Die Anleitung zu Flutter Navigation und Routing
1. Route Transition
Flutter führt das Konzept "Route Transition" (Routenübergangs) ein, um die Aktion des Springens vom ersten zum zweiten Bildschirm zu beschreiben. Dieser Übergang kann einen Animationseffekt beeinhalten, um dem Benutzer ein günstiges Gefühl zu bieten. In diesem Artikel werde ich einige Wege behandeln, um dorthin zu gelangen.
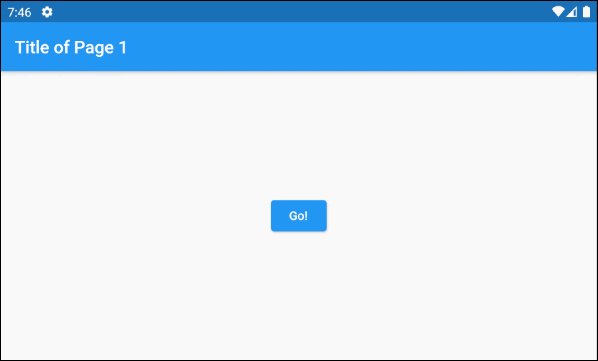
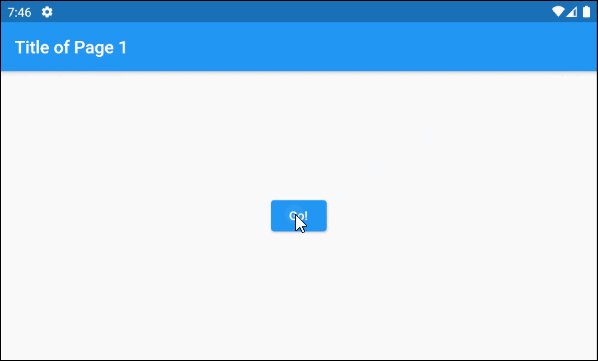
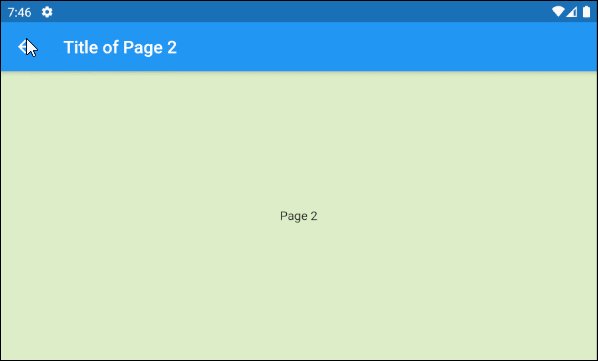
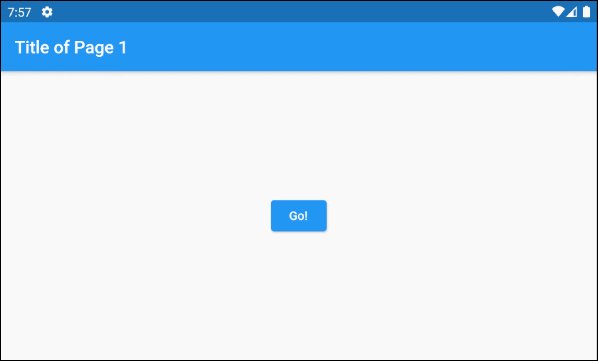
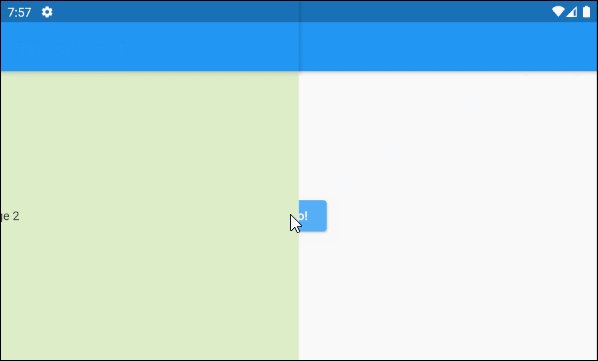
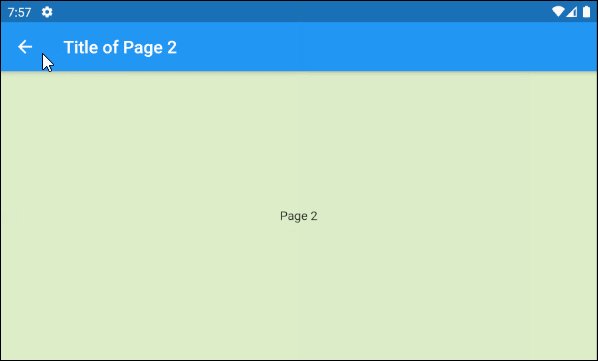
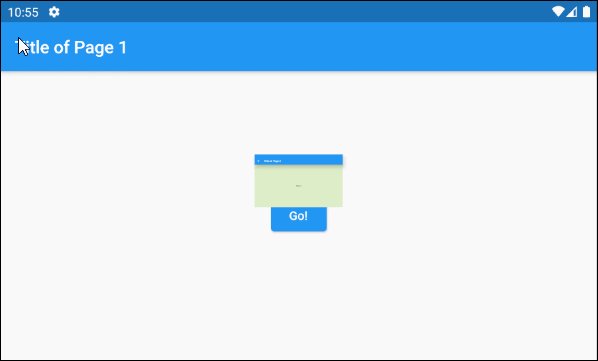
Um einfach zu sein, können Sie die folgende Abbildung ansehen. Anschließend analysieren wir, wie es zu tun:

Wenn der Benutzer auf Page1 steht und eine Aktion ausführt, z.B auf eine Button drücken um zu Page2 zu springen, kann während des Übergangsprozesses zwischen zwei Seiten ein Animationseffekt auftreten. In diesem Beispiel habe ich aber keinen Animationseffekt erstellt.
main.dart (ex 1)
import 'package:flutter/material.dart';
main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: Page1(),
);
}
}
class Page1 extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Title of Page 1"),
),
body: Center(
child: ElevatedButton(
child: Text('Go!'),
onPressed: () {
Navigator.of(context).push(_createRoute());
},
),
),
);
}
}
Route _createRoute() {
return PageRouteBuilder(
pageBuilder: (BuildContext context, Animation<double> animation,//
Animation<double> secondaryAnimation) {
return Page2();
},
transitionsBuilder: (BuildContext context, Animation<double> animation, //
Animation<double> secondaryAnimation, Widget child) {
return child;
},
);
}
class Page2 extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Title of Page 2"),
),
body: Center(
child: Text('Page 2'),
),
backgroundColor: Colors.lightGreen[100],
);
}
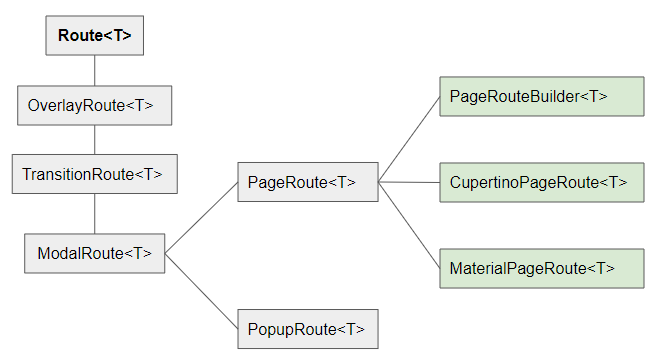
}Das Wichtigste ist, ein Objekt Route zu erstellen, das beschreibt, wie die erste Seite durch die zweite Seite ersetzt wurde. Die Klasse PageRouteBuilder ist eine untergeordnete Klasse von Route. Es wird aufgrund seiner Benutzerfreundlichkeit für das erste Beispiel verwendet.

_createRoute()
Route _createRoute() {
return PageRouteBuilder(
pageBuilder: (BuildContext context, Animation<double> animation,//
Animation<double> secondaryAnimation) {
return Page2();
},
transitionsBuilder: (BuildContext context, Animation<double> animation, //
Animation<double> secondaryAnimation, Widget child) {
return child;
},
);
}Verwenden Sie danach den Navigator um Route auszuführen.
Navigator.of(context).push(_createRoute());Als Nächstes fügen wir die Animationseffekte SlideTransition in der Mitte der Übergangs von der ersten zur zweiten Seite hinzu:
(ex 1b)
Route _createRoute() {
return PageRouteBuilder(
pageBuilder: (BuildContext context, Animation<double> animation,//
Animation<double> secondaryAnimation) {
return Page2();
},
transitionsBuilder: (BuildContext context, Animation<double> animation, //
Animation<double> secondaryAnimation, Widget child) {
return SlideTransition(
position: new Tween<Offset>(
begin: const Offset(-1.0, 0.0),
end: Offset.zero,
).animate(animation),
child: new SlideTransition(
position: new Tween<Offset>(
begin: Offset.zero,
end: const Offset(-1.0, 0.0),
).animate(secondaryAnimation),
child: child,
),
);
},
);
}Und bekommen Sie das Ergebnis wie folgt:

Und hier ist das weitere Beispiel mit Animationseffekt ScaleTransition:

(ex 1c)
Route _createRoute() {
return PageRouteBuilder(
pageBuilder: (BuildContext context, Animation<double> animation,//
Animation<double> secondaryAnimation) {
return Page2();
},
transitionsBuilder: (BuildContext context, Animation<double> animation, //
Animation<double> secondaryAnimation, Widget child) {
return new ScaleTransition(
scale: new Tween<double>(
begin: 0.0,
end: 1.0,
).animate(
CurvedAnimation(
parent: animation,
curve: Interval(
0.00,
0.50,
curve: Curves.easeInCirc,
),
),
),
child: child
);
},
);
}- Die Anleitung zu Flutter SlideTransition
- Die Anleitung zu Flutter ScaleTransition
2. Named Route
In Flutter können Sie auch ein Map definieren, die die Hauptseiten der Anwendung und ihre entsprechenden Name enthält, und dann mit dem Navigator auf der Grundlage dieser Namen zu verschiedenen Seiten wechseln.
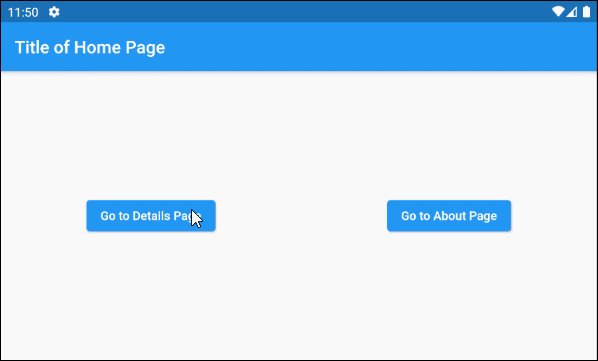
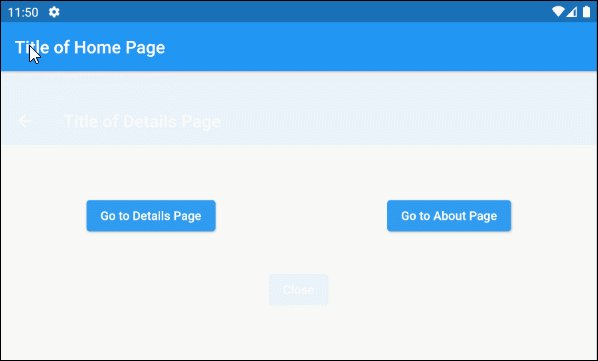
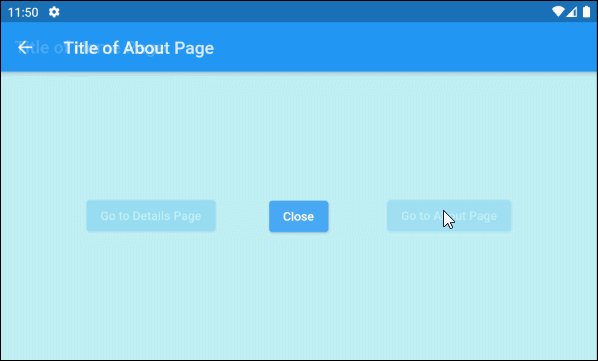
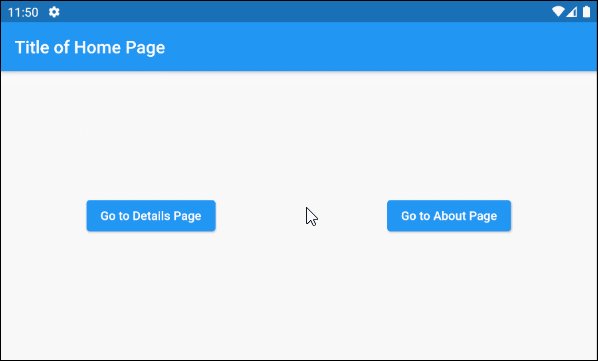
Aber zuerst wollen wir eine Vorschau des Ergebnisses des Beispiels anzeigen:

main.dart (ex 4)
import 'package:flutter/material.dart';
main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
initialRoute: '/home',
routes: <String, WidgetBuilder>{
'/home': (BuildContext context) => Home(),
'/details': (BuildContext context) => Details(),
'/about': (BuildContext context) => About(),
},
);
}
}
class Home extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Title of Home Page"),
),
body: Center(
child: Row (
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
ElevatedButton(
child: Text('Go to Details Page'),
onPressed: () {
Navigator.of(context).pushNamed('/details');
},
),
ElevatedButton(
child: Text('Go to About Page'),
onPressed: () {
Navigator.of(context).pushNamed('/about');
},
),
],
)
),
);
}
}
class Details extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Title of Details Page"),
),
body: Center(
child: ElevatedButton(
child: Text('Close'),
onPressed: () {
// Close page and pass a value back to previous page
Navigator.of(context).pop();
},
),
),
backgroundColor: Colors.lightGreen[100],
);
}
}
class About extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Title of About Page"),
),
body: Center(
child: ElevatedButton(
child: Text('Close'),
onPressed: () {
// Close page
Navigator.of(context).pop();
},
),
),
backgroundColor: Colors.cyan[100],
);
}
}In diesem Beispiel verwenden wir die property routes von MaterialApp um eine route Map zu definieren, die die Hauptseiten der Anwendung und ihre entsprechenden Namen enthält.
// Map<String, WidgetBuilder> routes
MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
initialRoute: '/home',
routes: <String, WidgetBuilder>{
'/home': (BuildContext context) => Home(),
'/details': (BuildContext context) => Details(),
'/about': (BuildContext context) => About(),
},
);Wechseln Sie dann basierend auf dem Namen von route zu verschiedenen Seiten.
Navigator.of(context).pushNamed('/details');Oder zurück zur vorherigen Seite:
// Close page (Back to previous page)
Navigator.of(context).pop();
// Close page and pass a value back to previous page.
Navigator.of(context).pop("Some Value");Anleitungen Flutter
- Die Anleitung zu Flutter Column
- Die Anleitung zu Flutter Stack
- Die Anleitung zu Flutter IndexedStack
- Die Anleitung zu Flutter Spacer
- Die Anleitung zu Flutter Expanded
- Die Anleitung zu Flutter SizedBox
- Die Anleitung zu Flutter Tween
- Installieren Sie das Flutter SDK unter Windows
- Installieren Sie das Flutter Plugin für Android Studio
- Erstellen Sie Ihre erste Flutter-Anwendung - Hello Flutter
- Die Anleitung zu Flutter Scaffold
- Die Anleitung zu Flutter AppBar
- Die Anleitung zu Flutter BottomAppBar
- Die Anleitung zu Flutter TextButton
- Die Anleitung zu Flutter ElevatedButton
- Die Anleitung zu Flutter EdgeInsetsGeometry
- Die Anleitung zu Flutter EdgeInsets
- Die Anleitung zu Flutter CircularProgressIndicator
- Die Anleitung zu Flutter LinearProgressIndicator
- Die Anleitung zu Flutter Center
- Die Anleitung zu Flutter Align
- Die Anleitung zu Flutter Row
- Die Anleitung zu Flutter SplashScreen
- Die Anleitung zu Flutter Alignment
- Die Anleitung zu Flutter Positioned
- Die Anleitung zu Flutter SimpleDialog
- Die Anleitung zu Flutter AlertDialog
- Die Anleitung zu Flutter Navigation und Routing
- Die Anleitung zu Flutter TabBar
- Die Anleitung zu Flutter Banner
- Die Anleitung zu Flutter BottomNavigationBar
- Die Anleitung zu Flutter FancyBottomNavigation
- Die Anleitung zu Flutter Card
- Die Anleitung zu Flutter Border
- Die Anleitung zu Flutter ContinuousRectangleBorder
- Die Anleitung zu Flutter RoundedRectangleBorder
- Die Anleitung zu Flutter CircleBorder
- Die Anleitung zu Flutter StadiumBorder
- Die Anleitung zu Flutter Container
- Die Anleitung zu Flutter RotatedBox
- Die Anleitung zu Flutter CircleAvatar
- Die Anleitung zu Flutter IconButton
- Die Anleitung zu Flutter FlatButton
- Die Anleitung zu Flutter SnackBar
Show More