Die Anleitung zu Flutter ElevatedButton
1. ElevatedButton
In Flutter wird ElevatedButton verwendet, um standardmäßig eine Button mit einer Höhe größer als 0 zu erstellen..
Die Klasse ElevatedButton wird erstellt, um die Klasse RaisedButton zu ersetzen (seit Oktober 2020 als veraltet markiert). Das ist eine der Bemühungen des Entwicklungsteams Flutter, die Flutter API vereinfachen und konsistent zu machen.

ElevatedButton Constructor:
ElevatedButton Constructor
const ElevatedButton(
{Key key,
@required Widget child,
@required VoidCallback onPressed,
VoidCallback onLongPress,
ButtonStyle style,
FocusNode focusNode,
bool autofocus: false,
Clip clipBehavior: Clip.none
}
)ElevatedButton.icon constructor:
ElevatedButton.icon Constructor
ElevatedButton.icon(
{Key key,
@required Widget icon,
@required Widget label,
@required VoidCallback onPressed,
VoidCallback onLongPress,
ButtonStyle style,
FocusNode focusNode,
bool autofocus,
Clip clipBehavior
}
)Wenn beide Rückruffunktionen callback: onPressed und onLongPress nicht angegeben sind, wird ElevatedButton deaktiviert und reagiert nicht, wenn es berührt wird.
2. Examples
Hier ist ein Beispiel, das aus zwei ElevatedButton, einem Standard ElevatedButton und einem ElevatedButton mit benutzerdefinierten Stil besteht. Im gedrückten oder deaktivierten Zustand hat es eine Höhe von 0, während es in anderen Zuständen eine Höhe von 10 hat.

main.dart (ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold (
appBar: AppBar(
title: Text("Flutter ElevatedButton Example")
),
body: Center (
child: Column (
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
ElevatedButton (
child: Text("Default ElevatedButton"),
onPressed: () {},
),
ElevatedButton (
child: Text("Custom ElevatedButton"),
onPressed: () {},
style: ButtonStyle(
foregroundColor: MaterialStateProperty.all<Color>(Colors.red),
elevation: MaterialStateProperty.resolveWith<double>(
(Set<MaterialState> states) {
if (states.contains(MaterialState.pressed)
|| states.contains(MaterialState.disabled)) {
return 0;
}
return 10;
},
)
)
)
],
)
)
);
}
}3. child
child ist das wichtigste Property von ElevatedButton und in den meisten Anwendungsfällen ein Objekt Text.
@required Widget childDas einfachste Beispiel mit child ist ein Objekt Text:

ElevatedButton (
child: Text("Default ElevatedButton"),
onPressed: () {},
)Durch Zuweisen eines Objekt Row zum Property child können Sie einen komplexen ElevatedButton erstellen, z.B Icon und Text.

child (ex2)
// 1 Icon and 1 Text
ElevatedButton (
child: Row (
children: [
Icon(Icons.settings),
SizedBox(width: 5),
Text("Settings")
],
) ,
onPressed: () {},
)
// 2 Icons and 1 Text
ElevatedButton (
child: Row (
children: [
Icon(Icons.directions_bus),
Icon(Icons.train),
SizedBox(width: 5),
Text("Transportation")
],
) ,
onPressed: () {},
)Allerdings ist der beste Weg, einen ElevatedButton mit Text und Icon zu haben, die Verwendung vom Konstruktor ElevatedButton.icon:

main.dart (ex2)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter ElevatedButton Example")
),
body: Center (
child: ElevatedButton.icon (
icon: Icon(Icons.settings),
label: Text("Settings"),
onPressed: () {},
)
)
);
}
}4. onPressed
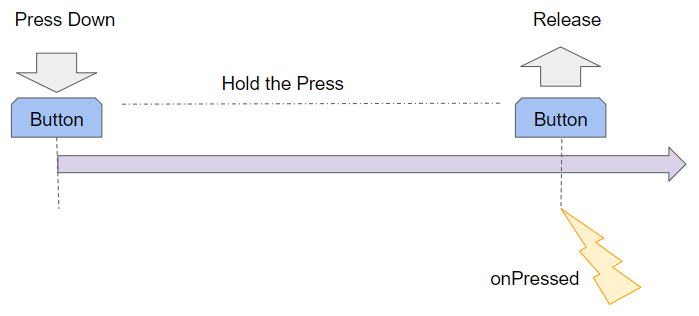
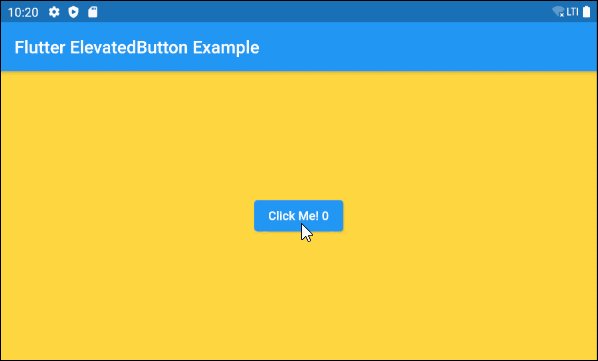
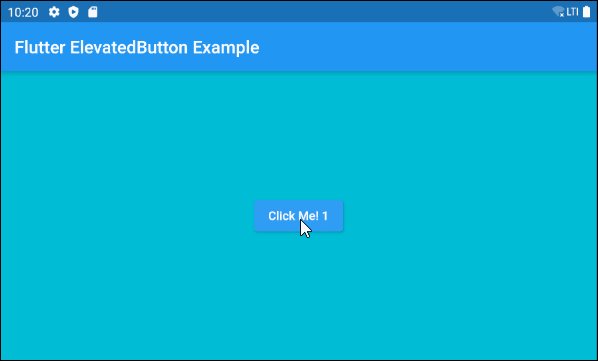
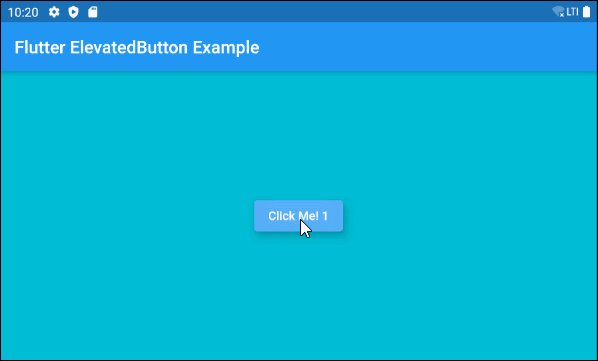
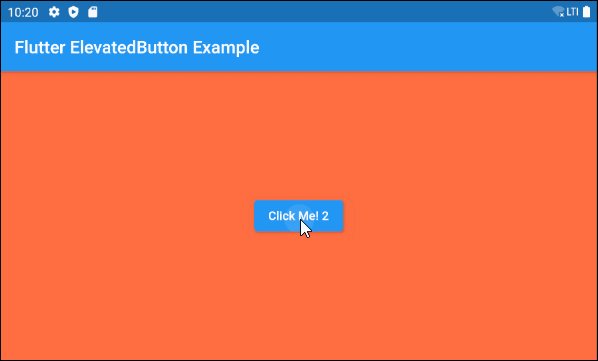
onPressed ist eine Funktion callback, die aufgerufen wird, wenn der Benutzer auf die Button klickt. Insbesondere tritt das Ereignis onPressed auf, wenn der Benutzer beide Vorgänge einschließlich Herunterdrücken und Loslassen von Button ausführt.
@required VoidCallback onPressed
Hinweis: Wenn die beiden Property: onPressed und onLongPress nicht angegeben sind, wird die Button deaktiviert und es wird keine Anwort gegeben, wenn sie berührt wird.

main.dart (onPressed ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
State<StatefulWidget> createState() {
return MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
int pressCount = 0;
final List<Color> colors = [Colors.amberAccent, Colors.cyan, Colors.deepOrangeAccent];
@override
Widget build(BuildContext context) {
return Scaffold (
backgroundColor: this.colors[ pressCount % this.colors.length],
appBar: AppBar(
title: Text("Flutter ElevatedButton Example"),
),
body: Center (
child: ElevatedButton (
child: Text("Click Me! " + this.pressCount.toString()),
onPressed: () {
this.setState(() {
this.pressCount++;
});
}
),
)
);
}
}5. onLongPress
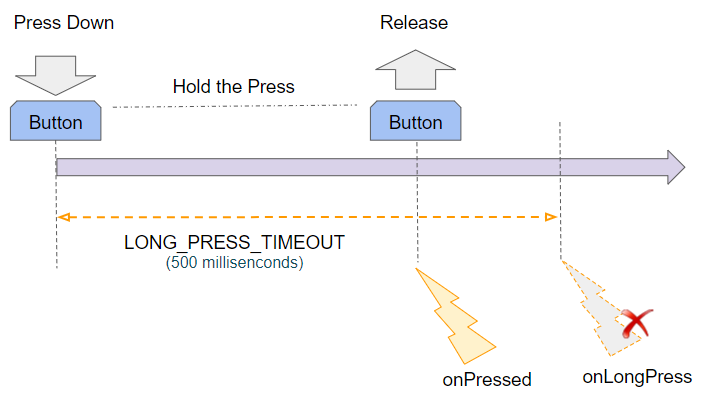
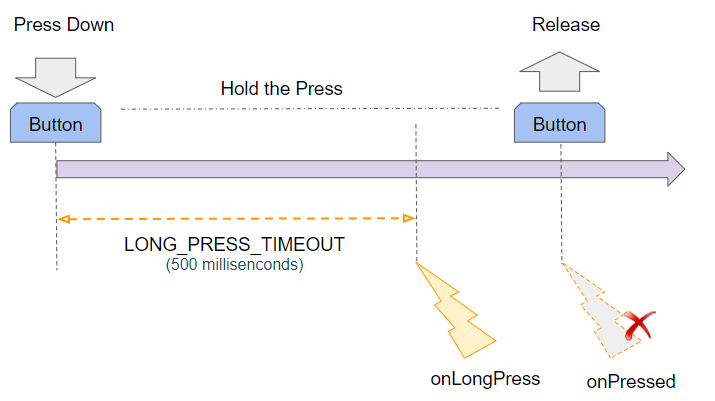
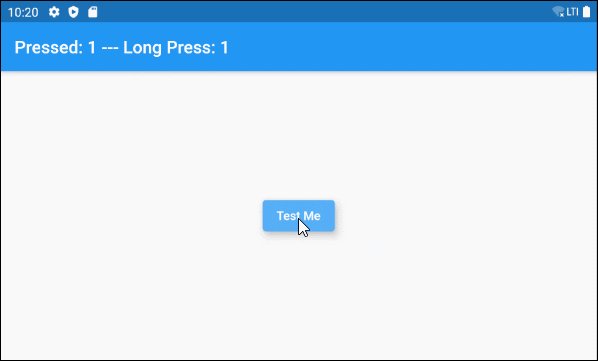
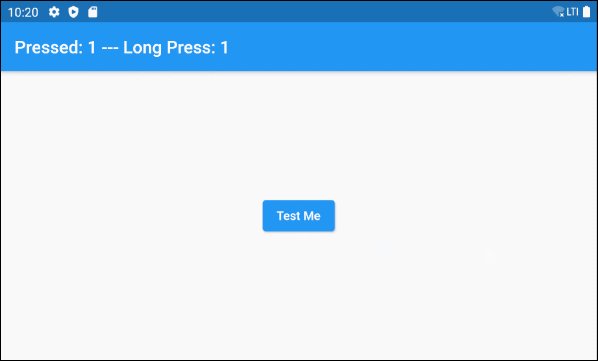
onLongPress ist eine Funktion callback, die aufgerufen wird, wenn der Benutzer die Taste länger als die Milisekunden LONG_PRESS_TIMEOUT drückt. Das Ereignis Long-Press tritt in der Milisekunde LONG_PRESS_TIMEOUT auf, da der Benutzer es herunterdrückt, wenn der Benutzer während dieser Zeit (0 --> LONG_PRESS_TIMEOUT) den Cursor nicht bewegt.
VoidCallback onLongPressWenn Sie einer Taste zwei Funktionen callback: onPressed und onLongPress zuweisen, muss in jeder Situation höchstens eine Funktion aufgerufen werden.
LONG_PRESS_TIMEOUT | 500 milliseconds |

Wenn der Benutzer vor der Zeit LONG_PRESS_TIMEOUT drückt und loslässt, tritt nur das Ereignis onPressed auf.

Wenn der Benutzer länger als die Milisekunden LONG_PRESS_TIMEOUT drückt, tritt das Ereignis onLongPress auf und Flutter ignoriert das anschließend auftretende Ereignis onPressed .

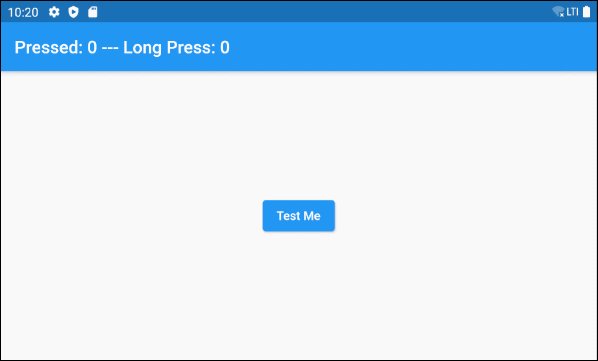
main.dart (onLongPress ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
State<StatefulWidget> createState() {
return MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
int pressedCount = 0;
int longPressCount = 0;
@override
Widget build(BuildContext context) {
return Scaffold (
appBar: AppBar(
title: Text("Pressed: " + this.pressedCount.toString()
+" --- Long Press: " + this.longPressCount.toString()),
),
body: Center (
child: ElevatedButton (
child: Text("Test Me"),
onPressed: onPressHander,
onLongPress: onLongPressHandler
),
)
);
}
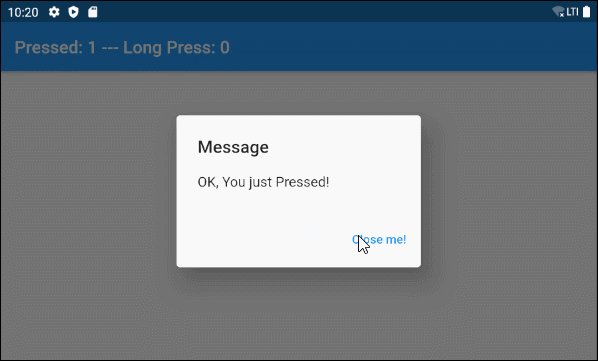
onPressHander() {
this.setState(() {
this.pressedCount++;
});
showDialog (
context: context,
builder: (_) => new AlertDialog(
title: new Text("Message"),
content: new Text("OK, You just Pressed!"),
actions: <Widget>[
FlatButton(
child: Text('Close me!'),
onPressed: () {
Navigator.of(context).pop();
},
)
],
));
}
onLongPressHandler() {
this.setState(() {
this.longPressCount++;
});
showDialog (
context: context,
builder: (_) => new AlertDialog(
title: new Text("Message"),
content: new Text("Hey, I show up for long press"),
actions: <Widget>[
FlatButton(
child: Text('Close me!'),
onPressed: () {
Navigator.of(context).pop();
},
)
],
));
}
}6. style
Das Property style wird verwendet, um den Stil der Button anzupassen.
ButtonStyle styleButtonStyle constructor
const ButtonStyle(
{MaterialStateProperty<TextStyle> textStyle,
MaterialStateProperty<Color> backgroundColor,
MaterialStateProperty<Color> foregroundColor,
MaterialStateProperty<Color> overlayColor,
MaterialStateProperty<Color> shadowColor,
MaterialStateProperty<double> elevation,
MaterialStateProperty<EdgeInsetsGeometry> padding,
MaterialStateProperty<Size> minimumSize,
MaterialStateProperty<BorderSide> side,
MaterialStateProperty<OutlinedBorder> shape,
MaterialStateProperty<MouseCursor> mouseCursor,
VisualDensity visualDensity,
MaterialTapTargetSize tapTargetSize,
Duration animationDuration,
bool enableFeedback}
)Der Standardstil von ElevatedButton wird durch die Methode defaultStyleOf definiert.
@override
ButtonStyle defaultStyleOf (
BuildContext context
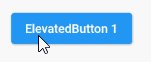
)Z.B: Ein ElevatedButton mit HIntergrundfarbe und Vordergrundfarbe ändert sich basierend auf seinem Status.

style (ex1)
ElevatedButton (
child: Text("ElevatedButton 1"),
onPressed: () {},
style: ButtonStyle (
backgroundColor: MaterialStateProperty.resolveWith<Color>(
(Set<MaterialState> states) {
if (states.contains(MaterialState.pressed)) {
return Colors.black45;
}
return null; // Use the component's default.
}
),
foregroundColor: MaterialStateProperty.resolveWith<Color>(
(Set<MaterialState> states) {
if (states.contains(MaterialState.pressed)) {
return Colors.yellow;
}
return null; // Use the component's default.
},
)
)
)Z.B: Ein ElevatedButton mit einer Höhe von 10 hat in einem gedrückten oder deaktivierten Zustand eine Höhe von 0.

style (ex2)
ElevatedButton (
child: Text("ElevatedButton 2"),
onPressed: () {},
style: ButtonStyle(
backgroundColor: MaterialStateProperty.resolveWith<Color>(
(Set<MaterialState> states) {
if (states.contains(MaterialState.disabled)) {
return Colors.black26;
}
return Colors.cyan;
}
),
// foregroundColor is red for all states.
foregroundColor: MaterialStateProperty.all<Color>(Colors.red),
elevation: MaterialStateProperty.resolveWith<double>(
(Set<MaterialState> states) {
if (states.contains(MaterialState.pressed)
|| states.contains(MaterialState.disabled)) {
return 0;
}
return 10;
},
)
)
)ElevatedButton.styleFrom()
Die statische Methode ElevatedButton.styleFrom() ist eine bequeme Möglichkeit, aus einfachen Werten einen Stil für ElevatedButton zu erstellen.
ElevatedButton.styleFrom static method
ButtonStyle styleFrom (
{Color primary,
Color onPrimary,
Color onSurface,
Color shadowColor,
double elevation,
TextStyle textStyle,
EdgeInsetsGeometry padding,
Size minimumSize,
BorderSide side,
OutlinedBorder shape,
MouseCursor enabledMouseCursor,
MouseCursor disabledMouseCursor,
VisualDensity visualDensity,
MaterialTapTargetSize tapTargetSize,
Duration animationDuration,
bool enableFeedback}
)Zum Beispiel:

style (ex3)
ElevatedButton.icon (
icon: Icon(Icons.settings),
label: Text("Settings"),
onPressed: () {},
// Use ElevatedButton.styleFrom static method
style: ElevatedButton.styleFrom(
shadowColor : Colors.redAccent,
elevation: 10,
minimumSize: Size( 100, 80 )
)
)- ButtonStyle
- MaterialStateProperty
Anleitungen Flutter
- Die Anleitung zu Flutter Column
- Die Anleitung zu Flutter Stack
- Die Anleitung zu Flutter IndexedStack
- Die Anleitung zu Flutter Spacer
- Die Anleitung zu Flutter Expanded
- Die Anleitung zu Flutter SizedBox
- Die Anleitung zu Flutter Tween
- Installieren Sie das Flutter SDK unter Windows
- Installieren Sie das Flutter Plugin für Android Studio
- Erstellen Sie Ihre erste Flutter-Anwendung - Hello Flutter
- Die Anleitung zu Flutter Scaffold
- Die Anleitung zu Flutter AppBar
- Die Anleitung zu Flutter BottomAppBar
- Die Anleitung zu Flutter TextButton
- Die Anleitung zu Flutter ElevatedButton
- Die Anleitung zu Flutter EdgeInsetsGeometry
- Die Anleitung zu Flutter EdgeInsets
- Die Anleitung zu Flutter CircularProgressIndicator
- Die Anleitung zu Flutter LinearProgressIndicator
- Die Anleitung zu Flutter Center
- Die Anleitung zu Flutter Align
- Die Anleitung zu Flutter Row
- Die Anleitung zu Flutter SplashScreen
- Die Anleitung zu Flutter Alignment
- Die Anleitung zu Flutter Positioned
- Die Anleitung zu Flutter SimpleDialog
- Die Anleitung zu Flutter AlertDialog
- Die Anleitung zu Flutter Navigation und Routing
- Die Anleitung zu Flutter TabBar
- Die Anleitung zu Flutter Banner
- Die Anleitung zu Flutter BottomNavigationBar
- Die Anleitung zu Flutter FancyBottomNavigation
- Die Anleitung zu Flutter Card
- Die Anleitung zu Flutter Border
- Die Anleitung zu Flutter ContinuousRectangleBorder
- Die Anleitung zu Flutter RoundedRectangleBorder
- Die Anleitung zu Flutter CircleBorder
- Die Anleitung zu Flutter StadiumBorder
- Die Anleitung zu Flutter Container
- Die Anleitung zu Flutter RotatedBox
- Die Anleitung zu Flutter CircleAvatar
- Die Anleitung zu Flutter IconButton
- Die Anleitung zu Flutter FlatButton
- Die Anleitung zu Flutter SnackBar
Show More