Die Anleitung zu Javascript Window
1. Was ist BOM ?
Das Browsser Objekt Modell (Brower Object Model - BOM) fasst die durch den Browser gebotenen Properties (property) und Methode(method) um damit JavaScript mit dem Browser inteaktieren kann.
Viele Browser existieren gleichzeitig wie Firefox, Chrome, IE, Opera,.. Jeder Browser hat ein eigenes Standard, deshalb unterscheidet sich BOM ein bisschen mit den anderen Browser. Es gibt keine offiziellen Standard für BOM. Es ist glücklich, dass die Browser die breitflächigen benutzten Standards unterstützt.
Sehen Sie bitte, wie die Information der Breite und Höhe zu holen um den Unterschied zwischen die Browser zu sehen:

window.innerWidth wird durch die Browser Firefox, Chrome, Opera, IE 9+ unterstützt but durch den Browser IE 8 (oder älter) nicht, und Sie müssen document.documentElement.clientWidth oder document.body.clientWidth benutzen.
2. Das Objekt window
Das Objekt window ist ein wichtigstes Objekt im BOM. Es vertritt das Fenster des Browser und wird durch alle Browser unterstützt. Alle globalen Javascript Objekte, globalen Funktionen, globalen Variables sind die Mitglieder des Objektwindow.
Zum Beispiel, document ist ein globales Objekt. Es ist ein Property des Objekt window, Sie können es durch die Syntax window.document oder einfach document zugreifen.
var element = window.document.getElementById("someId");
// Same as:
var element = document.getElementById("someId");Die Funktion alert("something") ist eine globale Funktion. Es ist der Mitglieder eines Objekt window. So können Sie es nach dem folgenden Weg benutzen:
alert("Hello! I am an alert box!!");
// Same as:
window.alert("Hello! I am an alert box!!");Wenn Sie eine globale Variable oder eine globale Funktion erstellen, sind sie die Mitglieder des Objekt window. Sehen Sie das Beispiel:
global-func-variable-example.html
<!DOCTYPE html>
<html>
<head>
<title>Window Example</title>
<meta charset="UTF-8">
<script>
// A Global Variable
var COPY_RIGHT = "o7planning.org";
// A Global Function
function sayHello() {
alert("Hello Everyone!");
}
</script>
</head>
<body>
<h2>Global Variable, Global Function</h2>
<button onClick="alert(COPY_RIGHT)">Call alert(COPY_RIGHT)</button>
<button onClick="alert(window.COPY_RIGHT)">Call alert(window.COPY_RIGHT)</button>
<br><br>
<button onClick="sayHello()">Call sayHello()</button>
<button onClick="window.sayHello()">Call window.sayHello()</button>
</body>
</html>3. Die Position, die Größe,..
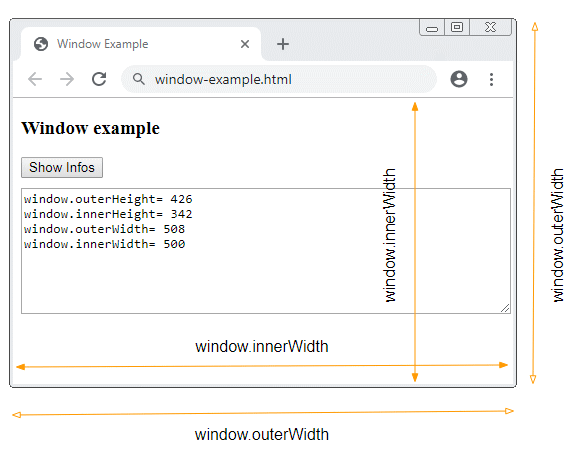
Die Properties zur Festlegung der Größe, der Position ... des Fenster des Browser:

Property | Schreibtgeschützt (Read Only) | Die Bezeichnung |
window.innerHeight | Y | Die Höhe des Inhalt-Raum des Browser-Fenster holen. Oder, es ist die Höhe des vertikalen Scrollbar. |
window.innerWidth | Y | Die Breite des Inhalt-Raum des Browser-Fenster holen. Oder, es ist die Breite des horizontalen Scrollbar. |
window.outerHeight | Y | Die Höhe der Außenseite des Browser-Fenster holen. |
window.outerWidth | Y | Die Breite der Außenseite des Browser-Fenster holen. |
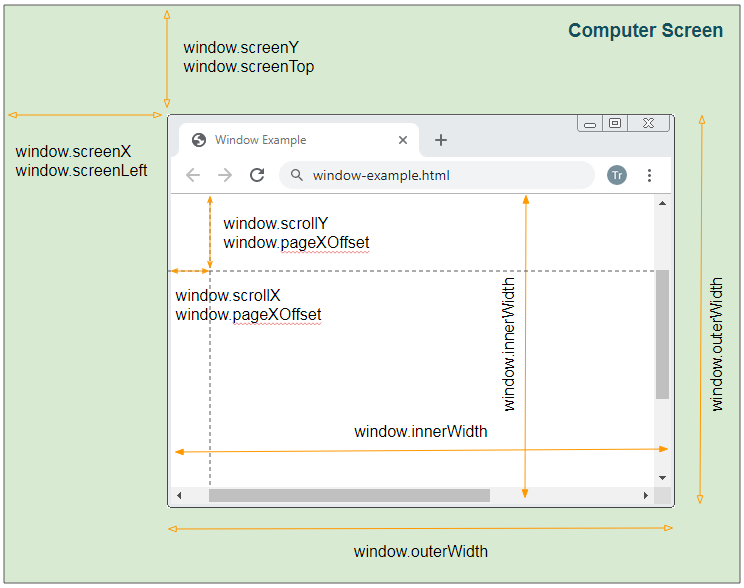
window.screenX
window.screenLeft | Y | Die beiden Properties geben den horizontalen Abstand vom linken Rand des Browser vom Benutzer zur linken Seite des Bildschirm zurück. |
window.screenY
window.screenTop | Y | Die beiden Properties geben den vertikalen Abstand vom oben Rand des Browser zur oben Seite des Bildschirm. |
window.scrollX
window.pageXOffset | Y | Die Anzahl von Pixel zurückgeben, für die das document horizontal gescrollt wird. |
window.scrollY
window.pageYOffset | Y | Die Anzahl von Pixel zurückgeben, für die das document vertikal gescrollt wird. |
Zum Beispiel:
window-example.html
<!DOCTYPE html>
<html>
<head>
<title>Window Example</title>
<meta charset="UTF-8">
</head>
<body>
<h3>Window example</h3>
<button onClick="showInfos()">Show Infos</button>
<textarea name="name" style="width:100%;margin-top:10px;"
rows="8" id="log-area"></textarea>
<script>
function showInfos() {
var logArea = document.getElementById("log-area");
logArea.value = "";
logArea.value += "window.outerHeight= " + window.outerHeight +"\n";
logArea.value += "window.innerHeight= " + window.innerHeight +"\n";
logArea.value += "window.outerWidth= " + window.outerWidth +"\n";
logArea.value += "window.innerWidth= " + window.innerWidth +"\n";
logArea.value += "window.screenX= " + window.screenX +"\n";
logArea.value += "window.screenY= " + window.screenY +"\n";
logArea.value += "window.scrollX= " + window.scrollX +"\n";
logArea.value += "window.scrollY= " + window.scrollY +"\n";
}
showInfos();
</script>
</body>
</html>Die Methode hilft bei der Änderung von Größe, Position ... des Browser-Fenster:
4. window.status
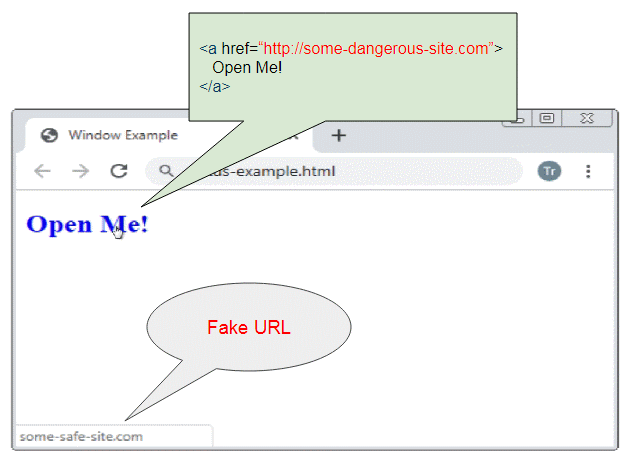
Das Properties status des Objekt window hilft Ihnen bei der Einstellung einer Text-Inhalt, die auf die Status Leiste angezeigt wird (das Ende des Browser). Allerdings deaktivieren die meisten Browser wegen des Sicherheitsgrund diese Funktion für JavaScript. Allerdings wenn der Benutzer möchten, kann er diese Funktion für JavaScript durch den Zugang auf "Option" des Browser aktivieren.

Vor dem Klicken auf einen Link fährt der Benutzer häufig mit der Maus über die Fläche des Link, um eine Vorschau der in der Statusbar angezeigten Addresse anzuzeigen, und klickt nur auf diesen Link wenn er sich sicher fühlt. Einige website können window.status nutzen um eine falsche Inhalt anzuzeigen.
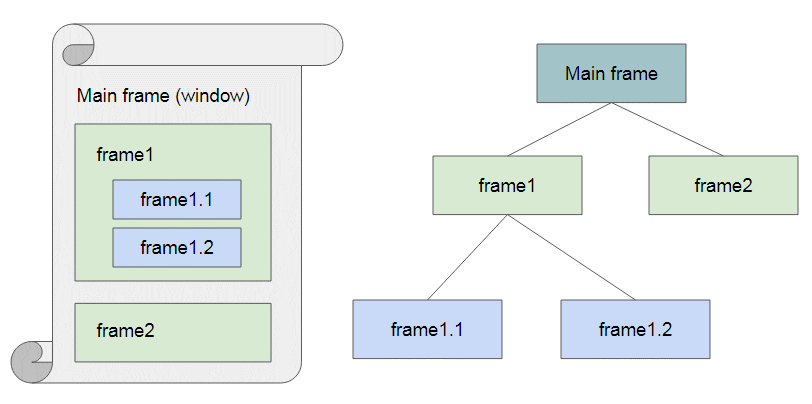
5. Window, Frame
Eine Seite kann die Frame enthalten und eine Frame kann viele anderen Frame enthalten. Sie bilden eine Hierarchie von Frame.

Property | Schreibtgeschüzt (Read Only) | Die Bezeichnung |
window.name | Den Name des Fenster holen oder stellen. | |
window.frameElement | Y | Die Element, in die das Fenster eingebettet wird (embedded) zurückgeben oder null zurückgeben wenn das Fenster nicht eingebettet wird. |
window.frames | Y | Ein Array der frame innerhalb des momentanen Fenster zurückgeben. |
window.length | Y | Die Anzahl der frame innerhalb des momentanen Fenster zurückgeben. Sehen Sie window.frames mehr. |
window.parent | Y | Den Verweis auf das Vaterfenster des aktuellen Fenster oder frame zurückgeben. |
window.self | Y | Das Verweis Objekt auf das Objekt window selbst zurückgeben. |
window.opener | Y | Einen Verweis auf das Fenster zurückgeben, das das momentane Fenster öffnet. |
window[0],
window[1], etc. | Y | Einen Verweis auf das Objekt Fenster in frames zurückgeben. Sehen Sie window.frames mehr. |
window.top | Y | Einen Verweis auf das höchste Fenster in die Hierarchie der Fenster zurückgeben. |
window.frameElement
Das Beispiel mit window.frameElement:
frameElement-example.html
<!DOCTYPE html>
<html>
<head>
<title>window.frameElement</title>
<meta charset="UTF-8">
<style>iframe {height: 120px; width: 100%}</style>
</head>
<body>
<h3>Main Frame</h3>
<a href="">Reset</a>
<p>window.frameElement example</p>
<p style="color:red;">Note: You need to test this example on a http server. </p>
<iframe src="frame-a.html"><iframe>
</body>
</html>frame-a.html
<!DOCTYPE html>
<html>
<head>
<title>frame-a.html</title>
<meta charset="UTF-8">
<script>
function highlightIFrame() {
// <iframe> element.
var iframeElement = window.frameElement;
if(iframeElement) {
iframeElement.style.border="1px solid red";
}
}
</script>
</head>
<body>
<h2>frame-a.html</h2>
<button onClick="highlightIFrame()">Highlight IFrame</button>
</body>
</html>6. Others
Property | Read Only | Die Bezeichnung |
window.document | Y | Einen Verweis (reference) auf document , das das Browser Fenster enthaltet, zurückgeben. |
window.location | Y | Einen Verweis auf das Objekt location mit der Information über URL von document zurückgeben. |
window.locationbar | Y | Das Objekt locationbar, mà nó có thể đang được nhìn thấy trên cửa sổ trình duyệt. |
window.personalbar | Y | Trả về đối tượng personalbar, mà nó có thể đang được nhìn thấy trên cửa sổ trình duyệt. |
window.scrollbars | Y | Trả về đối tượng scrollbars, mà nó có thể đang được nhìn thấy trên cửa sổ trình duyệt. |
window.menubar | Y | Trả về đối tượng menubar, mà nó có thể đang được nhìn thấy trên cửa sổ trình duyệt. |
window.navigator | Y | Trả về một tham chiếu tới đối tượng navigator. |
window.screen | Y | Trả về một tham chiếu đến đối tượng screen liên hợp với cửa sổ trình duyệt. |
window.statusbar | Y | Trả về đối tượng statusbar, mà nó có thể đang được nhìn thấy trên cửa sổ trình duyệt. |
window.toolbar | Y | Trả về đối tượng toolbar, mà nó có thể đang được nhìn thấy trên cửa sổ trình duyệt. |
window.visualViewport | Y | Trả về đối tượng VisualViewport đại diện cho khung hình (viewport) trực quan của cửa sổ.window.location |
Property | Read Only | Die Bezeichnung |
window.console | Y | Einen Verweis auf das Objekt console zurückgeben, das den Entwicklers beim Debuggen der Applikation hilft. |
window.localStorage | Y | Einen Verweis auf das Objekt Lokale Lagerung (local storage object) zurückgeben. Es enthaltet die besonderen Daten. Nur die Erstellungsquelle dieser Daten kann auf die Daten zugreifen, die sie erstellt hat. |
window.sessionStorage | Y | Einen Verweis auf das Objekt Session Lagerung (session storage object) zurückgeben. Es enthaltet die Daten, die in der Lebenskreis einer Seite existieren. Wenn die Seite geschlossen ist, werden diese Daten entworfen. |
window.history | Y | Einen Verweis auf das Objekt history zurückgeben. |
window.customElements | Y | Einen Verweis auf das Objekt CustomElementRegistry zurückgeben, das verwendet werden kann um die neuen anpassenden Elemente zu registrieren und die Information der vorher registrierten anpassenden Informationen zu holen. |
window.crypto | Y | Das Objekt Browser crypto zurückgeben. |
window.performance | Y | Das Objekt Performance (die Leistung) zurückgeben, die die Properties die Zeit und die Navigation umfasst, von denen jedes ein Objekt ist, das die die leistungsbezogene Daten bereitstellt . |
window.returnValue | Wenn ein Fenster (oder ein Dialog) geschlossen ist, kann er die Wert für window.returnValue anweisen und die anderen Fenster können diese Wert benutzen. |
Anleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More