Erstellen Sie Ihre erste Flutter-Anwendung - Hello Flutter
1. Das Zweck vom Artikel
In dem Artikel werde ich Sie anleiten, wie Sie eine erste Anwendung Flutter in Android Studio erstellen und mit Android Emulator diese Anwendung erfolgreich ausführen.
Zuerst stellen Sie sicher, dass Sie die notwendigen Tools wie folgt erfolgreich installiert haben:
2. Erstellen Sie das Projekt Flutter
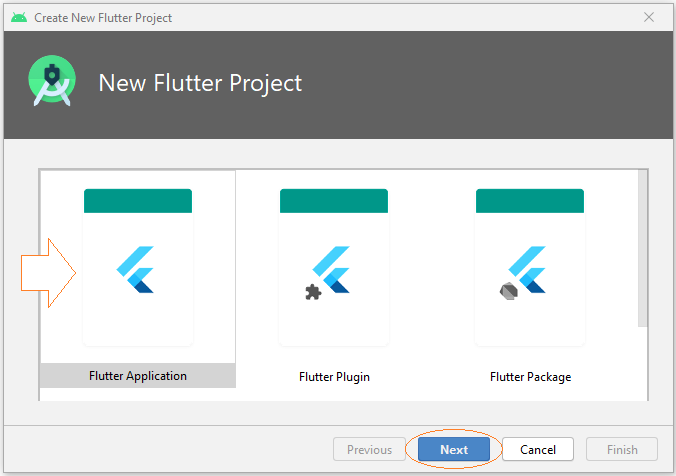
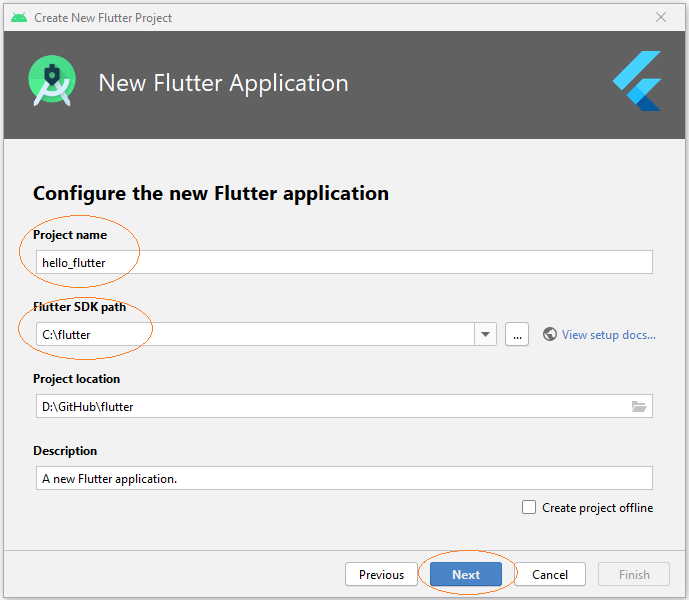
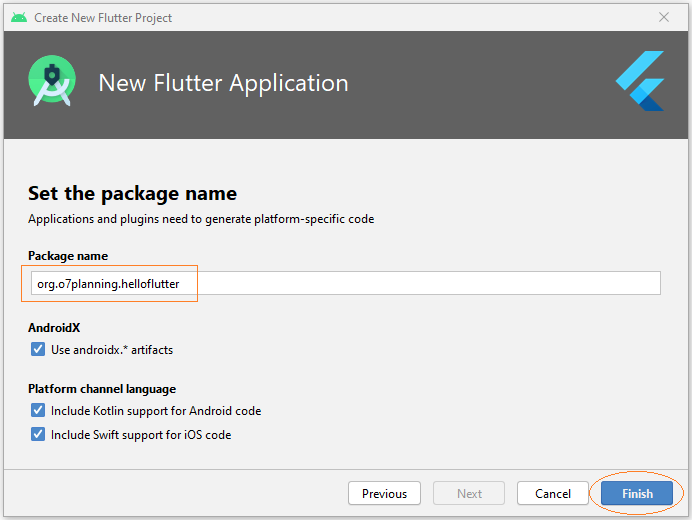
In Android Studio erstellen Sie ein Projekt Flutter:
- File > New > New Flutter Project...



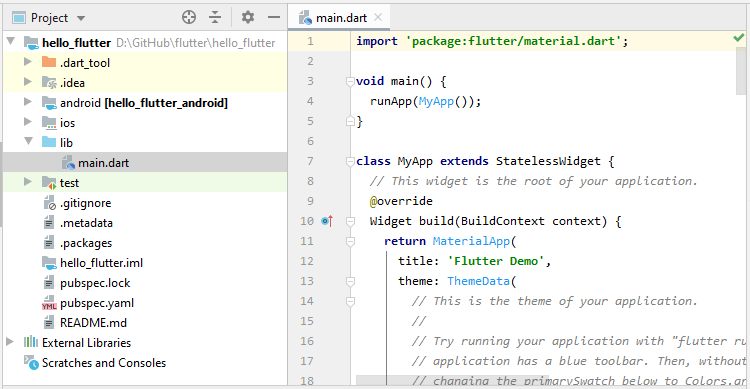
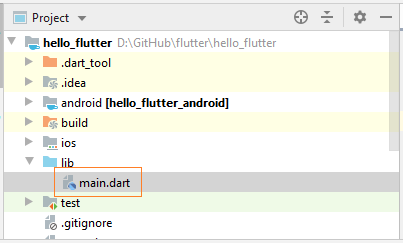
Das Projekt wurde erstellt und unten ist das sein Struktur:

3. Die Struktur des Projekt erklären
android
Der Ordner generiert die Kode automatisch für die Anwendung Android.
ios
Der Ordner generieret die Kode automatische für die Anwendung iOS.
lib
Der Hauptordner enthält die Kode Dart von Anwendung.
lib/main.dart
Die Datei wird aufgeruft um die Anwendung zu starten.
test
Der Ordner enthält die Kode Dart um die Anwendung zu prüfen.
test/widget_test.dart
Sample code
.gitignore
Git version control file - Die Datei enthält die Konfiguration für das Projekt GIT.
.metadata
Diese Datei wird automatisch von Tool von Flutter generiert.
.packages
Diese Datei wird automatisch generiert. Sie enthält die Liste der Abhängigkeiten (dependencies), die vom Projekt benutzt werden.
.iml
Eine Projektdatei von Android Studio.
pubspec.yaml
Eine Datei zum Deklarieren der dem Projekt relevanten Ressourcen, wie Fotos, Schriftsart ...
pubspec.lock
Diese Artikel sollt in GIT Control eingefügt um sicherzustellen, dass die Mitglieder in die Entwicklungsgruppe mit der Bibliotheksversionen benutzen.
README.md
Die Datei bezeichnet ein Projekt, die nach der Struktur Markdown geschrieben.
4. Die Kode für die Anwendung schreiben
Entfernen Sie alle Inhalten von Datei main.dart und ersetzen mit der neuen Inhalt.

lib/main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hello World Demo Application',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Home page'),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child:
Text(
'Hello World',
)
),
);
}
}5. Die Anwendung ausführen
Die Anwendung Flutter braucht in ein Gerät Android oder iOS zum Ausführen bereitszustellen. Deshalb haben Sie während des Anwendungsentwicklungsprozess eine der folgenden Optionen:
- Schließen Sie Ihr echtes Gerät Android an Ihren Computer an und aktivieren Sie den Entwicklermodus.
- Schließen Sie Ihr echtes Gerät iOS an Ihrem Computer (z.B iPhone) an und aktivieren Sie den Entwicklermodus.
- Führen Sie Android Emulator aus.
Wir programmieren die Anwendung Flutter in Android Studio, deshalb ist der besten Zugang die Ausführung eines Android Emulator .
In Android Studio wählen Sie:
- Tools > AVD Manager
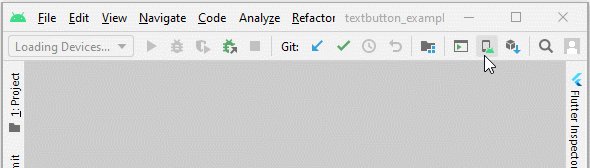
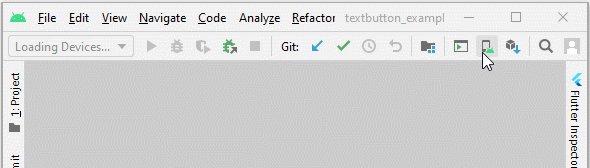
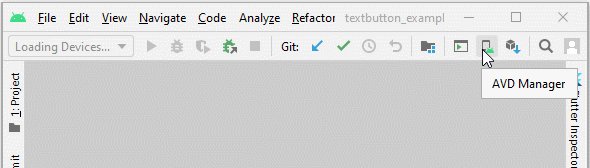
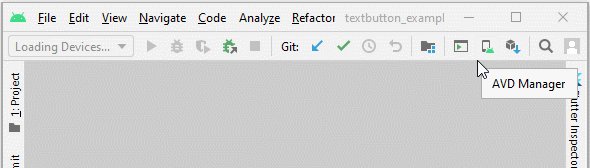
Oder drücken Sie auf das Icon "AVD Manager" auf die Toolbar:

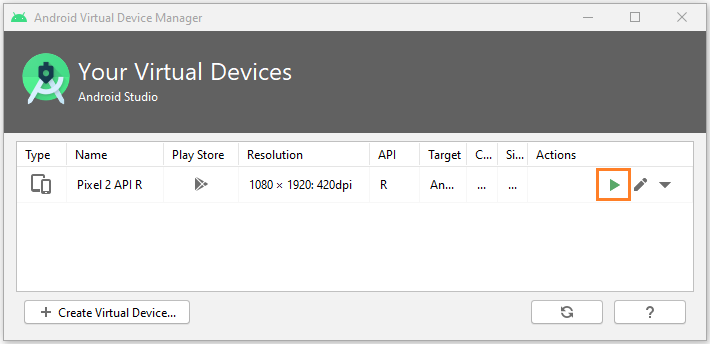
Und starten Sie ein visuelles Gerät in die Liste:

Wenn keine visuellen Geräten in die Liste gesehen werden, erstellen Sie sie nach der folgenden Anweisung:
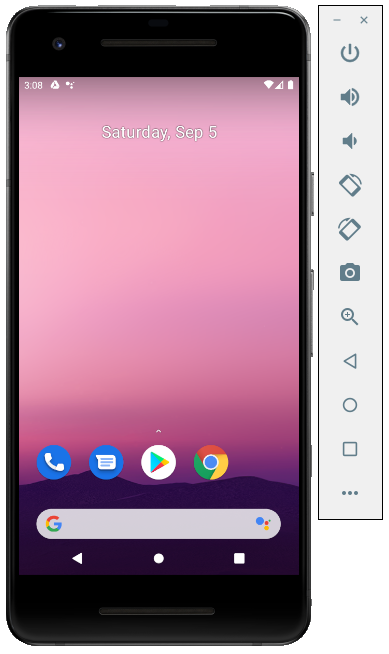
Android Emulator wird gestartet und ist bereit um die Anwendung Fluttereinzusetzen:

Auf dem Tool-Bar von Android Studio führen Sie Ihre Anwendung Flutter wie die folgende Abbildung aus:
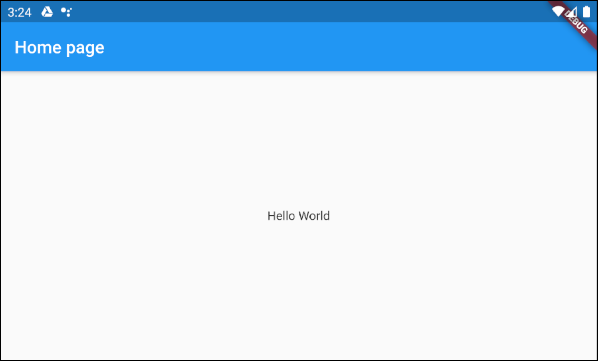
Und der Ergebnisse, die Sie bekommen:

Anleitungen Flutter
- Die Anleitung zu Flutter Column
- Die Anleitung zu Flutter Stack
- Die Anleitung zu Flutter IndexedStack
- Die Anleitung zu Flutter Spacer
- Die Anleitung zu Flutter Expanded
- Die Anleitung zu Flutter SizedBox
- Die Anleitung zu Flutter Tween
- Installieren Sie das Flutter SDK unter Windows
- Installieren Sie das Flutter Plugin für Android Studio
- Erstellen Sie Ihre erste Flutter-Anwendung - Hello Flutter
- Die Anleitung zu Flutter Scaffold
- Die Anleitung zu Flutter AppBar
- Die Anleitung zu Flutter BottomAppBar
- Die Anleitung zu Flutter TextButton
- Die Anleitung zu Flutter ElevatedButton
- Die Anleitung zu Flutter EdgeInsetsGeometry
- Die Anleitung zu Flutter EdgeInsets
- Die Anleitung zu Flutter CircularProgressIndicator
- Die Anleitung zu Flutter LinearProgressIndicator
- Die Anleitung zu Flutter Center
- Die Anleitung zu Flutter Align
- Die Anleitung zu Flutter Row
- Die Anleitung zu Flutter SplashScreen
- Die Anleitung zu Flutter Alignment
- Die Anleitung zu Flutter Positioned
- Die Anleitung zu Flutter SimpleDialog
- Die Anleitung zu Flutter AlertDialog
- Die Anleitung zu Flutter Navigation und Routing
- Die Anleitung zu Flutter TabBar
- Die Anleitung zu Flutter Banner
- Die Anleitung zu Flutter BottomNavigationBar
- Die Anleitung zu Flutter FancyBottomNavigation
- Die Anleitung zu Flutter Card
- Die Anleitung zu Flutter Border
- Die Anleitung zu Flutter ContinuousRectangleBorder
- Die Anleitung zu Flutter RoundedRectangleBorder
- Die Anleitung zu Flutter CircleBorder
- Die Anleitung zu Flutter StadiumBorder
- Die Anleitung zu Flutter Container
- Die Anleitung zu Flutter RotatedBox
- Die Anleitung zu Flutter CircleAvatar
- Die Anleitung zu Flutter IconButton
- Die Anleitung zu Flutter FlatButton
- Die Anleitung zu Flutter SnackBar
Show More