Die Anleitung zu Javascript Menubar
1. window.menubar
Das Property window.menubar gibt ein Objekt Menubar zurück, das die Zustandleiste (Menu bar) des Browser vertritt. Allerdings können Sie mit Menubar durch Javascript fast nicht inteaktivieren denn es gibt wenige API für Sie.
window.menubar
// Or simple:
menubarDie Tendenz der modernen Browser ist es, das Fenster Viewport so breit wie möglich zu gestalten. Deshalb entfernen sie die anderen Komponenten wie Statusbar oder verkleinert Menubar.

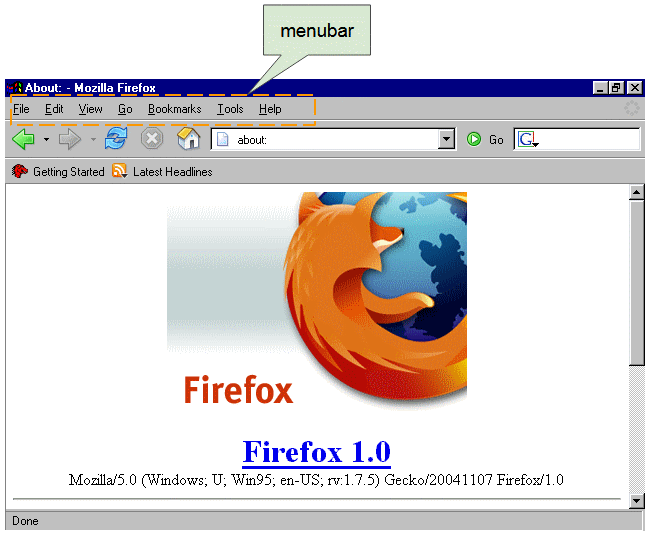
Die Illustration vom Menu Bar des Browser Firefox 1.0.

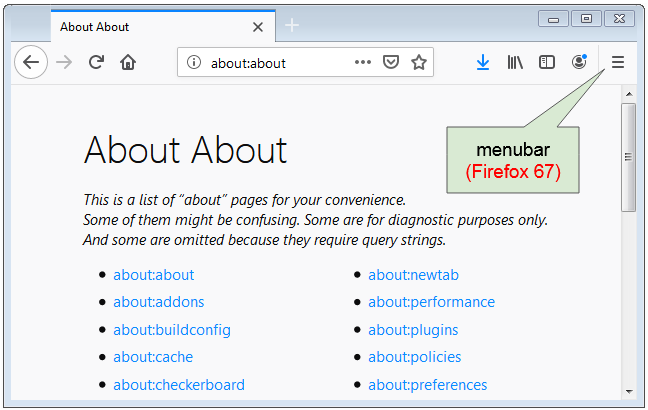
Das Menu bar wird in die Version moderner Firefox verkleinert.
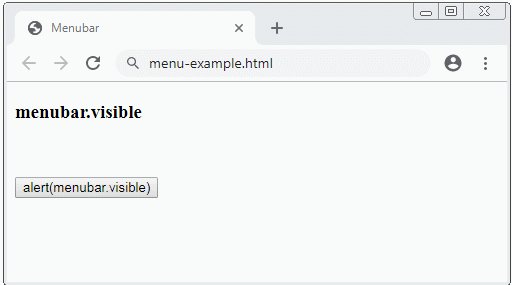
menubar.visible
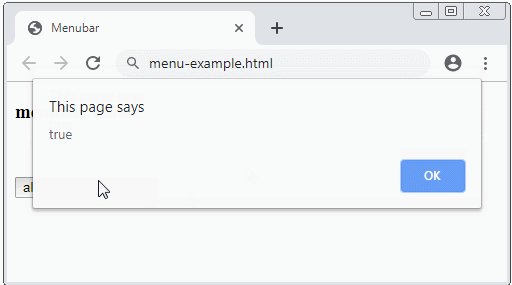
Das Property menubar.visible gibt true zurück wenn das Menu Bar auf den Browser anzeigt, umgekehrt gibt es false zurück.
Achtung: Für die modernen Browser können Sie die neue Wert für menubar.visible nicht setzen. Wenn Sie das Ding absichtlich machen, hat es keine Bedeutung.

menubar-example.html
<!DOCTYPE html>
<html>
<head>
<title>Menubar</title>
<meta charset="UTF-8">
</head>
<body>
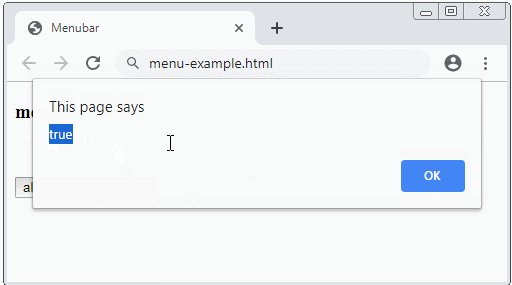
<h3>menubar.visible</h3>
<br/><br/>
<button onclick="alert(menubar.visible)">
alert(menubar.visible)
</button>
</body>
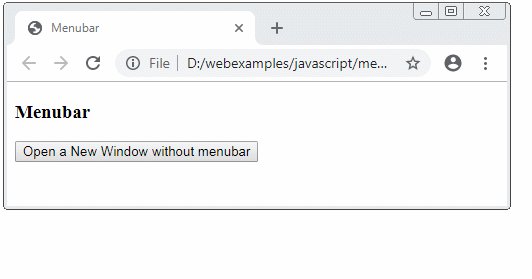
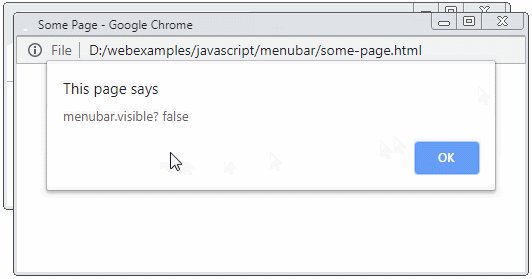
</html>Zum Beispiel: Verwenden Sie window.open(..) um ein neues Fenster ohne das Menu Bar zu öffnen.

open-new-window-example.html
<!DOCTYPE html>
<html>
<head>
<title>Menubar</title>
<meta charset="UTF-8">
<script>
function openNewWindow() {
var winFeature = 'menubar=no,resizable=yes';
// Open a New Windows.
window.open('some-page.html','MyWinName',winFeature);
}
</script>
</head>
<body>
<h3>Menubar</h3>
<button onclick="openNewWindow()">
Open a New Window without menubar
</button>
</body>
</html>some-page.html
<!DOCTYPE html>
<html>
<head>
<title>Some Page</title>
<meta charset="UTF-8">
</head>
<body onload="alert('menubar.visible? ' + menubar.visible)">
<h3>Some Page</h3>
<p>1</p>
<p>1 2</p>
<p>1 2 3</p>
</body>
</html>Anleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More