Schnellstart mit Javascript
1. Das Zweck der Unterricht
Javascript vs ECMAScriptJavascript und ECMAScript sind 2 unterschiedlichen Namen aber sie haben eine enge Verbindung miteinander. Javascript ist tatsachlich eine Sprache,die nach der durch ECMAScript definierten Standards entwickelt wird. Das ist der Grund, warum die Topics über Javascript und ECMAScript abwechselt gesetzt werden-Wenn Sie mit Javascript nur beginnen, sollen Sie nach meiner Empfehlung den folgenden Artikel lesen um diese Beziehung mehr zu verstehen:
Javascript ist eine Programmierungsprache.Javascript wird im HTML eingebettet, damit die Webseite mit dem Benutzer interagieren können.
Das folgende Beispiel ist eine Seite HTML mit einem Tag <img src="light-off.gif">, das eine Lichte in dem Status von aus (off) zeigt. Javascript kann die Wert des Attribut src (<img src="light-on.gif">) ändern um ein altes Foto durch ein anderen Foto ersetzen, das Foto von Licht in Status von an (on)

Das Zweck des Artikel hilft Ihnen bei dem Verstanden, wie Javascript in HTML einzubetten und einige einfachen Beispiele durchzuführen. Alle Beispiele haben nur ein Zweck. Das ist : Sie können mit Javascript vor dem Lernen der mehr detailierten Topics kennenlernen
2. Javascript in HTML schreiben
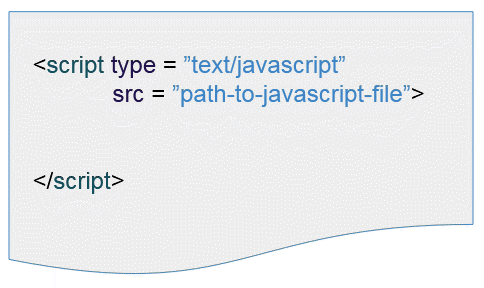
Die Kode Javascript kann innerhalb HTML geschrieben werden, konkret wird sie innerhalb des Tag <script></script> geschrieben :

Die Tage <script> können innerhalb der Tags <head> oder innerhalb des Tag <body> gesezt, zuerst sehen Sie ein einfaches Beispiel:
Eine File helloworld.html mit der Inhalt erstellen:
helloworld.html
<!DOCTYPE html>
<html>
<head>
<title>Hello Javascript</title>
<script type = "text/javascript">
function sayHello() {
alert("Hello Everyone!");
}
</script>
</head>
<body>
<button onclick="sayHello()">Click me!</button>
</body>
</html>Die File helloworld.html auf dem Browser laufen und das Ergebnis sehen

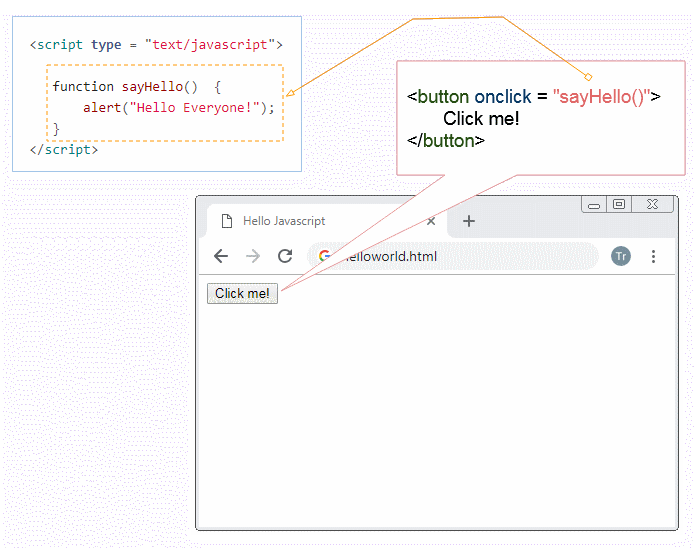
Im Beispiel oben erstelle ich die Funktion sayHello() in Tag <script></script> . Wenn der Benutzer auf die Button klickt, wird die Funktion sayHello() aufgeruft werden und zeigt sie ein dialog mit der Inhalt "Hello Everyone!". Sorgen Sie nicht dafür, dass Sie wissen nicht, was eine Funktion ist. Ignorieren Sie vorläufig.

3. Javascript in einer einzelnen File schreiben
Die Kode Javascript in einer einzelnen File schreiben. dann importiert HTML diese File zu verwenden. Das ist der Weg, damit Sie die Kode Javascript von Ihnen besser managen.Und die File Javascript kann für viel Files HTML geteilt werden.
Die Kode Javascript wird in einer File mit der Extension wie js geschrieben. Die Files HTML werden die obengemeinten File Javascript importieren zu verwenden.

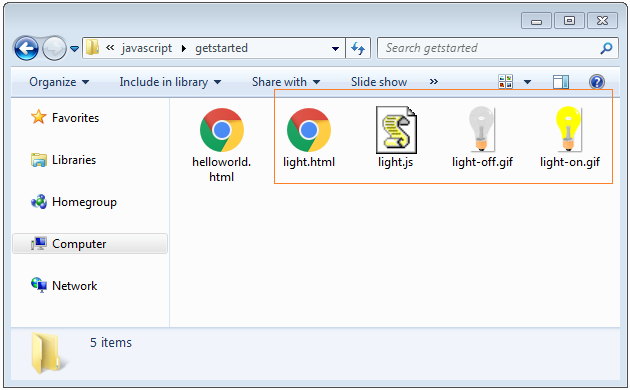
Zunächst ist das das Beispiel mit der Licht (Light), in diesem Beispiel brauchen wir 4 Files:
- light.js
- light.html

light.js
function turnLightOn() {
var img = document.getElementById("myImage");
img.src = "light-on.gif";
}
function turnLightOff() {
var img = document.getElementById("myImage");
img.src = "light-off.gif";
}light.html
<!DOCTYPE html>
<html>
<head>
<title>Light</title>
<script type="text/javascript" src="light.js"></script>
</head>
<body>
<h2>What Can JavaScript Do?</h2>
<p>JavaScript can change HTML attribute values.</p>
<p>In this case JavaScript changes the value of the src (source) attribute of an image.</p>
<button onclick="turnLightOn()">Turn on the light</button>
<img id="myImage" src="light-off.gif" style="width:100px">
<button onclick="turnLightOff()">Turn off the light</button>
</body>
</html>Anleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More