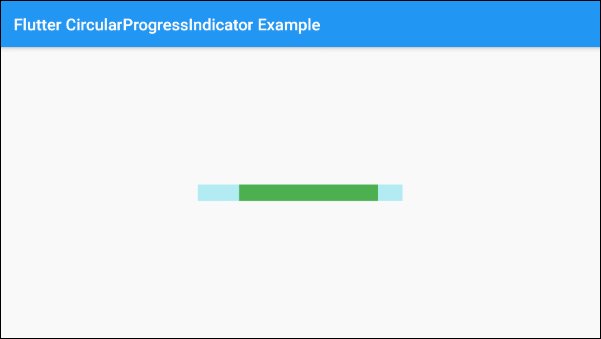
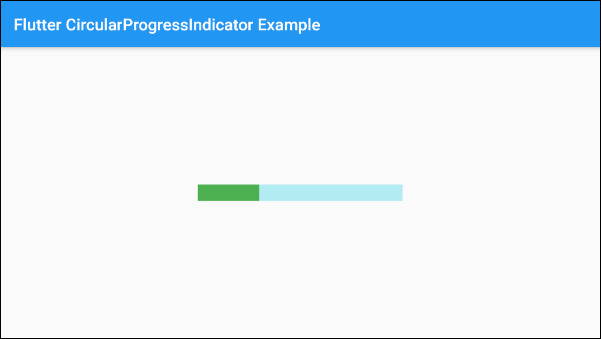
SizedBox(
width: 250,
height: 20,
child: LinearProgressIndicator(
value: 0.3,
backgroundColor: Colors.cyan[100],
valueColor: new AlwaysStoppedAnimation<Color>(Colors.green),
),
)
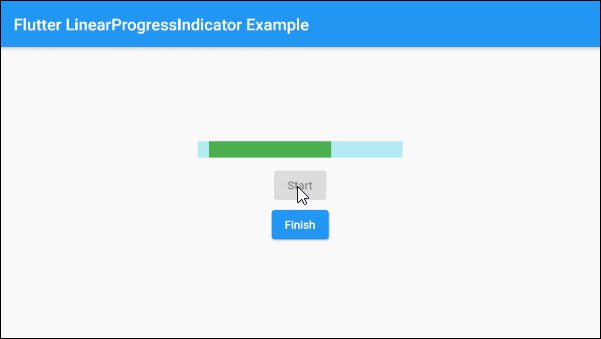
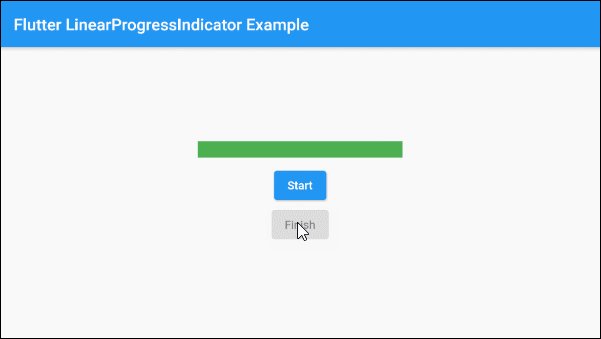
Basierend auf den oben genannten Merkmalen vom Parameter value und valueColor können Sie das Verhalten von LinearProgressIndicator steuern. Sehen wir uns ein Beispiel an:

main.dart (ex 1d)
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _HomePageState();
}
}
class _HomePageState extends State<HomePage> {
bool _working = false;
void startWorking() async {
this.setState(() {
this._working = true;
});
}
void finishWorking() {
this.setState(() {
this._working = false;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter LinearProgressIndicator Example'),
),
body: Center(
child: Column (
mainAxisAlignment: MainAxisAlignment.center,
children: [
SizedBox(
width: 250,
height: 20,
child: LinearProgressIndicator(
value: this._working? null: 1,
backgroundColor: Colors.cyan[100],
valueColor: new AlwaysStoppedAnimation<Color>(Colors.green),
),
),
SizedBox(width:10, height:10),
ElevatedButton(
child: Text("Start"),
onPressed: this._working? null: () {
this.startWorking();
}
),
ElevatedButton(
child: Text("Finish"),
onPressed: !this._working? null: () {
this.finishWorking();
}
)
]
)
),
);
}
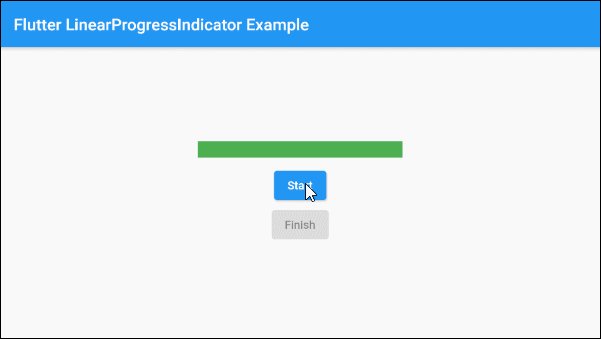
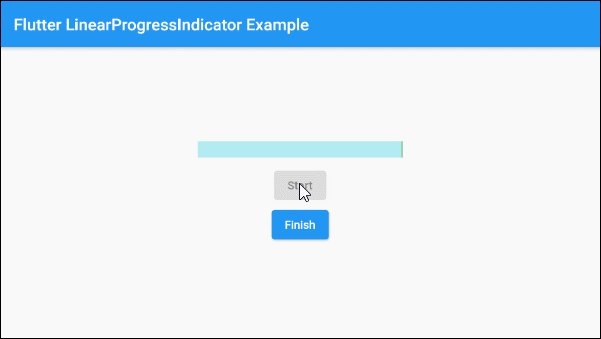
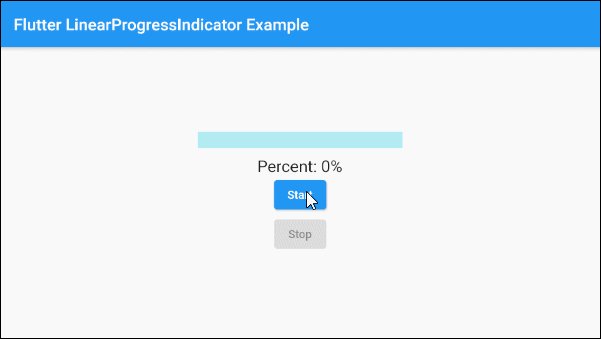
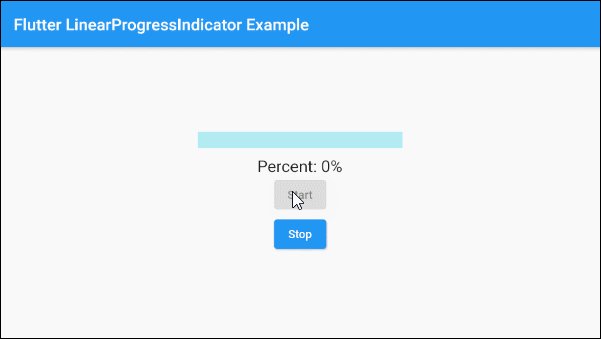
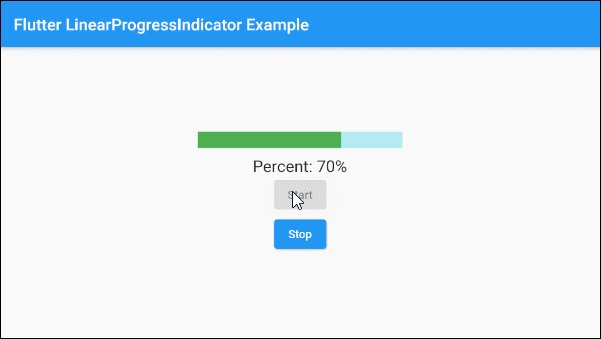
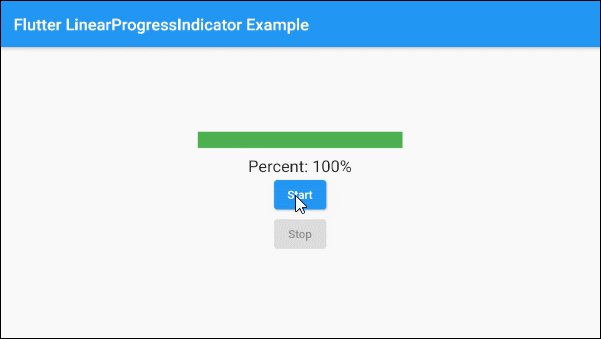
}3. Example: Determinate
Im folgenden Beispiel wird mit LinearProgressIndicator ein Forschritt mit dem Prozentsatz der abgeschlossenen Arbeit dargestellt. Der Parameter value hat einen Wert von 0 bis 1.

main.dart (ex 2)
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _HomePageState();
}
}
class _HomePageState extends State<HomePage> {
double _value = 0;
bool _working = false;
void startWorking() async {
this.setState(() {
this._working = true;
this._value = 0;
});
for(int i = 0; i< 10; i++) {
if(!this._working) {
break;
}
await Future.delayed(Duration(seconds: 1));
this.setState(() {
this._value += 0.1;
});
}
this.setState(() {
this._working = false;
});
}
void stopWorking() {
this.setState(() {
this._working = false;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter LinearProgressIndicator Example'),
),
body: Center(
child: Column (
mainAxisAlignment: MainAxisAlignment.center,
children: [
SizedBox(
width: 250,
height: 20,
child: LinearProgressIndicator(
value: this._value,
backgroundColor: Colors.cyan[100],
valueColor: new AlwaysStoppedAnimation<Color>(Colors.green),
),
),
SizedBox(width:10, height: 10),
Text(
"Percent: " + (this._value * 100).round().toString()+ "%",
style: TextStyle(fontSize: 20),
),
ElevatedButton(
child: Text("Start"),
onPressed: this._working? null: () {
this.startWorking();
}
),
ElevatedButton(
child: Text("Stop"),
onPressed: !this._working? null: () {
this.stopWorking();
}
)
]
)
),
);
}
}4. Example: Vertical Progress
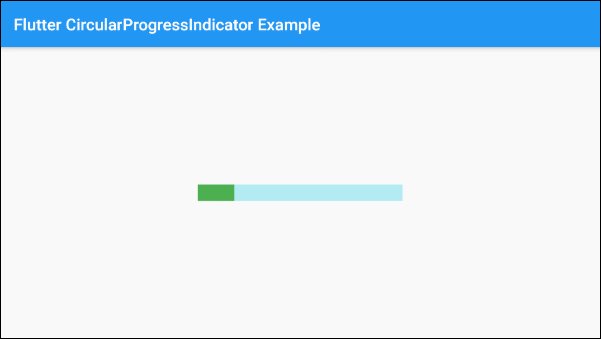
Grundsätzlich unterstützt LinearProgressIndicator die vertikale Richtung nicht. Wenn Sie jedoch eine vertikale Fortschritt-Bar-Anzeige möchten, können Sie es in RotatedBox mit einer 90 -Grad -Drehung platzieren.
Zum Beispiel:
RotatedBox(
quarterTurns: -1,
child: SizedBox(
width: 250,
height: 25,
child : LinearProgressIndicator(
backgroundColor: Colors.cyan[100],
valueColor: new AlwaysStoppedAnimation<Color>(Colors.green),
)
)
)- Der Parameter quarterTurns = 1 bedeutet eine Drehung um 90 Grad im Uhrzeigersinn.
- Andernfalls bedeutet quarterTurns = -1 eine Drehung um 90 Grad gegen den Uhrzeigersinn.
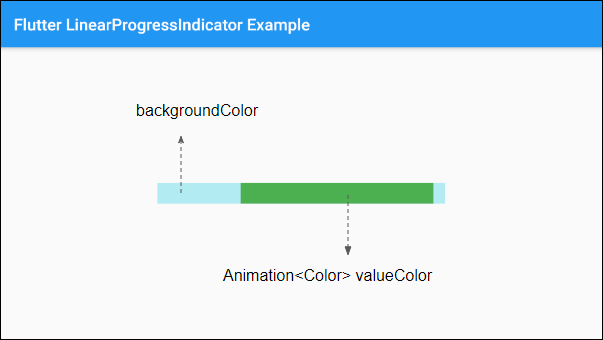
5. backgroundColor
backgroundColor wird verwendet, um die Hintergrundfarbe von LinearProgressIndicator festzulegen.
Color backgroundColor
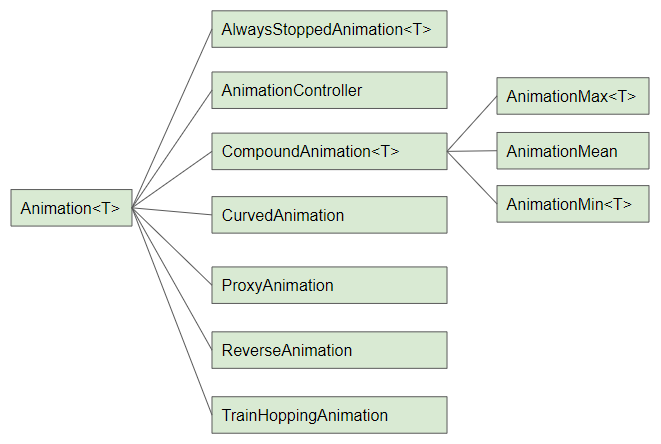
7. valueColor
valueColor wird verwendet, um eine Farbanimation für den Fortschritt anzugeben.
Animation<Color> valueColor
Zum Beispiel:
LinearProgressIndicator(
backgroundColor: Colors.cyanAccent,
valueColor: new AlwaysStoppedAnimation<Color>(Colors.red),
)- Die Anleitung zu Flutter Animation
9. semanticsLabel
semanticsLabel wird verwendet, um die beabsichtigte Verwendung von LinearProgressIndicator zu beschreiben, das vollständig in der Benutzeroberfläche verborgen ist und für Bildschirmleser wie Bildschirmleser für Bline sinnvoll ist.
String semanticsLabel10. semanticsValue
semanticsValue ist vollständig auf dem Bildschirm versteckt. Das Ziel ist darin, Bildschirmlesern Informationen über den aktuellen Fortschritt zur Verfügung zu stellen.
Standardmäßig ist der Wert von semanticsValue der Prozentsatz der abgeschlossenen Arbeit. Der Wert der Property value beträgt 0.3 , was bedeutet, dass der semanticsValue"30%" beträgt.
String semanticsValueZum Beispiel:
LinearProgressIndicator(
value: this._value,
backgroundColor: Colors.cyanAccent,
valueColor: new AlwaysStoppedAnimation<Color>(Colors.red),
semanticsLabel: "Downloading file abc.mp3",
semanticsValue: "Percent " + (this._value * 100).toString() + "%",
)Anleitungen Flutter
- Die Anleitung zu Flutter Column
- Die Anleitung zu Flutter Stack
- Die Anleitung zu Flutter IndexedStack
- Die Anleitung zu Flutter Spacer
- Die Anleitung zu Flutter Expanded
- Die Anleitung zu Flutter SizedBox
- Die Anleitung zu Flutter Tween
- Installieren Sie das Flutter SDK unter Windows
- Installieren Sie das Flutter Plugin für Android Studio
- Erstellen Sie Ihre erste Flutter-Anwendung - Hello Flutter
- Die Anleitung zu Flutter Scaffold
- Die Anleitung zu Flutter AppBar
- Die Anleitung zu Flutter BottomAppBar
- Die Anleitung zu Flutter TextButton
- Die Anleitung zu Flutter ElevatedButton
- Die Anleitung zu Flutter EdgeInsetsGeometry
- Die Anleitung zu Flutter EdgeInsets
- Die Anleitung zu Flutter CircularProgressIndicator
- Die Anleitung zu Flutter LinearProgressIndicator
- Die Anleitung zu Flutter Center
- Die Anleitung zu Flutter Align
- Die Anleitung zu Flutter Row
- Die Anleitung zu Flutter SplashScreen
- Die Anleitung zu Flutter Alignment
- Die Anleitung zu Flutter Positioned
- Die Anleitung zu Flutter SimpleDialog
- Die Anleitung zu Flutter AlertDialog
- Die Anleitung zu Flutter Navigation und Routing
- Die Anleitung zu Flutter TabBar
- Die Anleitung zu Flutter Banner
- Die Anleitung zu Flutter BottomNavigationBar
- Die Anleitung zu Flutter FancyBottomNavigation
- Die Anleitung zu Flutter Card
- Die Anleitung zu Flutter Border
- Die Anleitung zu Flutter ContinuousRectangleBorder
- Die Anleitung zu Flutter RoundedRectangleBorder
- Die Anleitung zu Flutter CircleBorder
- Die Anleitung zu Flutter StadiumBorder
- Die Anleitung zu Flutter Container
- Die Anleitung zu Flutter RotatedBox
- Die Anleitung zu Flutter CircleAvatar
- Die Anleitung zu Flutter IconButton
- Die Anleitung zu Flutter FlatButton
- Die Anleitung zu Flutter SnackBar
Show More