Die Anleitung zu Flutter Alignment
1. Flutter Alignment
Alignment wird benutzt um festzulegen, wie die Position eines untergeordneten widget in seinem übergeordneten Widget ausgerichtet (align) werden solll.

- Die Anleitung zu Flutter AlignmentGeometry
- Die Anleitung zu Flutter AlignmentDirectional
Alignment Constructor
const Alignment(
double x,
double y
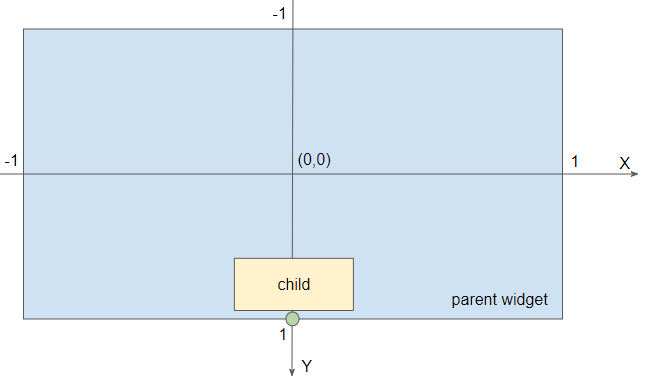
)Flutter stellt ein Koordinatensystem in die Mitte eines übergeordneten widget und Sie können aus den zwei Parameter x und y ein Objekt Alignment erstellen, um zu beschreiben, wie die Position vom untergeordneten Widget ausgerichtet (align) wird.

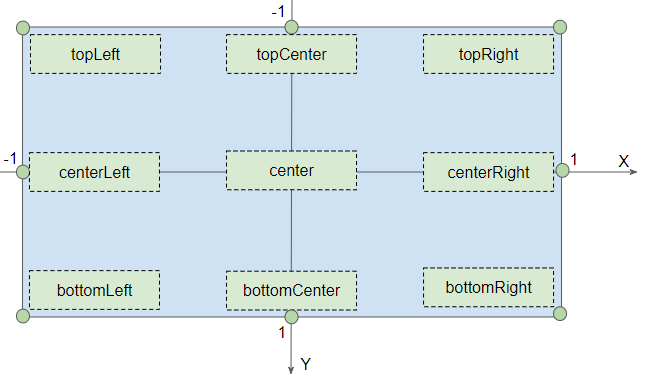
Die Klasse Alignment definiert einige Konstanten, die einigen üblichen Positionen entsprechen:

Constant | Define |
bottomCenter | Alignment(0.0, 1.0) |
bottomLeft | Alignment(-1.0, 1.0) |
bottomRight | Alignment(1.0, 1.0) |
center | Alignment(0.0, 0.0) |
centerLeft | Alignment(-1.0, 0.0) |
centerRight | Alignment(1.0, 0.0) |
topCenter | Alignment(0.0, -1.0) |
topLeft | Alignment(-1.0, -1.0) |
topRight | Alignment(1.0, -1.0) |
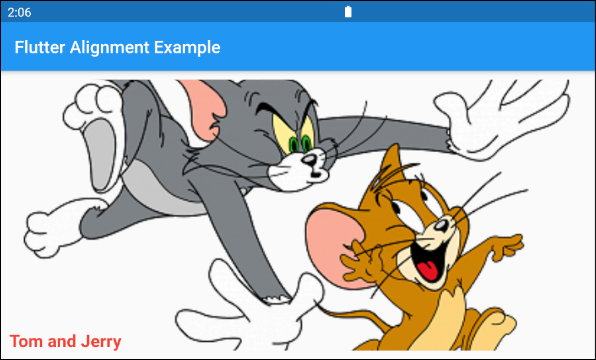
2. Examples

Container (
decoration: BoxDecoration (
image: const DecorationImage(
image: NetworkImage('https://s3.o7planning.com/images/tom-and-jerry.png'),
fit: BoxFit.cover,
)
),
margin: EdgeInsets.all(10),
alignment: Alignment.bottomLeft,
child: Text (
"Tom and Jerry",
style: TextStyle(
fontSize: 20,
color: Colors.red,
fontWeight: FontWeight.bold
),
)
)Anleitungen Flutter
- Die Anleitung zu Flutter Column
- Die Anleitung zu Flutter Stack
- Die Anleitung zu Flutter IndexedStack
- Die Anleitung zu Flutter Spacer
- Die Anleitung zu Flutter Expanded
- Die Anleitung zu Flutter SizedBox
- Die Anleitung zu Flutter Tween
- Installieren Sie das Flutter SDK unter Windows
- Installieren Sie das Flutter Plugin für Android Studio
- Erstellen Sie Ihre erste Flutter-Anwendung - Hello Flutter
- Die Anleitung zu Flutter Scaffold
- Die Anleitung zu Flutter AppBar
- Die Anleitung zu Flutter BottomAppBar
- Die Anleitung zu Flutter TextButton
- Die Anleitung zu Flutter ElevatedButton
- Die Anleitung zu Flutter EdgeInsetsGeometry
- Die Anleitung zu Flutter EdgeInsets
- Die Anleitung zu Flutter CircularProgressIndicator
- Die Anleitung zu Flutter LinearProgressIndicator
- Die Anleitung zu Flutter Center
- Die Anleitung zu Flutter Align
- Die Anleitung zu Flutter Row
- Die Anleitung zu Flutter SplashScreen
- Die Anleitung zu Flutter Alignment
- Die Anleitung zu Flutter Positioned
- Die Anleitung zu Flutter SimpleDialog
- Die Anleitung zu Flutter AlertDialog
- Die Anleitung zu Flutter Navigation und Routing
- Die Anleitung zu Flutter TabBar
- Die Anleitung zu Flutter Banner
- Die Anleitung zu Flutter BottomNavigationBar
- Die Anleitung zu Flutter FancyBottomNavigation
- Die Anleitung zu Flutter Card
- Die Anleitung zu Flutter Border
- Die Anleitung zu Flutter ContinuousRectangleBorder
- Die Anleitung zu Flutter RoundedRectangleBorder
- Die Anleitung zu Flutter CircleBorder
- Die Anleitung zu Flutter StadiumBorder
- Die Anleitung zu Flutter Container
- Die Anleitung zu Flutter RotatedBox
- Die Anleitung zu Flutter CircleAvatar
- Die Anleitung zu Flutter IconButton
- Die Anleitung zu Flutter FlatButton
- Die Anleitung zu Flutter SnackBar
Show More