Die Anleitung zu Javascript FocusEvent
1. FocusEvent
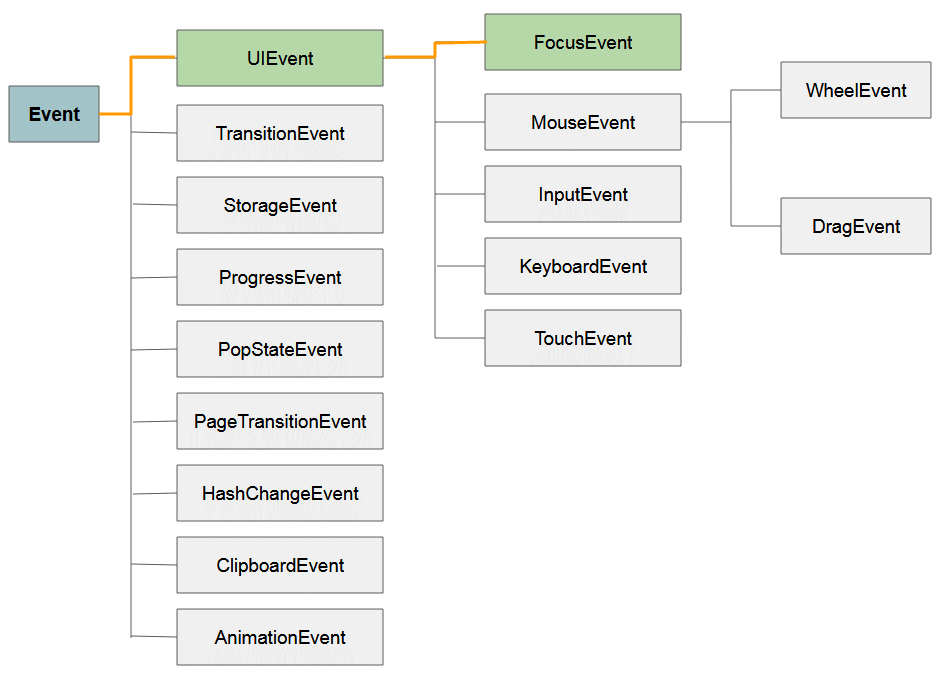
FocusEvent ist eine Interface, die die focus betreffenden Events vertritt, konkret sind 4 Events focus, focusin, blur, focusout.

- Javascript UiEvent
Die Properties:
Property | Die Bezeichnung |
relatedTarget | Das Element zurückgeben, das zu dem das Event auslösenden Element relativ ist. |
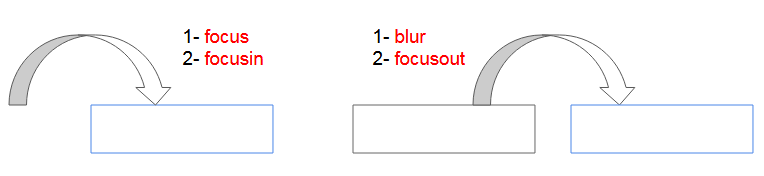
Wenn Sie auf ein Element springen, dann springen Sie draußen (auf ein anders Element fokusieren). Es wird 4 Events geben, die in die Reihe passieren:
- focus
- focusin
- blue
- focusout

Das Event focus passiert vor focusin. Eigentlich passieren sie sehr nahe beieinander, die als gleichzeigtig passierend betrachtet ist. Ähnlich passiert das Event blur vor focusout, Eigentlich passieren sie sehr nahe beieinander, die als gleichzeigtig passierend betrachtet ist.
focus
Das Event focus passiert wenn Sie in einem anderen Ort sind und zum Element springen, z.B: auf das Element <input> springen um die Eingabe der Inhalt für das Element vorzubereiten.
blur
Das Event blur passiert wenn Sie aus einem Element springen (focus auf einem anderen Element).
focusevent-example.html
<!DOCTYPE html>
<html>
<head>
<title>FocusEvent</title>
<script>
function focusHandler(evt) {
showLog("focus");
}
function blurHandler(evt) {
showLog("blur");
}
function showLog(msg) {
var oldHtml= document.getElementById("log-div").innerHTML;
document.getElementById("log-div").innerHTML=oldHtml + " .. "+ msg;
}
</script>
</head>
<body>
<h3>Test events: focus, blur</h3>
<input type="text"
onfocus="focusHandler(event)"
onblur="blurHandler(event)" />
<br><br>
<div id="log-div" style="padding:10px;border:1px solid #ccd;"></div>
</body>
</html>2. focusin, focusout
Die Events focus, blur werden für die fokussierbaren Elementen (focusable) entworfen, z.B <input>, <textarea>,.. Inzwischen werden die Events focusin, focusout für die Element entworfen, die die anderen Element enthalten kann, wie <div>, <span>, <form>,..
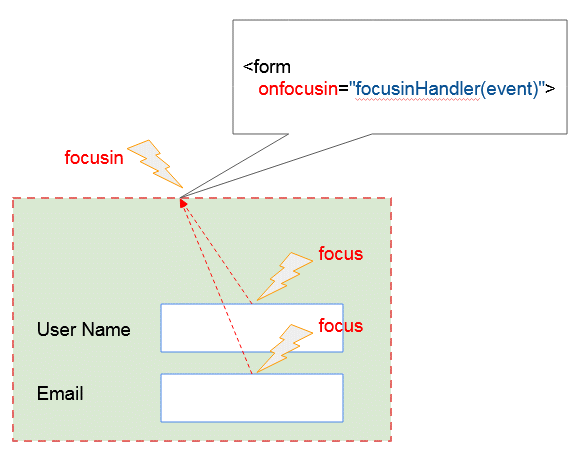
focus vs focusin

Angonommen, Sie haben eine <form> mit 2 Sub-Elementen <input>. Wenn der Benutzer auf ein der Elemente <input> springt, wird das Event focus passieren. Das Event focus bei dem Sub-Element wird das Event focusin bei den Vater-Elemente erstellen. Deshalb wird das Event focusin beim Element <form> passieren. Achtung: Obwohl das Event focusin in das Vater-Element passiert, gibt event.target aber das Sub-Element zurück (Das Element emittiert das Event focus).
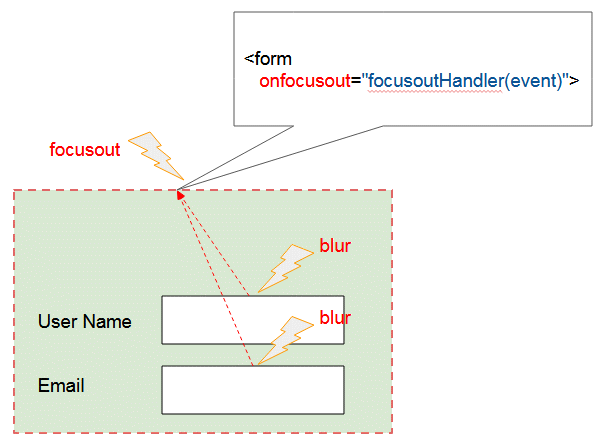
blur vs focusout

Angenommen, Sie haben eine <form> mit 2 Sub-Elemente <input>. Wenn der Benutzer aus das Element <input> springen, wird inzwischen das Event blur passieren. Das Event blur bei dem Sub-Element wird das Event focusout bei dem Vater Element erstellen. So wird das Event focusout bei dem Sub-Element <form> passieren. Achtung: Obwohl das Event focusout in dem Vater-Element passiert, gibt event.target das Subelement zurück (das Element emittiert das Event blur).
Example: focusin & focusout
focusin-focusout-example.html
<!DOCTYPE html>
<html>
<head>
<title>FocusEvent</title>
<meta charset="utf-8" />
<script src="focusin-focusout-example.js"></script>
<style>
form {
border: 1px solid #ccc;
padding: 10px;
display: inline-block;
}
</style>
</head>
<body>
<h3>Events: focusin & focusout</h3>
<p>Focus to 'input' and Blur to it</p>
<form onfocusin="focusinHandler(event)" onfocusout="focusoutHandler(event)">
User Name
<input type="text" name="username" />
<br>
<br> Email
<input type="text" name="email" />
</form>
</body>
</html>focusin-focusout-example.js
function focusinHandler(evt) {
// <input>
evt.target.style.border="1px solid blue";
// <form>
evt.target.parentElement.style.border="1px solid red";
}
function focusoutHandler(evt) {
// <input>
evt.target.style.border="1px solid black";
// <form>
evt.target.parentElement.style.border="1px solid black";
}Treffen Sie das Problem mit onfocusout (???)
Für die Elemente <input>, <textarea>,.. sollen Sie die Events focus, blur behandeln. Das Attribut (attribute) onfocusout funktioniert mit dem Element auf einige Browser nicht. (Ich habe das Problem in den Browsers Firefox, Chrome geprüft).
<input type="text"
onfocus="focusHandler(event)"
onblur="blurHandler(event)"
onfocusin="focusinHandler(event)"onforcusout="focusoutHandler(event)"
/>
attr-onfocusout-not-working.html
<!DOCTYPE html>
<html>
<head>
<title>FocusEvent</title>
<script>
function focusHandler(evt) {
showLog("focus");
}
function focusinHandler(evt) {
showLog("focusin");
}
function focusoutHandler(evt) {
showLog("focusout");
}
function blurHandler(evt) {
showLog("blur");
}
function showLog(msg) {
var oldHtml= document.getElementById("log-div").innerHTML;
document.getElementById("log-div").innerHTML=oldHtml + " .. "+ msg;
}
</script>
</head>
<body>
<h3>Why does the 'onfocusout' attribute not work with 'input'?</h3>
<input type="text"
onfocus="focusHandler(event)"
onblur="blurHandler(event)"
onfocusin="focusinHandler(event)"
onforcusout="focusoutHandler(event)" />
<br><br>
<div id="log-div" style="padding:10px;border:1px solid #ccd;"></div>
</body>
</html>Obwohl das Attribut onfocusout mit dem Element <input>, <textarea>,.. in einigen Browsers funktioniert nicht. Aber Sie können das Event focusout für sie nach dem folgenden Weg registrieren wenn möchten:
// Javascript Code:
var myInput = document.getElementById("my-input");
myInput.addEventListener("focus", focusHandler);
myInput.addEventListener("focusin", focusinHandler);
myInput.addEventListener("focusout", focusoutHandler);
myInput.addEventListener("blur", blurHandler);Das volle Beispiel sehen
focusevents-addEventListener-example.html
<!DOCTYPE html>
<html>
<head>
<title>FocusEvent</title>
<meta charset="utf-8"/>
</head>
<body>
<h3>Test events: focus, focusin, focusout, blur</h3>
<input id="my-input" type="text" />
<br><br>
<div id="log-div" style="padding:10px;border:1px solid #ccd;"></div>
<script src="focusevents-addEventListener-example.js"></script>
</body>
</html>focusevents-addEventListener-example.js
function focusHandler(evt) {
showLog("focus");
}
function focusinHandler(evt) {
showLog("focusin");
}
function focusoutHandler(evt) {
showLog("focusout");
}
function blurHandler(evt) {
showLog("blur");
}
function showLog(msg) {
var oldHtml= document.getElementById("log-div").innerHTML;
document.getElementById("log-div").innerHTML=oldHtml + " .. "+ msg;
}
// Javascript Code:
var myInput = document.getElementById("my-input");
myInput.addEventListener("focus", focusHandler);
myInput.addEventListener("focusin", focusinHandler);
myInput.addEventListener("focusout", focusoutHandler);
myInput.addEventListener("blur", blurHandler);Anleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More