Die Anleitung zu Javascript MouseEvent
1. MouseEvent
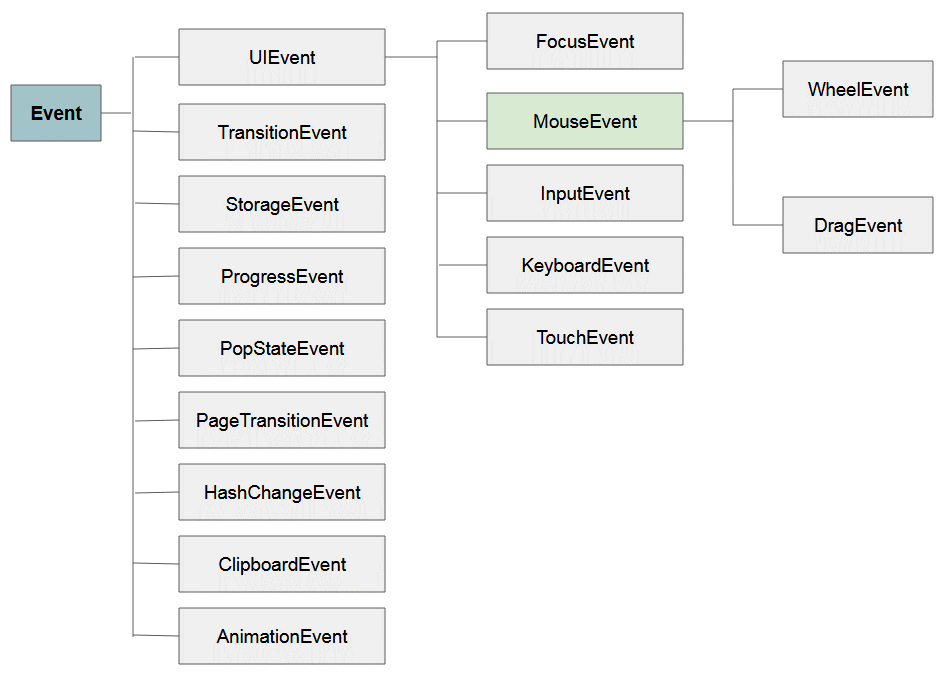
MouseEvent ist eine Interface für die Vertretung der Events, die passieren wenn der Benutzer mit dem Zeiger Gerät (pointing device), wie dem Maus interagiert. Die üblichen Events sind click, dbclick, mousedown, mouseup,...
MouseEvent ist eine Sub-Interface von UIEvent.

Die Eventstyp von MouseEvent:
Event | Bezeichnung |
click | Das Event passiert wenn der Benutzer auf ein Element klickt (click). |
contextmenu | Das Event passiert wenn der Benutzer auf das Element recht-klickt um ein context-menu zu öffnen. |
dblclick | Das Event passiert wenn der Benutzer auf ein Element doppelt-klickt. |
mousedown | Das Event passiert wenn der Benutzer die Maus-Button auf ein Element drückt. |
mouseup | Das Event passiert wenn der Benutzer die gedrücktene Maus-Button auf ein Element befreit |
mouseenter | Das Event passiert wenn der Zeiger (pointer) zu einem Element eintritt. |
mouseleave | Das Event passiert wenn der Zeiger (pointer) aus einem Element austritt. |
mousemove | Das Event passiert wenn der Zeiger über die Fläche des Element oder über seine Sub-Element bewegt. |
mouseout | Das Event passiert wenn der Benutzer den Zeiger aus einem Element oder aus einem der Sub-Element von ihm austritt. |
mouseover | Das Event passiert wenn der Benutzer den Zeiger zu einem Element oder zu einem der Sub-Element von ihm bewegt. |
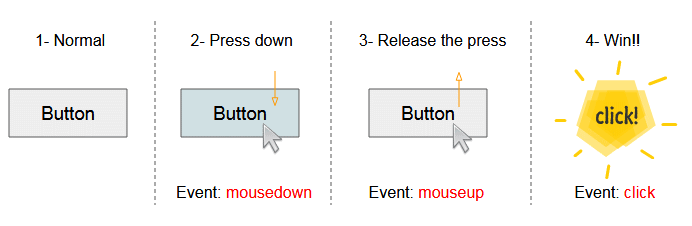
mousedown, mouseup, click
Starten wir mit dem üblichsten Event zwischen der Maus Events. Das ist click (den Maus klicken). Es wird von der Aktion vom Niederdrücken (press down) und Befreien (release) gebildet. Das Event click wird wie folgend bezeichnet:

dbclick
Wenn Sie zwei Mal schnell klicken, wird es das Event dbclick bilden.
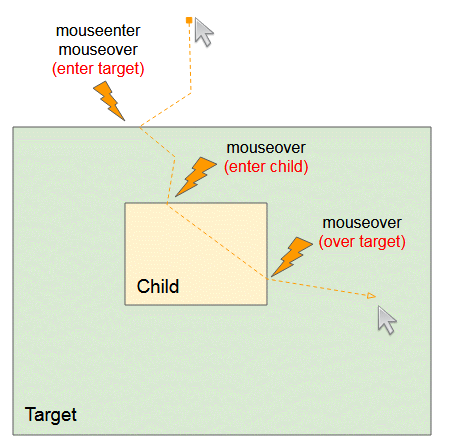
mouseover vs mouseenter
Das Event mouseenter passiert wenn der Zeiger auf einem Element bewegt. Das Event mouseover passiert wenn der Zeiger zu einem Element oder einem seiner Sub-Element eintritt.

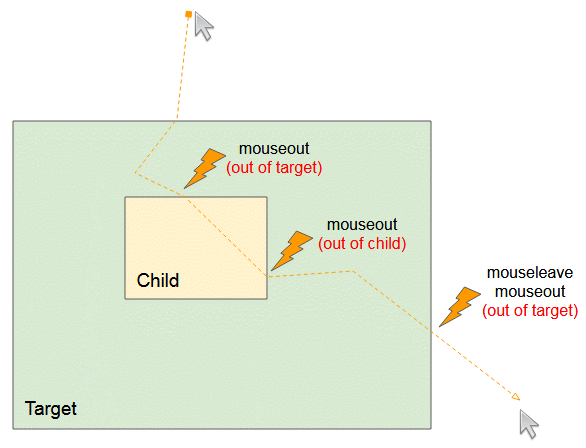
mouseleave vs mouseout
Das Event mouseleave passiert wenn der Zeiger einem Element weggehen. Das Event mouseout passiert wenn der Zeiger aus einem Element oder einem seiner Sub-Element austritt.

Das folgende Beispiel hilft Ihnen bei dem Vergleich von mouseenter vs mouseover, mouseleave vs mouseout:
enter-vs-over-leave-vs-out.html
<!DOCTYPE html>
<html>
<head>
<title>Javascript Mouse Events</title>
<script src="enter-vs-over-leave-vs-out.js"></script>
<style>
#target-div {
width: 320px;
height: 150px;
background: blue;
}
#target-div > div {
width: 50px;
height: 80px;
margin: 40px 0 0 40px;
padding: 5px 0 0 5px;
float: left;
background: yellow;
}
</style>
</head>
<body>
<h3>mouseenter vs mouseover</h3>
<h3>mouseleave vs mouseout</h3>
<div id="target-div"
onmouseenter="mouseenterHandler(event)"
onmouseover="mouseoverHandler(event)"
onmouseleave="mouseleaveHandler(event)"
onmouseout="mouseoutHandler(event)"
>
<div>Child</div>
<div>Child</div>
<div>Child</div>
</div>
<h3>Statistics:</h3>
<div style="color:red;" id="statistics-div">
</div>
</body>
</html>enter-vs-over-leave-vs-out.js
var enterCount = 0;
var overCount = 0;
var leaveCount = 0;
var outCount = 0;
function mouseenterHandler(evt) {
enterCount += 1;
showStatistics();
}
function mouseoverHandler(evt) {
overCount += 1;
showStatistics();
}
function mouseleaveHandler(evt) {
leaveCount += 1;
showStatistics();
}
function mouseoutHandler(evt) {
outCount += 1;
showStatistics();
}
function showStatistics() {
var html =
"enterCount:" + enterCount + "<br/>" //
+
"overCount:" + overCount + "<hr/>" //
+
"leaveCount:" + leaveCount + "<br/>" //
+
"outCount:" + outCount ;
document.getElementById("statistics-div").innerHTML = html;
}mousemove
mousemove-example.html
<!DOCTYPE html>
<html>
<head>
<title>Javascript Mouse Events</title>
<script src="mousemove-example.js"></script>
<style>
#target-div {
width: 320px;
height: 150px;
background: blue;
margin-bottom: 50px;
}
#target-div > div {
width: 50px;
height: 150px;
margin: 40px 0 0 40px;
padding: 5px 0 0 5px;
float: left;
background: yellow;
}
</style>
</head>
<body>
<h3>mousemove example</h3>
<div id="target-div" onmousemove="mousemoveHandler(event)">
<div>Child</div>
<div>Child</div>
<div>Child</div>
</div>
<h3>Statistics:</h3>
<div style="color:red;" id="statistics-div">
</div>
</body>
</html>mousemove-example.js
var moveCount = 0;
function mousemoveHandler(evt) {
moveCount += 1;
showStatistics();
}
function showStatistics() {
var html = "moveCount:" + moveCount;
document.getElementById("statistics-div").innerHTML = html;
}2. Properties & Methods
MouseEvent ist die Sub-Interface von UIEvent, deshalb erbt es die Properties und die Methode aus dieser Interface.
- Javascript UiEvent
key
Property | Bezeichnung |
altKey | true zurückgeben wenn der Schlüssel "ALT" beim passierenden Maus-Event gedrückt wird, umgekehrt gibt es false zurück. |
ctrlKey | true zurückgeben wenn der Schlüssel "CTRL" beim passierenden Maus-Event gedrückt wird, umgekehrt gibt es false zurück |
shiftKey | true zurückgeben wenn der Schlüssel "SHIFT" beim passierenden Maus-Event gedrückt wird, umgekehrt gibt es false zurück |
metaKey | true zurückgeben wenn der Schlüssel "META" beim passierenden Maus-Event gedrückt wird, umgekehrt gibt es false zurück |
Das Beispiel mit dem Property ctrlKey:
prop-ctrlKey-example.html
<!DOCTYPE html>
<html>
<head>
<title>Javascript Mouse Events</title>
<style>
#target-div {
width: 320px;
height: 150px;
background: blue;
margin-bottom: 10px;
}
</style>
<script>
function clickHandler(evt) {
var html = "evt.ctrlKey=" + evt.ctrlKey;
document.getElementById("log-div").innerHTML = html;
}
</script>
</head>
<body>
<h3>Press Ctrl key and Click</h3>
<div id="target-div" onclick="clickHandler(event)" >
</div>
<div style="color:red;" id="log-div">
</div>
</body>
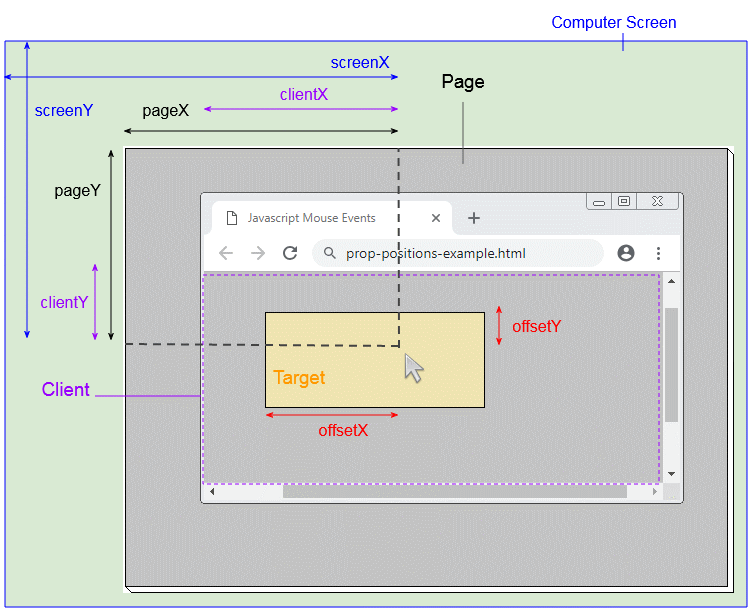
</html>Position:
Property | Description |
clientX | Die horizontale Koordinate des Maus Zeiger zurückgeben, relativ zum Fenster wenn das Maus Event ausgelöst wird. |
clientY | Die vertikale Koordinate des Maus Zeiger zurückgeben, relativ zum Fenster wenn das Maus Event ausgelöst wird. |
offsetX | Die horizontale Koordinate des Maus Zeiger zurückgeben, relativ zu dem Element, das das Maus Event emittiert. |
offsetY | Die vertikale Koordinate des Maus Zeiger zurückgeben, relativ zu dem Element, das das Maus Event emittiert. |
pageX | Die horizontale Koordinate des Maus Zeiger zurückgeben, relativ zu document (page). |
pageY | Die vertikale Koordinate des Maus Zeiger zurückgeben, relativ zu document (page). |
screenX | Die horizontale Koordinate des Maus Zeiger zurückgeben, relativ zum Bildschirm (Computer, Gerät). |
screenY | Die vertikale Koordinate des Maus Zeiger zurückgeben, relativ zum Bildschirm (Computer, oder Gerät). |
movementX | Die horizontale Koordinate des Maus Zeiger zurückgeben,relativ zu der Stelle des letzten Event mousemove . |
movementY | Die vertikale Koordinate des Maus Zeiger zurückgeben,relativ zu der Stelle des letzten Event mousemove |

prop-positions-example.html
<!DOCTYPE html>
<html>
<head>
<title>Javascript Mouse Events</title>
<script src="prop-positions-example.js"></script>
<style>
#target-div {
width: 300px;
height: 210px;
background: #ccc;
margin: 0px 0px 10px 20px;
padding: 5px;
}
</style>
</head>
<body style="height:450px; width:1000px;">
<h3>Positions</h3>
<div id="target-div" onmousemove="mousemoveHandler(event)" >
</div>
</body>
</html>prop-positions-example.js
function mousemoveHandler(evt) {
var html = "offsetX = " + evt.offsetX +"<br/>"
+ "offsetY = " + evt.offsetY +"<br/>"
+ "clientX = " + evt.clientX +"<br/>"
+ "clientY = " + evt.clientY +"<br/>"
+ "pageX = " + evt.pageX +"<br/>"
+ "pageY = " + evt.pageY +"<br/>"
+ "screenX = " + evt.screenX +"<br/>"
+ "screenY = " + evt.screenY +"<br/>"
+ "movementX = " + evt.movementX +"<br/>"
+ "movementY = " + evt.movementY;
document.getElementById("target-div").innerHTML = html;
}button
Property | Bezeichnung |
button | Eine Zahl zurückgeben, die bezeichnet, welcher Mause Button gedrückt wird wenn das Maus Event ausgelöst wird. |
buttons | Eine Zahl zurückgeben, die bezeichnet, welche Maus Button gedrückt werden wenn das Maus Event ausgelöst wird. |
which | (Kein Standard-Attribut, nicht benutzt werden sollen). |
event.button:
- 0: Der Hauptbutton, oft der rechte Maus Button.
- 1: der zusätzliche Button (Auxiliary button), oft der Rad Button oder der Mittelbutton (wenn ja).
- 2: der zweite Button, oft der rechte Maus Button.
- 3: der vierte Button, konkret der Button Browser Back.
- 4: der fünfte Button, konkret der Button Browser Forward.
event.buttons:
- 0 : keine Button oder uninitialisiert.
- 1 : der Hauptbutton, oft der linke Maus Button.
- 2 : der zweite Button, oft der rechte Maus Button.
- 4 : der Hilfsbutton (Auxilary button), oft der Rad Button oder der Mittelbutton.
- 8 : der 4th Button, oft der Button "Browser Back".
- 16 : der 5th Button, oft der Button "Browser Forward".
event.buttons kann die andere Wert als die obengemeinten Wert zurückgeben. Z.B event.buttons gibt 3 zurück wenn Sie die beiden Rechtsbutton und Linksbutton gleichzeitig klicken.
prop-button-buttons-example.html
<!DOCTYPE html>
<html>
<head>
<title>MouseEvent Example</title>
<script>
function mousedownHandler(evt) {
var logDiv = document.getElementById("log-div");
logDiv.innerHTML = "event.button= " + evt.button +"<br/>"
+ "event.buttons= "+ evt.buttons;
}
</script>
</head>
<body>
<h3>event.button, event.buttons</h3>
<button onmousedown="mousedownHandler(event)">Click Me!</button>
<br/><br/>
<div id="log-div" style="color:red;"></div>
</body>
</html>Other properties
Property | Description |
relatedTarget | Das Element zurückgeben, das zu dem Element, das das Maus Event ausgelöst hat, relativ ist |
Anleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More