Die Anleitung zu Javascript Form Validation
1. Form Validation
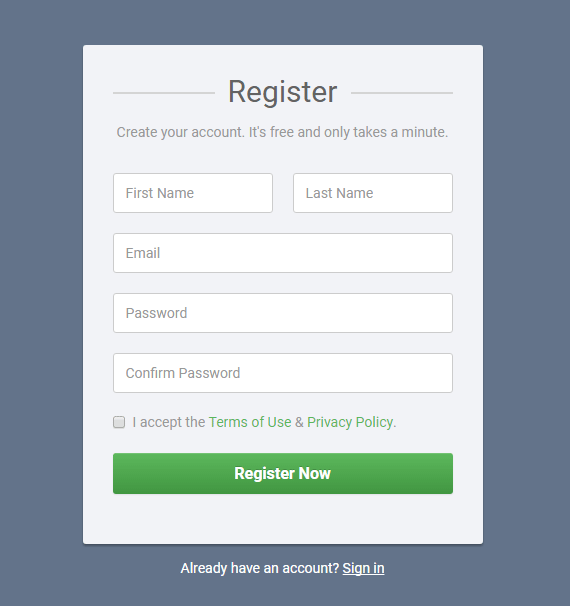
Sehr regelmässig treffen Sie eine website, wo der Benutzer vor der Sendung zum Server die Information in einer Form eingibt. Zum Beispiel die Kontoregistrationsform. Die Information, die der Benutzer in die Form eingibt, müssen bestätigt werden um die Angemessenheit zu sichern.

Einige Beispiele von der Bestätigung
- Prüfen zu sichern, dass die Daten nicht leer sind.
- die Emailformat prüfen
- die Format von Telefonnummer prüfen
- ...
Es gibt grundsätzlich 3 Wege zur Bestätigung der Daten:
- Die Daten vom form werden zum server gesent werden und die Bestätigung (validate) wird bei der Server-Seite durchgeführt.
- Die Daten vom form wird bei der Seite client durch die Verwendung von Javascript bestätigt. Das hilft server nicht zu viel zu arbeiten und die Leistung der Applikation zu verbessern.
- 2 obengemeinte Methode verwenden um form zu bestätigen.
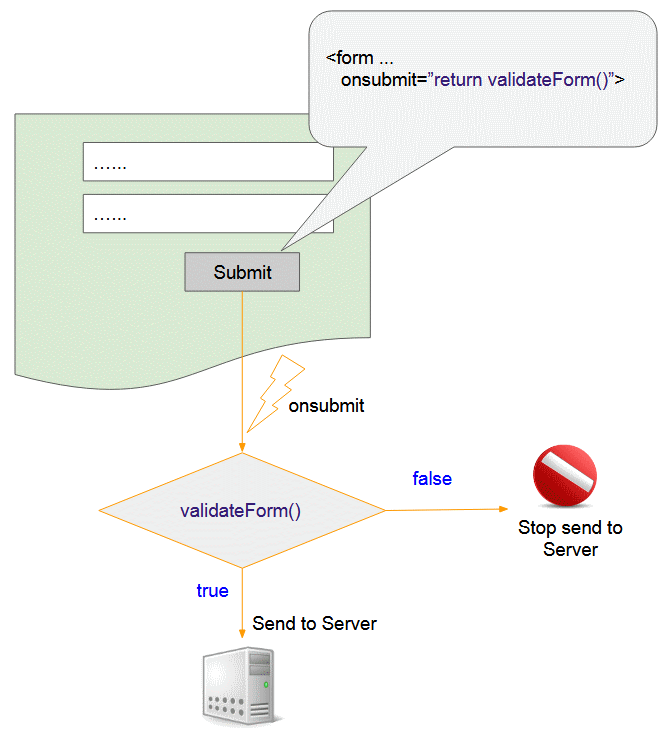
In dieser Unterricht werde ich die Verwendung von Javascript zur Bestätigung der form diskutieren. Unter ist das die Illustration des Programmsverhalten wenn der Benutzer auf die Button Submit klickt.

- Sie müssen eine Funktion in der Kombination mit dem Event onsubmit von form registrieren. Die Aufgabe von der Funktion ist die Prüfung der durch den Benutzer in form eingegebenen Informationen und die Zurückgabe von true wenn alle Information richtig sind und umgekehrt false .
- Wenn der Benutzer auf die Button Submit klickt, wird die Funktion in der Kombination vom Event onsubmit aufgeruft.
- Wenn die Funktion in der Kombination vom Event onsubmittrue zurückgibt, wird die Daten von form zum server geschickt werden. Umgekehrt wird die Aktion Submit entfernt.
2. Das einfache Beispiel
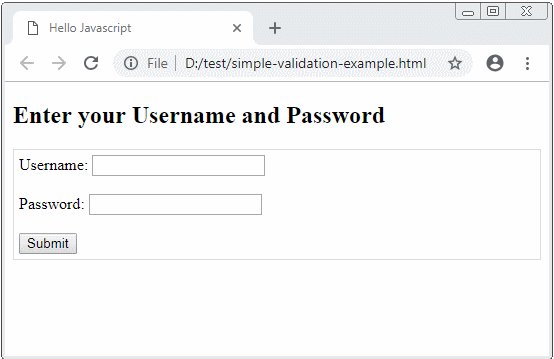
OK, das ist ein einfaches Beispiel, damit Sie vor der Durchführung der mehr komplizierten Beispielen den Operationsgrundsatz von Form verstehen können.

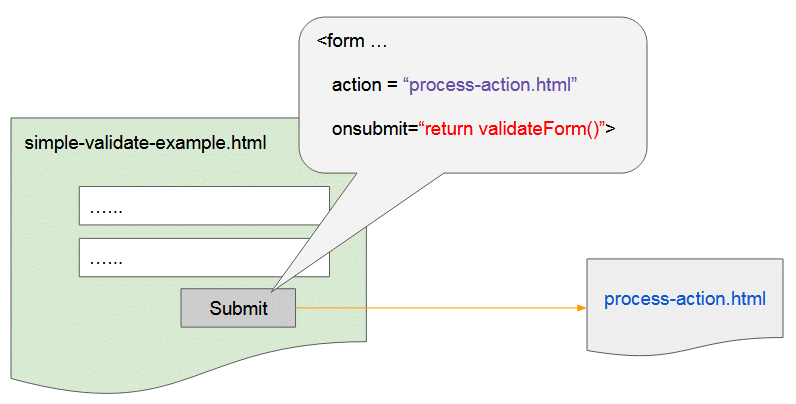
Das Attribut action von <form> wird benutzt um die Seite, nach der die Daten geschickt werden anzugeben. Anders gesagt, das ist die Seite, die die aus <form> der momentanen Seite gesendeten Daten behandeln wird.
Die Seite zur Behandlung der aus form gesendeten Daten wird oft durch die Technologie Servlet/JSP, PHP oder eine Technologie in die Seite Server stattdessen einer Seite HTML geschrieben. Allerdings erwähne ich die Behandlung der Daten in dieser Unterricht.
simple-validation-example.html
<!DOCTYPE html>
<html>
<head>
<title>Hello Javascript</title>
<script type = "text/javascript">
function validateForm() {
var u = document.getElementById("username").value;
var p = document.getElementById("password").value;
if(u== "") {
alert("Please enter your Username");
return false;
}
if(p == "") {
alert("Please enter you Password");
return false;
}
alert("All datas are valid!, send it to the server!")
return true;
}
</script>
</head>
<body>
<h2>Enter your Username and Password</h2>
<div style="border:1px solid #ddd; padding: 5px;">
<form method="GET" action="process-action.html" onsubmit = "return validateForm()">
Username: <input type="text" name="username" id="username"/>
<br><br>
Password: <input type="password" name = "password" id="password"/>
<br><br>
<button type="submit">Submit</button>
</form>
</div>
</body>
</html>process-action.html
<!DOCTYPE html>
<html>
<head>
<title>Process Action</title>
</head>
<body>
<h3>Process Action Page</h3>
OK, I got data!
<br/><br/>
<a href="javascript:history.back();">[Go Back]</a>
</body>
</html>
3. Die Daten von Form zugreifen
Auf die Daten eines Feldes durch ID vom Feld zugreifen.
<input type="text" id="username"/>
<input type="password" id="password"/>// Access field via ID:
var field = document.getElementById("fieldId");
var value = field.value;Auf die Felden vom Form durch das Attribut name zugreifen:
<form name="myForm" ...>
<input type="text" name="username"/>
<input type="password" name = "password"/>
<button type="submit">Submit</button>
</form>// Get form via form name:
var myForm = document.forms["myForm"];
var u = myForm["username"].value;
var p = myForm["password"].value;Wenn der Benutzer auf einen Feld von Form die Daten unrichtig eingibt, sollen Sie den Benutzer ankündigen und gleichzeitig auf diesen Feld fokussieren (focus).
validation-example1.html
<!DOCTYPE html>
<html>
<head>
<title>Validation</title>
<script type = "text/javascript">
function validateForm() {
// Get form via form name:
var myForm = document.forms["myForm"];
var u = myForm["username"].value;
var p = myForm["password"].value;
if(u== "") {
alert("Please enter your Username");
myForm["username"].focus(); // Focus
return false;
}
if(p == "") {
alert("Please enter you Password");
myForm["password"].focus(); // Focus
return false;
}
alert("All datas are valid!, send it to the server!")
return true;
}
</script>
</head>
<body>
<h2>Enter your Username and Password</h2>
<div style="border:1px solid #ddd; padding: 5px;">
<form name="myForm" method="GET" action="process-action.html" onsubmit = "return validateForm()">
Username: <input type="text" name="username"/>
<br><br>
Password: <input type="password" name = "password"/>
<br><br>
<button type="submit">Submit</button>
</form>
</div>
</body>
</html>Zum Beispiel: den Benutzer auffordern, eine Zahl vom 0 bis 10 anzugeben.
validation-number-example.html
<!DOCTYPE html>
<html>
<head>
<title>Validation</title>
<script type = "text/javascript">
function validateForm() {
var myField = document.getElementById("myNumber");
var value = myField.value;
if( value == "" || isNaN(value) || value < 0 || value > 10) {
alert("Invalid input!");
myField.focus();
return false;
}
return true;
}
</script>
</head>
<body>
<h2>Enter a Number between 0 and 10</h2>
<div style="border:1px solid #ddd; padding: 5px;">
<form name="myForm" action="process-action.html" onsubmit = "return validateForm()">
Number: <input type="text" id= "myNumber"/>
<br/><br/>
<button type="submit">Submit</button>
</form>
</div>
</body>
</html>
4. Submit durch Javascript
Auf die Button <button type="submit"> oder <input type="submit"> innerhalb form klicken hilft Ihnen bei der Sendung der Daten von form nach Server. Aber Sie können das Ding durch Javascript auch tun.
javascript-submit-example.html
<!DOCTYPE html>
<html>
<head>
<title>Javascript Submit</title>
<script type = "text/javascript">
function validateForm() {
var name = document.forms["myForm"]["fullName"].value;
if(name == "") {
alert("Please enter your name");
return false;
}
return true;
}
function submitByJavascript() {
var valid = validateForm();
if(!valid) {
return;
}
var myForm = document.forms["myForm"];
myForm.submit();
}
</script>
</head>
<body>
<h2>Submit a from with Javascript</h2>
<div style="border:1px solid #ddd; padding: 5px;">
<form name="myForm" action="process-action.html" onsubmit = "return validateForm()">
Your Name: <input type="text" name = "fullName" value =""/>
<br/><br/>
<button type="submit">Submit</button>
</form>
</div>
<br/>
<!-- A Button outside the form -->
Button outside the form:
<button onclick="submitByJavascript()">Click Me to submit form</button>
</body>
</html>5. Automatisch bestätigen (validate)
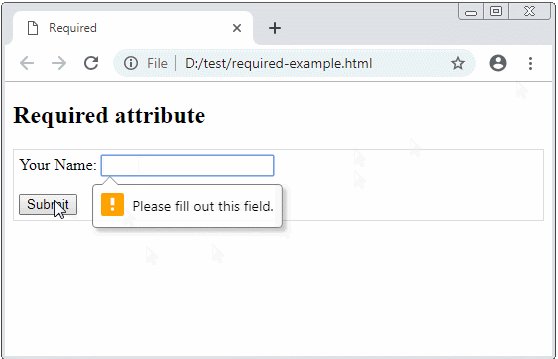
Der Browser kann einige Datentypen auf Form automatisch bestätigen (validate), z.B das Attribut required auf einen Feld von form einfügen um dem Browser zu sagen, dass dieser Feld verpflichtend ist. Der Browser wird automatisch prüfen und den Benutzer melden wenn der Benutzer in diesen Feld nicht eingibt
Achtung: Die Browser sind zu alt. Z.B IE von der Version 9 oder älter unterstützt automatisch validate nicht.

required-example.html
<!DOCTYPE html>
<html>
<head>
<title>Required</title>
</head>
<body>
<h2>Required attribute</h2>
<div style="border:1px solid #ddd; padding: 5px;">
<form name="myForm" action="process-action.html" onsubmit = "return validateForm()">
Your Name: <input type="text" name = "fullName" value ="" required/>
<br/><br/>
<button type="submit">Submit</button>
</form>
</div>
</body>
</html>Einige Element <input> werden in HTML 5 neu vorgestellt, z.B color, date, datetime-local, email, month, number, range, search, tel, time, url, week,. Die Elementen haben die besonderen Attribute um den Browser zu helfen, wie sie ihre Daten automatisch bestätigen (validate). Unter sind sie einige solchen Attributen:
Attribute | Bezeichnung |
disabled | Vorgeben, dass das Element Input deaktiviert (disabled) werden soll. |
max | Die maximale Wert von dem Element Input vorgeben. |
min | Die minimum Wert von dem Element Input vorgeben. |
pattern | pattern für das Element Input vorgeben. |
required | Vorgeben, dass der Input-Feld verpflichtend ist. Der Benutzer muss die Daten eingeben. |
type | Das Typ vom Element Input bestimmen. |
Die Details der Liste von Elementen <input> und die jedem Element angemessenen Attribute sehen:
- HTML Input types
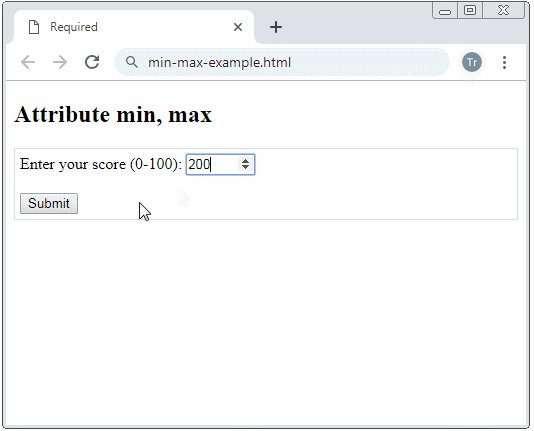
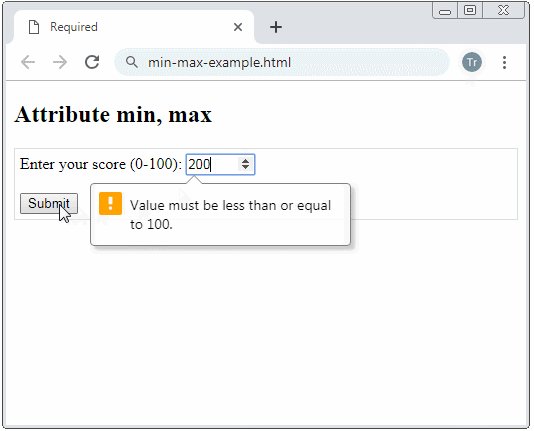
Zum Beispiel: Ein Element <input type="number"> mit den Attributen min, max, Der Browser wird den Benutzer benachrichtigen wenn er eine Zahl aus dem erlaubten Bereich eingibt
attr-min-max-example.html
<!DOCTYPE html>
<html>
<head>
<title>Min Max Attributes</title>
</head>
<body>
<h2>Attribute min, max</h2>
<div style="border:1px solid #ddd; padding: 5px;">
<form name="myForm" action="process-action.html">
Enter your score (0-100):
<input type="number" name = "score" min= "0" max = "100"/>
<br/><br/>
<button type="submit">Submit</button>
</form>
</div>
</body>
</html>
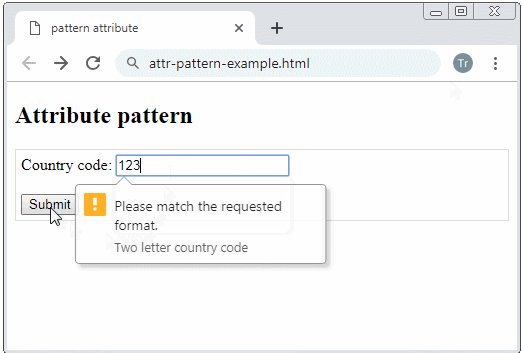
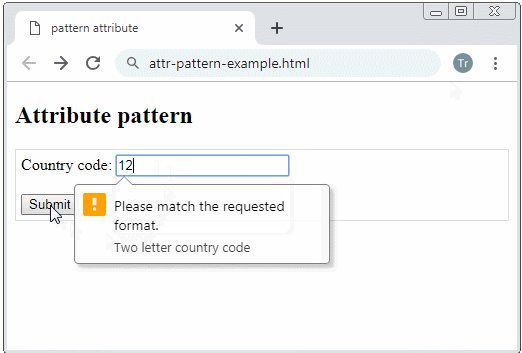
Zum Beispiel: den Benutzer auffordern, einen Ländercode mit 2 Zeichen einzugeben.
attr-pattern-example.html
<!DOCTYPE html>
<html>
<head>
<title>pattern attribute</title>
</head>
<body>
<h2>Attribute: pattern</h2>
<div style="border:1px solid #ddd; padding: 5px;">
<form name="myForm" action="process-action.html">
Country code:
<input type="text" name = "countryCode" pattern="[A-Za-z]{2}"
title="Two letter country code"/>
<br/><br/>
<button type="submit">Submit</button>
</form>
</div>
</body>
</html>
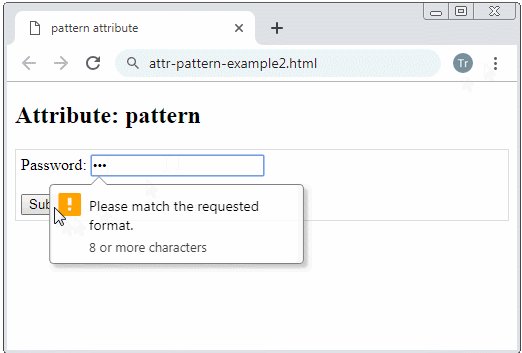
Zum Beispiel: den Benutzer auffordern, ein Passwort mit mindesten 8 Zeichen einzugeben.
attr-pattern-example2.html
<!DOCTYPE html>
<html>
<head>
<title>pattern attribute</title>
</head>
<body>
<h2>Attribute: pattern</h2>
<div style="border:1px solid #ddd; padding: 5px;">
<form name="myForm" action="process-action.html">
Password:
<input type="password" name = "password" pattern=".{8,}"
title="8 or more characters"/>
<br/><br/>
<button type="submit">Submit</button>
</form>
</div>
</body>
</html>
Achtung: den Benutzer auffordern, ein starkes Passwort einzugeben, das mindesten 8 Zeichen, mindesten eine Großschrift und mindesten eine Kleineschrift hat.
attr-pattern-password-example.html
<!DOCTYPE html>
<html>
<head>
<title>pattern attribute</title>
</head>
<body>
<h2>Attribute: pattern</h2>
Password must contain 8 or more characters that are of at least one number,
and one uppercase and lowercase letter:
<br/><br/>
<div style="border:1px solid #ddd; padding: 5px;">
<form name="myForm" action="process-action.html">
Password:
<input type="password" name = "password"
pattern="(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,}"
title="Invalid password!"/>
<br/><br/>
<button type="submit">Submit</button>
</form>
</div>
</body>
</html>Zum Beispiel: den Benutzer auffordern, die Email Addresse einzugeben und das Attribut pattern zu benutzen, um zu sichern, dass der Benutzer ein email in die richtigen Format eingibt.
attr-pattern-email-example.html
<!DOCTYPE html>
<html>
<head>
<title>pattern attribute</title>
</head>
<body>
<h2>Attribute: pattern</h2>
<div style="border:1px solid #ddd; padding: 5px;">
<form name="myForm" action="process-action.html">
Email:
<input type="password" name = "password"
pattern="[a-z0-9._%+-]+@[a-z0-9.-]+\.[a-z]{2,}$"
title="Invalid password!"/>
<br/><br/>
<button type="submit">Submit</button>
</form>
</div>
</body>
</html>Anleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More