Die Anleitung zu Flutter FlatButton
1. FlatButton
In Flutter können Sie mit FlatButton eine flache Button mit einer Höhe von 0 erstellen.
FlatButton Constructor:
FlatButton Constructor
const FlatButton(
{Key key,
@required VoidCallback onPressed,
VoidCallback onLongPress,
ValueChanged<bool> onHighlightChanged,
MouseCursor mouseCursor,
ButtonTextTheme textTheme,
Color textColor,
Color disabledTextColor,
Color color,
Color disabledColor,
Color focusColor,
Color hoverColor,
Color highlightColor,
Color splashColor,
Brightness colorBrightness,
EdgeInsetsGeometry padding,
VisualDensity visualDensity,
ShapeBorder shape,
Clip clipBehavior: Clip.none,
FocusNode focusNode,
bool autofocus: false,
MaterialTapTargetSize materialTapTargetSize,
@required Widget child}
)FlatButton.icon Constructor:
FlatButton.icon Constructor
FlatButton.icon(
{Key key,
@required VoidCallback onPressed,
VoidCallback onLongPress,
ValueChanged<bool> onHighlightChanged,
MouseCursor mouseCursor,
ButtonTextTheme textTheme,
Color textColor,
Color disabledTextColor,
Color color,
Color disabledColor,
Color focusColor,
Color hoverColor,
Color highlightColor,
Color splashColor,
Brightness colorBrightness,
EdgeInsetsGeometry padding,
ShapeBorder shape,
Clip clipBehavior,
FocusNode focusNode,
bool autofocus,
MaterialTapTargetSize materialTapTargetSize,
@required Widget icon,
@required Widget label}
)FlatButton kann in Symbolbar, Dialogen usw. verwendet werden. Oft müssen Sie es jedoch hervorheben, um den Benutzer nicht zu verwirren. Wenn Sie absichtlich flache Button ohne Rahmen verwenden, sollten Sie sie an einer geeigneten Position für den Kontext platzieren. Platzieren Sie FlatButton nicht dort, wo sie mit anderen Inhalten gemischt werden. z.B in der Mitte einer Liste.
Wenn die beiden Funktionen callback: onPressed und onLongPress nicht angegeben sind, wird FlatButton deaktiviert und reagiert nicht, wenn es berührt wird. Und seine Farbe wird durch die Property disableColor anstelle der Property color angezeigt.
FlatButton hat die kleinste Größe von 88x36, aber es kann durch ButtomTheme überschrieben werden.
2. Zum Beispiel: FlatterButton
Im folgenden Beispiel besteht es aus zwei FlatButton, einem einfachsten FlatButton (der nur eine Textbeschriftung enthält) und einem weiteren FlatButton, dessen Hintergrund und Textfarbe bereits festgelegt sind.

main.dart (ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Title of Application',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
// backgroundColor: Color(0xffF4F6F6),
appBar: AppBar(
title: Text("FlatButton Example"),
),
body: Center (
child: Row (
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
FlatButton (
child: Text("Default Flat Button"),
onPressed: () {},
),
FlatButton (
child: Text("Flat Button with Color"),
onPressed: () {},
color: Colors.blue,
textColor: Colors.white,
)
],
)
)
);
}
}3. child
child ist die wichtigste Property von FlatButton. In die meisten Verwendungssituation handetl es um das Objekt Text.
@required Widget childHier ist das einfachste Beispiel wenn child ein Objekt Text ist:

FlatButton (
child: Text("Click Me!"),
onPressed: () {},
color: Colors.blue,
textColor: Colors.white,
)Durch das Zuweien des Objekt Row zur Property child kann ein komplexer FlatButton erstellt werden, z.B Icon und Text.

// 1 Icon and 1 Text
FlatButton (
child: Row (
children: [
Icon(Icons.settings),
SizedBox(width: 5),
Text("Settings")
],
) ,
onPressed: () {},
color: Colors.blue,
textColor: Colors.white,
)
// 2 Icons and 1 Text
FlatButton (
child: Row (
children: [
Icon(Icons.directions_bus),
Icon(Icons.train),
SizedBox(width: 5),
Text("Transportation")
],
) ,
onPressed: () {},
color: Colors.blue,
textColor: Colors.white,
)HInweis: Wenn Sie einen FlatButton mit Icon und Text möchten, verwenden Sie am besten den Construktur FlatButton.icon.

FlatButton.icon(
icon: Icon(Icons.file_upload),
label: Text("Upload"),
onPressed: () {},
color: Colors.blue,
textColor: Colors.white,
)4. onPressed
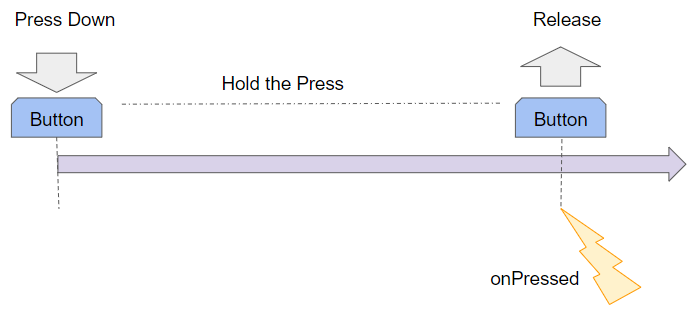
onPressed ist eine Funktion callback. Es wird aufgerufen, wenn der Benutzer auf FlatButton klickt. Insbesondere tritt ein Ereignis onPressed auf, wenn der Benutzer beide Aufgaben ausführt, die aus dem Herunterdrücken (press down) und Loslassen (release) von FlatButton bestehen.

Hinweis: Wenn die beiden Property: onPress und onLongPress nicht angegeben sind, wird FlatButton deaktiviert. Keine Reaktion erfolgt wenn es berührt wird, und seine Farbe wird durch die Property disableColor anstelle der Property color angezeigt.
@required VoidCallback onPressed
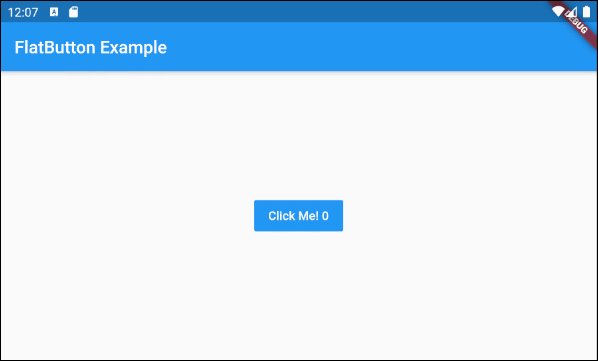
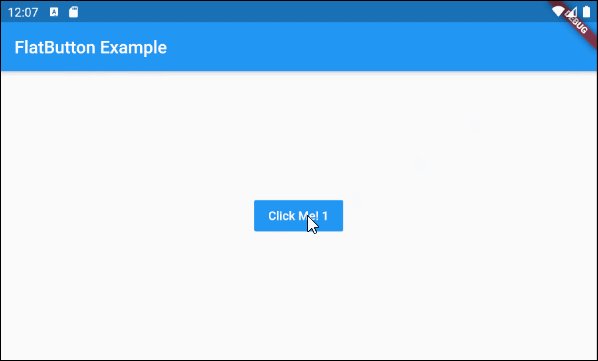
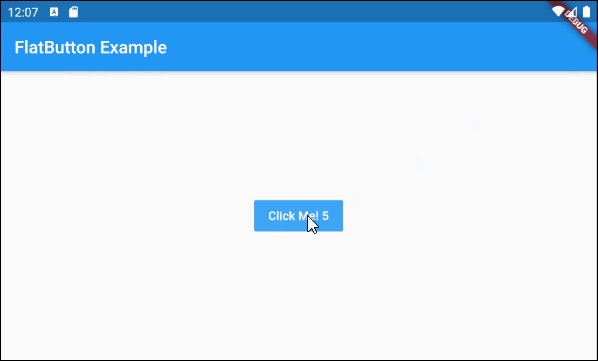
main.dart (onPress ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Title of Application',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
State<StatefulWidget> createState() {
return MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
int pressCount = 0;
@override
Widget build(BuildContext context) {
return Scaffold (
appBar: AppBar(
title: Text("FlatButton Example"),
),
body: Center (
child: FlatButton (
child: Text("Click Me! " + this.pressCount.toString()),
color: Colors.blue,
textColor: Colors.white,
onPressed: onPressHander
),
)
);
}
onPressHander() {
this.setState(() {
this.pressCount++;
});
}
}Achtung: Wenn Sie die beiden Funktionen callback: onPressed und onLongPress angeben, wird je nach Verhalten des Benutzer nur eine davon aufgerufen. Sie können eine mehr detailierte Erklärung im Abschnitt über onLongPress finden.
5. onLongPress
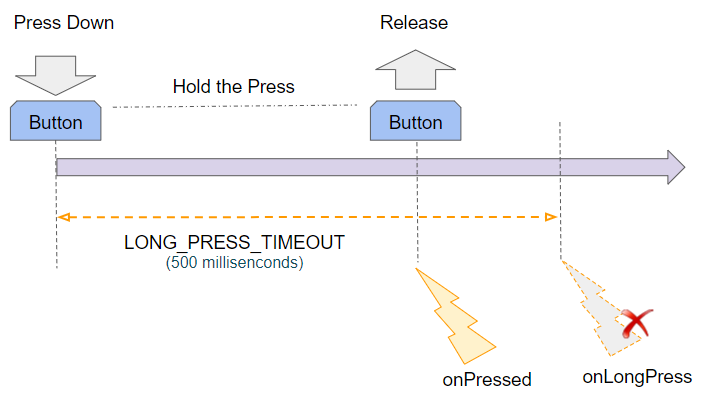
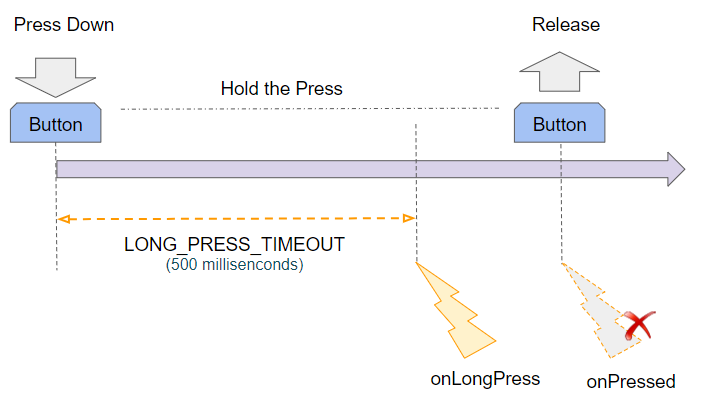
onLongPress ist eine Funktion callback, die aufgerufen wird, wenn der Benutzer einen FlatButton länger als LONG_PRESS_TIMEOUT Milisekunden drückt. Das Ereignis Long-Press tritt in Milisekunden von LONG_PRESS_TIMEOUT auf, wenn der Benutzer während dieser Zeit (0 --> LONG_PRESS_TIMEOUT) den Cursor nicht bewegt.
VoidCallback onLongPressWenn Sie zwei Funktionen callback: onPressed und onLongPress für einen FlatButton angeben, kann in jeder Situation höchstens eine Funktion aufgerufen werden.

LONG_PRESS_TIMEOUT | 500 milliseconds |
Wenn der Benutzer vor dem LONG_PRESS_TIMEOUT drückt und loslässt, tritt nur das Ereignis onPressed auf.

Wenn der Benutzer länger als LONG_PRESS_TIMEOUT Milisekunden drückt, tritt das Ereignis onLongPress auf und Flutter ignoriert das danach auftretende Ereignis onPressed.

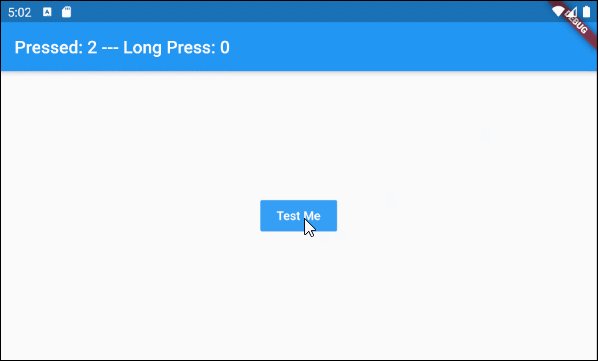
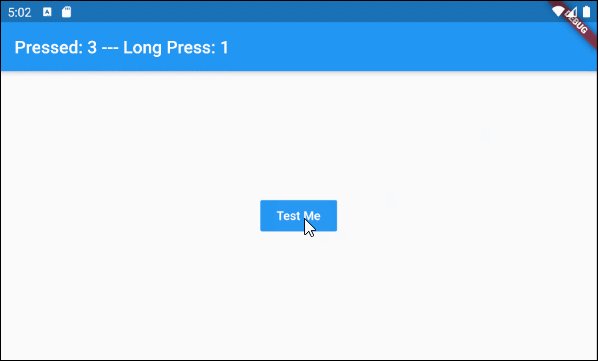
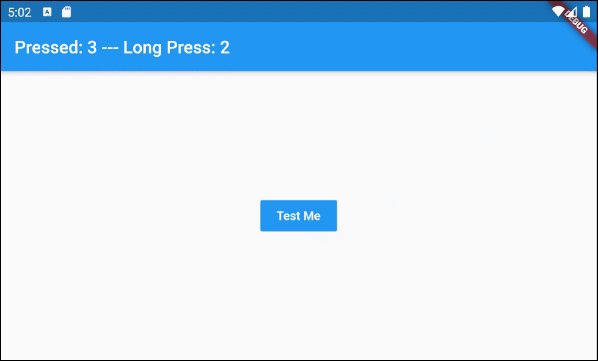
main.dart (onLongPress ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Title of Application',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
State<StatefulWidget> createState() {
return MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
int pressedCount = 0;
int longPressCount = 0;
@override
Widget build(BuildContext context) {
return Scaffold (
appBar: AppBar(
title: Text("Pressed: " + this.pressedCount.toString()
+" --- Long Press: " + this.longPressCount.toString()),
),
body: Center (
child: FlatButton (
child: Text("Test Me"),
color: Colors.blue,
textColor: Colors.white,
onPressed: onPressHander,
onLongPress: onLongPressHandler
),
)
);
}
onPressHander() {
this.setState(() {
this.pressedCount++;
});
}
onLongPressHandler() {
this.setState(() {
this.longPressCount++;
});
}
}6. onHighlightChanged
onHighlightChanged ist eine Funktion callback, die aufgerufen wird, wenn die Button den Vorgang zum Hervoheben von Button startet und beendet. Daher wird diese Funktion jedes Mal zweimal aufgerufen, wenn der Benutzer mit dem Button interagiert.
Weitere Information zum Hervoheben von der Button finden Sie in der PropertyhighlightColor .
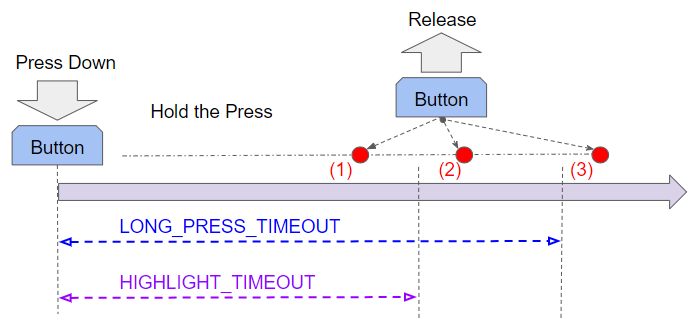
ValueChanged<bool> onHighlightChangedDas Hervorheben der Button beginnt, wenn der Benutzer nach unten drückt und nach den Millisekunden HIGHLIGHT_TIMEOUT endet oder wenn der Benutzer sie loslässt, je nachdem, welches Ereignis zuerst eintritt.
LONG_PRESS_TIMEOUT | 500 milliseconds |
HIGHLIGHT_TIMEOUT | 300 milliseconds |

HIGHLIGHT_TIMEOUT ist kürzer als LONG_PRESS_TIMEOUT, deshalb gibt es 3 möglichen Fällen:
Fall 1: Wenn der Benutzer die Button vor dem HIGHLIGHT_TIMEOUT loslässt, treten die Ereignisse in der folgenden Reihenfolge auf:
- onHighlightChanged(true)
- onHighlightChanged(false)
- onPressed
Fall 2: Wenn der Benutzer die Button nach HIGHLIGHT_TIMEOUT und vor LONG_PRESS_TIMEOOUT loslässt, treten die Ereignisse in der folgenden Reihenfolge auf:
- onHighlightChanged(true)
- onHighlightChanged(false)
- onPressed
Fall 3: Wenn der Benutzer die Button nach LONG_PRESS_TIMEOOUT loslässt, treten die Ereignisse in der folgenden Reihenfolge auf:
- onHighlightChanged(true)
- onHighlightChanged(false)
- onLongPress
onHighlightChanged (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Add To Cart"),
onPressed: () {
print("onPressed");
},
onHighlightChanged: (valueChanged) {
print("onHighlightChanged: " + valueChanged.toString());
},
onLongPress: () {
print("onLongPress");
},
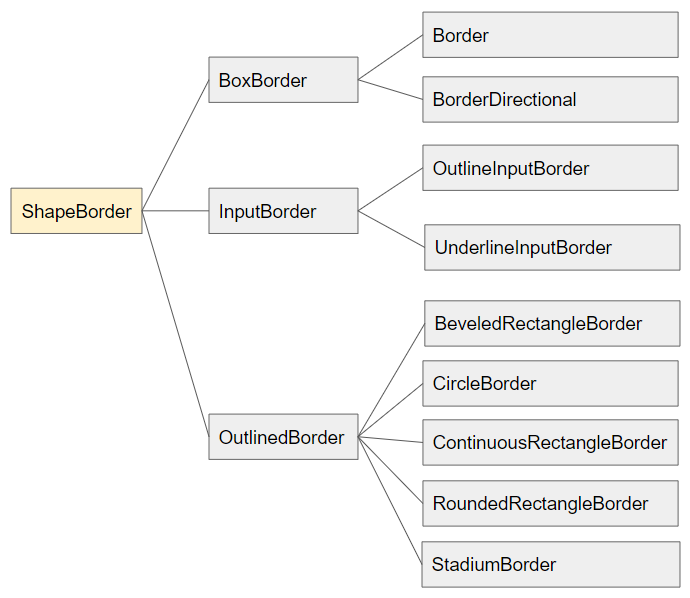
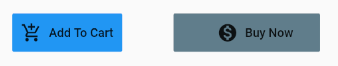
)7. shape
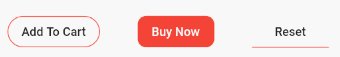
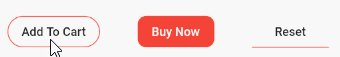
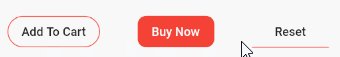
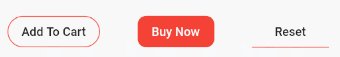
Die Property shape wird verwendet, um die Form von FlatButton anzugeben. Hinweis: Der Blitz, der angezeigt wird, wenn der Benutzer ihn nach unten drückt, wird nur innerhalb des Bereich von shape verteilt.
ShapeBorder shape
- Die Anleitung zu Flutter ShapeBorder

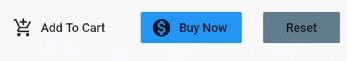
shape (ex1)
FlatButton (
child: Text("Add To Cart"),
onPressed: () {},
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(18.0),
side: BorderSide(color: Colors.red)
),
)
FlatButton (
child: Text("Buy Now"),
onPressed: () {},
color: Colors.red,
textColor: Colors.white,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10.0),
side: BorderSide(color: Colors.red)
),
)
FlatButton (
child: Text("Reset"),
onPressed: () {},
shape: UnderlineInputBorder(
borderSide: new BorderSide(
color: Colors.red
)
),
)10. materialTapTargetSize
MaterialTapTargetSize materialTapTargetSize
// Values:
MaterialTapTargetSize.padded
MaterialTapTargetSize.shrinkWrap- Die Anleitung zu Flutter MaterialTapTargetSize
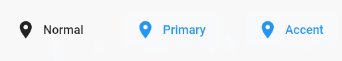
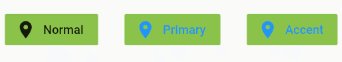
11. textTheme
Die Property textTheme wird verwendet, um Grundfarben der Button und Standardeinstellungen für Mindestgrößen, Padding und Formen zu definieren.
ButtonTextTheme textTheme
// Values:
ButtonTextTheme.normal
ButtonTextTheme.accent
ButtonTextTheme.primary
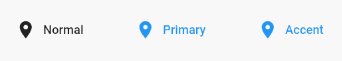
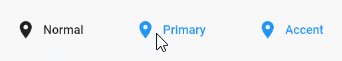
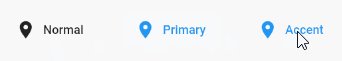
textTheme (ex1)
FlatButton.icon (
icon: Icon(Icons.place),
label: Text("Normal"),
onPressed: () {},
textTheme: ButtonTextTheme.normal,
)
FlatButton.icon (
icon: Icon(Icons.place),
label: Text("Primary"),
onPressed: () {},
textTheme: ButtonTextTheme.primary,
)
FlatButton.icon (
icon: Icon(Icons.place),
label: Text("Accent"),
onPressed: () {},
textTheme: ButtonTextTheme.accent,
)
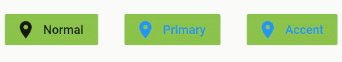
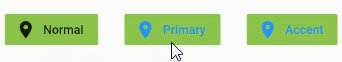
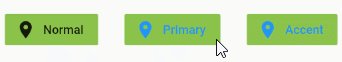
textTheme (ex2)
FlatButton.icon (
icon: Icon(Icons.place),
label: Text("Normal"),
onPressed: () {},
color: Colors.lightGreen,
textTheme: ButtonTextTheme.normal,
)
FlatButton.icon (
icon: Icon(Icons.place),
label: Text("Primary"),
onPressed: () {},
color: Colors.lightGreen,
textTheme: ButtonTextTheme.primary,
)
FlatButton.icon (
icon: Icon(Icons.place),
label: Text("Accent"),
onPressed: () {},
color: Colors.lightGreen,
textTheme: ButtonTextTheme.accent,
)12. textColor
Die Property textColor wird verwendet, um die Textfarbe in FlatButton anzugeben. Es funktioniert auch mit Smbolen in FlatButton.
Color textColor
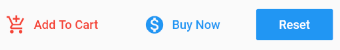
textColor (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Add To Cart"),
onPressed: () {},
textColor: Colors.red,
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Buy Now"),
onPressed: () {},
textColor: Colors.blue,
)
FlatButton (
child: Text("Reset"),
onPressed: () {},
color: Colors.blue,
textColor: Colors.white,
)13. disabledTextColor
Die Property disabledTextColor wird verwendet, um die Textfarbe von FlatButton anzugeben, wenn FlatButton deaktiviert ist. Es funktioniert mit Symbolen von FlatButton.
Hinweis: Ein FlatButton wird deaktiviert (disabled) wenn die beiden Property onPressed und onLongPress nicht angegeben sind oder einen Wert null haben.
Color disabledTextColor
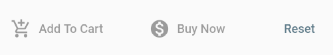
disabledTextColor (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Add To Cart"),
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Buy Now"),
disabledTextColor: Colors.black38,
)
FlatButton (
child: Text("Reset"),
color: Colors.blue,
textColor: Colors.white,
disabledTextColor: Colors.blueGrey,
)14. color
Die Property color wird verwendet, um die Hintergrundfarbe von FlatButton anzugeben wenn sich FlatButton in Normalzustand befindet.
Color color
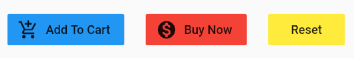
color (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Add To Cart"),
onPressed: (){},
color: Colors.blue
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Buy Now"),
onPressed: (){},
color: Colors.red,
)
FlatButton (
child: Text("Reset"),
onPressed: (){},
color: Colors.yellow,
)15. disabledColor
Die Property disabledColor wird verwendet, um die Hintergrundfarbe von FlatButton anzugeben, wenn FlatButton deaktiviert ist.
Hinweis: Ein FlatButton wird deaktiviert, wenn die beiden Property onPressed und onLongPress nicht angegeben oder null sind.
Color disabledColor
disabledColor (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Add To Cart"),
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Buy Now"),
disabledColor: Colors.black12,
)
FlatButton (
child: Text("Reset"),
disabledColor: Colors.black26,
)16. focusColor
Die Property focusColor wird verwendet, um die Hintergrundfarbe für FlatButton festzulegen wenn diese Button einen Eingabefokus hat (input focus).
Color focusColorMöglicherweise kennen Sie das Betriebssystem Windows. Um den Fokus von einem Element auf ein anderes Element umzuschalten, drücken Sie einfach die Taste TAB. Die Anwendung Flutter, die unter Android oder iOS ausgeführt wird, kann diese Funktion jedoch nicht verwenden. Stattdessen wird ein anderes Prinzip verwendet, das im folgenden Artikel erläutert wurde:
- Flutter change Focus
Hier ist ein Beispiel für die Verwendung der Property focusColor. Wenn Sie diese Anwendung auf den Android Emulator ausführen, können Sie weiterhin die Taste TAB vom Computer verwenden, um dn Fokus von einem Widget auf ein anderes Widget auf die Interface zu verschieben.

focusColor (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Add To Cart"),
onPressed: () {},
focusColor: Colors.red,
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Buy Now"),
onPressed: () {},
color: Colors.blue,
focusColor: Colors.red,
)
FlatButton (
child: Text("Reset"),
onPressed: () {},
color: Colors.blueGrey,
focusColor: Colors.red,
)18. highlightColor
No ADS
Die Property highlightColor wird verwendet, um die Hervohebungsfarbe für die Button anzugeben.
Color highlightColorWenn der Benutzer darauf drückt, ändert sich die Hintergrundfarbe der Button allmählich von der aktuellen Hintergrundfarbe in highlightColor, und kehrt dann in den normalen Zustand zurück, wenn der Benutzer sie loslässt.

Wenn die Dauer vom Herunterdrücken bis zum Loslassen kurz ist, erreicht die HIntergrundfarbe der Button nicht die highlightColor.

highlightColor (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Add To Cart"),
onPressed: () {},
highlightColor: Colors.red
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Buy Now"),
onPressed: () {},
color: Colors.blue,
highlightColor: Colors.red
)
FlatButton (
child: Text("Reset"),
onPressed: () {},
color: Colors.blueGrey,
highlightColor: Colors.red
)19. splashColor
Die Property splashColor wird verwendet, um die Farbe des Blitzes anzugeben, der die Position umgibt, an der Benutzer nach unten drückt.
Color splashColor
splashColor (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Add To Cart"),
onPressed: () {},
splashColor: Colors.lime,
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Buy Now"),
onPressed: () {},
color: Colors.blue,
splashColor: Colors.lime,
)
FlatButton (
child: Text("Reset"),
onPressed: () {},
color: Colors.blueGrey,
splashColor: Colors.lime,
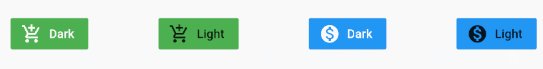
)20. colorBrightness
Die Property colorBrightness wird verwendet, um Flutter zu empfehlen, das einen von zwei Werten annehmen kann: Brightness.dart oder Brightness.light
- Verwenden Sie colorBrightness = Brightness.dark um Flutter mitzuteilen, dass die Hintergrundfarbe der Button dunkel ist. Wählen Sie automatisch eine geeignete Farbe für den Text der Button aus.
- Verwenden Sie colorBrightness = Brightness.light um Flutter mitzuteilen, dass die Hintergrundfarbe der Button hell ist. Wählen Sie automatisch eine geeignete Farbe für den Text der Button aus.
Brightness colorBrightness
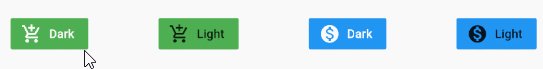
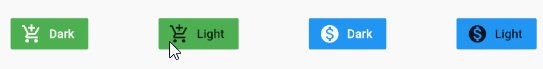
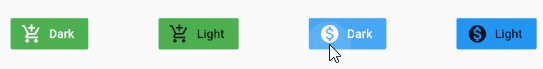
colorBrightness (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Dark"),
onPressed: () {},
color: Colors.green,
colorBrightness: Brightness.dark
)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Light"),
onPressed: () {},
color: Colors.green,
colorBrightness: Brightness.light
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Dark"),
onPressed: () {},
color: Colors.blue,
colorBrightness: Brightness.dark
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Light"),
onPressed: () {},
color: Colors.blue,
colorBrightness: Brightness.light
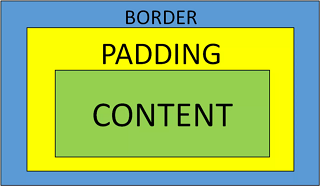
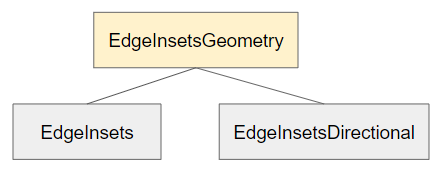
)21. padding
No ADS
Mit der Property padding wird der Abstand innerhalb des Rahmens und um den Inhalt der Button festgelegt.

EdgeInsetsGeometry padding

padding (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Add To Cart"),
onPressed: () {},
color: Colors.blue,
padding: EdgeInsets.all(10)
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Buy Now"),
onPressed: () {},
color: Colors.blueGrey,
padding: EdgeInsets.fromLTRB(50, 10, 30, 10)
)No ADS
Anleitungen Flutter
- Die Anleitung zu Flutter Column
- Die Anleitung zu Flutter Stack
- Die Anleitung zu Flutter IndexedStack
- Die Anleitung zu Flutter Spacer
- Die Anleitung zu Flutter Expanded
- Die Anleitung zu Flutter SizedBox
- Die Anleitung zu Flutter Tween
- Installieren Sie das Flutter SDK unter Windows
- Installieren Sie das Flutter Plugin für Android Studio
- Erstellen Sie Ihre erste Flutter-Anwendung - Hello Flutter
- Die Anleitung zu Flutter Scaffold
- Die Anleitung zu Flutter AppBar
- Die Anleitung zu Flutter BottomAppBar
- Die Anleitung zu Flutter TextButton
- Die Anleitung zu Flutter ElevatedButton
- Die Anleitung zu Flutter EdgeInsetsGeometry
- Die Anleitung zu Flutter EdgeInsets
- Die Anleitung zu Flutter CircularProgressIndicator
- Die Anleitung zu Flutter LinearProgressIndicator
- Die Anleitung zu Flutter Center
- Die Anleitung zu Flutter Align
- Die Anleitung zu Flutter Row
- Die Anleitung zu Flutter SplashScreen
- Die Anleitung zu Flutter Alignment
- Die Anleitung zu Flutter Positioned
- Die Anleitung zu Flutter SimpleDialog
- Die Anleitung zu Flutter AlertDialog
- Die Anleitung zu Flutter Navigation und Routing
- Die Anleitung zu Flutter TabBar
- Die Anleitung zu Flutter Banner
- Die Anleitung zu Flutter BottomNavigationBar
- Die Anleitung zu Flutter FancyBottomNavigation
- Die Anleitung zu Flutter Card
- Die Anleitung zu Flutter Border
- Die Anleitung zu Flutter ContinuousRectangleBorder
- Die Anleitung zu Flutter RoundedRectangleBorder
- Die Anleitung zu Flutter CircleBorder
- Die Anleitung zu Flutter StadiumBorder
- Die Anleitung zu Flutter Container
- Die Anleitung zu Flutter RotatedBox
- Die Anleitung zu Flutter CircleAvatar
- Die Anleitung zu Flutter IconButton
- Die Anleitung zu Flutter FlatButton
- Die Anleitung zu Flutter SnackBar
Show More