Die Anleitung zu Flutter Border
1. Border
Border erstellt einen Rand für eine Box, einschließend 4 Ränder: top, bottom, left, right.

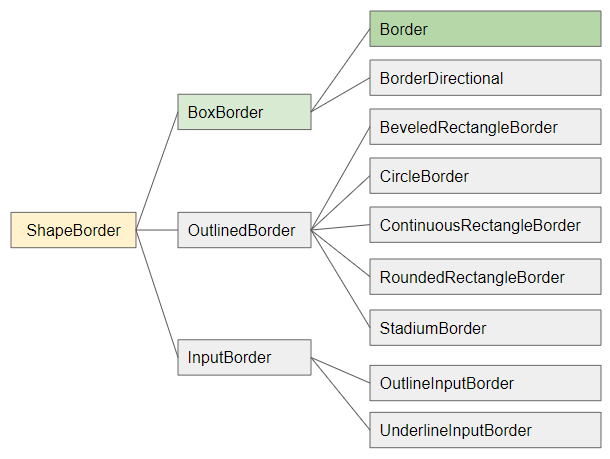
- ShapeBorder
- BoxBorder
- BorderDirectional
- ContinuousRectangleBorder
- CircleBorder
- RoundedRectangleBorder
- StadiumBorder
- BeveledRectangleBorder
- OutlineInputBorder
- UnderlineInputBorder
- InputBorder
- OutlinedBorder
Border constructor
const Border (
{BorderSide top: BorderSide.none,
BorderSide right: BorderSide.none,
BorderSide bottom: BorderSide.none,
BorderSide left: BorderSide.none}
)- Die Anleitung zu Flutter BorderSide
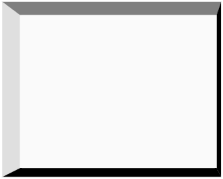
Zum Beispiel.

(ex1)
Container(
width: 250,
height: 200,
decoration: BoxDecoration(
border: Border(
top: BorderSide(width: 15.0, color: Color(0xFFFF7F7F7F)),
left: BorderSide(width: 20.0, color: Color(0xFFFFDFDFDF)),
right: BorderSide(width: 5.0, color: Color(0xFFFF000000)),
bottom: BorderSide(width: 10.0, color: Color(0xFFFF000000)),
),
)
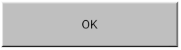
)Z.B: Verwenden Sie 2 verschachtelten Container und Border um eine Button zu simulieren:

(ex3)
Container(
decoration: BoxDecoration(
border: Border(
top: BorderSide(width: 1.0, color: Color(0xFFFFFFFFFF)),
left: BorderSide(width: 1.0, color: Color(0xFFFFFFFFFF)),
right: BorderSide(width: 1.0, color: Color(0xFFFF000000)),
bottom: BorderSide(width: 1.0, color: Color(0xFFFF000000)),
),
),
child: Container(
width: 200,
height: 50,
padding: EdgeInsets.symmetric(horizontal: 20.0, vertical: 2.0),
alignment: Alignment.center,
decoration: BoxDecoration(
border: Border(
top: BorderSide(width: 1.0, color: Color(0xFFFFDFDFDF)),
left: BorderSide(width: 1.0, color: Color(0xFFFFDFDFDF)),
right: BorderSide(width: 1.0, color: Color(0xFFFF7F7F7F)),
bottom: BorderSide(width: 1.0, color: Color(0xFFFF7F7F7F)),
),
color: Color(0xFFBFBFBF),
),
child: Text(
'OK',
textAlign: TextAlign.center,
style: TextStyle(color: Color(0xFF000000))
),
),
)2. Border.all constructor
Der Constructor Border.all erstellt aus den Parameter color,width und style einen einheitlichen Rand (an allen Kanten gleich)
Border.all constructor
Border.all(
{Color color: const Color(0xFF000000),
double width: 1.0,
BorderStyle style: BorderStyle.solid}
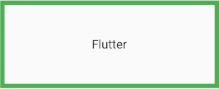
)Zum Beispiel:

Container(
width: 250,
height: 100,
alignment: Alignment.center,
decoration: BoxDecoration(
border: Border.all(
width: 5.0,
color: Color(0xFFFF7F7F7F)
),
),
child: Text("Flutter")
)3. Border.fromBorderSide constructor
Der Constructor Border.fromBorderSide erstellt einen einheitlichen Rand (an allen Kanten gleich) mit den vom Objekt BorderSide angegebenen Parametern.
Border.fromBorderSide constructor
const Border.fromBorderSide(
BorderSide side
)Zum Beispiel:

Container(
width: 250,
height: 100,
alignment: Alignment.center,
decoration: BoxDecoration(
border: Border.fromBorderSide(
BorderSide (
width: 5,
color: Colors.green,
style: BorderStyle.solid
)
),
),
child: Text("Flutter")
)4. Border.symmetric constructor
Der Constructor Border.symmetric erstellen die Ränder , die sowohl vertikal als auch horizontal symmetrisch sind.
Der Parameter vertical wird auf den Rand left und right angewendet. Der Parameter horizontal wird auf die Kante top und bottom. Die Standardwert der Parameter vertical und horizontal ist BorderSide.none und nicht null.
Border.symmetric constructor
const Border.symmetric(
{BorderSide vertical: BorderSide.none,
BorderSide horizontal: BorderSide.none}
)Zum Beispiel:

Container(
width: 250,
height: 100,
alignment: Alignment.center,
decoration: BoxDecoration(
border: Border.symmetric (
vertical: BorderSide (
width: 5,
color: Colors.green,
style: BorderStyle.solid
),
horizontal: BorderSide (
width: 3,
color: Colors.blue,
style: BorderStyle.solid
),
),
),
child: Text("Flutter")
)Anleitungen Flutter
- Die Anleitung zu Flutter Column
- Die Anleitung zu Flutter Stack
- Die Anleitung zu Flutter IndexedStack
- Die Anleitung zu Flutter Spacer
- Die Anleitung zu Flutter Expanded
- Die Anleitung zu Flutter SizedBox
- Die Anleitung zu Flutter Tween
- Installieren Sie das Flutter SDK unter Windows
- Installieren Sie das Flutter Plugin für Android Studio
- Erstellen Sie Ihre erste Flutter-Anwendung - Hello Flutter
- Die Anleitung zu Flutter Scaffold
- Die Anleitung zu Flutter AppBar
- Die Anleitung zu Flutter BottomAppBar
- Die Anleitung zu Flutter TextButton
- Die Anleitung zu Flutter ElevatedButton
- Die Anleitung zu Flutter EdgeInsetsGeometry
- Die Anleitung zu Flutter EdgeInsets
- Die Anleitung zu Flutter CircularProgressIndicator
- Die Anleitung zu Flutter LinearProgressIndicator
- Die Anleitung zu Flutter Center
- Die Anleitung zu Flutter Align
- Die Anleitung zu Flutter Row
- Die Anleitung zu Flutter SplashScreen
- Die Anleitung zu Flutter Alignment
- Die Anleitung zu Flutter Positioned
- Die Anleitung zu Flutter SimpleDialog
- Die Anleitung zu Flutter AlertDialog
- Die Anleitung zu Flutter Navigation und Routing
- Die Anleitung zu Flutter TabBar
- Die Anleitung zu Flutter Banner
- Die Anleitung zu Flutter BottomNavigationBar
- Die Anleitung zu Flutter FancyBottomNavigation
- Die Anleitung zu Flutter Card
- Die Anleitung zu Flutter Border
- Die Anleitung zu Flutter ContinuousRectangleBorder
- Die Anleitung zu Flutter RoundedRectangleBorder
- Die Anleitung zu Flutter CircleBorder
- Die Anleitung zu Flutter StadiumBorder
- Die Anleitung zu Flutter Container
- Die Anleitung zu Flutter RotatedBox
- Die Anleitung zu Flutter CircleAvatar
- Die Anleitung zu Flutter IconButton
- Die Anleitung zu Flutter FlatButton
- Die Anleitung zu Flutter SnackBar
Show More