Die Anleitung zu Flutter RoundedRectangleBorder
1. RoundedRectangleBorder
RoundedRectangleBorder wird verwendet, um einen rechteckigen Rand mit gerundeten Ecken zu erstellen. Es wird häufig mit ShapeDecoration verwendet, um ein Box mit der gerundeten Ecken zu zeichnen.

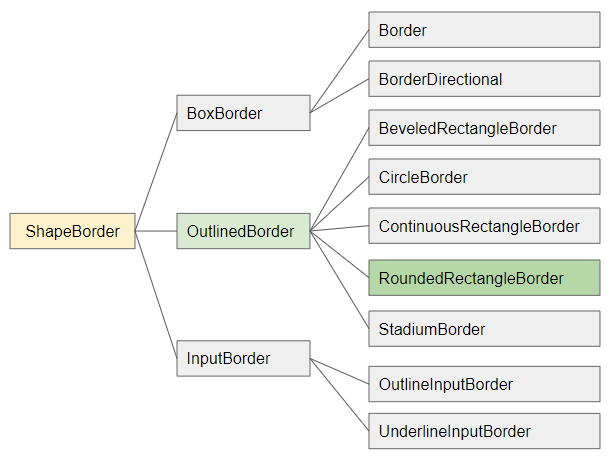
- ShapeBorder
- OutlinedBorder
- Border
- CircleBorder
- ContinuousRectangleBorder
- StadiumBorder
- BoxBorder
- InputBorder
- BorderDirectional
- BeveledRectangleBorder
- OutlineInputBorder
- UnderlineInputBorder
RoundedRectangleBorder constructor
const RoundedRectangleBorder(
{BorderSide side: BorderSide.none,
BorderRadiusGeometry borderRadius: BorderRadius.zero}
)2. Examples
Z.B: Verwenden Sie RoundedRectangleBorder für einen Container.

(ex1)
Container(
width: 300,
height: 150,
decoration: ShapeDecoration(
color: Colors.white,
shape: RoundedRectangleBorder (
borderRadius: BorderRadius.circular(32.0),
side: BorderSide(
width: 10,
color: Colors.blue
)
)
),
child: Center(
child: Text(
"Flutter",
style: TextStyle(fontSize: 50)
)
),
)Verwenden Sie den Operator Addition ( + ) um 2 ShapeBorder zu einem kombinierten Randzu addieren

(ex2)
Container(
width: 300,
height: 150,
decoration: ShapeDecoration(
color: Colors.white,
shape: RoundedRectangleBorder (
borderRadius: BorderRadius.circular(16.0),
side: BorderSide(
width: 10,
color: Colors.blue
)
) + RoundedRectangleBorder (
borderRadius: BorderRadius.circular(32.0),
side: BorderSide(
width: 20,
color: Colors.green
)
)
),
child: Center(
child: Text(
"Flutter",
style: TextStyle(fontSize: 50)
)
),
)Z.B: Verwenden Sie RoundedRectangleBorder um die Form für eine ElevatedButton zu formen:
ElevatedButton(
child: Text("ElevatedButton"),
onPressed: () {},
style: ElevatedButton.styleFrom( // returns ButtonStyle
primary: Colors.red,
onPrimary: Colors.white,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(32.0),
),
),
)HInweis: Das Property RoundedRectangleBorder.side arbeitet mit ElevatedButton, TextButton und OutlinedButton nicht. Es wird durch ButtonStyle.side überschieben.
ElevatedButton(
child: Text("ElevatedButton"),
onPressed: () {},
style: ElevatedButton.styleFrom( // returns ButtonStyle
primary: Colors.red,
onPrimary: Colors.white,
side: BorderSide(color: Colors.green, width: 3), // Work!
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(32.0),
side: BorderSide(color: Colors.yellow, width: 3) // (Not working - Read note!!)
),
),
)ElevatedButton.icon(
icon: Icon(Icons.thumb_up),
label: Text("Like"),
onPressed: () {},
style: ElevatedButton.styleFrom( // returns ButtonStyle
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(32.0),
),
),
)
// with side:
ElevatedButton.icon(
icon: Icon(Icons.thumb_up),
label: Text("Like"),
onPressed: () {},
style: ElevatedButton.styleFrom( // returns ButtonStyle
side: BorderSide(color: Colors.green, width: 3),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(32.0),
),
),
)OutlinedButton.icon (
icon: Icon(Icons.star_outline),
label: Text("OutlinedButton"),
onPressed: () {},
style: ElevatedButton.styleFrom( // returns ButtonStyle
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(32.0),
),
),
)
// with side:
OutlinedButton.icon (
icon: Icon(Icons.star_outline),
label: Text("OutlinedButton"),
onPressed: () {},
style: ElevatedButton.styleFrom( // returns ButtonStyle
side: BorderSide(width: 2.0, color: Colors.green),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(32.0),
),
),
)3. side
side -bietet die Paramter für den Rand wie Farbe, Breite und Stil
BorderSide side: BorderSide.noneBorderSide constructor
const BorderSide (
{Color color: const Color(0xFF000000),
double width: 1.0,
BorderStyle style: BorderStyle.solid}
)- Die Anleitung zu Flutter BorderSide
Hinweis: Property RoundedRectangleBorder.side arbeitet mit ElevatedButton, TextButton und OutlinedButton nicht. Es wird durch ButtonStyle.side überschieben. (Sehen Sie das Beispiel oben mehr).
4. borderRadius
borderRadius - bietet den Wert für den vier Ecken Radius des Rechtecks ein.
BorderRadiusGeometry borderRadius: BorderRadius.zero- Die Anleitung zu Flutter BorderRadiusGeometry

borderRadius (ex1)
Container(
width: 300,
height: 150,
decoration: ShapeDecoration(
color: Colors.white,
shape: RoundedRectangleBorder (
borderRadius: BorderRadius.only(
bottomLeft: Radius.zero,
topLeft: Radius.zero,
bottomRight: Radius.circular(20),
topRight: Radius.circular(45)
),
side: BorderSide(
width: 10,
color: Colors.blue
)
)
),
child: Center(
child: Text(
"Flutter",
style: TextStyle(fontSize: 50)
)
),
)Anleitungen Flutter
- Die Anleitung zu Flutter Column
- Die Anleitung zu Flutter Stack
- Die Anleitung zu Flutter IndexedStack
- Die Anleitung zu Flutter Spacer
- Die Anleitung zu Flutter Expanded
- Die Anleitung zu Flutter SizedBox
- Die Anleitung zu Flutter Tween
- Installieren Sie das Flutter SDK unter Windows
- Installieren Sie das Flutter Plugin für Android Studio
- Erstellen Sie Ihre erste Flutter-Anwendung - Hello Flutter
- Die Anleitung zu Flutter Scaffold
- Die Anleitung zu Flutter AppBar
- Die Anleitung zu Flutter BottomAppBar
- Die Anleitung zu Flutter TextButton
- Die Anleitung zu Flutter ElevatedButton
- Die Anleitung zu Flutter EdgeInsetsGeometry
- Die Anleitung zu Flutter EdgeInsets
- Die Anleitung zu Flutter CircularProgressIndicator
- Die Anleitung zu Flutter LinearProgressIndicator
- Die Anleitung zu Flutter Center
- Die Anleitung zu Flutter Align
- Die Anleitung zu Flutter Row
- Die Anleitung zu Flutter SplashScreen
- Die Anleitung zu Flutter Alignment
- Die Anleitung zu Flutter Positioned
- Die Anleitung zu Flutter SimpleDialog
- Die Anleitung zu Flutter AlertDialog
- Die Anleitung zu Flutter Navigation und Routing
- Die Anleitung zu Flutter TabBar
- Die Anleitung zu Flutter Banner
- Die Anleitung zu Flutter BottomNavigationBar
- Die Anleitung zu Flutter FancyBottomNavigation
- Die Anleitung zu Flutter Card
- Die Anleitung zu Flutter Border
- Die Anleitung zu Flutter ContinuousRectangleBorder
- Die Anleitung zu Flutter RoundedRectangleBorder
- Die Anleitung zu Flutter CircleBorder
- Die Anleitung zu Flutter StadiumBorder
- Die Anleitung zu Flutter Container
- Die Anleitung zu Flutter RotatedBox
- Die Anleitung zu Flutter CircleAvatar
- Die Anleitung zu Flutter IconButton
- Die Anleitung zu Flutter FlatButton
- Die Anleitung zu Flutter SnackBar
Show More