Die Anleitung zu Flutter EdgeInsetsGeometry
1. Flutter EdgeInsetsGeometry
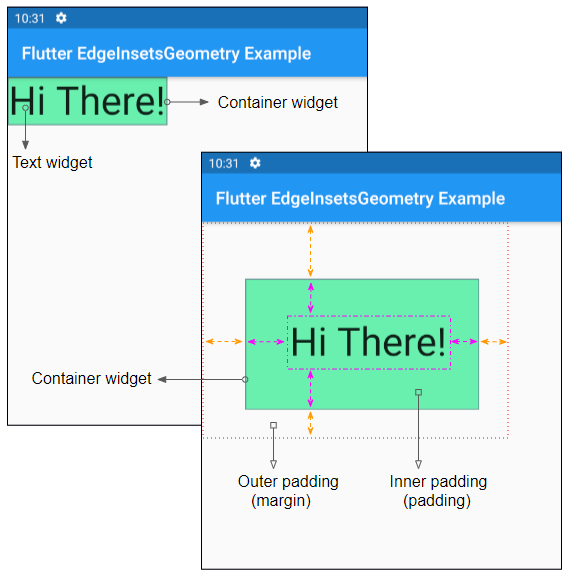
EdgeInsetsGeometry wird verwendet, um einen inner padding oder outer padding für ein Widget zu erstellen.
In der Informatik wird der Begriff "margin" anstelle der "outer padding", und der Begriff "padding" anstelle der "inner padding" verwendet.
Schauebn wir uns diese einfache Abbildung an, ein Widget Container vor und nach dem Hinzufügen von "outer padding" und "inner padding":

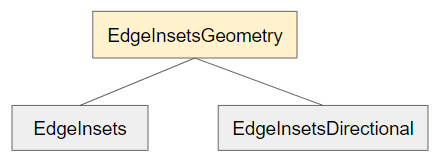
Die Klasse EdgeInsetsGeometry ist eine abstrakte Klasse und kann daher nicht direkt verwendet werden. Das hängt von der Situation ab, in der Sie die Unterklasse EdgeInsets oder EdgeInsetsDirectional verwenden können.

- Die Anleitung zu Flutter EdgeInsets
- Die Anleitung zu Flutter EdgeInsetsDirectional
2. EdgeInsets
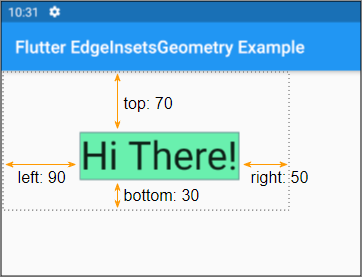
Mit EdgeInsets können Sie die outer padding (oder inner padding) basierend auf den visuellen Parametern left, top, right, bottom erstellen. Es hängt von der Textrichtung nicht.
Beispielsweise verwenden Sie EdgeInsets, um eine "Outer padding" (margin) mit den Parameter (left, top, right, bottom) = (90, 70, 50, 30) zu erstellen:

Container(
margin: EdgeInsets.fromLTRB(90, 70, 50, 30),
decoration: BoxDecoration(
color: Colors.greenAccent,
border: Border.all(color: Colors.blueGrey),
),
child: Text(
"Hi There!",
style: TextStyle(fontSize: 45)
)
)3. EdgeInsetsDirectional
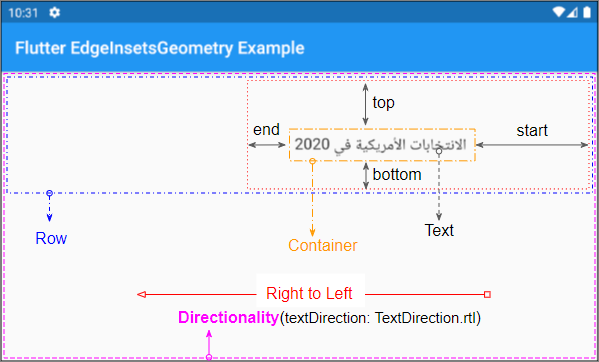
EdgeInsetsDirectional hilft beim Erstellen vom outer padding (oder inner padding) basierend auf den Parameter start, top, end, bottom. Die beiden Parameter start und end hängen von der Textrichtung ab.
Speziell:
- Wenn die Textrichtung "von links nach rechts" ist, entspricht "start" "left" und "end""right".
- Umgekehrt wenn die Textrichtung "von rechts nach links" ist, entspricht "start""right" und "end""left".
Beispielweise verwenden Sie EdgeInsetsDirectional ein "Outer padding" (margin) mit den Parametern (start, top, end, bottom) = (150, 70, 50, 30) zu erstellen. Abhängig von der Textrichtung erhalten Sie zwei verschiedenen Ergebnisse:
textDirection = TextDirection.rtl (Right to Left):

main.dart (ex4)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage()
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter EdgeInsetsGeometry Example")
),
body: Directionality (
textDirection: TextDirection.rtl,
child: Row (
children: [
Container (
margin: EdgeInsetsDirectional.fromSTEB(150, 70, 50, 30),
child:Text(
"الانتخابات الأمريكية في 2020",
style: TextStyle(fontSize: 18)
)
)
],
)
)
);
}
}- Die Anleitung zu Flutter EdgeInsetsDirectional
Anleitungen Flutter
- Die Anleitung zu Flutter Column
- Die Anleitung zu Flutter Stack
- Die Anleitung zu Flutter IndexedStack
- Die Anleitung zu Flutter Spacer
- Die Anleitung zu Flutter Expanded
- Die Anleitung zu Flutter SizedBox
- Die Anleitung zu Flutter Tween
- Installieren Sie das Flutter SDK unter Windows
- Installieren Sie das Flutter Plugin für Android Studio
- Erstellen Sie Ihre erste Flutter-Anwendung - Hello Flutter
- Die Anleitung zu Flutter Scaffold
- Die Anleitung zu Flutter AppBar
- Die Anleitung zu Flutter BottomAppBar
- Die Anleitung zu Flutter TextButton
- Die Anleitung zu Flutter ElevatedButton
- Die Anleitung zu Flutter EdgeInsetsGeometry
- Die Anleitung zu Flutter EdgeInsets
- Die Anleitung zu Flutter CircularProgressIndicator
- Die Anleitung zu Flutter LinearProgressIndicator
- Die Anleitung zu Flutter Center
- Die Anleitung zu Flutter Align
- Die Anleitung zu Flutter Row
- Die Anleitung zu Flutter SplashScreen
- Die Anleitung zu Flutter Alignment
- Die Anleitung zu Flutter Positioned
- Die Anleitung zu Flutter SimpleDialog
- Die Anleitung zu Flutter AlertDialog
- Die Anleitung zu Flutter Navigation und Routing
- Die Anleitung zu Flutter TabBar
- Die Anleitung zu Flutter Banner
- Die Anleitung zu Flutter BottomNavigationBar
- Die Anleitung zu Flutter FancyBottomNavigation
- Die Anleitung zu Flutter Card
- Die Anleitung zu Flutter Border
- Die Anleitung zu Flutter ContinuousRectangleBorder
- Die Anleitung zu Flutter RoundedRectangleBorder
- Die Anleitung zu Flutter CircleBorder
- Die Anleitung zu Flutter StadiumBorder
- Die Anleitung zu Flutter Container
- Die Anleitung zu Flutter RotatedBox
- Die Anleitung zu Flutter CircleAvatar
- Die Anleitung zu Flutter IconButton
- Die Anleitung zu Flutter FlatButton
- Die Anleitung zu Flutter SnackBar
Show More