Klasse und Vererbung Simulationstechniken in JavaScript
1. Die Klasse in Javascript
Javascript ist eigentlich eine Welt der Funktionen und der Objekte. Am Anfang wurde es einfach entwickelt und hat keinen klaren Begriff von der Klasse. Vielleicht konnten die Entwickler von Javascript nicht denken, dass die Sprache in einem Tag so breit benutzt werden wird.
Das Objekt im Javascript bedeutet ein Entity mit vielen Paaren "Schlüssel/Wert", und Sie können durch das Objekt und den Schlüssel auf die Werte zugreifen.
object-example1.js
var tom = {
name: "Tom",
country: "USA"
};
// Access:
console.log( tom.name ); // Tom
console.log( tom.country ); // USA
console.log( tom["name"] ); // Tom
console.log( tom["country"] ); // USASie können das neue Paar "Schlüssel/Wert" zu einem vorhandenen Objekt einfügen oder ein Paar "Schlüssel/Wert" von ihm entfernen.
object-example2.js
var tom = {
name: "Tom",
country: "USA"
};
// Delete property - country
delete tom["country"]; // Same as: delete tom.country;
// Add property - gender
tom["gender"] = "Male"; // Same as: tom.gender = "Male";
// Access:
console.log( tom.name ); // Tom
console.log( tom["name"] ); // Tom
console.log( tom["country"] ); // undefined
console.log( tom.country ); // undefined
console.log( tom["gender"] ); // Male
console.log( tom.gender ); // MaleDie Klasse ist ein moderner Begriff in die Sprachen wie Java, C#,... Die Klasse ist ein Design. Die Verwendung des Design hilft Ihnen bei der schnellen Erstellung der Objekte mit den gleichen Struktur. Die erste Version vom Javascript hat diesen Begriff nicht.
Javascript ist mehr wichtiger geworden . Deshalb braucht es das Upgrade. Die Designer von Javascript versuchen, nach den vorhanden Begriff in Javascript den Begriff von Klassen zu simulieren. Die Syntax zur Simulation einer Klasse wird in ES3, ES5, vorgestellt aber bis zum ES6 haben wir eine moderne Syntax, die allen Personen befriedigt
Zum ersten, für die Einfachheit, sehen Sie eine moderne Syntax, die im ECMAScript 6 vorgestellt wird um die Klasse Rectangle mit 2 Properties width (die Breite) und height (die Höhe) zu erstellen. Diese Klasse hat das Method getArea() ,das die Oberfläche des Rechsteck zurückzugeben

es6-class-example.js
// ECMAScript 6 class:
class Rectangle {
constructor (width , height) {
this.width = width;
this.height = height;
}
getArea() {
return this.width * this.height;
}
}
// ------------- TEST -------------------
var rect = new Rectangle(10, 5);
var area = rect.getArea();
console.log("Width: " + rect.width);
console.log("Height: " + rect.height);
console.log("Area: " + area);Eine SubKlasse einer Klasse erstellen ist sehr einfach mit ES6:
es6-inheritance-example.js
class Shape {
constructor( x, y) {
this.setLocation(x, y);
}
setLocation(x, y) {
this.x = x;
this.y = y;
}
}
// Subclass:
class Circle extends Shape {
constructor(x, y, radius) {
// Call Shape's constructor via super
super(x, y);
this.radius = radius;
}
getArea() {
return Math.PI * this.radius * this.radius;
}
}
// ----- TEST ----
var circle = new Circle(0, 2, 5);
console.log( circle.getArea() );ES6 hat eine moderne Syntax vorgestellt um eine Klasse und die Sub-Klassen zu erstellen aber die Technik ändert eigentlich nicht. Die Syntax vom ES6 bedeckt die verwirrenden Begriffen vom Javascript wenn es versucht, eine Klasse zu simulieren. In dieser Unterricht diskutiere ich mit Ihnen, wie ES3 & ES5 taten um eine Klasse und die Erbe zu simulieren.
2. Die Klasse und die Erbe im ES3
ES3 verwendet das Schlüsselwort function um einen "Objekt-Konstruktor" zu definieren. Sie werden ein neues Objekt erstellen wenn Sie diese Funktion mit dem Operator new aufrufen:
// ECMAScript 3 class.
function Rectangle(width, height) {
this.width = width;
this.height = height;
}
// Create an Object:
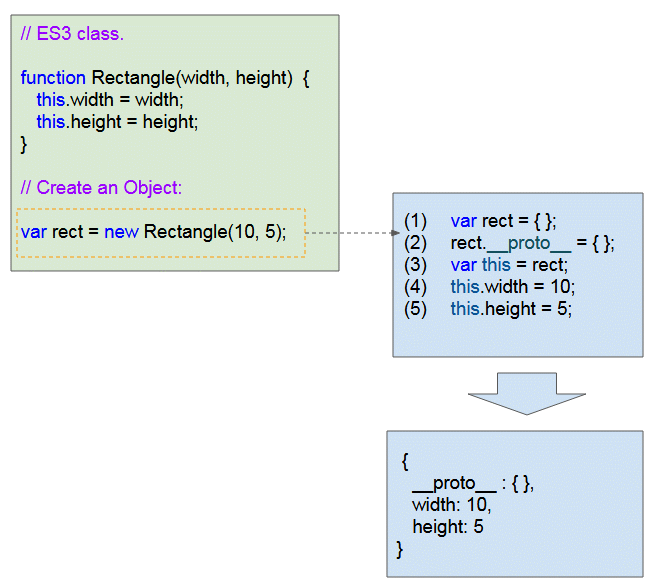
var rect = new Rectangle(10, 5);Die folgende Figur stellt die Aktion, die durch das Ausführungsmaschine Javascript durchgeführt wird, dar:

- Das Objekt 'rect' wird erstellt (es ist nur ein normales Objekt. Nichts ist besonder)
- Das Property __proto__ für das Objekt 'rect' einfügen. Das ist ein verstecktes Property.
- Die Variable this wird auf die Addresse vom Objekt 'rect' angezeigt werden.
- Das Property width für das Objekt 'rect' einfügen.
- Das Property height für das Objekt 'rect' einfügen.
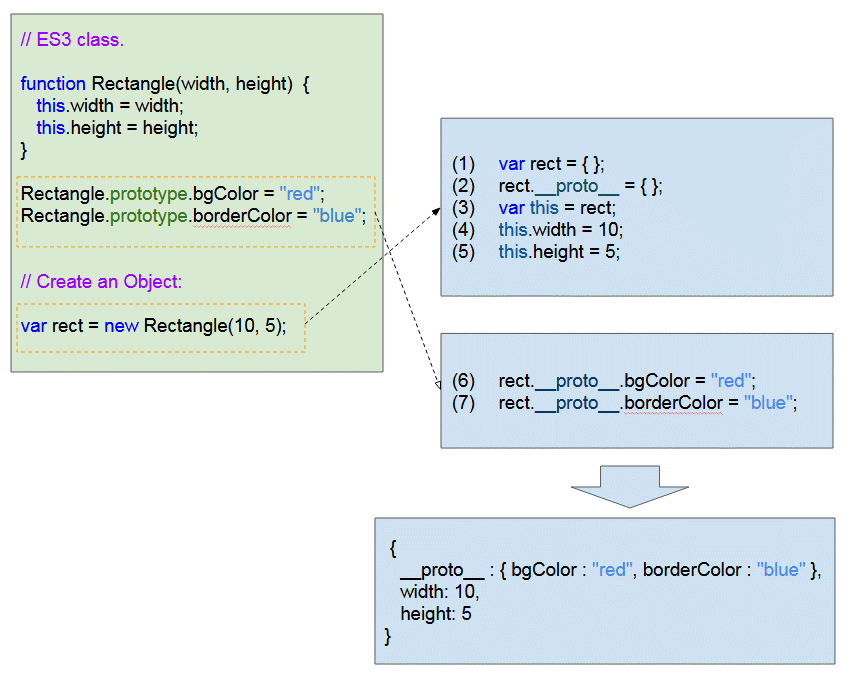
Der Begriff prototype wird auch im ES3 vorgestellt. Sehen Sie was sein Zweck ist?
// ECMAScript 3 class.
function Rectangle(width, height) {
this.width = width;
this.height = height;
}
Rectangle.prototype.bgColor = "red";
Rectangle.prototype.borderColor = "blue";
// Create an Object:
var rect = new Rectangle(10, 5);
console.log(rect); // Rectangle { width: 10, height: 5 }
console.log(rect.__proto__); // Rectangle { bgColor: 'red',borderColor: 'blue' }
console.log(rect.__proto__.bgColor); // red
console.log(rect.__proto__.borderColor); // blue
// (Read the explanation**)
console.log(rect.bgColor); // red
console.log(rect.borderColor); // blue
Was passiert wenn das Ausführungsmaschine Javascript die Expression myObject.myProperty begegnet?
Die Anwort ist: Ob es prüft, dass das Objekt myObject das Property myProperty hat oder nicht. Wenn ja, grifft es auf das Property zu. Umgekehrt grifft es auf myObject.__proto__.myProperty zu.
es3-proto-example3.js
var rect = {
__proto__ : { bgColor : "red", borderColor : "blue" },
width: 10,
height: 5
}
console.log(rect.width); // 10
console.log(rect.__proto__.bgColor); // red
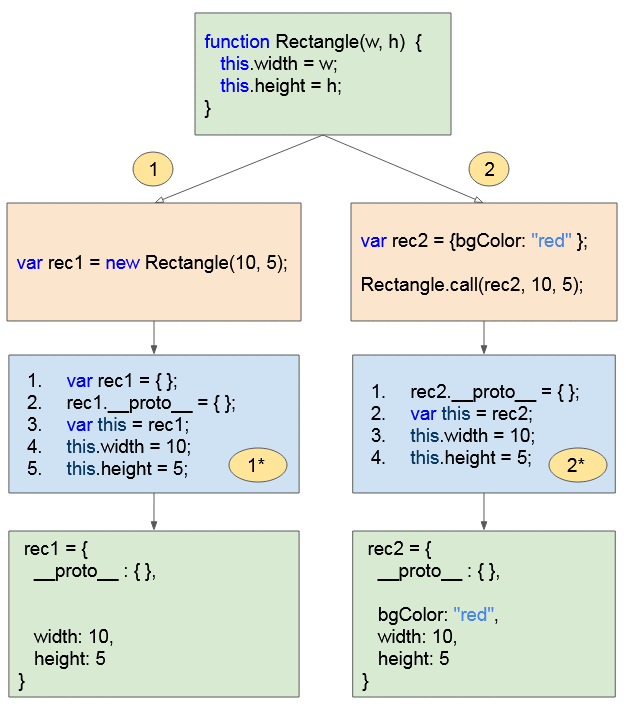
console.log(rect.bgColor); // rednew AFunction(args) vs AFunction.call(anObj, args)

Die Erbe
Für ES3 können Sie eine Klasse simulieren, die in die unterschiedlichen Wege eine andere Klasse erbt. Natürlich ist es nicht so einfach wie Sie im ES6 machen und es ist den Entwickler ziemlich schwer zu verständlich.
Für die Einfachheit gebe ich ein Beispiel über die Erbe und analyse den Operationsgrundsatz des Ausführungsmaschine Javascript in dieser Situation.
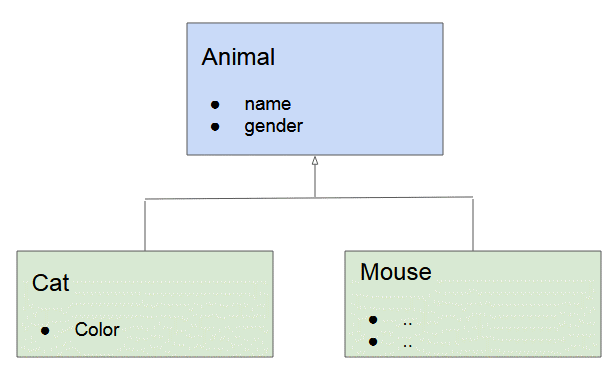
- Die Klasse Animal hat 2 Property name & gender.
- Die Klasse Cat erbt aus der Klasse Animal. Sie hat ein Property color.

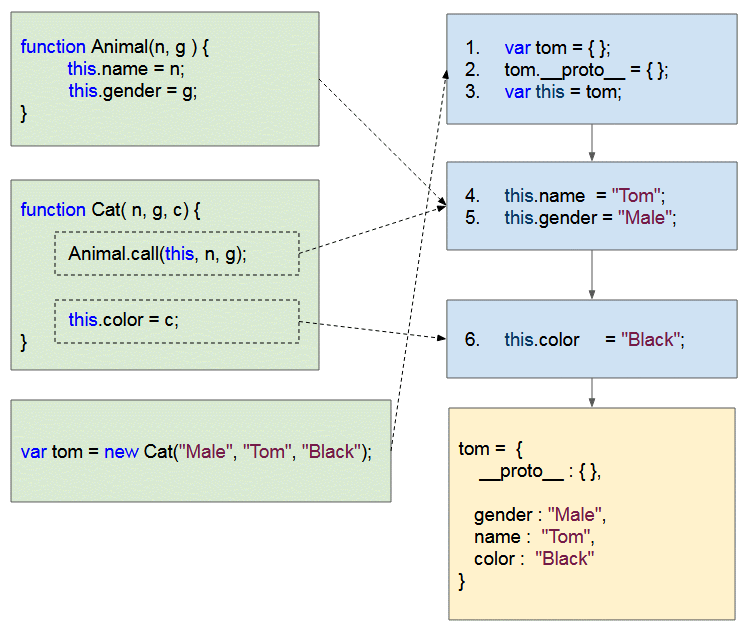
es3-inheritance-example1.js
function Animal(n, g) {
this.name = n;
this.gender = g;
}
function Cat(n, g, c) {
Animal.call(this, n, g);
this.color = c;
}
var tom = new Cat("Male", "Tom", "Black");
// Cat { gender: 'Male', name: 'Tom', color: 'Black' }
console.log(tom);
Die Erbe und die Rolle vom prototype (ES3)
es3-inheritance-example2.js
// Class: Animal
function Animal(n, g) {
this.name = n;
this.gender = g;
}
Animal.prototype.sleep = function() {
console.log("Animal sleeping..");
}
Animal.prototype.move = function() {
console.log("Animal moving..");
}
// Class: Cat
function Cat(n, g, c) {
Animal.call(this, n, g); // IMPORTANT!!
this.color = c;
}
// IMPORTANT!!
var TempFunc = function() {}; // Temporary class.
TempFunc.prototype = Animal.prototype;
Cat.prototype = new TempFunc();
// ------------------
Cat.prototype.cry = function() {
console.log("Meo meo");
}
// Override 'move' method of Animal.
Cat.prototype.move = function() {
console.log("Cat moving..");
}
var tom = new Cat("Male", "Tom", "Black");
// Cat { gender: 'Male', name: 'Tom', color: 'Black' }
console.log(tom);
tom.move(); // Cat moving..
tom.sleep(); // Animal sleeping..
tom.cry(); // Meo meo3. Die Klasse und die Erbe im ES5
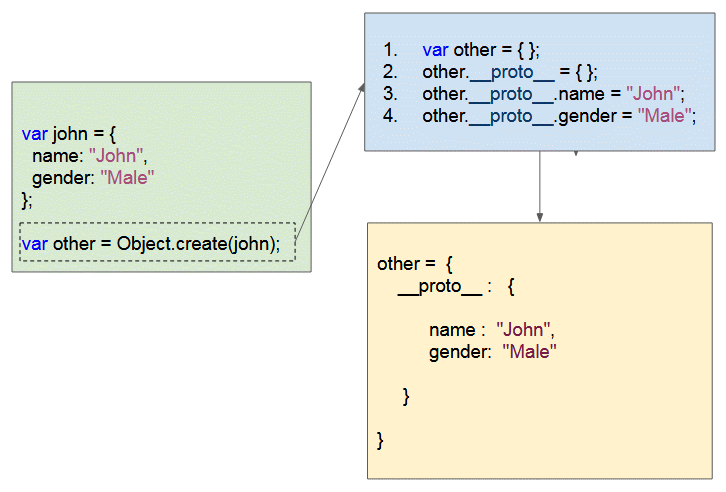
Object.create(srcObject)
Das Method Object.create(srcObject) erstellt ein neues Objekt newObject, inzwischen newObject.__proto__ ist die Kopie vom srcObject.

method-object-create-example.js
var john = {
name: "John",
gender: "Male"
};
var other = Object.create(john);
console.log(other.__proto__); // { name: 'John', gender: 'Male' }Die Erbe (ES5 + Object.create)
Die Verwendung des Method Object.create(srcObject) vom ES5 hilft Ihnen bei der mehr einfach Simulation der Klasse und der Erbe im Vergleichvon ES3.
es5-inheritance-example1.js
// Class: Animal
function Animal(n, g) {
this.name = n;
this.gender = g;
}
Animal.prototype.sleep = function() {
console.log("Animal sleeping..");
}
Animal.prototype.move = function() {
console.log("Animal moving..");
}
// Class: Cat
function Cat(n, g, c) {
Animal.call(this, n, g); // IMPORTANT!!
this.color = c;
}
Cat.prototype = Object.create(Animal.prototype); // IMPORTANT!!
Cat.prototype.cry = function() {
console.log("Meo meo");
}
// Override 'move' method of Animal.
Cat.prototype.move = function() {
console.log("Cat moving..");
}
var tom = new Cat("Male", "Tom", "Black");
// Cat { gender: 'Male', name: 'Tom', color: 'Black' }
console.log(tom);
tom.move(); // Cat moving..
tom.sleep(); // Animal sleeping..
tom.cry(); // Meo meoAnleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More