Die Anleitung zu Flutter SnackBar
1. SnackBar
In mobilen Anwendungen ist SnackBar eine kleine Interfacekomponente die nach einer Benutzeraktion eine kurze Anwort liefert. Sie wird am unteren (bottom) des Bildschirms angezeigt und verschwindet automatisch nach einer Zeitüberschreitung oder verschwindet, wenn ein Benutzer an einer anderen Stellen auf dem Bildschirm interagiert.
SnackBar bietet auch eine Button als Option zum Ausführen einer Aktion. Machen Sie beispieweise eine neulich ausführte Aktion rückgängig oder wiederholen Sie die neulich ausgeführte Aktion, wenn sie nicht erfolgreich ist.
SnackBar Constructor:
SnackBar Constructor
const SnackBar(
{Key key,
@required Widget content,
Color backgroundColor,
double elevation,
EdgeInsetsGeometry margin,
EdgeInsetsGeometry padding,
double width,
ShapeBorder shape,
SnackBarBehavior behavior,
SnackBarAction action,
Duration duration: _snackBarDisplayDuration,
Animation<double> animation,
VoidCallback onVisible}
)Die Anwendung Flutter befolgt die konsistenten Grundsätzen von Material Design um sicherzustellen, dass SnackBar , wenn sie am unteren Bildschirm angezeigt wird, nicht mit anderen wichtigen untergeordneten Widgets wie FloatingActionButton überschneidet. Daher muss SnackBar durch Scaffold aufgerufen werden.
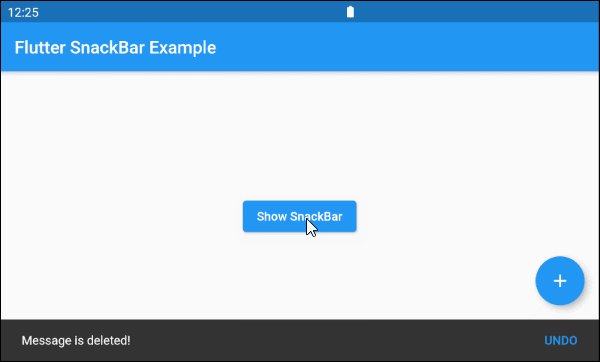
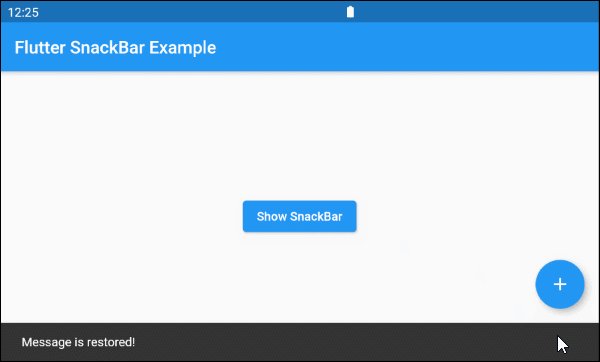
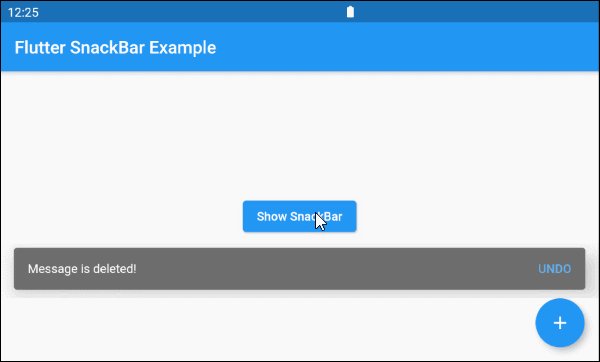
Sehen Sie ein einfaches Beispiel:

main.dart (ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter SnackBar Example'),
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
onPressed: () {},
),
body: Center(
child: Builder(
builder: (BuildContext ctxOfScaffold) {
return ElevatedButton(
child: Text('Show SnackBar'),
onPressed: () {
this._showSnackBarMsgDeleted(ctxOfScaffold);
}
);
}
)
)
);
}
void _showSnackBarMsgDeleted(BuildContext ctxOfScaffold) {
// Create a SnackBar.
final snackBar = SnackBar(
content: Text('Message is deleted!'),
action: SnackBarAction(
label: 'UNDO',
onPressed: () {
this._showSnackBarMsgRestored(ctxOfScaffold);
},
),
);
// Find the Scaffold in the widget tree
// and use it to show a SnackBar.
Scaffold.of(ctxOfScaffold).showSnackBar(snackBar);
}
void _showSnackBarMsgRestored(BuildContext ctxOfScaffold) {
// Create a SnackBar.
final snackBar = SnackBar(
content: Text('Message is restored!')
);
// Find the Scaffold in the widget tree
// and use it to show a SnackBar.
Scaffold.of(ctxOfScaffold).showSnackBar(snackBar);
}
}2. content
content - Die Hauptinhalt zeigt auf SnackBar an, normalerweise ist es ein Objekt Text.
@required Widget content4. elevation
elevation - Die Z-Achsen-Koordinaten von SnackBar, deren Wert auf die Schattenumfang von SnackBar einflusst.
double elevationHinweis: Das Property elevation funktioniert nur mit schwebendem SnackBar(behavior: SnackBarBehavior.floating).
elevation (ex1)
final snackBar = SnackBar(
content: Text('Message is deleted!'),
elevation: 15,
behavior: SnackBarBehavior.floating,
action: SnackBarAction(
label: 'UNDO',
onPressed: () {
},
),
)
5. margin
Das Property margin wird verwendet, um einen leeren Bereich um die SnackBar herum zu erstellen. Allerdings funktioniert dieses Property nur wenn die Wert von behavior SnackBarBehavior.floating ist und width nicht angegeben ist. Sein Defaultwert ist EdgeInsets.fromLTRB(15.0, 5.0, 15.0, 10.0).
EdgeInsetsGeometry margin6. padding
Das Property padding wird benutzt um einen leeren Raum in SnackBar und um content und action herum zu erstellen.
EdgeInsetsGeometry padding7. width
Das Property width ist die Breite von SnackBar und es funktioniert nur wenn behaviorSnackBarBehavior.floating ist. Wenn width angegeben ist, wird SnackBar horizontal in die Mitte gestellt.
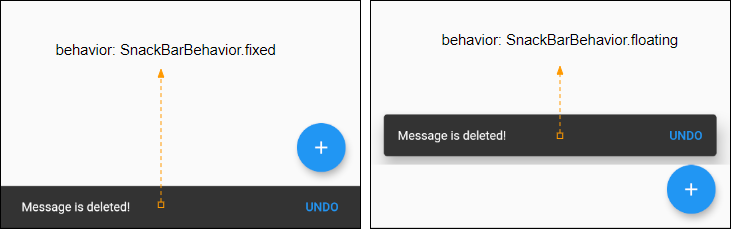
double width9. behavior
Das Property behavior gibt das Verhalten und die Position von SnackBar an.
SnackBarBehavior behavior
// Enum values:
SnackBarBehavior.fixed
SnackBarBehavior.floating
Anleitungen Flutter
- Die Anleitung zu Flutter Column
- Die Anleitung zu Flutter Stack
- Die Anleitung zu Flutter IndexedStack
- Die Anleitung zu Flutter Spacer
- Die Anleitung zu Flutter Expanded
- Die Anleitung zu Flutter SizedBox
- Die Anleitung zu Flutter Tween
- Installieren Sie das Flutter SDK unter Windows
- Installieren Sie das Flutter Plugin für Android Studio
- Erstellen Sie Ihre erste Flutter-Anwendung - Hello Flutter
- Die Anleitung zu Flutter Scaffold
- Die Anleitung zu Flutter AppBar
- Die Anleitung zu Flutter BottomAppBar
- Die Anleitung zu Flutter TextButton
- Die Anleitung zu Flutter ElevatedButton
- Die Anleitung zu Flutter EdgeInsetsGeometry
- Die Anleitung zu Flutter EdgeInsets
- Die Anleitung zu Flutter CircularProgressIndicator
- Die Anleitung zu Flutter LinearProgressIndicator
- Die Anleitung zu Flutter Center
- Die Anleitung zu Flutter Align
- Die Anleitung zu Flutter Row
- Die Anleitung zu Flutter SplashScreen
- Die Anleitung zu Flutter Alignment
- Die Anleitung zu Flutter Positioned
- Die Anleitung zu Flutter SimpleDialog
- Die Anleitung zu Flutter AlertDialog
- Die Anleitung zu Flutter Navigation und Routing
- Die Anleitung zu Flutter TabBar
- Die Anleitung zu Flutter Banner
- Die Anleitung zu Flutter BottomNavigationBar
- Die Anleitung zu Flutter FancyBottomNavigation
- Die Anleitung zu Flutter Card
- Die Anleitung zu Flutter Border
- Die Anleitung zu Flutter ContinuousRectangleBorder
- Die Anleitung zu Flutter RoundedRectangleBorder
- Die Anleitung zu Flutter CircleBorder
- Die Anleitung zu Flutter StadiumBorder
- Die Anleitung zu Flutter Container
- Die Anleitung zu Flutter RotatedBox
- Die Anleitung zu Flutter CircleAvatar
- Die Anleitung zu Flutter IconButton
- Die Anleitung zu Flutter FlatButton
- Die Anleitung zu Flutter SnackBar
Show More