Die Anleitung zu JavaScript Map Collection
1. Collections - Map
ECMAScript 6 stellt2 neue Datenstruktur Map & Set vor. Sie sind eine Teil in Collections Framework vom ECMAScript.
- Maps - Die Datenstruktur erlaubt Sie, die Paar "Schlüssel/Wert" (Key/Value) zu speichern. Und Sie können durch den Schlüssel in die Wert zugreifen oder die einem Schlüssel entsprechende neue Wert aktualisieren.
- Sets - Die Datenstruktur speichert eine List der Elemente, die überlappen und die Index für die Elemente markieren nicht dürfen.
In diesem Artikel werde ich Sie Map vorstellen.
Map:
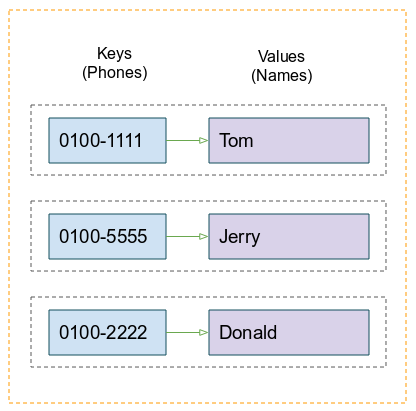
Ein Objekt Map speichert die Paar "Schlüssel/Wert" (Key/Value). Davon können Schlüssel und Wert die Type primitiv oder Objekt.
- Im Objekt Map dürfen die Schlüssel (key) überlappen nicht.
- Map ist ein ordentliches Datenstyp, d.h welche Paar "Schlüssel/Wert" zuerst eingefügt wird, wird es zuerst stehen und welche Paar später eingefügt wird, wird es hinter stehen

Erstellen Sie ein Objekt Map durch constructor der Klasse Map:
new Map( [iteratorObject] )Die Parameter :
- iteratorObject -- ist irgendein iterierbares Objekt (iterable).
Properties:
Property | Die Bezeichnung |
size | Property gibt die Anzahl der Paar "Schlüssel/Wert" des Objekt Map zurück. |
map-size-example.js
var myContacts = new Map();
myContacts.set("0100-1111", "Tom");
myContacts.set("0100-5555", "Jerry");
myContacts.set("0100-2222", "Donald");
console.log(myContacts.size); // 3for..of
Sie können die Schleife for...of um auf die Paar key/value vom Map zu iterieren.
map-for-of-loop-example.js
// Create a Map object.
var myContacts = new Map();
myContacts.set("0100-1111", "Tom");
myContacts.set("0100-5555", "Jerry");
myContacts.set("0100-2222", "Donald");
for( let arr of myContacts) {
console.log(arr);
console.log(" - Phone: " + arr[0]);
console.log(" - Name: " + arr[1]);
}Output:
[ '0100-1111', 'Tom' ]
- Phone: 0100-1111
- Name: Tom
[ '0100-5555', 'Jerry' ]
- Phone: 0100-5555
- Name: Jerry
[ '0100-2222', 'Donald' ]
- Phone: 0100-2222
- Name: Donald2. Map Methods
set(key, value)
Das Method set(key,newValue) wird ein Paar key/newValue in dem Objekt Map einfügen wenn keine solche Schlüsselpaar existieren, umgekehrt aktualisiert es die neue Wert für das Paar key/value , die im Map gefunden wird
map-set-example.js
var data = [
["0100-1111", "Tom"],
["0100-5555", "Jerry"],
["0100-2222", "Donald"]
];
var myContacts = new Map(data);
console.log(myContacts);
// Add new Key/Value pair to Map
myContacts.set("0100-9999", "Mickey");
console.log(myContacts);
// Update
myContacts.set("0100-5555", "Bugs Bunny");
console.log(myContacts);Output:
Map {
'0100-1111' => 'Tom',
'0100-5555' => 'Jerry',
'0100-2222' => 'Donald' }
Map {
'0100-1111' => 'Tom',
'0100-5555' => 'Jerry',
'0100-2222' => 'Donald',
'0100-9999' => 'Mickey' }
Map {
'0100-1111' => 'Tom',
'0100-5555' => 'Bugs Bunny',
'0100-2222' => 'Donald',
'0100-9999' => 'Mickey' }has(key)
Dieses Method prüft, ob ein Schlüssel im Map existiert oder nicht. True zurückgeben wenn existiert, umgekehrt false.
.map-has-example.js
var data = [
["0100-1111", "Tom"],
["0100-5555", "Jerry"],
["0100-2222", "Donald"]
];
var myContacts = new Map(data);
var has = myContacts.has("0100-5555");
console.log("Has key 0100-5555? " + has); // trueclear()
Alle Paar "Schlüssel/Wert" aus dem Objekt Map entfernen.
map-clear-example.js
var data = [
["0100-1111", "Tom"],
["0100-5555", "Jerry"],
["0100-2222", "Donald"]
];
var myContacts = new Map(data);
console.log("Size: " + myContacts.size); // 3
myContacts.clear();
console.log("Size after clearing: " + myContacts.size); // 0delete(key)
Ein Paar "Schlüssel/Wert" aus dem Objekt Map entfernen, true zurückgeben wenn ein Paar aus Map entfernt wird, false zurückgeben wenn der Schlüssel (Key) im Map nicht existiert.
map-delete-example.js
var data = [
["0100-1111", "Tom"],
["0100-5555", "Jerry"],
["0100-2222", "Donald"]
];
var myContacts = new Map(data);
console.log("Size: " + myContacts.size); // 3
var deleted = myContacts.delete("0100-5555");
console.log("Deleted? " + deleted); // true
console.log("Size after delete: " + myContacts.size); // 2entries()
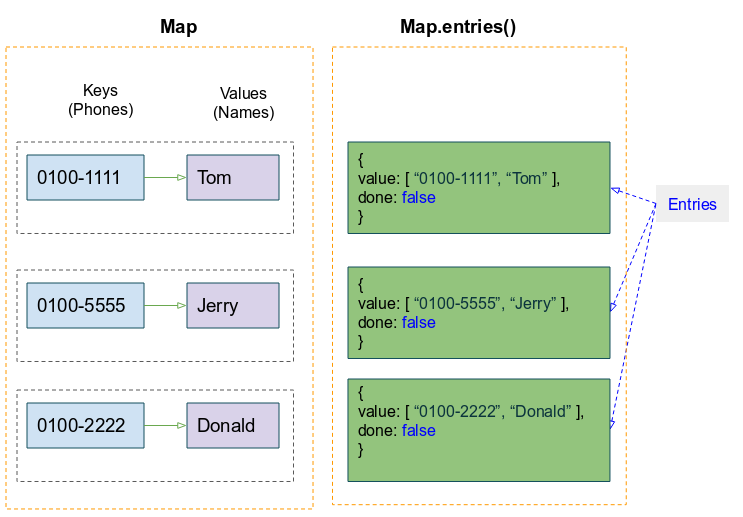
Ein Objekt Iterator zurückgeben, und jede entry vom ihm enthaltet ein 2 Element Array [key, value], die Reihenfolge von entry haltet so gleich wie die Reihenfolge der Paar Key/Value im Objekt Map. (die Illustration unten sehen).

map-entries-example.js
var myContacts = new Map();
myContacts.set("0100-1111", "Tom");
myContacts.set("0100-5555", "Jerry");
myContacts.set("0100-2222", "Donald");
var entries = myContacts.entries();
var entry;
while( !(entry = entries.next()).done ) {
var array = entry.value;
console.log(array); // [ '0100-1111', 'Tom' ]
}Output:
[ '0100-1111', 'Tom' ]
[ '0100-5555', 'Jerry' ]
[ '0100-2222', 'Donald' ]keys()
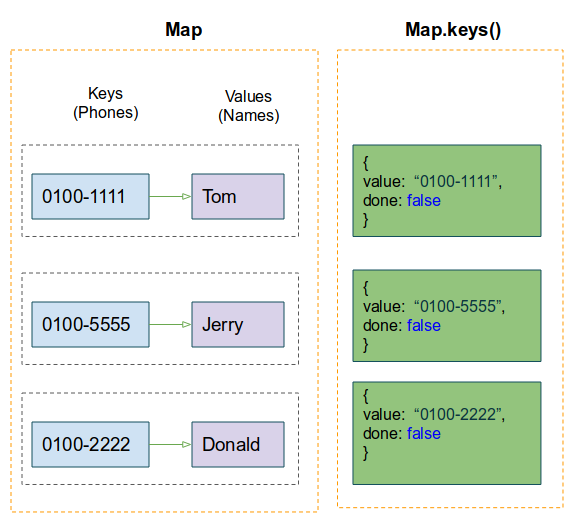
Dieses Method gibt ein neues Objekt Iterator zurück, damit Sie in die Schlüssel des Objekt Map zugreifen können

map-keys-example.js
var data = [
["0100-1111", "Tom"],
["0100-5555", "Jerry"],
["0100-2222", "Donald"]
];
var myContacts = new Map(data);
var iteratorPhones= myContacts.keys();
var entry;
while( !(entry = iteratorPhones.next()).done ) {
var phone = entry.value;
console.log(phone); // 0100-1111
}Output:
0100-1111
0100-5555
0100-2222values()
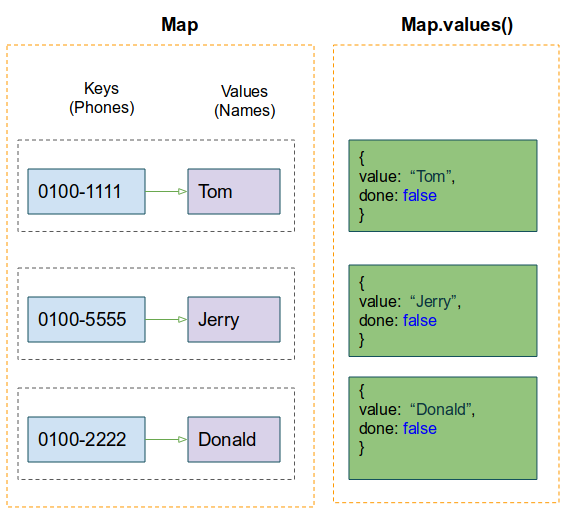
Dieses Method gibt ein neues Objekt Iterator zurück, damit Sie in die Wert des Objekt Map zugreifen können.

map-values-example.js
var data = [
["0100-1111", "Tom"],
["0100-5555", "Jerry"],
["0100-2222", "Donald"]
];
var myContacts = new Map(data);
var iteratorNames = myContacts.values();
var entry;
while( !(entry = iteratorNames.next()).done ) {
var name = entry.value;
console.log(name); // Tom
}forEach(callbackFn [, thisArg])
Dieses Method ruft die Funktion callbackFn auf, darin jede Aufruf entspricht jedem Paar "Schlussel/Wert" des Objekt Map
myMap.forEach(callback[, thisArg])Die Parameter:
- callbackFn - Die Funktion wird aufgeruft und jedes Mal entspricht einem Paar "Schlüssel/Wert" des Objekt Map.
- thisArg - Der Parameter wird bei der Implementation der Funktion callbackFn als this benutzt
map-forEach-example.js
var showContact = function(key, value, thisMap) {
console.log("Phone: " + key +". Name: " + value);
}
var data = [
["0100-1111", "Tom"],
["0100-5555", "Jerry"],
["0100-2222", "Donald"]
];
var myContacts = new Map(data);
// or call: myContacts.forEach(showContact)
myContacts.forEach(showContact, myContacts);Output:
Phone: 0100-1111. Name: Tom
Phone: 0100-5555. Name: Jerry
Phone: 0100-2222. Name: Donald3. WeakMap
Im Grunde ist WeakMap ziemlich so ähnlich wie Map, aber es hat die folgenden Unterschiede:
- Seine Schlüssel müssen die Objekte sein.
- Die Schlüssel vom WeakMap können in dem Prozess der Abfallssammlung (garbage collection) entfernt werden. Das ist ein unabhängiger Prozess für die Entfernung der Objekte, die im Programm nicht mehr benutzt werden.
- WeakMap unterstützt property: size nicht. Deshalb können Sie nicht wissen, wie viele Elemente es hat.
- Viele Methode dürfen in die Klasse Map liegen aber nicht in die Klasse WeakMap, z.B values(), keys(), clear(),..
Achtung: Sie können die Schleife for..of für WeakMap nicht benutzen, und es gibt keine Maßnahme zur Iteration auf die Paar key/value vom WeakMap.
Ein Objekt WeakMap erstellen.
var map2 = new WeakMap( [iteratorObject] )Die Parameter:
- iteratorObject - Ist irgendein iterierbares Objekt (iterable).
Methods:
Die Anzahl der Methode vom WeakMap ist weniger als die Anzahl der Methode vom Map:
- WeakMap.delete(key)
- WeakMap.get(key)
- WeakMap.has(key)
- WeakMap.set(key, value)
Die Schlüssel (key) im WeakMap ist kein Objekt. Es kann kein primitives Typ sein (Primitive).
let w = new WeakMap();
w.set('a', 'b'); // Uncaught TypeError: Invalid value used as weak map key
let m = new Map();
m.set('a', 'b'); // Worksweakmap-example.js
var key1 = {}; // An Object
var key2 = {foo: "bar"};
var key3 = {bar: "foo"};
var data = [
[key1, "Tom"],
[key2, "Jerry"],
[key3, "Donald"]
];
var myWeakMap = new WeakMap(data);
console.log(myWeakMap.get(key1));Anleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More