Die Anleitung zu Javascript WheelEvent
1. WheelEvent
WheelEvent ist eine Interface für die Vertretung der Events, die passieren wenn der Benutzer das Mausrad (mouse wheel) oder die ähnlichen Geräte bewegt.

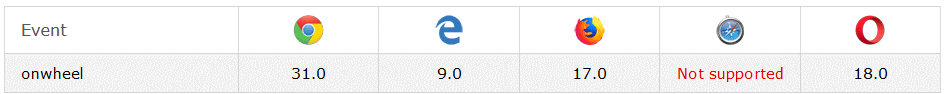
Die Browser unterstützt WheelEvent:

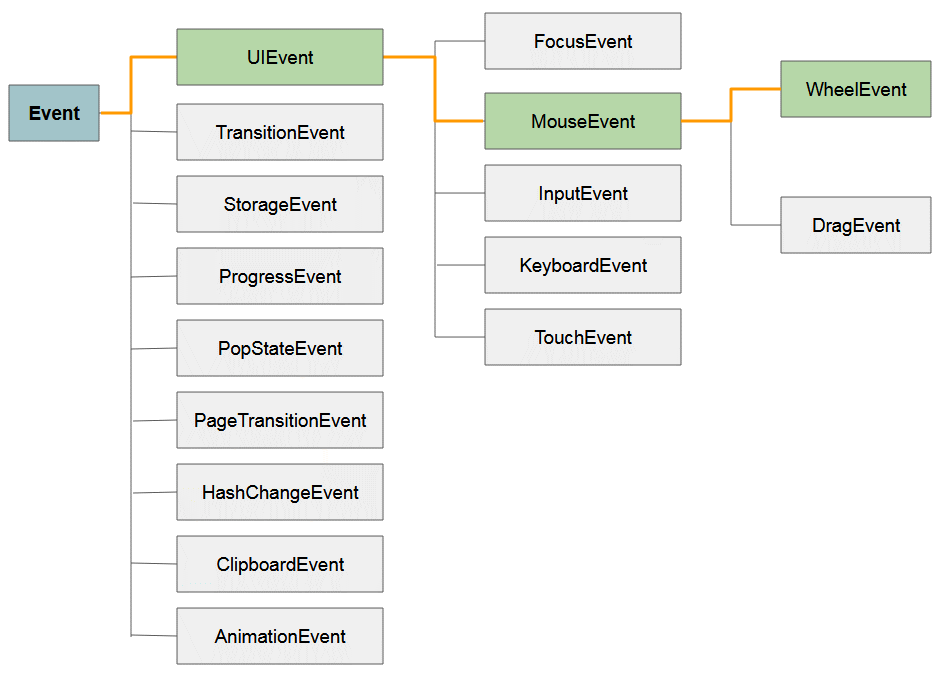
WheelEventist die Sub-Interface von MouseEvent. Es wird alle Properties und Methode von Vater-Method geerbt.

- Javascript UiEvent
- Hướng dẫn và ví dụ Javascript Event
Event | Die Bezeichnung |
wheel | Das Event passiert wenn das Mausrad (mouse wheel) auf ein Element heranrollt oder herunterrollt. |
Die Properties (property) vom WheelEvent:
Property | Die Bezeichnung |
deltaX | Die Anzahl der horizontalen Rollen des Mausrad (mouse wheel) (die Achse X) zurückgeben |
deltaY | Die Anzahl der vertikalen Rollen des Mausrad (mouse wheel) (die Achse Y) zurückgeben |
deltaZ | Die Anzahl der Rollen nach der Achse Z des Mausrad zurückgeben |
deltaMode | Ein Zahl zurückgeben, die die Messungeinheit für die Wert delta (DOM_DELTA_PIXEL, DOM_DELTA_PIXEL, DOM_DELTA_PAGE) vertritt. |
Die Konstante:
Die Konstante | Die Wert | Die Bezeichnung |
DOM_DELTA_PIXEL | 0 | Die Messungseinheit von delta ist pixels. |
DOM_DELTA_LINE | 1 | Die Messungseinheit von delta list lines. |
DOM_DELTA_PAGE | 2 | Die Messungseinheit von delta ist pages. |
Zum Beispiel WheelEvent:

wheelevents-example.html
<!DOCTYPE html>
<html>
<head>
<title>WheelEvent Example</title>
<script src="wheelevents-example.js"></script>
</head>
<body>
<h3>WheelEvent example</h3>
<div style="font-size:12px; padding:5px; border:1px solid #ccc;"
onwheel="wheelHandler(event)">
Hello Everyone!
<div>
</body>
</html>wheelevents-example.js
function wheelHandler(evt) {
var fontSize = evt.target.style.fontSize;// 12px, 13px,...
var value = Number(fontSize.substr(0, fontSize.length-2)); // 12, 13,..
// Scrolling up
if (evt.deltaY < 0) {
if(value < 50) {
value++;
}
}
// Scrolling down
if(evt.deltaY > 0) {
if(value > 5) {
value--;
}
}
evt.target.style.fontSize = value+"px";
}Anleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More