Die Funktionen setTimeout und setInterval in JavaScript
Im ECMAScriptsind setTimeout(func, time) und setInterval(func,time) 2 so gleiche Funktionen. Sie werden die Zeit gesetzt um eine Aufgabe durchzuführen.In dieser Unterricht werde ich jede Funktion nacheinander.
1. Hàm setTimeout()
Die Funktion setTimeout(func, delay) setzt einen Milisekunden Zeitraum 'delay' , wenn der Zeitraum vergeht, wird die Funktion func alleiniges Mal aufgeruft.
Achtung: 1 Sekunde = 1000 milisekunde.
Die Syntax:
setTimeout(func, delay)- func: Diese Funktion wird nach dem Milisekunde Zeitraum delay' aufgeruft.
- delay: der Verspätung Zeitraum (in Milisekunde gerechnet)
Unter ist das ein einfaches Beispiel mit der Funktion setTimeout(). Nach 3 Sekunden ab wenn der Benutzer auf die Button "Show greeting" klickt, wird eine Begrüssung angezeigt werden
setTimeout-example.html
<!DOCTYPE html>
<html>
<head>
<title>setTimeout function</title>
<script type="text/javascript">
function greeting() {
alert("Hello Everyone!");
}
function startAction() {
setTimeout(greeting, 3000); // 3 seconds.
}
</script>
</head>
<body>
<h2>setTimeout Function</h2>
<button onclick="startAction()">Show greeting</button>
</body>
</html>
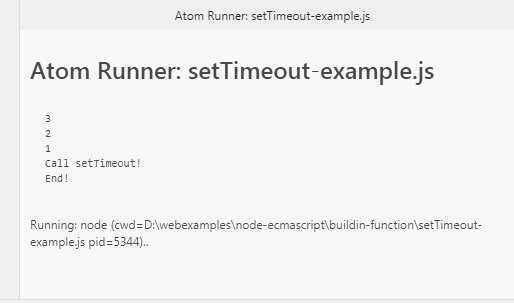
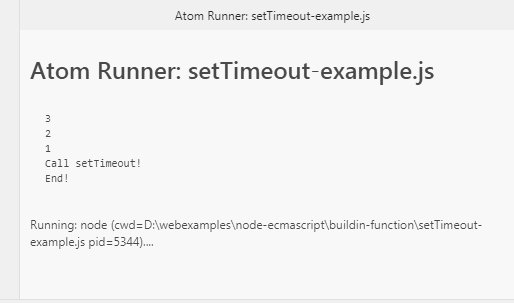
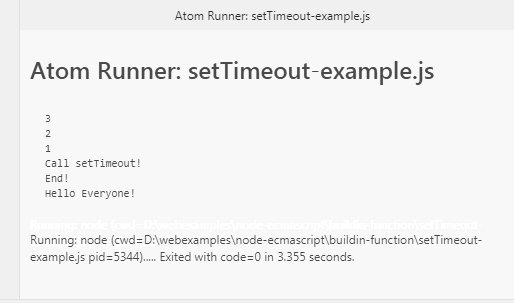
Ein anderes Beispiel mit der Funktion setTimeout(), Sie können das Beispiel àuf die Umwelt NodeJS laufen:
setTimeout-example.js
console.log("3");
console.log("2");
console.log("1");
console.log("Call setTimeout!");
setTimeout( function() {
console.log("Hello Everyone!");
}, 3000); // 3 seconds
console.log("End!");
clearTimeout()
Angenommen, Sie ruft die Funktion setTimeout() auf um die Durchführung einer Aufgabe zu timen. Während diese Aufgabe nicht durchzuführen beginnt, können Sie durch die Aufruf der Funktion clearTimeout() diese Aufgabe absagen.

clearTimeout-example.html
<!DOCTYPE html>
<html>
<head>
<title>clearTimeout function</title>
<script type="text/javascript">
var myTask = null;
function greeting() {
alert("Hello Everyone!");
myTask = null;
}
function startAction() {
if(!myTask) {
myTask = setTimeout(greeting, 3000); // 3 seconds.
}
}
function cancelAction() {
if(myTask) {
clearTimeout(myTask);
myTask = null;
}
}
</script>
</head>
<body>
<h2>setTimeout() & clearTimeout() Function</h2>
<button onclick="startAction()">Show greeting</button>
<button onclick="cancelAction()">Cancel</button>
</body>
</html>2. Die Funktion setInterval()
Die Funktion setInterval(func, delay) setzt einen Milisekunde Zeitraum 'delay'. Nach jeder 'delay' Milisekunde wird die Funktion func wieder aufgeruft.
Die Syntax
setInterval(func, delay)- func: Diese Funktion wird nach jeden Milisekunde 'delay' Zeitraum geruft.
- delay:der Verspätung Zeitraum (in Milisekunde)
Unter ist das ein einfaches Beispiel mit der Funktion setInterval(). Nach 3 Sekunden ab wenn der Benutzer auf die Button "Show greeting" klickt,wird eine Begrüssung anzeigen. Und sie wird nach 3 Sekunde anzeigen,..

setInterval-example.html
<!DOCTYPE html>
<html>
<head>
<title>setInterval function</title>
<script type="text/javascript">
function greeting() {
alert("Hello Everyone!");
}
function startAction() {
setInterval(greeting, 3000); // 3 seconds.
}
</script>
</head>
<body>
<h2>setInterval Function</h2>
<button onclick="startAction()">Show greeting</button>
</body>
</html>Ein anderes Beispiel mit der Funktion setInterval() können Sie das Beispiel auf die Umwelt NodeJS laufen:
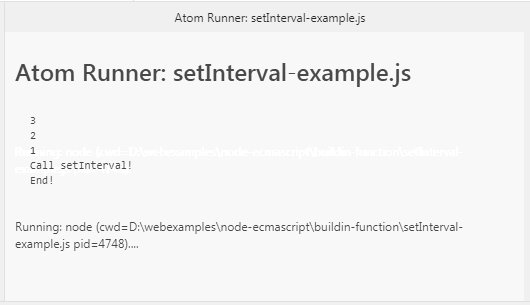
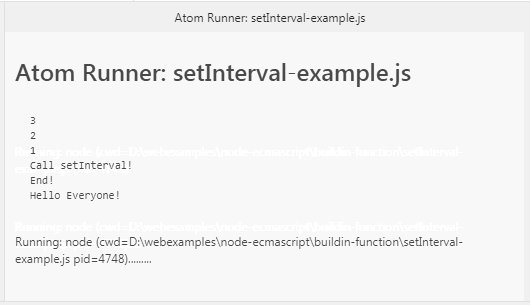
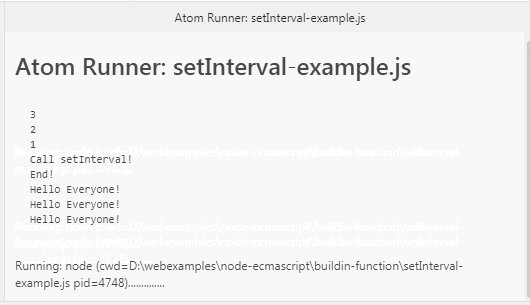
setInterval-example.js
console.log("3");
console.log("2");
console.log("1");
console.log("Call setInterval!");
setInterval( function() {
console.log("Hello Everyone!");
}, 3000); // 3 seconds
console.log("End!");
clearInterval()
Angenommen, Sie rufen die Funktion setInterval() auf um für die Durchführung einer Aufgabe zu time. Sie können durch die Aufruf von der Funktion clearInterval() diese Aufgabe absagen.

clearInterval-example.html
<!DOCTYPE html>
<html>
<head>
<title>clearInterval function</title>
<script type="text/javascript">
var myTask = null;
function greeting() {
alert("Hello Everyone!");
}
function startAction() {
if(!myTask) {
myTask = setInterval(greeting, 3000); // 3 seconds.
}
}
function cancelAction() {
if(myTask) {
clearInterval(myTask);
myTask = null;
}
}
</script>
</head>
<body>
<h2>setInterval() & clearInterval() Function</h2>
<button onclick="startAction()">Show greeting</button>
<button onclick="cancelAction()">Cancel</button>
</body>
</html>Anleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More