Die Anleitung zu JavaScript Symbol
1. Die Definition von Symbol
Symbol ist ein neues primitives Datentyp (Primitive data type), das in ECMAScript 6 vorgestellt wird. Vor ES6 hatten wir nur 5 pimitives Datentypen Number, String, Boolean, null, undefined.

Um ein Symbol zu erstellen verwenden Sie die folgende Syntax:
// Create a Symbol
var mySymbol1 = Symbol();
// Create a Symbol
var mySymbol2 = Symbol("Something");Achten Sie: Symbol ist keine Klasse. Deshalb können Sie es durch den Operator new nicht erstellen:
var mySymbol1 = new Simbol(); // ==> ERROR!!
var mySymbol2 = new Simbol("Something"); // ==> ERROR!!Alle primitiven Typen wie Number, String, Boolean, null, undefined sind ganz klar und implizit
- Number: 1, 2, 3, ...
- String: "Hello", "Bye", ...
- Boolean: true, false
- null
- undefined
Symbol ist etwas abstrakt. Sie können es nicht berühren und seine aktuelle Wert nicht kennen.Symbol ist ganz einzig,d.h wenn Sie 2 Symbol erstellen, sind sie dann unterschiedlich. Auch wenn Sie 2 Symbol in den gleichen Weg
symbol-example1.js
var symbolA1 = Symbol();
var symbolA2 = Symbol();
console.log(symbolA1); // Symbol()
console.log(symbolA2); // Symbol()
console.log(symbolA1 === symbolA2); // false
var symbolB1 = Symbol("Tom");
var symbolB2 = Symbol("Tom");
console.log(symbolB1); // Symbol(Tom)
console.log(symbolB2); // Symbol(Tom)
console.log(symbolB1 === symbolB2); // false
2. Symbol - Key
Symbol kann als einen Schlüssel (Key) für das Objekt Map verwendet werden.
symbol-map-key-example.js
var key1 = Symbol();
var key2 = Symbol();
var key3 = Symbol("Something");
var map = new Map();
map.set(key1, "Tom");
map.set("a_string_key", "Donald");
map.set(key2, "Jerry");
map.set(key3, "Mickey");
console.log( map.get(key1)); // Tom
console.log( map.get("a_string_key")); // Donald
console.log( map.get(key2)); // Jerry
console.log( map.get(key3)); // Mickey[Symbol]?
Symbol kann wie ein property des Objekt verwendet werden.
symbol-object-property-example.js
var prop1 = Symbol();
var prop2 = Symbol();
var prop3 = Symbol("Something");
var myObject = {
name : "Tom",
gender: "Male",
[prop1]: "Something 1",
[prop2]: "Something 2",
[prop3]: "Something 3",
};
console.log( myObject["name"] ); // Tom
console.log( myObject["gender"] ); // Male
console.log( myObject[prop1] ); // Something 1
Symbol ist wirklich nutzlich damit Sie metadata eines Objekt definieren. Wenn property (eines Objekt) ein Symbol ist, wird es durch die Funktion, die property zurückgeben nicht gekannt werden.
symbol-metadata-example.js
const sym = Symbol()
const foo = {
name: 'Tom',
age: 25,
[sym]: 'Some Hidden Metadata'
}
let keys = Object.keys(foo) // name, age
console.log("keys: " + keys);
let propNames = Object.getOwnPropertyNames(foo) // name, age
console.log("propNames: " + propNames);
for(let val of keys) {
console.log(foo[val]) // Tom // 25
}
Die Symbol Property nicht ganz ausgeblendet. Sie können durch die folgenden Methode die Liste der Symbol Property eines Objekt entnehmen:
Object.getOwnPropertySymbols(someObject);
Reflect.ownKeys(someObject);zum Beispiel
symbol-get-props-example.js
const sym1 = Symbol();
const sym2 = Symbol("Test");
const someObject = {
name: 'Tom',
age: 25,
[sym1]: 'Some Hidden Metadata 1',
[sym2]: 'Some Hidden Metadata 2'
}
var symbolProps = Object.getOwnPropertySymbols(someObject);
console.log(symbolProps); // [ Symbol(), Symbol(Test) ]
var objKeys = Reflect.ownKeys(someObject);
console.log(objKeys); // [ 'name', 'age', Symbol(), Symbol(Test) ]3. Symbol - Enums
Im ES5 müssen Sie sehr oft die Konstante (constants) erstellen um ein Begriff zu vertreten. Und die Daten zur Definizierung eines Konstant ist Number oder String.
OK, zum Beispiel: Sie brauchen 4 Konstante zur Vertretung der 4 Jahreszeit erstellen. Und die Funktion getWeather(season) gibt das Wetter, das jeder Jahreszeit entspricht.
var SEASON_SPRING = "SPRING";
var SEASON_SUMMER = "SUMMER";
var SEASON_AUTUMN = "AUTUMN";
var SEASON_WINTER = "WINTER";
function getWeather(season) {
switch(season) {
case SEASON_SPRING:
return "warm";
case SEASON_SUMMER:
return "hot";
case SEASON_AUTUMN:
return "cool";
case SEASON_WINTER:
return "cold";
default:
throw 'Invalid season';
}
}
console.log( getWeather(SEASON_SPRING) ); // warmManchmal benutzen Sie den falschen Konstant in Kode aber wird durch das Programm noch akzeptiert. Das ist sehr gefährlich.
var SEASON_SPRING = "SPRING";
var SEASON_SUMMER = "SUMMER";
var SEASON_AUTUMN = "AUTUMN";
var SEASON_WINTER = "WINTER";
var FRAMEWORK_SPRING = "SPRING";
var FRAMEWORK_STRUTS = "STRUTS";
var weather1 = getWeather( SEASON_SPRING ); // warm
// (***)
var weather2 = getWeather( FRAMEWORK_SPRING ); // warmSymbol verwenden zur Definierung eines Konstant ist Ihnen eine gute Maßnahme in dieser Situation. Die Konstante mit dem Typ Symbol für die Vertretung eines konkreten Begriff wird Enums genannt (wie das Begriff Enums im Java).
symbol-enums-example.js
// Season Enums:
const SEASON_SPRING = Symbol();
const SEASON_SUMMER = Symbol();
const SEASON_AUTUMN = Symbol();
const SEASON_WINTER = Symbol();
// Framework Enums:
const FRAMEWORK_SPRING = Symbol();
const FRAMEWORK_STRUTS = Symbol();
function getWeather(season) { // Season Enums
switch(season) {
case SEASON_SPRING:
return "warm";
case SEASON_SUMMER:
return "hot";
case SEASON_AUTUMN:
return "cool";
case SEASON_WINTER:
return "cold";
default:
throw 'Invalid season';
}
}
console.log( getWeather(SEASON_SPRING) ); // warm
console.log( getWeather(FRAMEWORK_SPRING) ); // Throw Error: Invalid season4. Symbol.for(key) & Symbol.forKey(symbol)
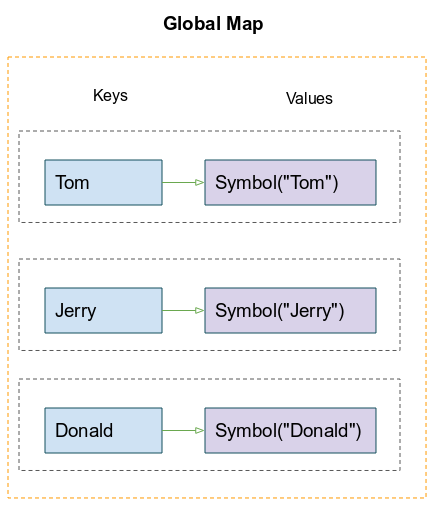
Das Method Symbol.for(keyName) gibt eine Wert als ein Symbol , das keyName in einem Global Objekt Map entspricht zurück. Wenn der Schlüssel keyName in Global Objekt Map nicht existiert, wird ein Paar keyName/Symbol(keyName) in einem Objekt Map eingefügt, und obengemeintes Symbol(keyName) zurückgegeben.

symbol-for-example.js
const tom = Symbol.for('Tom') // If the Symbol does not exist, it's created
const tom2 = Symbol.for('Tom') // The Symbol exists, so it is returned
console.log( tom === tom2); // trueSymbol.for() & Symbol.for(undefined) sind ähnlich
symbol-for-example2.js
const foo = Symbol.for();
const bar = Symbol.for(undefined);
console.log( foo === bar); // trueWenn ein Symbol wird in Global Objekt Map managet, können Sie durch die Verwendung des Method Symbol.keyFor(symbol) den Schlüssel finden.
symbol-keyFor-example.js
const foo = Symbol.for('someKey');// This Symbol in Global Map.
const key1 = Symbol.keyFor(foo); // someKey
console.log(key1); // someKey
const bar = Symbol("Test");// This Symbol not in Global Map.
const key2 = Symbol.keyFor(bar);
console.log(key2); // undefinedAnleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More