Die Anleitung zu Flutter Center
1. Flutter Center
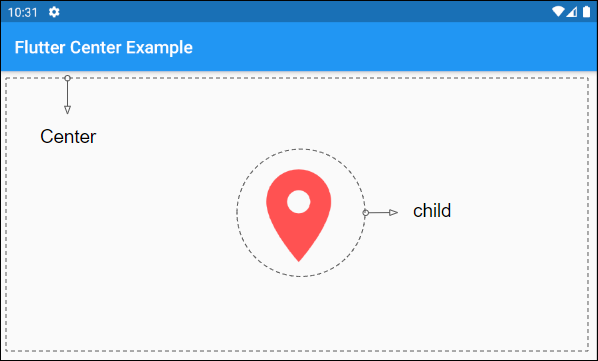
Center ist ein Widget, das das einzige untergeordnete Widget in der Mitte platziert.
Center und Align sind ziemlich ähnlich. Sie haben nur ein untergeordnetes Widget, aber mit Align können Sie die Position des untergeordneten Widgets anpassen.
Center Constructor
const Center(
{Key key,
double widthFactor,
double heightFactor,
Widget child}
)Wenn widthFactor nicht angegeben ist, ist die Breite vom Center so groß wie möglich, andernfalls entspricht die Breite vom Center dass, die Breite vom child mit widthFactor multipliziert. Der Parameter heightFactor hat auch das gleiche Verhalten für die Höhe vom Center. Standardmäßig ist Center so groß wie möglich.
Center(
child: Icon (
Icons.place,
size: 128,
color: Colors.redAccent
)
)
main.dart (ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter Center Example")
),
body: Center(
child: Icon (
Icons.place,
size: 128,
color: Colors.redAccent
)
),
);
}
}2. child
child ist das einzige untergeordnete Widget von Center. In einigen Anwendungsfällen kann es sich um das Objekt Row, Column oder Stack handeln, um möglicherweise viele andere Widgets zu enthalten.
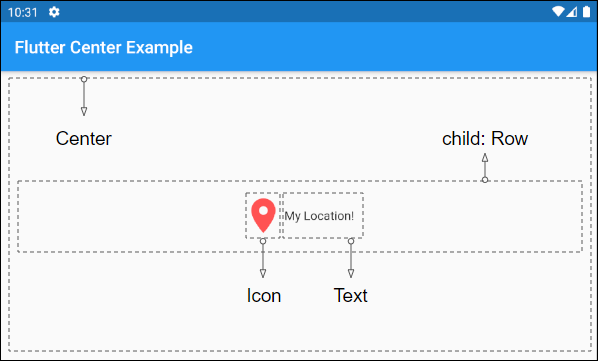
Widget childWenn child ein Objekt Row ist, kann es viele untergeordnete Widgets in einer Zeile enthalten.

child (ex1)
Center (
child: Row (
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon (
Icons.place,
size: 48,
color: Colors.redAccent
),
Text("My Location!")
],
)
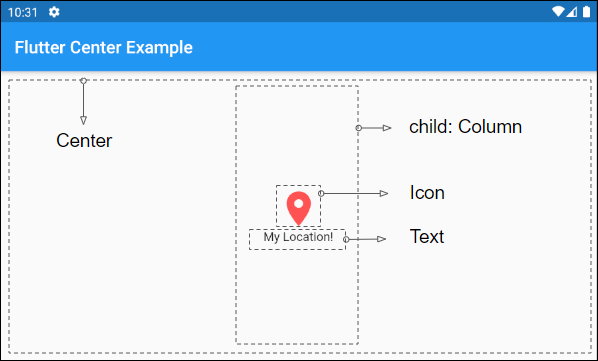
)Wenn ein child beispielweise ein Objekt Column, kann es viele untergeordnete Widgets in einer Spalte enthalten.

child (ex2)
Center (
child: Column (
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon (
Icons.place,
size: 48,
color: Colors.redAccent
),
Text("My Location!")
],
)
)3. widthFactor
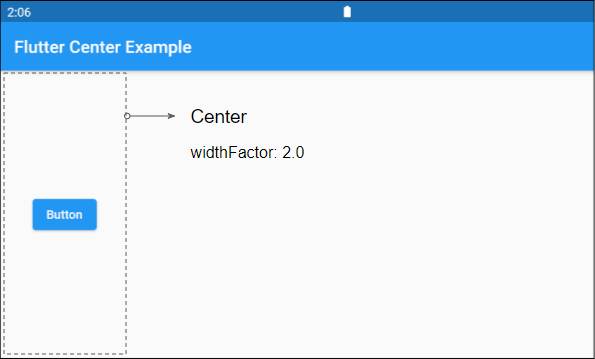
widthFactor ist ein Faktor, mit dem die Breite des Center basierend auf der Breite von child berechnet wird. Wenn widthFactor nicht null ist, entspricht die Breite von Centerd der Breite von child multipliziert mit diesem Faktor.
Wenn widthFactor nicht angegeben ist, ist die Breite vom Center so groß wie möglich.
double widthFactorZum Beispiel:
widthFactor (ex1)
Center(
child: ElevatedButton (
child: Text("Button"),
onPressed: () {}
),
widthFactor: 2.0
)
4. heightFactor
heightFactor ist ein Faktor, mit dem die Höhe des Center basierend auf der Höhe von child. Wenn heightFactor nicht null ist, entspricht die Höhe von Center der Höhe von child multipliziert mit diesem Faktor.
Wenn heightFactor nicht angegeben ist, ist die Höhe vom Center so groß wie möglich.
double heightFactorZum Beispiel:
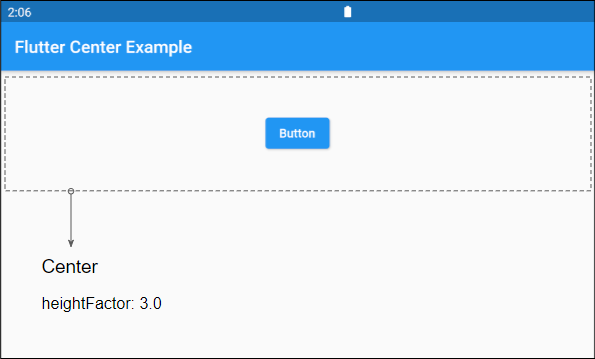
heightFactor (ex1)
Center(
child: ElevatedButton (
child: Text("Button"),
onPressed: () {}
),
heightFactor: 3.0
)
Anleitungen Flutter
- Die Anleitung zu Flutter Column
- Die Anleitung zu Flutter Stack
- Die Anleitung zu Flutter IndexedStack
- Die Anleitung zu Flutter Spacer
- Die Anleitung zu Flutter Expanded
- Die Anleitung zu Flutter SizedBox
- Die Anleitung zu Flutter Tween
- Installieren Sie das Flutter SDK unter Windows
- Installieren Sie das Flutter Plugin für Android Studio
- Erstellen Sie Ihre erste Flutter-Anwendung - Hello Flutter
- Die Anleitung zu Flutter Scaffold
- Die Anleitung zu Flutter AppBar
- Die Anleitung zu Flutter BottomAppBar
- Die Anleitung zu Flutter TextButton
- Die Anleitung zu Flutter ElevatedButton
- Die Anleitung zu Flutter EdgeInsetsGeometry
- Die Anleitung zu Flutter EdgeInsets
- Die Anleitung zu Flutter CircularProgressIndicator
- Die Anleitung zu Flutter LinearProgressIndicator
- Die Anleitung zu Flutter Center
- Die Anleitung zu Flutter Align
- Die Anleitung zu Flutter Row
- Die Anleitung zu Flutter SplashScreen
- Die Anleitung zu Flutter Alignment
- Die Anleitung zu Flutter Positioned
- Die Anleitung zu Flutter SimpleDialog
- Die Anleitung zu Flutter AlertDialog
- Die Anleitung zu Flutter Navigation und Routing
- Die Anleitung zu Flutter TabBar
- Die Anleitung zu Flutter Banner
- Die Anleitung zu Flutter BottomNavigationBar
- Die Anleitung zu Flutter FancyBottomNavigation
- Die Anleitung zu Flutter Card
- Die Anleitung zu Flutter Border
- Die Anleitung zu Flutter ContinuousRectangleBorder
- Die Anleitung zu Flutter RoundedRectangleBorder
- Die Anleitung zu Flutter CircleBorder
- Die Anleitung zu Flutter StadiumBorder
- Die Anleitung zu Flutter Container
- Die Anleitung zu Flutter RotatedBox
- Die Anleitung zu Flutter CircleAvatar
- Die Anleitung zu Flutter IconButton
- Die Anleitung zu Flutter FlatButton
- Die Anleitung zu Flutter SnackBar
Show More