- Was ist SplashScreen ?
- Die Bibliothek SplashScreen
- Example: Time based
- Example: Time based + route Map
- Example: Time based + pageRoute
- Example: Time based + routeName
- Example: Future based
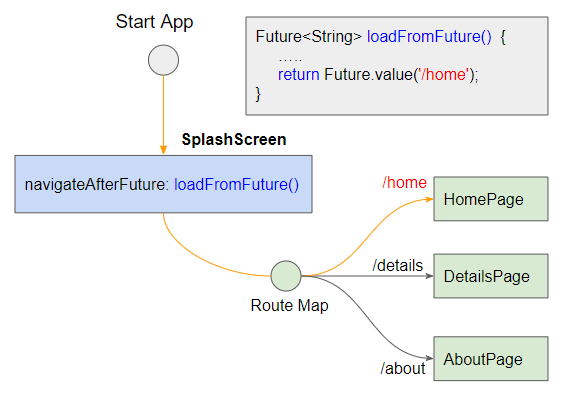
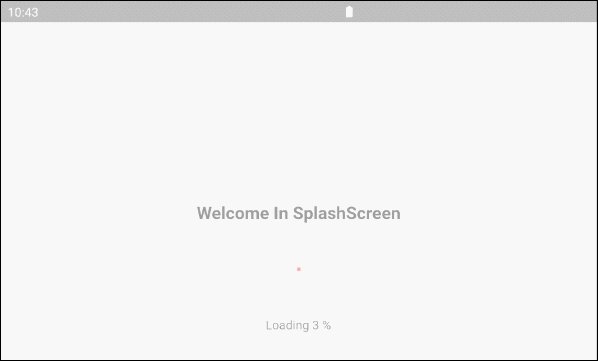
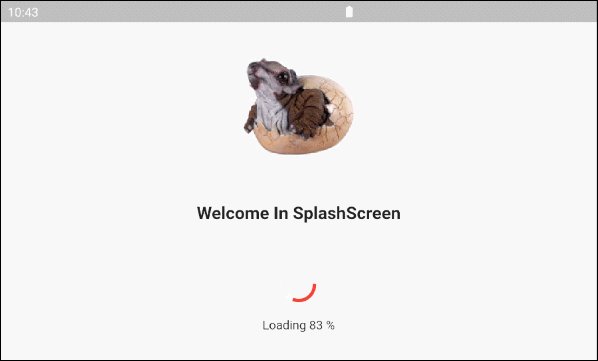
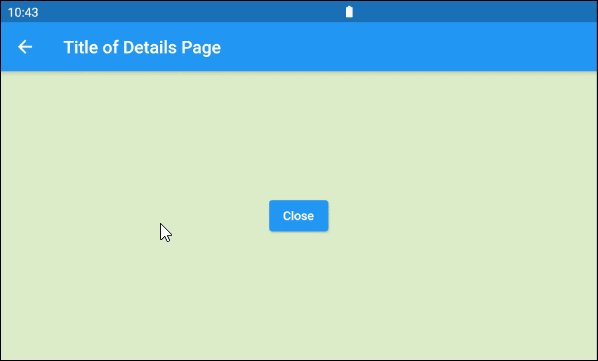
- Example: Future based + route Map
- loaderColor
- navigateAfterFuture
- seconds
- pageRoute
- onClick
- navigateAfterSeconds
- title
- backgroundColor
- styleTextUnderTheLoader
- image
- photoSize
- loadingText
- useLoader
- imageBackground
- gradientBackground
- routeName
Die Anleitung zu Flutter SplashScreen
1. Was ist SplashScreen ?
Splash Screen ist der erste Bildschirm, den der Benutzer beim Starten einer Anwendung sieht. Es kann auch der Begrüßungsbildschirm der Anwendung sein, der eine einfache erste Erfahrung bietet, wenn ein Handyspiel oder ein Programm gestartet wird. Splash Screen wird manchmal verwendet, um den Benutzer den Status einer Anwendung anzuzeigen, die in den Speicher geladen wird, bevor sie verwendet werden kann.

Hier sind die grundlegenden Eigenschaften von Splash Screen:
- Es wird hauptsächlich zum Branding oder zur Identitätserkennung der Anwendung verwendet und vermittelt den Benutzern den Branding-Eindruck.
- Es wird auch verwendet, um den Fortschritt einer Anwendung anzuzeigen, die in den Speicher geladen wird, um den Benutzer Software zu präsentieren.
- Wenn das Laden vom Splash Screen abgeschlossen ist, erhält der Benutzer einen anderen Funktionsbildschirm, der als Startbildschirm oder Dashboard fungiert, und wird dann vergessen. Wenn der Ladenvorgang abgeschlossen ist, können wird die Zurück-Taste nicht mehr drücken, um zum Splash Screen zurückzukehren.
2. Die Bibliothek SplashScreen
In diesem Artikel werde ich Sie anleiten, die von der Gemeinschaft bereitgestellte Bibliothek splashscreen zu verwenden. Es ist nicht in der Standard Bibliothek von Flutter verfügbar. Wenn Sie es also verwenden möchten, müssen Sie es im Projekt deklarieren.
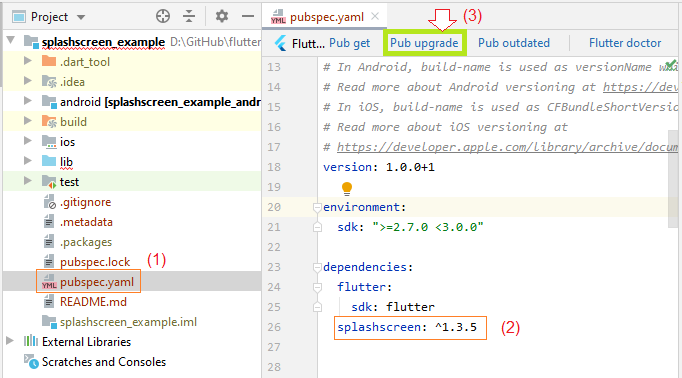
Im Projekt öffnen Sie die File pubspec.yaml und deklarieren die Bibliothek splashscreen:
pubspec.yaml
.....
dependencies:
flutter:
sdk: flutter
splashscreen: ^1.3.5
Sie können die anderen oder neueste Verison von der Bibliothek splashscreen in die folgende Link finden:
Die Klasse SplashScreen bietet 3 Konstruktor an:
SplashScreen Constructor
@protected
SplashScreen(
{Color loaderColor,
Future navigateAfterFuture,
int seconds,
double photoSize,
Route pageRoute,
dynamic onClick,
dynamic navigateAfterSeconds,
Text title: const Text(''),
Color backgroundColor: Colors.white,
TextStyle styleTextUnderTheLoader:
const TextStyle(fontSize: 18.0, fontWeight: FontWeight.bold, color: Colors.black),
Image image,
Text loadingText: const Text(""),
ImageProvider<Object> imageBackground,
Gradient gradientBackground,
bool useLoader: true,
String routeName}
)SplashScreen.network Constructor
SplashScreen.network(
{@required Future navigateAfterFuture,
Color loaderColor,
Color backgroundColor,
double photoSize,
Text loadingText,
Image image,
Route pageRoute,
dynamic onClick,
dynamic navigateAfterSeconds,
Text title,
TextStyle styleTextUnderTheLoader,
ImageProvider<Object> imageBackground,
Gradient gradientBackground,
bool useLoader,
String routeName}
)SplashScreen.timer Constructor
SplashScreen.timer(
{@required int seconds,
Color loaderColor,
Color backgroundColor,
double photoSize,
Text loadingText,
Image image,
Route pageRoute,
dynamic onClick,
dynamic navigateAfterSeconds,
Text title,
TextStyle styleTextUnderTheLoader,
ImageProvider<Object> imageBackground,
Gradient gradientBackground,
bool useLoader,
String routeName}
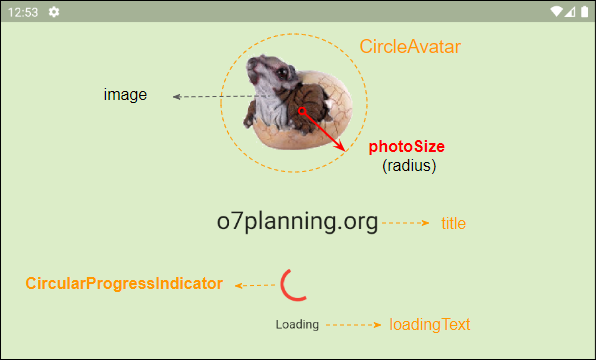
)Hier ist das Layout von SplashScreen:

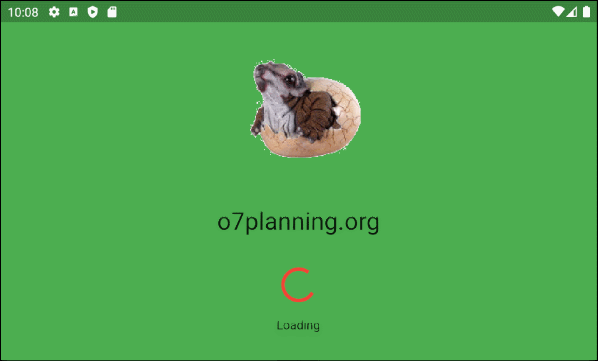
3. Example: Time based
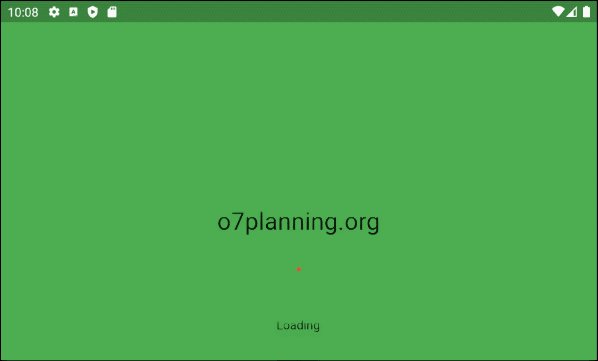
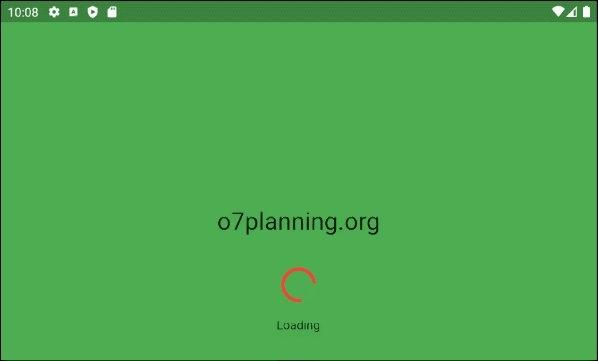
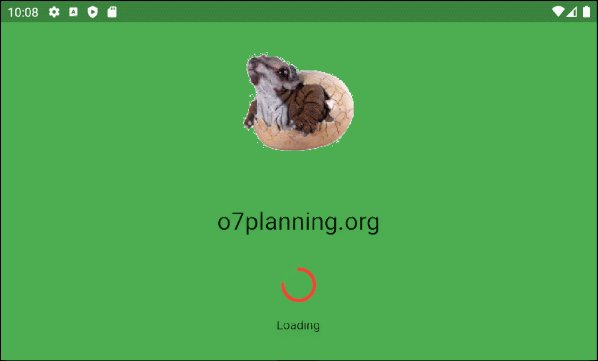
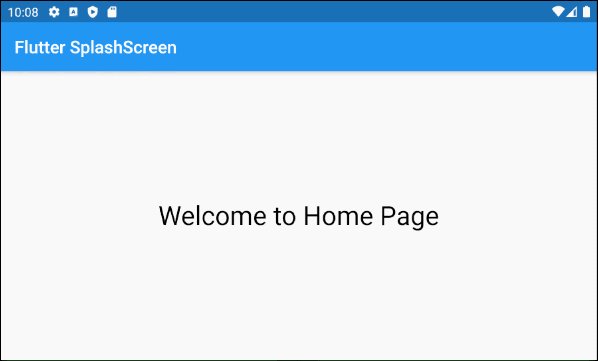
Beginnen Sie zunächst mit einem einfachen Beispiel, einem Splash Screen, der für einen bestimmten Zeitraum angezeigt wird. Später wird es durch den Hauptanwendungsbildschirm ersetzt. Lassen Sie uns eine Vorschau des Ergebnisses des Beispiels anzeigen:

Zunächst müssen Sie ein Projekt Flutter erstellen und die Bibliothek splashscreen in Ihrem Projekt wie oben erwähnt deklarieren.
Öffnen Sie als Nächstes die Datei main.dart und ersetzen Sie ihren Inhalt durch den folgenden Code:
main.dart (ex1)
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:splashscreen/splashscreen.dart';
void main() { runApp(MyApp()); }
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: SplashScreenPage(),
debugShowCheckedModeBanner: false,
);
}
}
class SplashScreenPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return SplashScreen(
seconds: 5,
navigateAfterSeconds: new HomeScreen(),
backgroundColor: Colors.green,
title: new Text('o7planning.org',textScaleFactor: 2,),
image: new Image.network(
'https://s3.o7planning.com/images/triceratops/image1.png'
),
loadingText: Text("Loading"),
photoSize: 110.0,
loaderColor: Colors.red,
);
}
}
class HomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title:Text("Flutter SplashScreen")
),
body: Center(
child:Text("Welcome to Home Page",
style: TextStyle( color: Colors.black, fontSize: 30)
)
),
);
}
}Der obige Code zeigt, dass der Hauptbildschirm der Anwendung anfänglich von SplashScreenPage generiert wird, dessen Methode build() ein Objekt SplashScreen zurückgibt.
Der Parameter seconds gibt an, wie viele Sekunden von Splash Screen angezeigt wird. Nach Ablauf dieser Zeit wird es durch den HomeScreen ersetzt (angegeben durch einen Parameter navigateAfterSeconds).
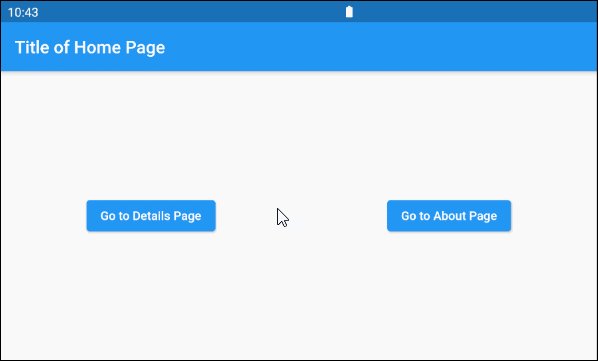
4. Example: Time based + route Map

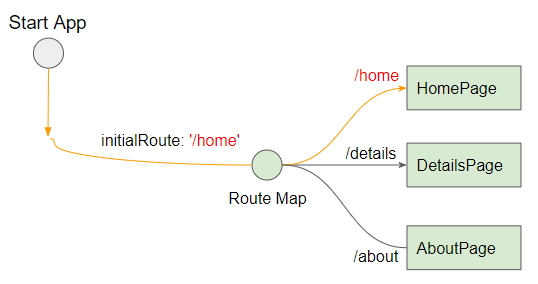
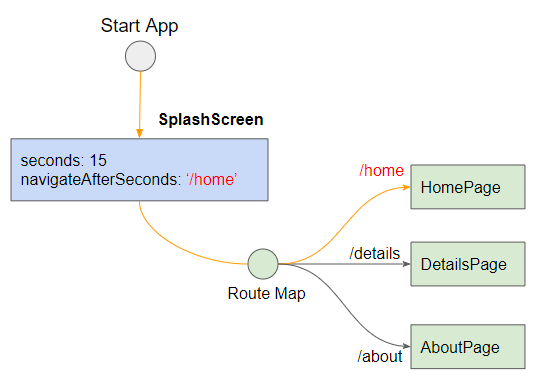
Wenn Ihre Anwendung route Map zum Navigieren auf den Seiten verwendet, können Sie SplashScreen wie in der folgenden Abbildung davor platzieren:

In diesem Fall ist der Parameter navigateAfterSeconds vom Typ String. Es ist nach der Seite benannt, zu der Sie gehen möchten.

main.dart (ex2)
import 'package:flutter/material.dart';
import 'package:splashscreen/splashscreen.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: SplashScreenPage(),
routes: <String, WidgetBuilder>{
'/home': (BuildContext context) => HomePage(),
'/details': (BuildContext context) => DetailsPage(),
'/about': (BuildContext context) => AboutPage(),
},
);
}
}
class SplashScreenPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return SplashScreen(
title: new Text('Welcome In SplashScreen' ),
image: new Image.network(
'https://s3.o7planning.com/images/triceratops/image1.png'
),
backgroundColor: Colors.white,
photoSize: 100.0,
loaderColor: Colors.red,
seconds: 15,
navigateAfterSeconds: "/home"
);
}
}
class HomePage extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Title of Home Page"),
),
body: Center(
child: Row (
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
ElevatedButton(
child: Text('Go to Details Page'),
onPressed: () {
Navigator.of(context).pushNamed('/details');
},
),
ElevatedButton(
child: Text('Go to About Page'),
onPressed: () {
Navigator.of(context).pushNamed('/about');
},
),
],
)
),
);
}
}
class DetailsPage extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Title of Details Page"),
),
body: Center(
child: ElevatedButton(
child: Text('Close'),
onPressed: () {
// Close page and pass a value back to previous page
Navigator.of(context).pop();
},
),
),
backgroundColor: Colors.lightGreen[100],
);
}
}
class AboutPage extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Title of About Page"),
),
body: Center(
child: ElevatedButton(
child: Text('Close'),
onPressed: () {
// Close page
Navigator.of(context).pop();
},
),
),
backgroundColor: Colors.cyan[100],
);
}
}5. Example: Time based + pageRoute
In Flutter können Sie mit Navigator & Route von einer Seite zur nächsten springen. Das ist eine gute Idee, um von Splash Screen zum Hauptanwendungsbildschirm zu springen. Es ist wichtig, dass die Klasse SplashScreen auch die Route unterstützt. Sehen wir uns ein Beispiel an:
main.dart (ex3)
import 'package:flutter/material.dart';
import 'package:splashscreen/splashscreen.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: SplashScreenPage()
);
}
}
class SplashScreenPage extends StatefulWidget {
@override
_SplashScreenPageState createState() => _SplashScreenPageState();
}
class _SplashScreenPageState extends State<SplashScreenPage> {
@override
Widget build(BuildContext context) {
return SplashScreen(
title: new Text('Welcome In SplashScreen'),
image: new Image.network(
'https://s3.o7planning.com/images/triceratops/image1.png'
),
backgroundColor: Colors.white,
photoSize: 100.0,
loaderColor: Colors.red,
seconds: 10,
navigateAfterSeconds: Text("Any Widget"), // Any not null widget.
pageRoute: _createRoute()
);
}
Route _createRoute() {
return PageRouteBuilder(
pageBuilder: (BuildContext context, Animation<double> animation,//
Animation<double> secondaryAnimation) {
return HomeScreen();
},
transitionsBuilder: (BuildContext context, Animation<double> animation, //
Animation<double> secondaryAnimation, Widget child) {
return child;
},
);
}
}
class HomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title:Text("Flutter SplashScreen")
),
body: Center(
child:Text("Welcome to Home Page",
style: TextStyle( color: Colors.black, fontSize: 30)
)
),
backgroundColor: Colors.green[100],
);
}
}Achtung: In diesem Beispiel sollten Sie die Werte für die Parameter seconds, navigateAfterSeconds und pageRoute festlegen.
- Der Parameter PageRoute wird benutzt werden wenn nicht null.
- Der Parameter navigateAfterSeconds ist irgendein Widget und nicht null. Obwohl es nicht verwendet wird, sollten Sie den Wert für es festlegen.
SplashScreen(
...
seconds: 10,
navigateAfterSeconds: Text("Any Widget"), // Any not null widget.
pageRoute: _createRoute()
);7. Example: Future based
In einigen Fällen wird Splash Screen verwendet, um den Status einer Anwendung anzuzeigen, die in den Speicher geladen wird, bevor sie verwendet werden kann. Wie lange Splash Screen angezeigt wird, hängt von der Leistung vom Gerät ab. Sobald Splash Screen seine Aufgaben erfüllt, wird er durch den Hauptanwendungsbildschirm ersetzt.
Technisch gesehen wird der Hauptbildschirm in Objekt Future eingeschlossen, das bereit ist, Splash Screen bei Bedarf zu ersetzen.
Schauen Sie sich dieses Beispiel an:

In diesem Beispiel benötigen Sie einen festgelegten Wert für den Paramter navigateAfterFuture und nicht für den Paramter seconds.
main.dart (ex7)
import 'package:flutter/material.dart';
import 'package:splashscreen/splashscreen.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: SplashScreenPage()
);
}
}
class SplashScreenPage extends StatefulWidget {
@override
_SplashScreenPageState createState() => _SplashScreenPageState();
}
class _SplashScreenPageState extends State<SplashScreenPage> {
int loadingPercent = 0;
Future<Widget> loadFromFuture() async {
// <fetch data from server. ex. login>
while(this.loadingPercent < 100) {
this.setState(() {
this.loadingPercent++;
print("Percent: " + this.loadingPercent.toString());
});
// Delay 100 millisecond.
await Future.delayed(const Duration(milliseconds : 100));
}
// Show Main Screen (After Splash Screen)
return Future.value(HomeScreen());
}
@override
Widget build(BuildContext context) {
return SplashScreen(
navigateAfterFuture: loadFromFuture(),
title: Text(
'Welcome In SplashScreen',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 20.0
),),
image: Image.network(
'https://s3.o7planning.com/images/triceratops/image1.png'
),
backgroundColor: Colors.white,
styleTextUnderTheLoader: TextStyle(),
photoSize: 100.0,
onClick: () => print("Flutter o7planning.org"),
loadingText: Text("Loading " + this.loadingPercent.toString() +" %"),
loaderColor: Colors.red
);
}
}
class HomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter SplashScreen Package"),
automaticallyImplyLeading: false
),
body: Center(
child: Text(
"Welcome To Home Page!",
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 30.0
),
),
),
);
}
}8. Example: Future based + route Map
Als nächstes werden wir zu einem komplexeren Beispiel übergehen. Ihre Anwendung verwendet die route Map zum Navigieren in Seiten, und SplashScreen zeigt den Status der Anwendung an, die in den Speicher geladen wird, bevor die Anwendung verwendet werden kann.

Schauen Sie sich vor:

main.dart (ex8)
import 'package:flutter/material.dart';
import 'package:splashscreen/splashscreen.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: SplashScreenPage(),
routes: <String, WidgetBuilder>{
'/home': (BuildContext context) => HomePage(),
'/details': (BuildContext context) => DetailsPage(),
'/about': (BuildContext context) => AboutPage(),
},
);
}
}
class SplashScreenPage extends StatefulWidget {
@override
_SplashScreenPageState createState() => _SplashScreenPageState();
}
class _SplashScreenPageState extends State<SplashScreenPage> {
int loadingPercent = 0;
Future<String> loadFromFuture() async {
// <fetch data from server. ex. login>
while(this.loadingPercent < 100) {
this.setState(() {
this.loadingPercent++;
print("Percent: " + this.loadingPercent.toString());
});
// Delay 100 millisecond.
await Future.delayed(const Duration(milliseconds : 100));
}
// Show Main Screen (After Splash Screen)
return Future.value('/home');
}
@override
Widget build(BuildContext context) {
return SplashScreen(
navigateAfterFuture: loadFromFuture(),
title: Text(
'Welcome In SplashScreen',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 20.0
),),
image: Image.network(
'https://s3.o7planning.com/images/triceratops/image1.png'
),
backgroundColor: Colors.white,
styleTextUnderTheLoader: TextStyle(),
photoSize: 100.0,
onClick: () => print("Flutter o7planning.org"),
loadingText: Text("Loading " + this.loadingPercent.toString() +" %"),
loaderColor: Colors.red
);
}
}
class HomePage extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Title of Home Page"),
),
body: Center(
child: Row (
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
ElevatedButton(
child: Text('Go to Details Page'),
onPressed: () {
Navigator.of(context).pushNamed('/details');
},
),
ElevatedButton(
child: Text('Go to About Page'),
onPressed: () {
Navigator.of(context).pushNamed('/about');
},
),
],
)
),
);
}
}
class DetailsPage extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Title of Details Page"),
),
body: Center(
child: ElevatedButton(
child: Text('Close'),
onPressed: () {
// Close page and pass a value back to previous page
Navigator.of(context).pop();
},
),
),
backgroundColor: Colors.lightGreen[100],
);
}
}
class AboutPage extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Title of About Page"),
),
body: Center(
child: ElevatedButton(
child: Text('Close'),
onPressed: () {
// Close page
Navigator.of(context).pop();
},
),
),
backgroundColor: Colors.cyan[100],
);
}
}9. loaderColor
Mit dem Property loaderColor wird die Farbe vom loader (CircularProgressIndicator) festgelegt, die den Ladevorgang der Anwendung angibt.
Color loaderColor
10. navigateAfterFuture
Future navigateAfterFutureSehen Sie die Erläuterung dieser Eigenschaft im obigen Beispiel:
11. seconds
Mit der Property seconds wird festgelegt, wie viele Sekunden vom Splash Screen angezeigt wird, bevor er durch den Hauptanwendungsbildschirm ersetzt wird.
int secondsWenn Sie den Wert des Paramter seconds festlegen, bedeutet dies, dass Sie ihn basierend auf der Zeit navigieren. Nach Ablauf dieser Zeit wird der Splash Screen durch den Hauptanwendungsbildschirm ersetzt.
14. navigateAfterSeconds
dynamic navigateAfterSecondsSehen Sie die Erläuterung vom Property in obigen Beispiel:
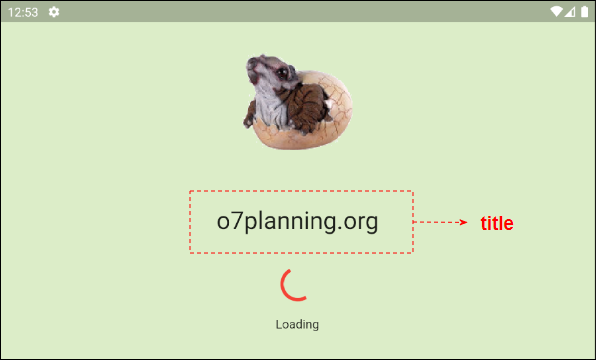
15. title
title ist ein Widget unter image. In den meisten Anwendungsfällen handelt es sich um ein Objekt Text.
Text title: const Text('')
16. backgroundColor
Mit dem Property backgroundColor wird die Hintergrundfarbe vom Splash Screen festgelegt. Der Standardwert ist Colors.white.
Color backgroundColor: Colors.white17. styleTextUnderTheLoader
Das Property styleTextUnderTheLoader wird nicht mehr benutzt.
TextStyle styleTextUnderTheLoader:
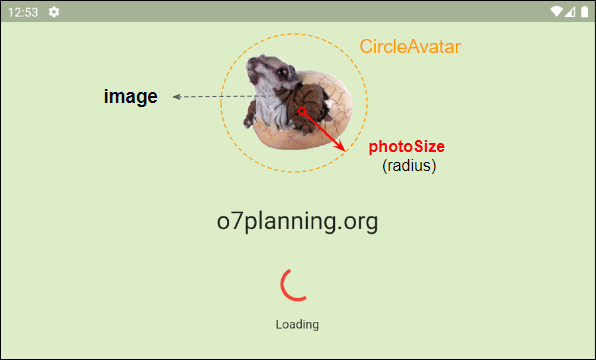
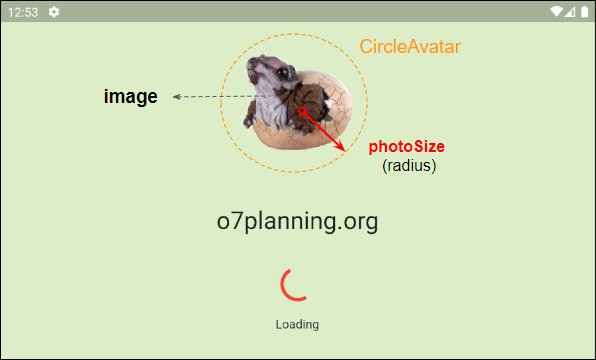
const TextStyle(fontSize: 18.0, fontWeight: FontWeight.bold, color: Colors.black)18. image
Das Property image wird verwendet, um ein Bild anzuzeigen, das im Splash Screen angezeigt werden soll. Es wird in einem CircleAvatar mit einem Radius von photoSize.
Image image
- Die Anleitung zu Flutter Image
- Die Anleitung zu Flutter CircleAvatar
19. photoSize
In Bezug auf die Struktur wird das image vom SplashScreen in einem CircleAvatar platziert und photoSize ist sein Radiuswert.

double photoSize20. loadingText
loadingText ist ein Widget am unteren Rand des loader (CircularProgressIndicator), mit dem normalerweise Informationen zum Lagevorgang der Anwendung angezeigt werden.
Text loadingText: const Text("")21. useLoader
Das Property useLoader wird benutzt um den loader (CircularProgressIndicator) auf dem SplashScreen anzuzeigen (oder auszublenden). Standardmäßig ist es true, d.h loader wird angezeigt.
bool useLoader: trueAnleitungen Flutter
- Die Anleitung zu Flutter Column
- Die Anleitung zu Flutter Stack
- Die Anleitung zu Flutter IndexedStack
- Die Anleitung zu Flutter Spacer
- Die Anleitung zu Flutter Expanded
- Die Anleitung zu Flutter SizedBox
- Die Anleitung zu Flutter Tween
- Installieren Sie das Flutter SDK unter Windows
- Installieren Sie das Flutter Plugin für Android Studio
- Erstellen Sie Ihre erste Flutter-Anwendung - Hello Flutter
- Die Anleitung zu Flutter Scaffold
- Die Anleitung zu Flutter AppBar
- Die Anleitung zu Flutter BottomAppBar
- Die Anleitung zu Flutter TextButton
- Die Anleitung zu Flutter ElevatedButton
- Die Anleitung zu Flutter EdgeInsetsGeometry
- Die Anleitung zu Flutter EdgeInsets
- Die Anleitung zu Flutter CircularProgressIndicator
- Die Anleitung zu Flutter LinearProgressIndicator
- Die Anleitung zu Flutter Center
- Die Anleitung zu Flutter Align
- Die Anleitung zu Flutter Row
- Die Anleitung zu Flutter SplashScreen
- Die Anleitung zu Flutter Alignment
- Die Anleitung zu Flutter Positioned
- Die Anleitung zu Flutter SimpleDialog
- Die Anleitung zu Flutter AlertDialog
- Die Anleitung zu Flutter Navigation und Routing
- Die Anleitung zu Flutter TabBar
- Die Anleitung zu Flutter Banner
- Die Anleitung zu Flutter BottomNavigationBar
- Die Anleitung zu Flutter FancyBottomNavigation
- Die Anleitung zu Flutter Card
- Die Anleitung zu Flutter Border
- Die Anleitung zu Flutter ContinuousRectangleBorder
- Die Anleitung zu Flutter RoundedRectangleBorder
- Die Anleitung zu Flutter CircleBorder
- Die Anleitung zu Flutter StadiumBorder
- Die Anleitung zu Flutter Container
- Die Anleitung zu Flutter RotatedBox
- Die Anleitung zu Flutter CircleAvatar
- Die Anleitung zu Flutter IconButton
- Die Anleitung zu Flutter FlatButton
- Die Anleitung zu Flutter SnackBar
Show More