Dialogfeld Alert, Confirm, Prompt in Javascript
1. Javascript Dialog Box
Javascript bietet 3 wichtige Dialog Box. Sie sind : das Dialog box um eine Warnung (alert) für den Benutzer anzuzeigen, das Dialog box fordert den Benutzer auf, etwas zu bestätigen, das Dialog Box fordert den Benutzer auf, die Information einzugeben.
Achtung: die durch Javascript angeboten Dialog Box haben die sehr einfache und nicht-anpassbare Interface. In die tatsächliche Applikation werden Sie eine Bibliothek benutzen, die durch die drittene Partei angeboten wird um die schöneren Dialog Box und mehr Auswählen zu schaffen. Allerdings sind die Default-Dialog Box von Javascript nützlich in vielen Situationen
In dieser Unterricht werden wir jede Dialog Box abwechselnd diskutieren
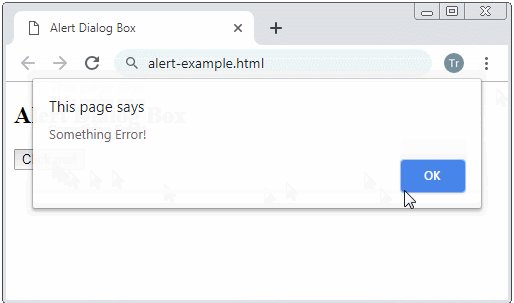
2. Alert Dialog Box
Alert Dialog Box wird hauptsächlich benutzt, eine Mitteilung, eine Warnung oder die Fehler für den Benutzer anzuzeigen. Grundlegend können Sie das Icon oder den Titel von Dialog Box nicht anpassen,... Sie können die Nachricht, die Dialog Box anzeigt, nur anbieten. Ausserdem hat Alert Dialog Box die einzige Button OK um das Dialog Box zu schließen.

Um Alert Dialog Box anzuzeigen, rufen Sie die Funktion alert(message) auf, davon message ist die Inhalt, die das Dialog Box anzeigen wird
alert-example.js
<!DOCTYPE html>
<html>
<head>
<title>Alert Dialog Box</title>
<script type="text/javascript">
function testAlertDialog() {
alert("Something Error!");
}
</script>
</head>
<body>
<h2>Alert Dialog Box</h2>
<button onclick="testAlertDialog()">Click me!</button>
</body>
</html>3. Confirmation Dialog Box
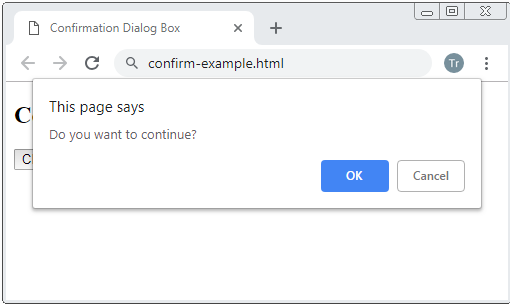
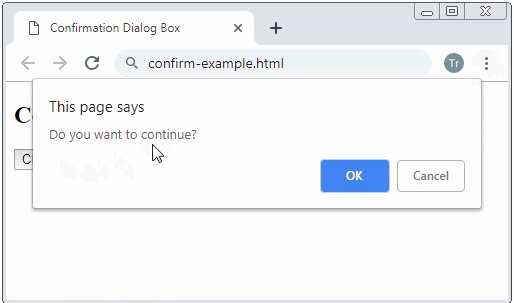
Confirmation Dialog Box (das Bestätigung Dialog Box) wird benutzt, den Benutzer aufzufordern, etwas zu bestätigen. Das Dialog Box ist sehr einfach. Sie können die Icon oder den Titel von Dialog Box nicht anpassen. Sie bieten nur eine Nachricht an, die den Benutzer etwas zu bestätigen fragt. Das Dialog Box hat 2 Buttons OK und Cancel.

Um Confirmation Dialog Box anzuzeigen, rufen Sie die Funktion confirm(message) auf, davon message ist die Nachricht, die dem Benutzer zu bestätigen fragt. Wenn der Benutzer auf die Button OK klickt, wird die Funktion true zurückgibt, umgekehrt wenn der Benutzer auf die Button No klickt, wird diese Funktion false zurückgeben.

confirm-example.js
<!DOCTYPE html>
<html>
<head>
<title>Confirmation Dialog Box</title>
<script type="text/javascript">
function testConfirmDialog() {
var result = confirm("Do you want to continue?");
if(result) {
alert("OK Next lesson!");
} else {
alert("Bye!");
}
}
</script>
</head>
<body>
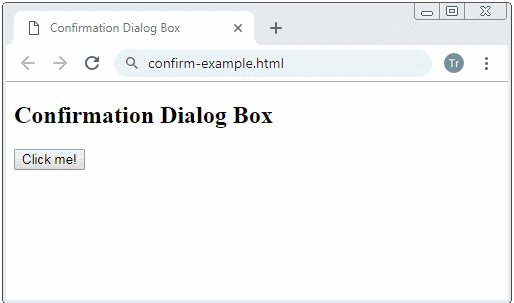
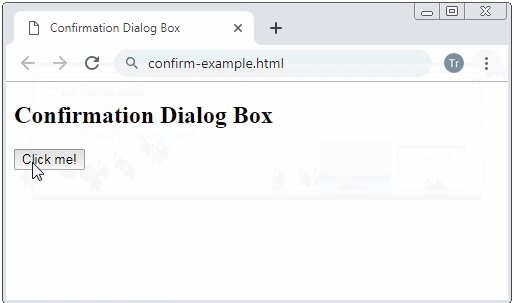
<h2>Confirmation Dialog Box</h2>
<button onclick="testConfirmDialog()">Click me!</button>
</body>
</html>4. Prompt Dialog Box
Prompt Dialog Box wird benutzt, damit der Benutzer eine Information eingibt. Das Dialog Box ist sehr einfach. Es schließt Text Field ein, damit der Benutzer die Information eingibt. Das Dialog Box hat 2 Button OK und Cancel.

Um Prompt Dialog Box anzuzeigen, rufen Sie die Funktion prompt(message, defaultValue) auf. Davon ist message die Nachricht für den Benutzer und defaultValue ist die Default-Wert, die in Text Field vorausgefüllt wird.
Wenn der Benutzer auf die Button OK klickt, wird die Funktion die Inhalt auf Text Field zurückgeben, umgekehrt wenn der Benutzer auf die Button Cancel klickt, wird die Funktion null zurückgeben.
prompt-example.js
<!DOCTYPE html>
<html>
<head>
<title>Prompt Dialog Box</title>
<script type="text/javascript">
function testPromptDialog() {
var result = prompt("Enter you age:", "20");
if(result != null) {
alert("Your age is " + result);
}
}
</script>
</head>
<body>
<h2>Prompt Dialog Box</h2>
<button onclick="testPromptDialog()">Click me!</button>
</body>
</html>Anleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More