Das Verständnis über Duck Typing in JavaScript
1. Was ist Duck Typing?
Bevor ich eine Definition von "Duck Typing" gebe, möchte ich Sie die Definition Interface in die Programmierungssprache sagen.
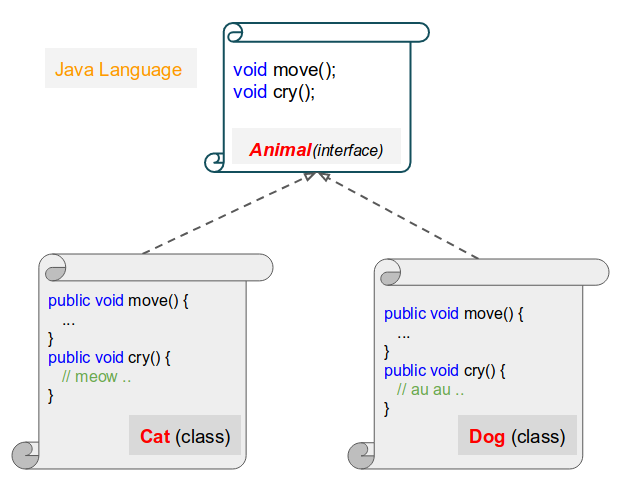
Interface ist ein Begriff in einigen Programmierungssprachen, z.B Java, Csharp ... Eine Interface wird die Liste seiner Methode anmelden. Dieses Method hat keine Inhalt (keinen Körper). Die Klasse für die Implementation dieser Interface muss alle Methode haben, die in Interface mit der ganzen Inhalt angemeldet werden. (Achtung: Hier erwähne ich die abstrakten Klassen nicht).

Deshalb sind 2 Begriffen Interface und Class unterschiedlich. Interface definiert ein Standard, das die Implementationsklasse folgen müssen.
Die Sprachen wie Ruby, ECMAScript hat keine klare Definition von Interface . Sie hat nur den Begriff Class. Aber "Duck Typing" kann eine Maßnahme sein, damit Sie etwas ähnlich wie Interface im ECMAScript erstellen
Duck Typing?

Duck Typing (Die Ente Klassifikation) deutet ein Programm Duck Test an. Sie werden etwas prüfen. Wenn es wie Ente geht und wie Ente fliegt, ist es dann eine Ente
Lustig gesagt, wenn Sie ein Flugzeug (Airplane) prüfen, finden Sie dass, Sie wie Ente geht und wie Ente fliegt. Zum Schluss ist es eine Ente

Die Nachteile vom Duck Typing:
Duck Typing wird in vieler Programmierungssprache wie Ruby, ECMAScript ... verwendet. Und es ist wirklich nützlich aber manchmal hat es die ungewünsten Verhalten in die Applikation. Denn der Regel vom Duck Typing ist sehr einfach und kann die falschen Schlussfolgerungen machen. Sie können diese Warnung in die Beispielen mehr verstehen
2. Zum Beispiel:
OK, ECMAScript hat kein Begriff von Interface. Hier habe ich eine Klasse Duck (Ente). Sie hat 2 Methode walk() & fly().
class Duck {
fly() {
console.log("Duck fly");
}
walk() {
console.log("Duck walk");
}
}Die Klasse Airplane hat auch allen gleichen Methode wie die Klasse Duck. Nach dem Regel Duck Typing können Sie sagen, dass Airplane zum Duck-Typ gehört.
class Airplane {
fly() {
console.log("Airplane fly");
}
walk() {
console.log("Airplane walk");
}
shoot(target) {
console.log("Airplane shoot " + target);
}
}Die Klasse Cat hat das Method walk() aber kein Method fly(). Nach dem Regeln Duck Typing können Sie zum Schluss geben, Cat zum Duck Typ nicht gehört
class Cat {
walk() {
console.log("Cat walk");
}
}Das ganze Beispiel sehen:
duck-typing-example1.js
class Duck {
fly() {
console.log("Duck fly");
}
walk() {
console.log("Duck walk");
}
}
class Airplane {
fly() {
console.log("Airplane fly");
}
walk() {
console.log("Airplane walk");
}
shoot(target) {
console.log("Airplane shoot " + target);
}
}
class Cat {
walk() {
console.log("Cat walk");
}
}
let duck1 = new Duck();
let airplane1 = new Airplane();
let cat1 = new Cat();
function checkDuck(testObj) {
if(typeof testObj.fly == "function" && typeof testObj.walk == "function" ) {
return true;
}
return false;
}
// Array
let testArray = [duck1, airplane1, cat1];
for( let i = 0; i < testArray.length; i++) {
let testObj = testArray[i];
if( checkDuck(testObj) ) {
testObj.fly();
}
}Output:
Duck fly
Airplane flyZum Beispiel 2:
duck-typing-example2.js
var duck = {
type: "bird",
cry: function duck_cry(what) {
console.log(what + " quack-quack!");
},
color: "black"
};
var someAnimal = {
type: "bird",
cry: function animal_cry(what) {
console.log(what + " whoof-whoof!");
},
eyes: "yellow"
};
function check(who) {
if ((who.type == "bird") && (typeof who.cry == "function")) {
who.cry("I look like a duck!\n");
return true;
}
return false;
}
check(duck); // true
check(someAnimal); // trueOutput:
I look like a duck!
quack-quack
I lock like a duck!
whoof-whoofAnleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More