Die Anleitung zu Flutter Align
1. Flutter Align
Im Flutter ist Align ein Widget, das ein anderes Widget enthält und den Parameter alignment zum Ausrichten (align) der Position vom untergeordneten Widgets bereitstellt.
Center und Align sind sich ziemlich ähnlich. Sie haben nur ein untergeordnetes Widget, aber Center platztiert das untergeordnete widget immer in die Mitte.
Align Constructor
const Align(
{Key key,
AlignmentGeometry alignment: Alignment.center,
double widthFactor,
double heightFactor,
Widget child}
)Wenn Parameter widthFactor nicht angegeben wird, ist die Breite vom Align so groß wie möglich. Andernfalls entspricht die Breite von Align der Breite von child multipliziert mit widthFactor. In ähnlicher Weise hat der Parameter heightFactor dasselbe Verhalten für die Höhe vom Align. Daher ist die Größe von Align standardmäßig so groß wie möglich.
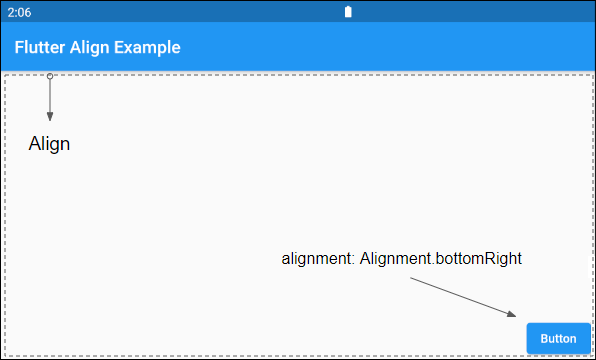
(ex1)
Align (
alignment: Alignment.bottomRight,
child: ElevatedButton (
child: Text("Button"),
onPressed: () {}
)
)
3. alignment
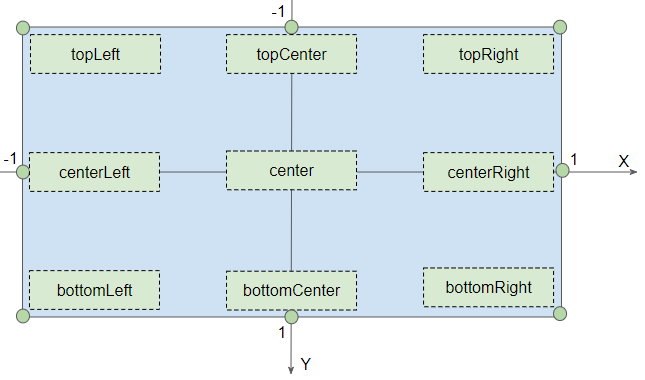
Das Property alignment wird verwendet, um zu definieren, wie child ausgerichtet (align) werden soll. Der Standardwert für alignment ist Alignment.center.
AlignmentGeometry alignment: Alignment.center
- Die Anleitung zu Flutter AlignmentGeometry
- Die Anleitung zu Flutter Alignment
4. widthFactor
widthFactor ist ein Faktor, mit dem die Breite von Align basierend auf der Breite vom child berechnet wird. Wenn widthFactor nicht null ist, entspricht die Breite von Align der Breite von child multipliziert mit diesem Faktor.
Wenn widthFactor nicht angegeben ist, ist die Breite von Align so größ wie möglich.
double widthFactorZum Beispiel:
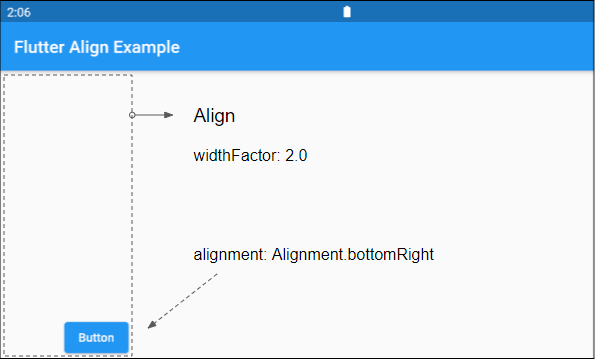
widthFactor (ex1)
Align (
alignment: Alignment.bottomRight,
widthFactor: 2.0,
child: ElevatedButton (
child: Text("Button"),
onPressed: () {}
)
)
5. heightFactor
heightFactor ist ein Faktor, mit dem die Höhe von Align basierend auf der Breite von child berechnet wird. Wenn heightFactor nicht null ist, entspricht die Höhe von Center der Breite von child multipliziert mit diesem Faktor.
Wenn heightFactor nicht angegeben ist, ist die Höhe von Align so größ wie möglich.
double heightFactorZum Beispiel:
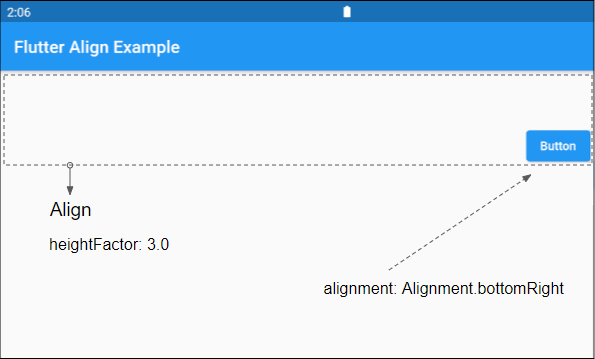
heightFactor (ex1)
Align (
alignment: Alignment.bottomRight,
heightFactor: 3.0,
child: ElevatedButton (
child: Text("Button"),
onPressed: () {}
)
)
Anleitungen Flutter
- Die Anleitung zu Flutter Column
- Die Anleitung zu Flutter Stack
- Die Anleitung zu Flutter IndexedStack
- Die Anleitung zu Flutter Spacer
- Die Anleitung zu Flutter Expanded
- Die Anleitung zu Flutter SizedBox
- Die Anleitung zu Flutter Tween
- Installieren Sie das Flutter SDK unter Windows
- Installieren Sie das Flutter Plugin für Android Studio
- Erstellen Sie Ihre erste Flutter-Anwendung - Hello Flutter
- Die Anleitung zu Flutter Scaffold
- Die Anleitung zu Flutter AppBar
- Die Anleitung zu Flutter BottomAppBar
- Die Anleitung zu Flutter TextButton
- Die Anleitung zu Flutter ElevatedButton
- Die Anleitung zu Flutter EdgeInsetsGeometry
- Die Anleitung zu Flutter EdgeInsets
- Die Anleitung zu Flutter CircularProgressIndicator
- Die Anleitung zu Flutter LinearProgressIndicator
- Die Anleitung zu Flutter Center
- Die Anleitung zu Flutter Align
- Die Anleitung zu Flutter Row
- Die Anleitung zu Flutter SplashScreen
- Die Anleitung zu Flutter Alignment
- Die Anleitung zu Flutter Positioned
- Die Anleitung zu Flutter SimpleDialog
- Die Anleitung zu Flutter AlertDialog
- Die Anleitung zu Flutter Navigation und Routing
- Die Anleitung zu Flutter TabBar
- Die Anleitung zu Flutter Banner
- Die Anleitung zu Flutter BottomNavigationBar
- Die Anleitung zu Flutter FancyBottomNavigation
- Die Anleitung zu Flutter Card
- Die Anleitung zu Flutter Border
- Die Anleitung zu Flutter ContinuousRectangleBorder
- Die Anleitung zu Flutter RoundedRectangleBorder
- Die Anleitung zu Flutter CircleBorder
- Die Anleitung zu Flutter StadiumBorder
- Die Anleitung zu Flutter Container
- Die Anleitung zu Flutter RotatedBox
- Die Anleitung zu Flutter CircleAvatar
- Die Anleitung zu Flutter IconButton
- Die Anleitung zu Flutter FlatButton
- Die Anleitung zu Flutter SnackBar
Show More