Die Anleitung zu Flutter TextButton
1. TextButton
In Flutter wird TextButton verwendet, um eine Button zu erstellen, die einen Text enthält, mit der Idee, standardmäßig eine flache Button und eine Höhe von 0 zu erstellen. Tatsächlich können Sie den Stil jedoch mithilfe des Property style anpassen.
Hinweis: Früher haben wir zum Erstellen einer Klasse FlatButton verwendet. Seit Oktober 2020 ist diese Klasse jedoch als veraltet markiert und durch die Klasse TextButton ersetzt worden. Dies ist eine der Bemühung des Entwicklungsteams Flutter, die Flutter API zu vereinfachen und konsistent zu machen.
TextButton Constructor:
TextButton Constructor
const TextButton({Key key,
@required Widget child,
@required VoidCallback onPressed,
VoidCallback onLongPress,
ButtonStyle style,
FocusNode focusNode,
bool autofocus: false,
Clip clipBehavior: Clip.none
}
)TextButton kann in Symbolleisten, Dialogen usw. verwendet werden. Manchmal müssen Sie jedoch den Stil anpassen, um Verwirrung für den Benutzer zu vermeiden. Wenn Sie es als flache Schaltfläche verwenden, sollten Sie es an einer geeigneten Stelle mit dem Kontext plaziert und nicht den TextButton platzieren, in dem es mit anderen Inhalten gemischt wird, z.B in die Mitte der Liste
TextButton.icon Constructor:
TextButton.icon Constructor
TextButton.icon(
{Key key,
@required Widget icon,
@required Widget label,
@required VoidCallback onPressed,
VoidCallback onLongPress,
ButtonStyle style,
FocusNode focusNode,
bool autofocus,
Clip clipBehavior}
)Wenn die beide Funktionen callback: onPressed und onLongPress nicht angegeben wird, sind der TextButton deaktiviert und reagiert nicht, wenn er berüht wird.
2. Examples
Unten finden Sie ein Beispiel mit zwei TextButton. Einer ist der einfachste TextButton (der nur eine Textbezeichnung enthält) und der andere ist der TextButton mit backgroundColor und foregroundColor.

main.dart (ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter TextButton Example")
),
body: Center (
child: Column (
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
TextButton (
child: Text("Default TextButton"),
onPressed: () {},
),
TextButton (
child: Text("TextButton With Background and Foreground Color"),
onPressed: () {},
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all<Color>(Colors.greenAccent),
foregroundColor: MaterialStateProperty.all<Color>(Colors.red),
)
)
],
)
)
);
}
}Der praktische Weg, einen TextButton mit einem Symbol zu erstellen, ist die Verwendung des Konstrukturs TextButton.icon.

TextButton.icon (
icon: Icon(Icons.settings),
label: Text("Settings"),
onPressed: () {},
)3. child
child ist das wichtigste Property von TextButton. In den meisten Anwendungsfällen handelt es sich um ein Objekt Text.
@required Widget childEin einfachstes Beispiel mit child ist ein Objekt Text:

TextButton (
child: Text("Default TextButton"),
onPressed: () {},
)Durch Zuweisen eines Objekts Row für das Property child können Sie einen komplexen TextButton erstellen, z.B Icon und Text.

child (ex1)
// 1 Icon and 1 Text
TextButton (
child: Row (
children: [
Icon(Icons.settings),
SizedBox(width: 5),
Text("Settings")
],
) ,
onPressed: () {},
)
// 2 Icons and 1 Text
TextButton (
child: Row (
children: [
Icon(Icons.directions_bus),
Icon(Icons.train),
SizedBox(width: 5),
Text("Transportation")
],
) ,
onPressed: () {},
)4. onPressed
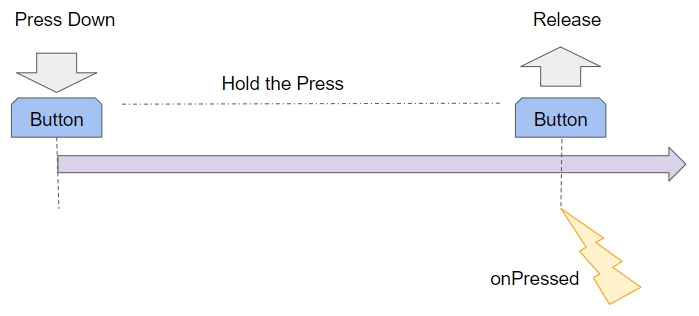
onPressed ist eine Funktion callback. Es wird aufgerufen, wenn der Benutzer auf Button klickt. Insbesondere tritt das Ereignis onPressed auf wenn der Benutzer zwei Vorgänge einschließlich Drücken und Loslassen der Button.
@required VoidCallback onPressed
Hinweis: Wenn die beiden Property: onPressed und onLongPress nicht angegeben sind, wird die Button deaktiviert und reagiert nicht, wenn sie berührt wird.

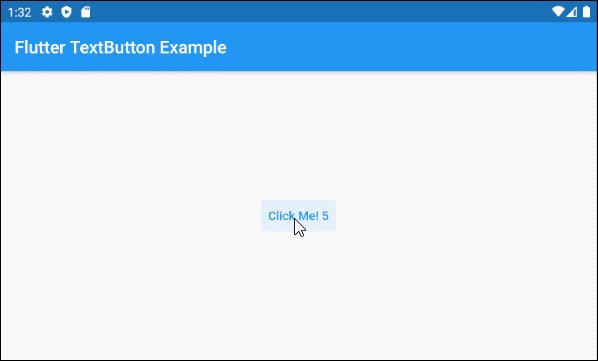
main.dart (onPressed - ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
State<StatefulWidget> createState() {
return MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
int pressCount = 0;
@override
Widget build(BuildContext context) {
return Scaffold (
appBar: AppBar(
title: Text("Flutter TextButton Example"),
),
body: Center (
child: TextButton (
child: Text("Click Me! " + this.pressCount.toString()),
onPressed: onPressHander
),
)
);
}
onPressHander() {
this.setState(() {
this.pressCount++;
});
}
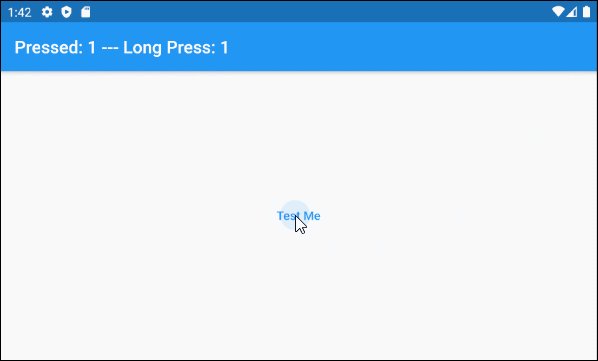
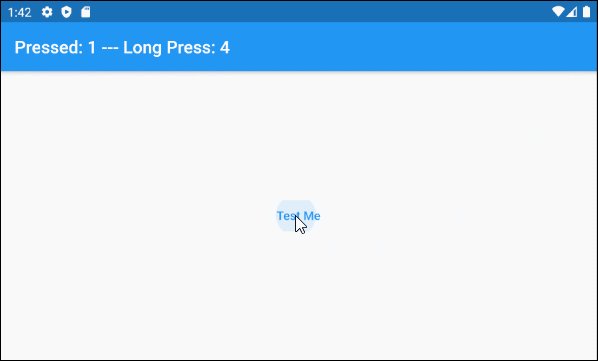
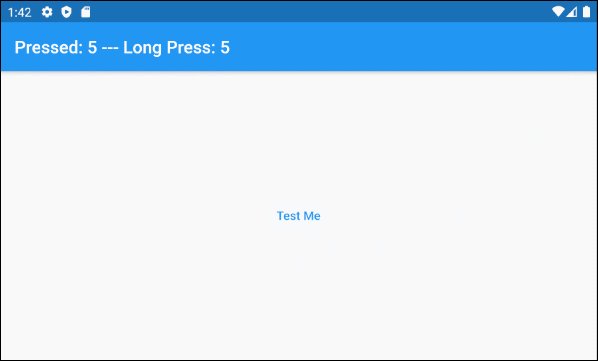
}5. onLongPress
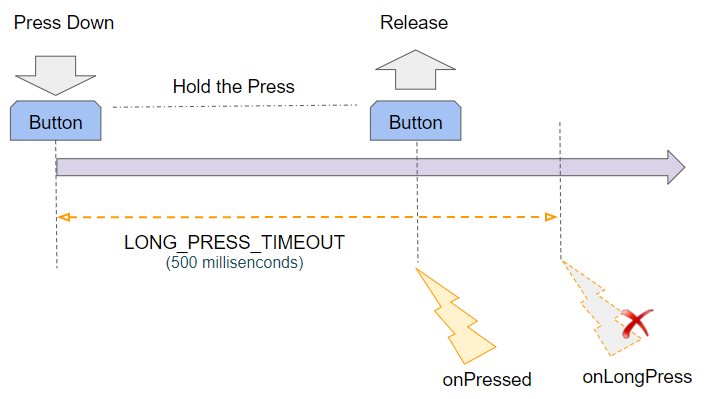
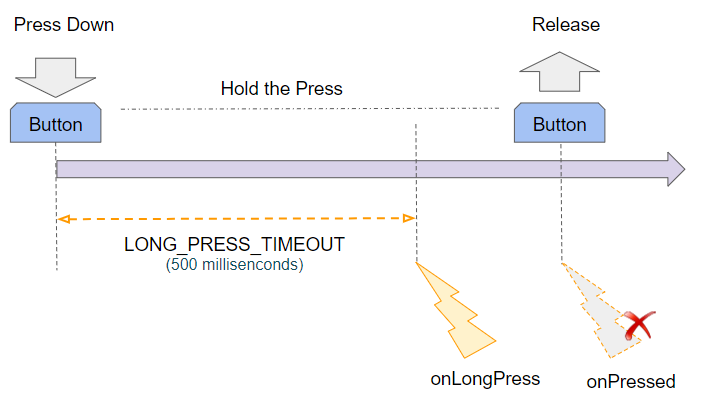
onLongPress ist die Funktion callback. Es wird aufgerufen, wenn der Benutzer die Button länger als Milisekunden LONG_PRESS_TIMEOUT drückt. Das Ereignis Long-Press tritt in der Milisekunde LONG_PRESS_TIMEOUT auf, wenn der Benutzer es drückt, und während dieser Zeit (0 --> LONG_PRESS_TIMEOUT) bewegt der Benutzer den Cursor nicht.
VoidCallback onLongPressWenn Sie für eine Funktionen callback: onPressed und onLongPress für eine Button zuweisen, kann in jeder Situation höchstens eine Funktion aufgerufen werden.
LONG_PRESS_TIMEOUT | 500 milliseconds |

Wenn der Benutzer vor der Zeit LONG_PRESS_TIMEOUT nach unten drückt und loslässt, tritt nur das Ereignis onPressed auf.

Wenn der Benutzer länger als LONG_PRESS_TIMEOUT Milisekunden darauf drückt, tritt das Ereignis onLongPress auf und Flutter ignoriert das danach stattfindende Ereignis onPressed.
Zum Beispiel:

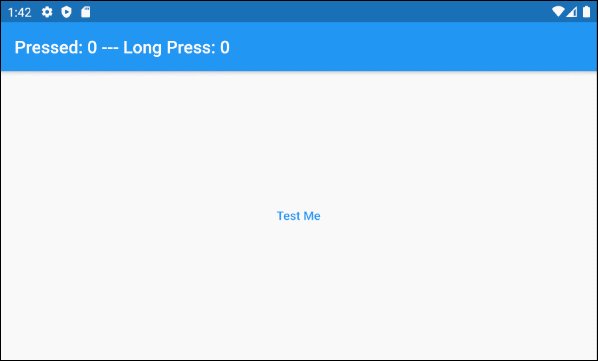
main.dart (onLongPress - ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
State<StatefulWidget> createState() {
return MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
int pressedCount = 0;
int longPressCount = 0;
@override
Widget build(BuildContext context) {
return Scaffold (
appBar: AppBar(
title: Text("Pressed: " + this.pressedCount.toString()
+" --- Long Press: " + this.longPressCount.toString()),
),
body: Center (
child: TextButton (
child: Text("Test Me"),
onPressed: onPressHander,
onLongPress: onLongPressHandler
),
)
);
}
onPressHander() {
this.setState(() {
this.pressedCount++;
});
}
onLongPressHandler() {
this.setState(() {
this.longPressCount++;
});
}
}6. style
Das Property style wird benutzt, um den Stil von TextButton anzupassen.
ButtonStyle styleButtonStyle constructor
const ButtonStyle(
{MaterialStateProperty<TextStyle> textStyle,
MaterialStateProperty<Color> backgroundColor,
MaterialStateProperty<Color> foregroundColor,
MaterialStateProperty<Color> overlayColor,
MaterialStateProperty<Color> shadowColor,
MaterialStateProperty<double> elevation,
MaterialStateProperty<EdgeInsetsGeometry> padding,
MaterialStateProperty<Size> minimumSize,
MaterialStateProperty<BorderSide> side,
MaterialStateProperty<OutlinedBorder> shape,
MaterialStateProperty<MouseCursor> mouseCursor,
VisualDensity visualDensity,
MaterialTapTargetSize tapTargetSize,
Duration animationDuration,
bool enableFeedback}
)Zum Beispiel: Ein TextButton mit der veränderbaren Hintergrundfarbe und Vordergrundfarbe basierend auf seinem Status

TextButton (
child: Text("TextButton 1"),
onPressed: () {},
style: ButtonStyle (
backgroundColor: MaterialStateProperty.resolveWith<Color>(
(Set<MaterialState> states) {
if (states.contains(MaterialState.pressed)) {
return Colors.red;
}
return null; // Use the component's default.
}
),
foregroundColor: MaterialStateProperty.resolveWith<Color>(
(Set<MaterialState> states) {
if (states.contains(MaterialState.pressed)) {
return Colors.yellow;
}
return null; // Use the component's default.
},
)
)
)Z.B: Ein TextButton mit der Höhe von 10 in einem gedrückten Zustand hat die Höhe von 0.

TextButton (
child: Text("TextButton 2"),
onPressed: () {},
style: ButtonStyle(
backgroundColor: MaterialStateProperty.resolveWith<Color>(
(Set<MaterialState> states) {
if (states.contains(MaterialState.disabled)) {
return Colors.black26;
}
return Colors.cyan;
}
),
foregroundColor: MaterialStateProperty.all<Color>(Colors.red),
elevation: MaterialStateProperty.resolveWith<double>(
(Set<MaterialState> states) {
if (states.contains(MaterialState.pressed)
|| states.contains(MaterialState.disabled)) {
return 0;
}
return 10;
},
)
)
)- ButtonStyle
- MaterialStateProperty
Anleitungen Flutter
- Die Anleitung zu Flutter Column
- Die Anleitung zu Flutter Stack
- Die Anleitung zu Flutter IndexedStack
- Die Anleitung zu Flutter Spacer
- Die Anleitung zu Flutter Expanded
- Die Anleitung zu Flutter SizedBox
- Die Anleitung zu Flutter Tween
- Installieren Sie das Flutter SDK unter Windows
- Installieren Sie das Flutter Plugin für Android Studio
- Erstellen Sie Ihre erste Flutter-Anwendung - Hello Flutter
- Die Anleitung zu Flutter Scaffold
- Die Anleitung zu Flutter AppBar
- Die Anleitung zu Flutter BottomAppBar
- Die Anleitung zu Flutter TextButton
- Die Anleitung zu Flutter ElevatedButton
- Die Anleitung zu Flutter EdgeInsetsGeometry
- Die Anleitung zu Flutter EdgeInsets
- Die Anleitung zu Flutter CircularProgressIndicator
- Die Anleitung zu Flutter LinearProgressIndicator
- Die Anleitung zu Flutter Center
- Die Anleitung zu Flutter Align
- Die Anleitung zu Flutter Row
- Die Anleitung zu Flutter SplashScreen
- Die Anleitung zu Flutter Alignment
- Die Anleitung zu Flutter Positioned
- Die Anleitung zu Flutter SimpleDialog
- Die Anleitung zu Flutter AlertDialog
- Die Anleitung zu Flutter Navigation und Routing
- Die Anleitung zu Flutter TabBar
- Die Anleitung zu Flutter Banner
- Die Anleitung zu Flutter BottomNavigationBar
- Die Anleitung zu Flutter FancyBottomNavigation
- Die Anleitung zu Flutter Card
- Die Anleitung zu Flutter Border
- Die Anleitung zu Flutter ContinuousRectangleBorder
- Die Anleitung zu Flutter RoundedRectangleBorder
- Die Anleitung zu Flutter CircleBorder
- Die Anleitung zu Flutter StadiumBorder
- Die Anleitung zu Flutter Container
- Die Anleitung zu Flutter RotatedBox
- Die Anleitung zu Flutter CircleAvatar
- Die Anleitung zu Flutter IconButton
- Die Anleitung zu Flutter FlatButton
- Die Anleitung zu Flutter SnackBar
Show More