Die Anleitung zu Flutter Container
1. Flutter Container
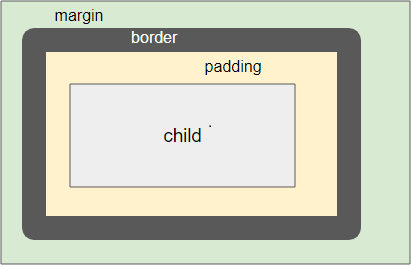
In Flutter ist Container ein Feld, das ein untergeordnetes widget enthaltet. Gleichzeitig können Sie den Stil durch die Properties wie padding, margin, alignment,...festlegen. Container hebt den Inhalt hervor oder trennt diesen Inhalt von anderen Inhalten.

Container Constructor:
Container Constructor
Container(
{Key key,
AlignmentGeometry alignment,
EdgeInsetsGeometry padding,
Color color,
Decoration decoration,
Decoration foregroundDecoration,
double width,
double height,
BoxConstraints constraints,
EdgeInsetsGeometry margin,
Matrix4 transform,
Widget child,
Clip clipBehavior: Clip.none}
)Bei der Erstellung eines Container beteiligt viele Parameter width, height, child, alignment,.. . Darüber hinaus wird dies durch die Einschränkungen vom übergeordneten widget beeinflusst, sodass das Layoutverhalten von Container relativ komplex ist. Schauen wir uns die verschiedene Beispiel in den folgenden Fällen an:
Case 1:
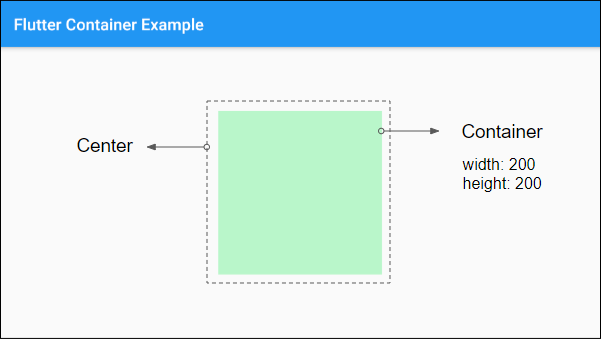
Wenn die Parameter width, height angegeben sind und das übergeordnete widget begrenzt (bounded) ist, bestimmt der Container seine Größe anhand der angegebenen Parameter.
Z.B: Ein angegebener Container(width, height)=(200,200) das untergeordnete Element eines Objekt Center. Es hat eine Größe von 200x200.
Center (
child: Container (
color: Colors.greenAccent[100],
padding: EdgeInsets.fromLTRB(10, 5, 50, 5),
width: 200,
height: 200
)
)
Case 2:
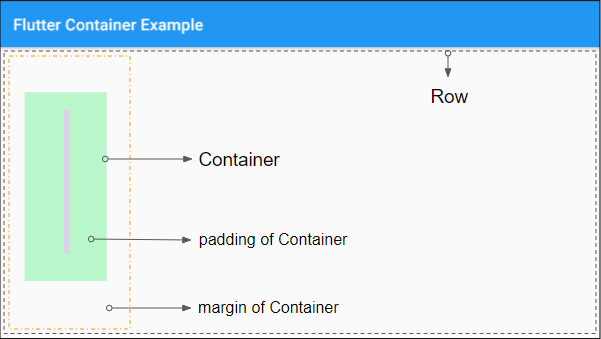
Wenn die Parameter child, width, height, constraints nicht angegeben (oder null) sind, und das übergeordnete widget nicht begrenzt (unbounded) ist, versucht der Container , seine Größe so klein wie möglich zu bestimmen.
Schauen wir uns ein Beispiel an: Ein Container mit den Parametern width, height, child, constraints ist nicht angegeben. Er ist ein Kind von einer Row, und versucht, seine horizontale Größe so klein wie möglich zu bestimmen.
Achtung: Row ist ein vertikales begrenztes (bounded) widget, jedoch horizontal unbegrenzt (unbounded).
Row (
children: [
Container (
color: Colors.greenAccent[100],
padding: EdgeInsets.fromLTRB(50, 30, 50, 30),
margin: EdgeInsets.fromLTRB(30, 55, 50, 70),
)
]
)
Case 3:
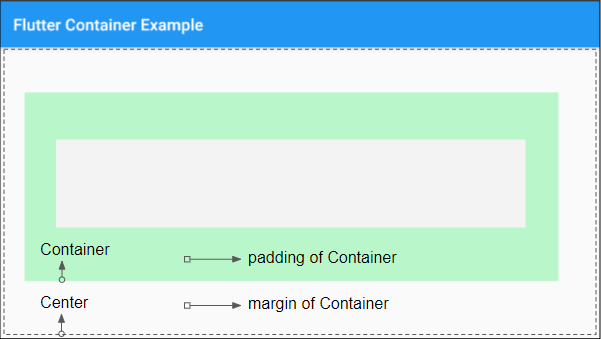
Wenn die Paramter child, width, height, constraints nicht angegeben (oder null) sind, und das übergeordnete widget begrenzt (bounded) ist, versucht der Container, seine Gröpe so groß wie möglich zu bestimmen.
Z.B: Ein Container mit untergeordneten Parameter child, width, height, constraints wird nicht angegeben. Da er ein untergeordnetes Element eines Center ist, ist die Größe vom Container so groß wie möglich.
Center (
child: Container (
color: Colors.greenAccent[100],
padding: EdgeInsets.fromLTRB(50, 30, 50, 30),
margin: EdgeInsets.fromLTRB(30, 55, 50, 70)
)
)
Case 4:
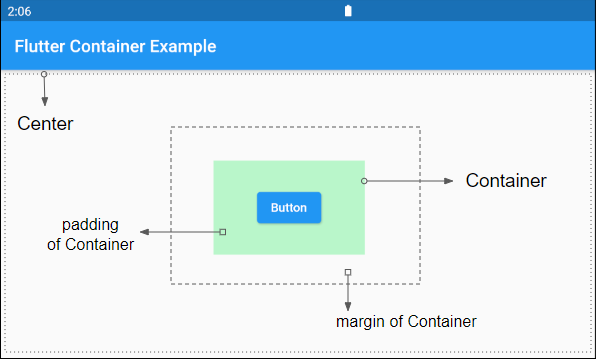
Wenn child angeegben wird, wird die Parameter width, height, constraints und alignment jedoch nicht, ist Container so klein wie möglich und entspricht den Einschränkungen vom übergeordneten widget .
Zum Beispiel:
Center (
child: Container (
color: Colors.greenAccent[100],
padding: EdgeInsets.fromLTRB(50, 30, 50, 30),
margin: EdgeInsets.fromLTRB(30, 55, 50, 70),
child: ElevatedButton (
child: Text("Button"),
onPressed: () {},
)
)
)
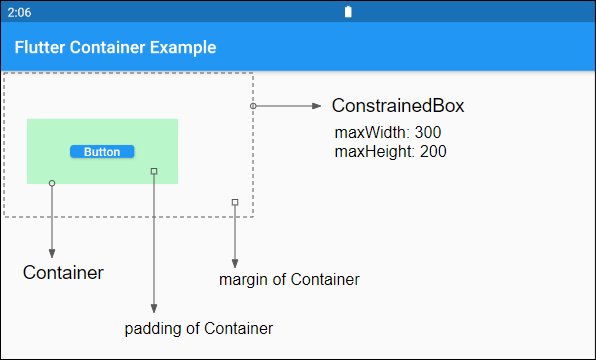
Zum Beispiel:
ConstrainedBox (
constraints: BoxConstraints (
maxWidth: 300,
maxHeight: 200
),
child: Container (
color: Colors.greenAccent[100],
padding: EdgeInsets.fromLTRB(50, 30, 50, 30),
margin: EdgeInsets.fromLTRB(30, 55, 50, 70),
child: ElevatedButton (
child: Text("Button"),
onPressed: () {},
)
)
)
Case 5:
Wenn child und alignment angegeben werden, werden die Parameter width, height, constraints jedoch nicht, ist Container so groß wie möglich.
Weitere Beispiele finden Sie im Abschnitt vom alignment (wie folgt).
2. alignment
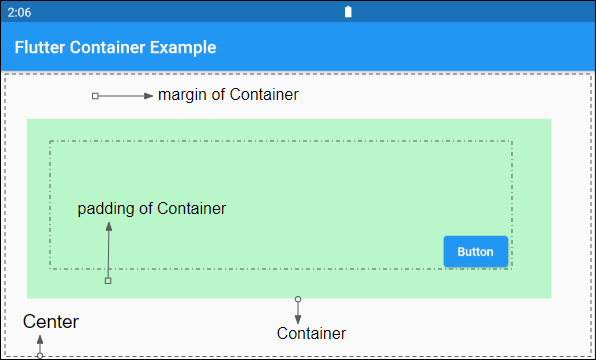
Das Property alignment wird verwendet, um die Position vom child im Container auszurichten.
AlignmentGeometry alignmentWenn Container das child angibt und nicht width, height, constraints und alignment angibt, wird seine Abmessung so klein wie möglich festgelegt. Wenn Container jedoch das child und alignment , aber nicht width, height, constraints angibt, legt es seine Größe wie möglich fest.
Container (
alignment: Alignment.bottomRight,
color: Colors.greenAccent[100],
padding: EdgeInsets.fromLTRB(50, 30, 50, 30),
margin: EdgeInsets.fromLTRB(30, 55, 50, 70),
child: ElevatedButton (
child: Text("Button"),
onPressed: () {},
)
)
- Die Anleitung zu Flutter AlignmentGeometry
3. padding
Das Property padding wird verwendet, um einen leeren Bereich im Container zu erstellen und child (wenn ja) zu umgeben.
EdgeInsetsGeometry padding4. color
Das Property color wird verwendet, um die Hintergrundfarbe für Container und hinter child zu bestimmen.
Color color5. decoration
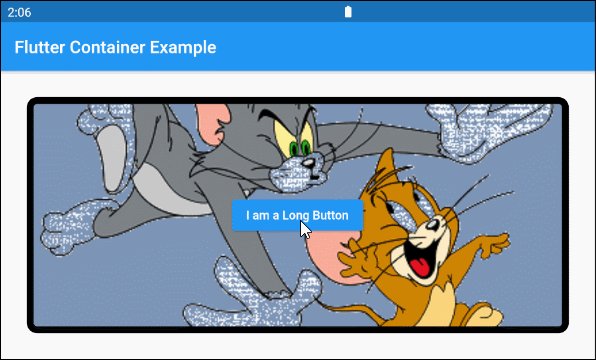
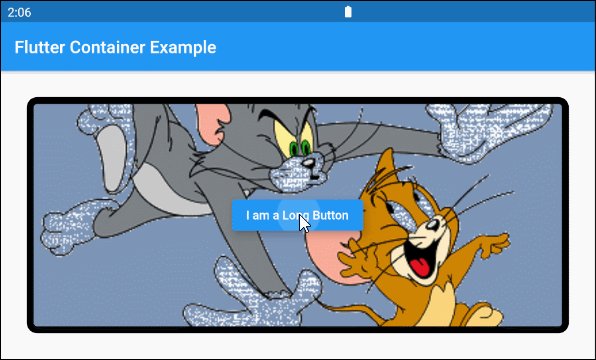
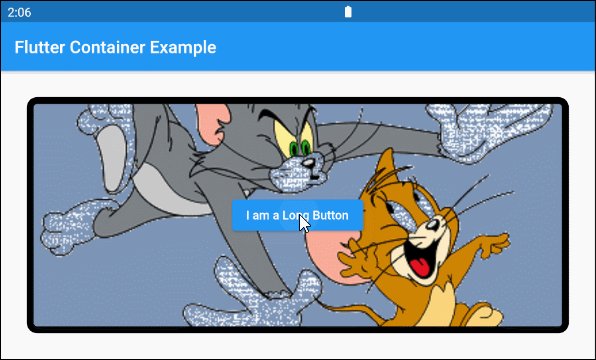
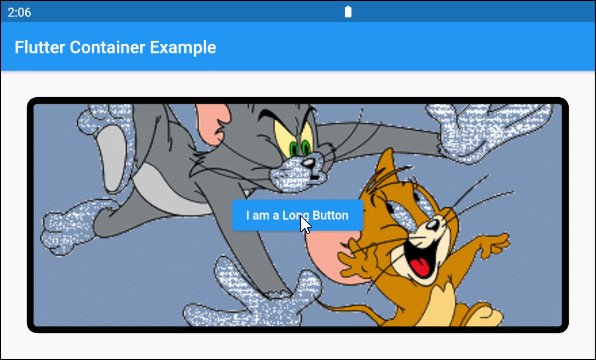
Das Property decoration wird verwendet, um etwas auf den Hintergrund vom Container und hinter child zu zeichnen. Wenn Sie eine Farbe auf den Hintergrund vom Container (und hinter child) zeichnen möchten, verwenden Sie am besten das Property color.
Decoration decorationContainer (
alignment: Alignment.center,
decoration: BoxDecoration(
color: const Color(0xff7c94b6),
image: const DecorationImage(
image: NetworkImage('https://s3.o7planning.com/images/tom-and-jerry.png'),
fit: BoxFit.cover,
),
border: Border.all( color: Colors.black, width: 8),
borderRadius: BorderRadius.circular(12),
),
margin: EdgeInsets.all(30),
child: ElevatedButton(
child: Text("I am a Long Button"),
onPressed: () {}
)
)
- Die Anleitung zu Flutter Decoration
6. foregroundDecoration
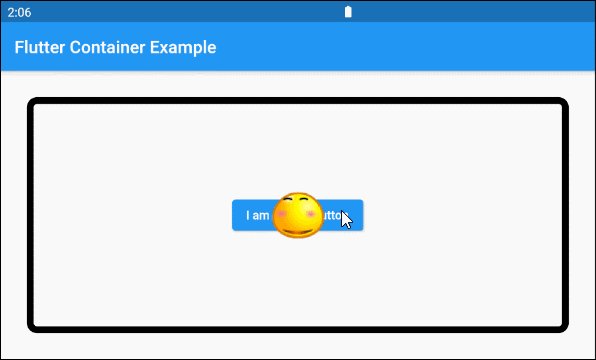
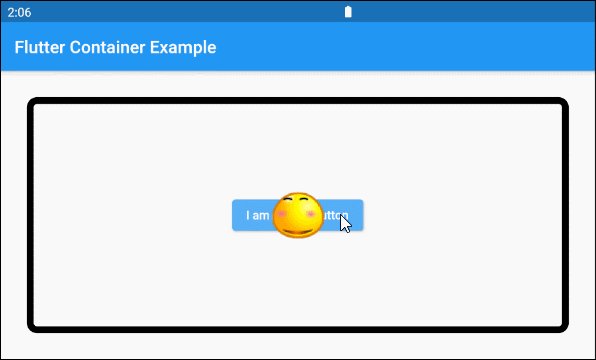
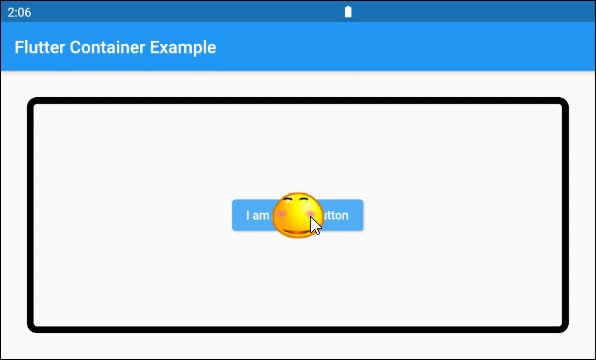
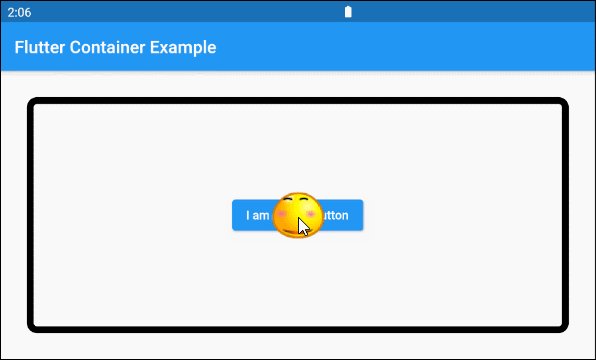
Das Property foregroundDecoration wird verwendet, um etwas auf den Hintergrund vom Container, und vor child zu zeichnen. Es kann child abdecken und unsichtbar machen, aber Sie können trotzdem mit child interagieren.
Decoration foregroundDecorationZum Beispiel:

Container (
alignment: Alignment.center,
foregroundDecoration: BoxDecoration(
image: const DecorationImage(
image: NetworkImage('https://s3.o7planning.com/images/smile-64.png'),
fit: BoxFit.none,
),
border: Border.all( color: Colors.black, width: 8),
borderRadius: BorderRadius.circular(12),
),
margin: EdgeInsets.all(30),
child: ElevatedButton(
child: Text("I am a Long Button"),
onPressed: () {}
)
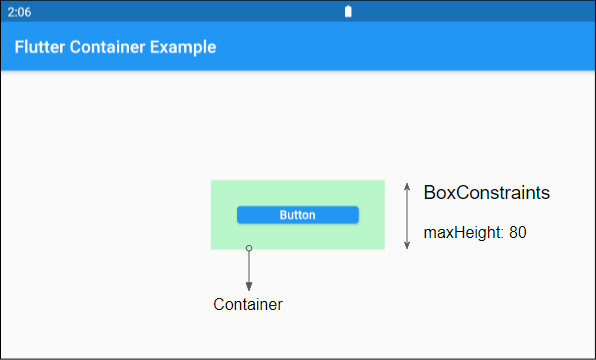
)9. constraints
Das Property constraints werden dem Container zusätzliche Einschränkungen hinzugefügt.
BoxConstraints constraintsZum Beispiel:
Container (
color: Colors.greenAccent[100],
padding: EdgeInsets.all(30),
width: 200,
height: 200,
constraints: BoxConstraints(
maxHeight: 80
),
child:ElevatedButton(
child: Text("Button"),
onPressed: (){},
)
)
- Die Anleitung zu Flutter BoxConstraints
Anleitungen Flutter
- Die Anleitung zu Flutter Column
- Die Anleitung zu Flutter Stack
- Die Anleitung zu Flutter IndexedStack
- Die Anleitung zu Flutter Spacer
- Die Anleitung zu Flutter Expanded
- Die Anleitung zu Flutter SizedBox
- Die Anleitung zu Flutter Tween
- Installieren Sie das Flutter SDK unter Windows
- Installieren Sie das Flutter Plugin für Android Studio
- Erstellen Sie Ihre erste Flutter-Anwendung - Hello Flutter
- Die Anleitung zu Flutter Scaffold
- Die Anleitung zu Flutter AppBar
- Die Anleitung zu Flutter BottomAppBar
- Die Anleitung zu Flutter TextButton
- Die Anleitung zu Flutter ElevatedButton
- Die Anleitung zu Flutter EdgeInsetsGeometry
- Die Anleitung zu Flutter EdgeInsets
- Die Anleitung zu Flutter CircularProgressIndicator
- Die Anleitung zu Flutter LinearProgressIndicator
- Die Anleitung zu Flutter Center
- Die Anleitung zu Flutter Align
- Die Anleitung zu Flutter Row
- Die Anleitung zu Flutter SplashScreen
- Die Anleitung zu Flutter Alignment
- Die Anleitung zu Flutter Positioned
- Die Anleitung zu Flutter SimpleDialog
- Die Anleitung zu Flutter AlertDialog
- Die Anleitung zu Flutter Navigation und Routing
- Die Anleitung zu Flutter TabBar
- Die Anleitung zu Flutter Banner
- Die Anleitung zu Flutter BottomNavigationBar
- Die Anleitung zu Flutter FancyBottomNavigation
- Die Anleitung zu Flutter Card
- Die Anleitung zu Flutter Border
- Die Anleitung zu Flutter ContinuousRectangleBorder
- Die Anleitung zu Flutter RoundedRectangleBorder
- Die Anleitung zu Flutter CircleBorder
- Die Anleitung zu Flutter StadiumBorder
- Die Anleitung zu Flutter Container
- Die Anleitung zu Flutter RotatedBox
- Die Anleitung zu Flutter CircleAvatar
- Die Anleitung zu Flutter IconButton
- Die Anleitung zu Flutter FlatButton
- Die Anleitung zu Flutter SnackBar
Show More