Die Anleitung zu Flutter CircleBorder
1. CircleBorder
CircleBorder wird verwendet, um eine kreisförmige Rand zu erstellen, die innerhalb eines vorhandenen Raum so groß wie möglich ist. Es wird oft mit ShapeDecoration verwendet um eine Kreis zu bezeichnen.
- Die Anleitung zu Flutter ShapeDecoration

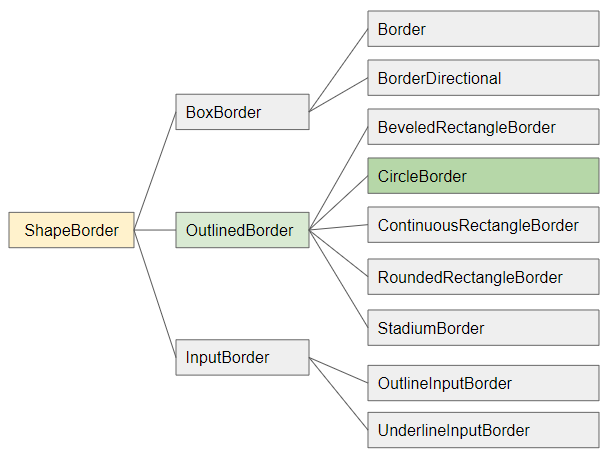
- ShapeBorder
- OutlinedBorder
- BoxBorder
- InputBorder
- ShapeBorder
- BeveledRectangleBorder
- UnderlineInputBorder
- BorderDirectional
- OutlineInputBorder
- StadiumBorder
- Border
- ContinuousRectangleBorder
- RoundedRectangleBorder
Wenn der vorhandene Raum ein Rechteck ist, wird CircleBorder eine Kreis so groß wie möglich in der Mitte des Rechteck bezeichnen.

CircleBorder constructor
const CircleBorder(
{BorderSide side: BorderSide.none}
)2. Examples

(ex1)
Container(
width: 150,
height: 300,
child: Center(
child: Text(
"GO",
style: TextStyle(fontSize: 50)
)
),
decoration: ShapeDecoration(
color: Colors.white,
shape: CircleBorder (
side: BorderSide(
width: 10,
color: Colors.blue
)
)
)
)Verwenden Sie den Operator Addition ( + ) um 2 ShapeBorder zur Erstellung eines kombinierten Rand zu additieren.

(ex2)
Container(
width: 150,
height: 300,
child: Center(
child: Text(
"GO",
style: TextStyle(fontSize: 50)
)
),
decoration: ShapeDecoration(
color: Colors.white,
shape: CircleBorder (
side: BorderSide(
width: 10,
color: Colors.blue
)
) + CircleBorder (
side: BorderSide(
width: 20,
color: Colors.green
)
)
)
)Das Beispiel über die Erstellung eines einfachen Avatar :

(ex3)
Container(
width: 200,
height: 200,
child: Center(
child: Image.network("https://s3.o7planning.com/images/boy-128.png")
),
decoration: ShapeDecoration(
color: Colors.white,
shape: CircleBorder (
side: BorderSide(
width: 10,
color: Colors.blue
)
)
)
)Anleitungen Flutter
- Die Anleitung zu Flutter Column
- Die Anleitung zu Flutter Stack
- Die Anleitung zu Flutter IndexedStack
- Die Anleitung zu Flutter Spacer
- Die Anleitung zu Flutter Expanded
- Die Anleitung zu Flutter SizedBox
- Die Anleitung zu Flutter Tween
- Installieren Sie das Flutter SDK unter Windows
- Installieren Sie das Flutter Plugin für Android Studio
- Erstellen Sie Ihre erste Flutter-Anwendung - Hello Flutter
- Die Anleitung zu Flutter Scaffold
- Die Anleitung zu Flutter AppBar
- Die Anleitung zu Flutter BottomAppBar
- Die Anleitung zu Flutter TextButton
- Die Anleitung zu Flutter ElevatedButton
- Die Anleitung zu Flutter EdgeInsetsGeometry
- Die Anleitung zu Flutter EdgeInsets
- Die Anleitung zu Flutter CircularProgressIndicator
- Die Anleitung zu Flutter LinearProgressIndicator
- Die Anleitung zu Flutter Center
- Die Anleitung zu Flutter Align
- Die Anleitung zu Flutter Row
- Die Anleitung zu Flutter SplashScreen
- Die Anleitung zu Flutter Alignment
- Die Anleitung zu Flutter Positioned
- Die Anleitung zu Flutter SimpleDialog
- Die Anleitung zu Flutter AlertDialog
- Die Anleitung zu Flutter Navigation und Routing
- Die Anleitung zu Flutter TabBar
- Die Anleitung zu Flutter Banner
- Die Anleitung zu Flutter BottomNavigationBar
- Die Anleitung zu Flutter FancyBottomNavigation
- Die Anleitung zu Flutter Card
- Die Anleitung zu Flutter Border
- Die Anleitung zu Flutter ContinuousRectangleBorder
- Die Anleitung zu Flutter RoundedRectangleBorder
- Die Anleitung zu Flutter CircleBorder
- Die Anleitung zu Flutter StadiumBorder
- Die Anleitung zu Flutter Container
- Die Anleitung zu Flutter RotatedBox
- Die Anleitung zu Flutter CircleAvatar
- Die Anleitung zu Flutter IconButton
- Die Anleitung zu Flutter FlatButton
- Die Anleitung zu Flutter SnackBar
Show More