Die Anleitung zu Javascript Location
1. window.location
window.location gibt ein Objekt Location mit der Information von URL vom momentanen Objekt document .
window.location (As a String)
Achtung: Javascript 1.0 entwirf window.location wie ein String. Die nächsten Versionen von Javascript entwerfen es wie ein Objekt. Das Erbe (legacy) aus der Version 1.0 wird noch durch alle Browser akzeptiert. Deshalb können Sie eine Wert URL String für window.location zuweisen um URL des Objekt document zu ändern. Allerdings empfehle ich, dass Sie URL String für window.location.href statt von window.location zuweisen.
legacy-location-example.html
<!DOCTYPE html>
<html>
<head>
<title>window.location Example</title>
<meta charset="UTF-8">
</head>
<body>
<h1>window.location (Legacy)</h1>
<p style="color:red;">
Note: Javascript 1.0, window.location as a String,
NOW, It is still accepted by all browsers
</p>
<button onclick="alert(window.location)">alert(window.location)</button>
<br><br>
<button onclick="window.location='https://google.com'">
Set window.location='https://google.com';
</button>
</body>
</html>
window.location (As a Object)
window.location soll empfohlen werden, wie ein Objekt zu benutzen. Es hat die Properties und die nutzlichen Methode.
2. Properties
Das Objekt Location schließt die Properties:
- href
- protocol
- host
- hostname
- port
- pathname
- search
- hash
- username
- password
- origin (Read only)


Property | Die Bezeichnung |
href | Ein String, das URL von document ist. |
protocol | Ein String, das protocol scheme von URL ist. Einschließend das Zeichen ( : ) am Ende. |
hostname | Ein String, das der Domain Name von URL ist. |
port | Ein String, das der Port von URL ist, es kann leer sein. |
host | Ein String, das hostname:port oder hostname ist if port leer ist. |
pathname | Ein String, das der Pfad zur File von URL ist, einschließend das Zeichen ( / ) am Anfang des String. |
search | Ein String, das "querystring" von URL ist, einschließend das Zeichen (? ) am Anfang des String. |
hash | Ein String, hash string auch sogenannt, einschließend das Zeichen ( # ) am Anfang des String. |
username | Ein String, in dem der Name des Benutzer vor dem Domain-name festgelegt wird. |
password | Ein String, in dem das Passwort des Benutzer vor dem Domain-name festgelegt wird. |
origin (Read only) | Ein String, das protocol//hostname:port oder protocal//hostname wenn port leer ist. |
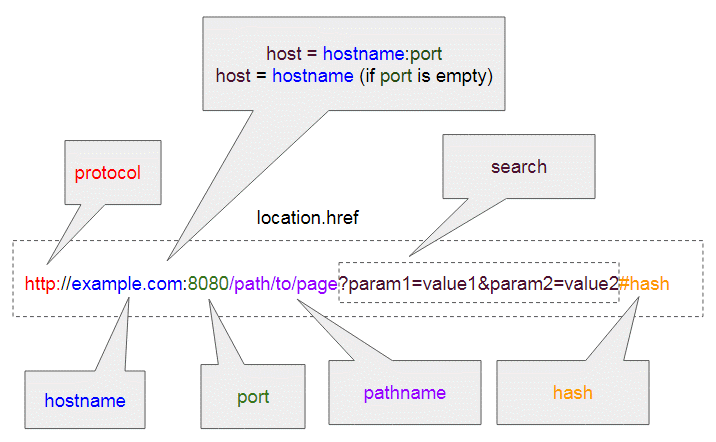
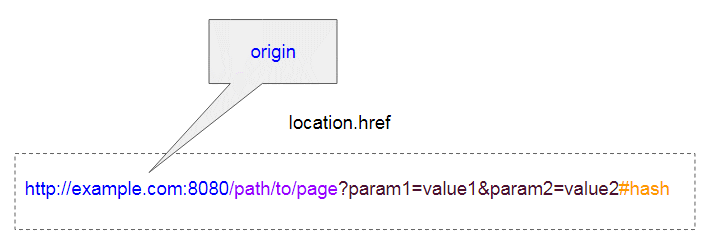
zum Beispiel:
- http://example.com:8080/path/to/page?param1=value1¶m2=value2#hash
Property | Value |
protocol | http: |
hostname | example.com |
port | 8080 |
host | example.com:8080 |
pathname | /path/to/page |
search | ?param1=value1¶m2=value2 |
hash | #hash |
origin | http://example.com:8080 |
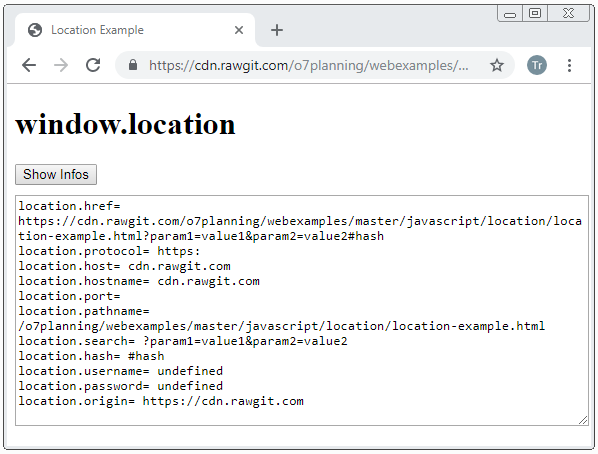
location-example.html
<!DOCTYPE html>
<html>
<head>
<title>Location Example</title>
<meta charset="UTF-8">
<style>textarea {width:100%;margin-top:10px;}</style>
</head>
<body>
<h1>window.location</h1>
<button onClick="showInfos()">Show Infos</button>
<br>
<textarea name="name" rows="15" id="log-area"></textarea>
<script>
function showInfos() {
var logArea = document.getElementById("log-area");
logArea.value = "";
logArea.value += "location.href= " + location.href +"\n";
logArea.value += "location.protocol= " + location.protocol +"\n";
logArea.value += "location.host= " + location.host +"\n";
logArea.value += "location.hostname= " + location.hostname +"\n";
logArea.value += "location.port= " + location.port +"\n";
logArea.value += "location.pathname= " + location.pathname +"\n";
logArea.value += "location.search= " + location.search +"\n";
logArea.value += "location.hash= " + location.hash +"\n";
logArea.value += "location.username= " + location.username +"\n";
logArea.value += "location.password= " + location.password +"\n";
logArea.value += "location.origin= " + location.origin +"\n";
}
showInfos();
</script>
</body>
</html>
Z.B, die momentane URL der Seite holen oder die neue URL für die momentane Seite setzen.
location-href-example.html
<!DOCTYPE html>
<html>
<head>
<title>window.location Example</title>
<meta charset="UTF-8">
</head>
<body>
<h1>window.location.href</h1>
<button onclick="alert(window.location.href)">alert(window.location.href)</button>
<br><br>
<button onclick="window.location.href='https://google.com'">
Set window.location.href='https://google.com';
</button>
</body>
</html>
3. Methods
Das Objekt Location schließt die Methode:
- assign(url)
- replace(url)
- reload(forcedReload)
- toString()
location.assign(url)
Das Laden der Seite mit url, die durch den Parameter der Methode geboten wird. Das Method erstellt einen neuen Geschicht-rekord, d.h Sie können die Funktion Go-Back benutzen um die vorherige Seite zurückzukehren.
location-assign-example.html
<!DOCTYPE html>
<html>
<head>
<title>window.location Example</title>
<meta charset="UTF-8">
</head>
<body>
<h1>window.location.assign(url)</h1>
<button onclick="location.assign('https://google.com')">
location.assign('https://google.com')
</button>
</body>
</html>
location.replace(url)
Das Laden der Seite mit url, die durch den Parameter der Methode geboten wird. Das Method ersetzt den momentanen Geschicht-rekord durch einen neuen Geschicht-Rekord, d.h Sie können die Funktion Go-Back nicht benutzen um die vorherige Seite zurückzukehren.
location-replace-example.html
<!DOCTYPE html>
<html>
<head>
<title>window.location Example</title>
<meta charset="UTF-8">
</head>
<body>
<h1>window.location.replace(url)</h1>
<button onclick="location.replace('https://google.com')">
location.replace('https://google.com')
</button>
</body>
</html>
location.reload(forcedReload)
Das Method location.reload(forcedReload) wird benutzt um die momentane Seite wiederzuladen (reload) . Es ist gleich wie Sie klicken auf Refresh. Die optionale Parameter forcedReload die 2 Werte true/false hat. Wenn forcedReload = true , d.h die Inhalt der Seite aus dem Server geladet wird. umgekehrt wenn forcedReload = false , kann die Inhalt der Seite aus cache geholt werden wenn der Browser findet, es ist unnotwendig, aus dem Server nicht zu holen. Die Default-Wert ist false.
Nach der Aufruf des Method location.reload(forcedReload) soll die Sroll-Position des Scrollbar abhängig von forcedReload geändert werden. Konkret, wenn forceReload = false , wird die Scroll-Position nicht geändert. Für die einigen Browser wenn forcedReload = true , wird die Scroll-Position 0 zurückkehren (window.scrollY = 0).

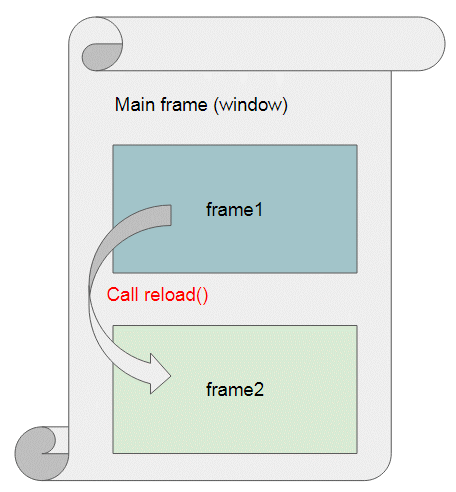
Sie können das Method reload() aus einem Frame aufrufen um die Inhalt eines anderen Frame wiederzuladen (reload). Aber es kann blockiert werden und Sie bekommen einen Fehler wenn die 2 Frame die verschiedene Quelle hat. Studieren Sie mehr Same-Origin Policy:
Z.B: Verwenden Sie das Method location.reload():
location-reload-example.html
<!DOCTYPE html>
<html>
<head>
<title>window.location Example</title>
<meta charset="UTF-8">
<script>
function showCurrentTime() {
document.getElementById("showtime").innerHTML ="Now is " + new Date();
}
</script>
</head>
<body onload="showCurrentTime()">
<h2>window.location.reload(true/false)</h2>
<p id="showtime"></p>
<button onclick="location.reload(true)">
location.reload(true)
</button>
</body>
</html>location.toString()
Das Method gibt URL vom document zurückgeben. Es gibt genau window.location.href zurück.
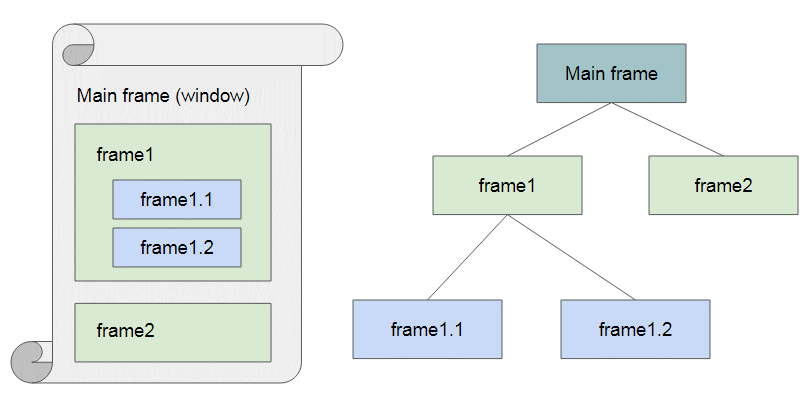
4. Frames
Eine Seite kann viele Frame enthalten und ein Frame kann viele anderen Frame . Sie machen eine Hierarchie von Frame.

Property | Read Only | Die Bezeichnung |
window.name | Den Name des Fenster holen oder setzen. | |
window.frameElement | Y | Die Element zurückgeben, in die das Fenster eingebetten wird, oder null zurückgeben wenn das Fenster nicht eingebetten wird. |
window.frames | Y | Ein Array der frame innerhalb des momentanen Fenster zurückgeben. |
window.length | Y | Die Anzahl der frame innerhalb des momentanen Fenster zurückgeben. Sehen Sie mehr window.frames. |
window.parent | Y | Den Verweis auf das Vater-Fenster vom momentanen Fenster (oder frame) zurückgeben. |
window.self | Y | Ein Verweis Objekt auf das Objekt window selbst zurückgeben. |
window.opener | Y | Einen Verweis auf das Fenster zurückgeben, das das momentane Fenster geöffnet hat. |
window[0],
window[1], etc. | Y | Einen Verweis auf das Objekt Fenster in frames. Sehen Sie mehr window.frames. |
window.top | Y | Einen Verweis auf das höchste Fenster in die Hierarchie der Fenster. |
zum Beispiel, Verwenden Sie Javascript um die URL von einem Frame aus einem anderen Frame zu ändern.
frame-main.html
<!DOCTYPE html>
<html>
<head>
<title>Location example</title>
<meta charset="UTF-8">
<style>iframe {height:155px; width:100%}</style>
</head>
<body>
<h1 id="my-h1">Main Frame</h1>
<p>Frame 1</p>
<iframe src="frame-a.html"></iframe>
<p>Frame 2</p>
<iframe src="frame-b.html"></iframe>
</body>
</html>frame-a.html
<!DOCTYPE html>
<html>
<head>
<title>frame-a.html</title>
<meta charset="UTF-8">
<script>
function changeSrcOfFrame2(newUrl) {
var frame2 = window.parent.frames[1];
frame2.location.href = newUrl;
}
</script>
</head>
<body>
<h2>frame-a.html</h2>
<button onclick="changeSrcOfFrame2('frame-c.html')">
Change Location of Frame 2 --> frame-c.html
</button>
<br/><br/>
<button onclick="changeSrcOfFrame2('frame-b.html')">
Change Location of Frame 2 --> frame-b.html
</button>
</body>
</html>frame-b.html
<!DOCTYPE html>
<html>
<head>
<title>frame-b.html</title>
<meta charset="UTF-8">
<script>
function showCurrentTime() {
document.getElementById("curr-date").innerHTML= new Date();
}
</script>
</head>
<body onload="showCurrentTime()">
<h2 id="my-h2" style="color:blue;">frame-b.html</h2>
<p id="curr-date">...</p>
</body>
</html>frame-c.html
<!DOCTYPE html>
<html>
<head>
<title>frame-c.html</title>
<meta charset="UTF-8">
<script>
function showCurrentTime() {
document.getElementById("curr-date").innerHTML= new Date();
}
</script>
</head>
<body onload="showCurrentTime()">
<h2 id="my-h2" style="color:red;">frame-c.html</h2>
<p id="curr-date">...</p>
</body>
</html>Anleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More