Schnellstart mit JavaScript
1. Was brauchen Sie?
Vor dem Schnell-start mit ECMAScript sollen Sie die Zeit verbringen um meinen Artikel überECMAScript zu lesen, damit Sie eine generale Überblick schaffen können:
Die Spezifikation ES6 (ECMAScript 6) wurde im Juni 2015 veröffentlicht. Sie braucht warten damit die Browser die neuen Funktionen unterstützen. So haben Sie 3 Zugänge umES6 zu lernen und üben:

Sie können die Unterstützung der Browser für ES6 in dieser folgenden Link nachschlagen:
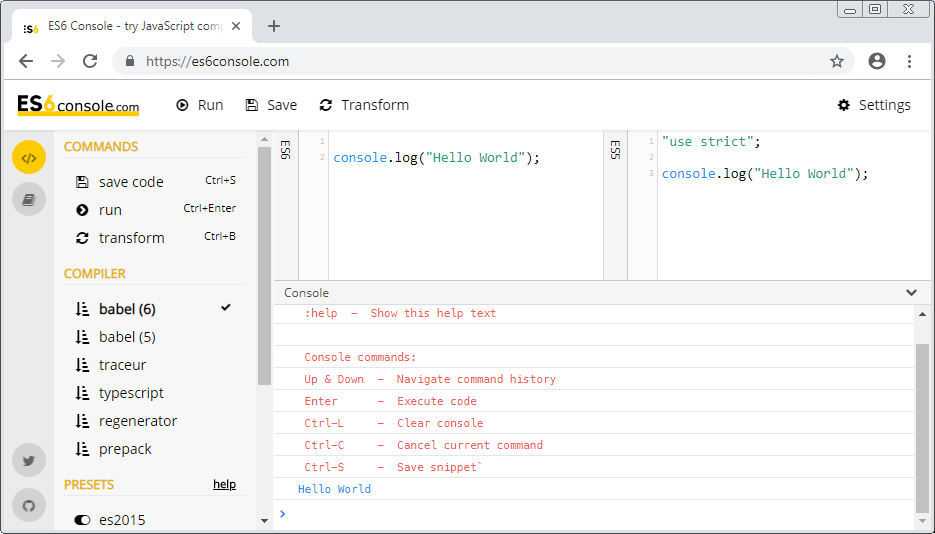
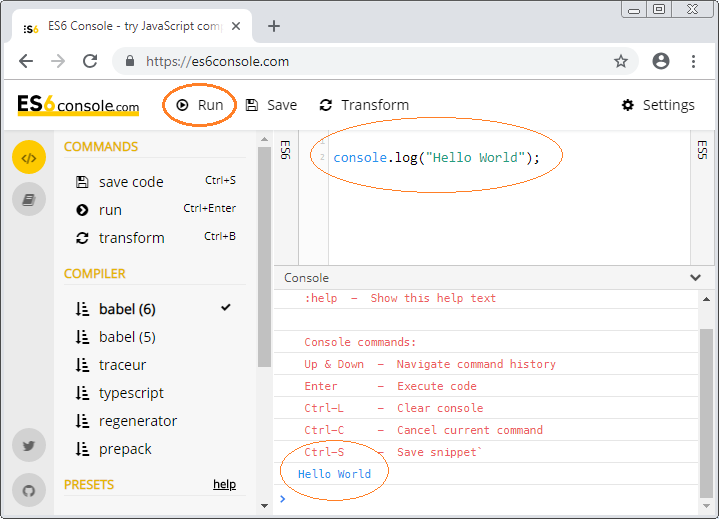
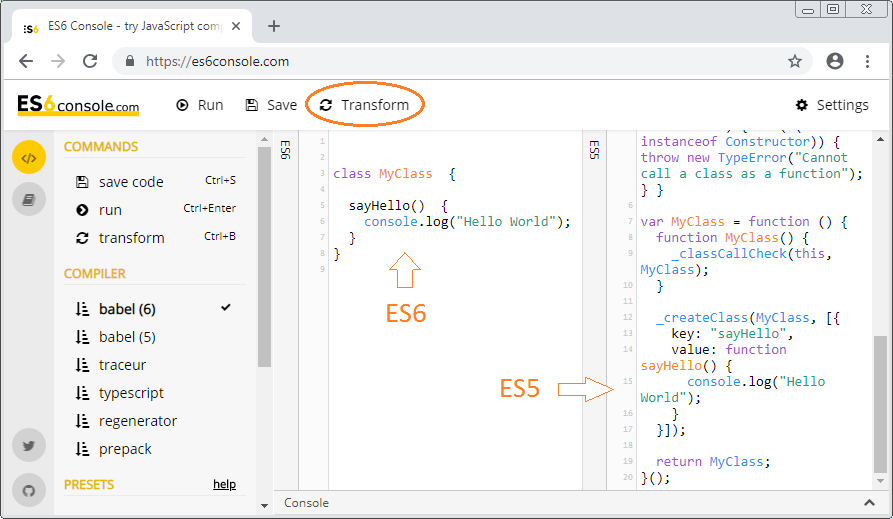
2. ECMAScript mit Online-Tools lernen
Sie schreiben Ihre Kode ECMAScript und drücken den Button zu implementieren.


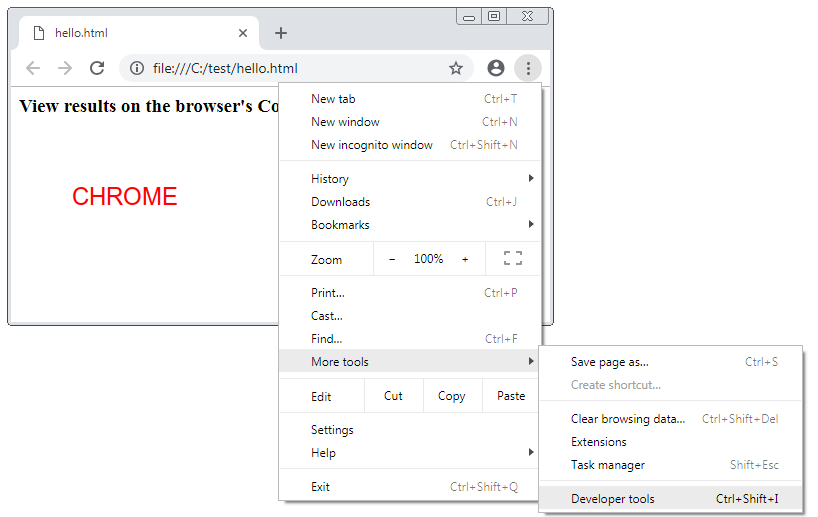
3. ECMAScript mit dem Browser lernen
Wie ich oben gemeint habe, brauchen Sie nur einen Browser zum ECMAScript Lernen , z.B Firefox, Chrome, Safari, und sollen die neueste Version benutzen
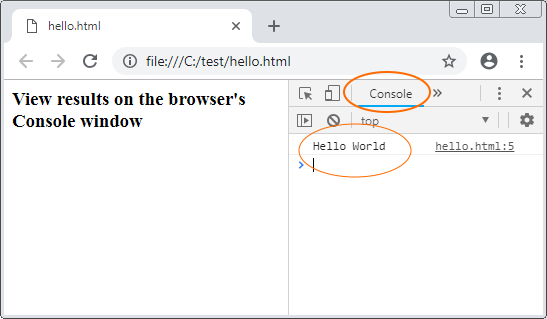
<h3>View results on the browser's Console window</h3>
<script type="text/javascript">
console.log("Hello World");
</script>

4. ECMAScript mit NodeJS lernen
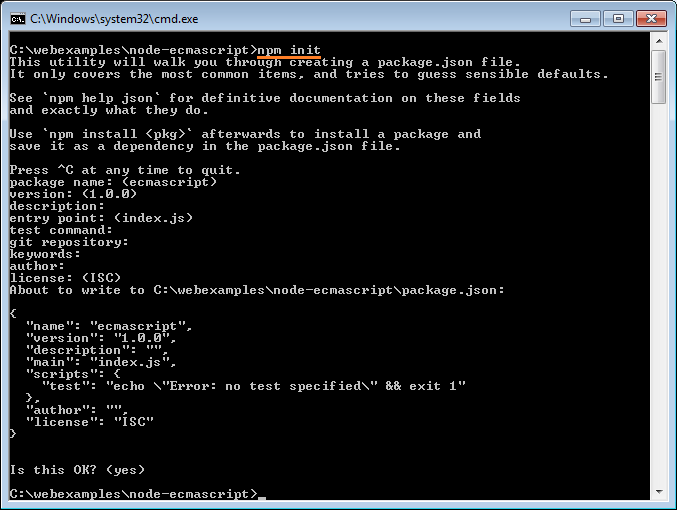
# Init project:
npm initAkzeptieren Sie die Default-Options. Drücken Sie auf Enter, Enter,... Enter bis zum Erledigung.

Eine File package.json wird in Ihrem Verzeichnis neu erstellt.


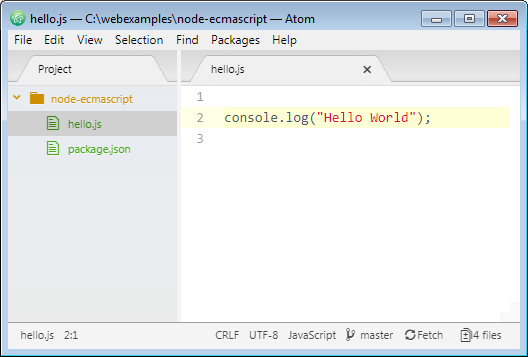
Die File hello.js erstellen

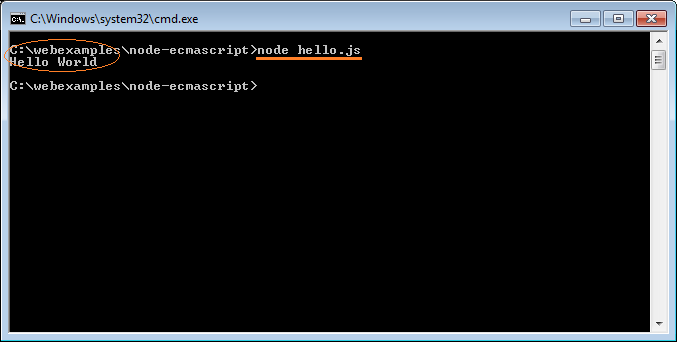
console.log("Hello World");Der Weg 1 : Öffnen Sie das Fenster CMD und laufen das folgende Command:
node hello.js
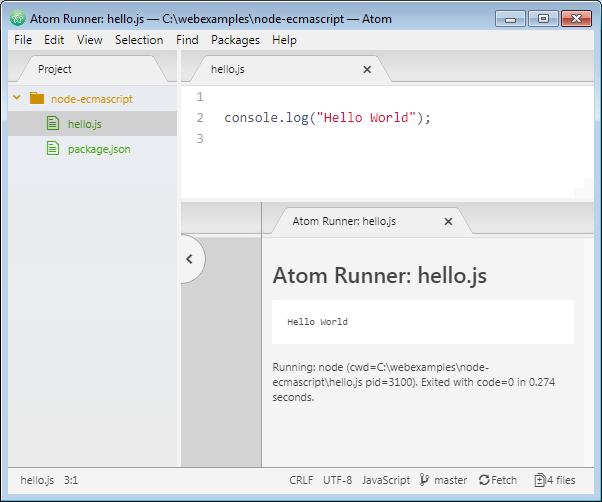
Der Weg 2 : Atom Runner installieren. Der Plugin erlaubt Sie, die Text-Skript wie Javascript, Python... direkt auf Atom zu laufen.

Anleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?