Die Anleitung zu JavaScript Set Collection
1. Collections - Set
ECMAScript 6 stellt 2 neue Datenstruktur Map & Set vor. Sie sind eine Teil in Collections Framework vom ECMAScript.
- Maps - Die Datenstruktur erlaubt Sie, die Paar "Schlüssel/Wert" (Key/Value) zu speichern. Und Sie können durch den Schlüssel in die Wert zugreifen oder die einem Schlüssel entsprechende neue Wert aktualisieren.
- Sets - Die Datenstruktur speichert eine List der Elemente, die überlappen und die Index für die Elemente markieren nicht dürfen.
In diesem Artikel werde ich Sie Set vorstellen.
Set
Set ist eine Datenstruktur, die im ECMAScript6 vorgestellt wird. Unten sind das die Eigenschaften vom Set:
:- Set ist eine Liste der Elemente, die nicht überlappen dürfen
- Set markiert die Index für die Elemente nicht.
- Set ist eine ordentliche Liste (ordered). D.h welches Element zuerst eingefügt wird, wird es zuerst stehen, welches später eingefügt, hinter stehen.
Constructors:
Durch Constructor der Klasse Set das Objekt Set erstellen.
new Set( [iterable] )Die Parameter:
- iterable - Wenn das Objekt in Constructor vom Set übertragen wird, werden alle Elemente, die es hat, in Set übertragen. Umgekehrt, wenn Sie dieses Parameter nicht bestimmen, oder seine Wert null ist, wird das neue erstellte Objekt Set leer (empty)
Properties:
set-example.js
// Create a Set from an Array
var fruits = new Set( ["Apple","Banana","Papaya"] );
console.log(fruits); // Set { 'Apple', 'Banana', 'Papaya' }Property | Die Bezeichnung |
size | Property gibt die Elemente des Objekt Set zurück |
set-size-example.js
// Create a Set from an Array
var fruits = new Set( ['Apple','Banana','Papaya'] );
var size = fruits.size;
console.log(size); // 3for..of
Sie können die Schleife for...of benutzen um auf die Elemente vom Set zu iterieren.
set-for-of-loop-example.js
// Create a Set from an Array
var fruits = new Set( ["Apple","Banana","Papaya"] );
for(let fruit of fruits) {
console.log(fruit);
}Output:
Apple
Banana
Papaya2. Die Methode vom Set
add(value)
Ein Element in Ende vom Set einfügen wenn das Element im Set nicht existiert. Und das Objekt Set zurückgeben
set-add-example.js
// Create a Set from an Array
var fruits = new Set( ["Apple","Banana","Papaya"] );
// Append an Element to the Set and returns this Set.
var thisFruits = fruits.add("Cherry");
console.log(fruits); // Set { 'Apple', 'Banana', 'Papaya', 'Cherry' }
// 'Set' does not allow duplicates
fruits.add("Banana");
console.log(fruits); // Set { 'Apple', 'Banana', 'Papaya', 'Cherry' }Output:
Set { 'Apple', 'Banana', 'Papaya', 'Cherry' }
Set { 'Apple', 'Banana', 'Papaya', 'Cherry' }delete(value)
Dieses Method ist benutzt, um ein Element aus Set zu entfernen. Das Method gibt true zurück wenn das Element zu löschen gefunden wird. Umgekehrt false zurückgeben
set-delete-example.js
// Create a Set from an Array
var fruits = new Set( ["Apple","Banana","Papaya"] );
console.log(fruits); // Set { 'Apple', 'Banana', 'Papaya' }
// Delete an element:
var deleted = fruits.delete("Banana");
console.log("Deleted? " + deleted); // true
console.log(fruits); // Set { 'Apple', 'Papaya' }clear()
Alle Elemente aus Set entfernen
set-clear-example.js
// Create a Set from an Array
var fruits = new Set( ["Apple","Banana","Papaya"] );
console.log(fruits); // Set { 'Apple', 'Banana', 'Papaya' }
// Remove all elements.
fruits.clear();
console.log(fruits); // Set { }
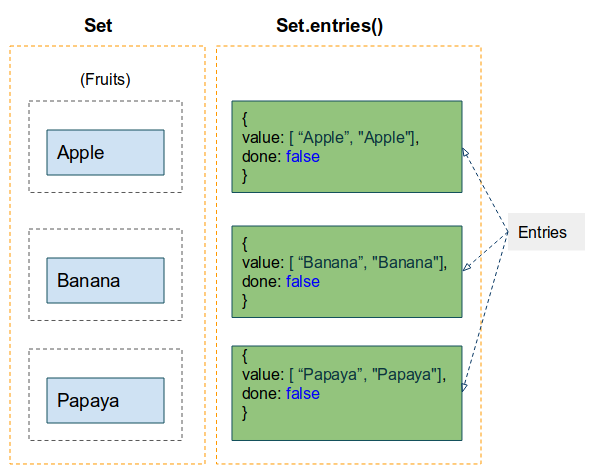
console.log("Size after clear: " + fruits.size);entries()
Dieses Method gibt ein neues Objekt Iterator zurück. Und jede Entry von ihm enthaltet ein 2 Element Array [value, value], die Reihenfolge von entry haltet gleich wie die Reihenfolge der Elemente im Objekt Set. (Die folgende Illustration sehen).

set-entries-example.js
// Create a Set from an Array
var fruits = new Set( ["Apple","Banana","Papaya"] );
console.log(fruits); // Set { 'Apple', 'Banana', 'Papaya' }
// Iterator Object:
var iteratorEntries = fruits.entries();
var entry;
while( !(entry = iteratorEntries.next() ).done ) {
console.log(entry.value); // [ 'Apple', 'Apple' ]
}has(value)
Dieses Method prüft, ob eine durch Parameter gegebene Wert im Set existiert oder nicht. true zurückgeben wenn existiert, umgekehrt false zurückgeben.
set-has-example.js
// Create a Set from an Array
var fruits = new Set( ["Apple","Banana","Papaya"] );
var has = fruits.has("Banana");
console.log(has); // trueforEach(callbackFn[, thisArg])
Dieses Method wird die Funktion callbackFn einmal für jedes Element vom Set aufrufen.
mySet.forEach(callbackFn [, thisArg])Die Parameter:
- callbackFn – Jedes Mal, wenn diese Funktion aufgeruft wird entspricht einem Element des Objekt Set.
- thisArg – Der Parameter wird bei der Implementation von callbackFn als this benutzt.
set-forEach-example.js
// Create a Set from an Array
var fruits = new Set( ["Apple","Banana","Papaya"] );
console.log(fruits); // Set { 'Apple', 'Banana', 'Papaya' }
function showFruit(fruit, thisSet) {
console.log("Fruit: " + fruit);
}
// Or Call: fruits.forEach(showFruit);
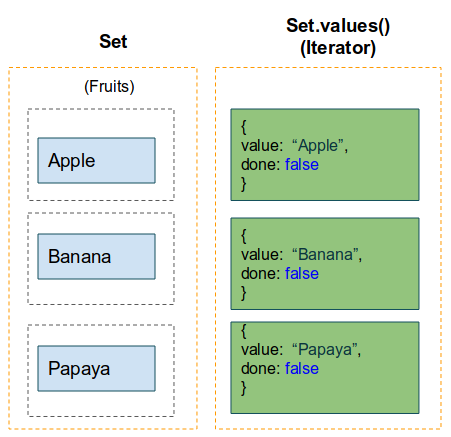
fruits.forEach(showFruit, fruits);key() & values()
Das Method key() & values() gibt ein neues ObjektIterator zurück und jedes Element vomIterator hat in die Format {value: aValue, done: false}

set-values-example.js
// Create a Set from an Array
var fruits = new Set( ["Apple","Banana","Papaya"] );
var fruitIterator = fruits.values();
var entry;
while ( !(entry = fruitIterator.next()).done) {
console.log(entry); // { value: 'Apple', done: false }
console.log(entry.value); // Apple
}Output:
{ value: 'Apple', done: false }
Apple
{ value: 'Banana', done: false }
Banana
{ value: 'Papaya', done: false }
PapayamySet[Symbol.iterator]
Symbol.iterator ist ein besonderes property vom ObjektSet. Nach Default ist die Wert vom mySet[Symbol.iterator] das Method values() des Objekt mySet.
set-symbol-iterator-example.js
// Create a Set from an Array
var fruits = new Set( ["Apple","Banana","Papaya"] );
// Same as: fruits.values()
var fruitIterator = fruits[Symbol.iterator]();
var entry;
while ( !(entry = fruitIterator.next()).done) {
console.log(entry); // { value: 'Apple', done: false }
console.log(entry.value); // Apple
}3. WeakSet
Im Grunde ist WeakSet ziemlich ähnlich wie Set aber es hat die Unterschiede wie unten:
- Die Elemente vom WeakSet müssen die Objekte sein. Es kann kein primitives Typ sein.
- Die Elemente vom WeakSet kann in dem Prozess der Abfallssammlung (garbage collection) entfernt werden. Das ist ein unabhängiger Prozess für die Entfernung der Objekte, die im Programm nicht mehr benutzt werden.
- WeakSet unterstützt property: size nicht. Deshalb können Sie nicht wissen, wieviele Elemente es hat.
- Viele Methode dürfen in die Klasse Set liegen aber nicht in die Klasse WeakSet, z.B values(), keys(), clear(),..
Achtung: Sie können die Schleife for..of für với WeakSet nicht benutzen und es gibt keine Maßnahmen für Sie, auf die Elementen vonWeakSet zu iteratieren..
Ein Objekt WeakSet erstellen
new Set( [iterable] )Die Parameter:
- iterable - Wenn das Objekt in Constructor vom WeakSet übergegeben (pass) wird, werden seine allen Elemente in Set eingefügt werden. Umgekehrt wenn Sie diesen Parameter nicht bestimmen, oder seine Wert ist null, wird das erstellte Objekt Set dann leer (empty) sein.
Methods:
Die Anzahl der Methode vom WeakSet ist weniger als die Anzahl der Methode vom Set:
- WeakSet.add(element)
- WeakSet.delete(element)
- WeakSet.has(element)
Die Elemente im WeakSet müssen die Objekt sein. Sie können kein primitives Typ sein.
let w = new WeakSet();
w.add('a'); // TypeError: Invalid value used in weak set
let s = new Set();
s.add('a'); // Worksweakset-example.js
var element1 = {}; // An Object
var element2 = {foo: "bar"};
var element3 = {bar: "foo"};
var myWeakSet = new WeakSet( [element1, element2] );
myWeakSet.add(element3);
console.log(myWeakSet.has(element2)); // trueAnleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More